usdz形式の3DモデルをSceneKitに読み込んでアニメーションさせる方法を紹介します。
こちらの記事を参考にしましたが、現在はModelIOを使う必要がなかったので、改めて書いておこうと思います。
USDZ形式の3DモデルをModel I/Oで読み込みSceneKitで利用する
手順
1.usdz形式の3Dモデルを用意する
今回は、Appleの公式サイトからtoy drummerをダウンロードしました
2.Xcodeのプロジェクト作成からGameのプロジェクトを作成する
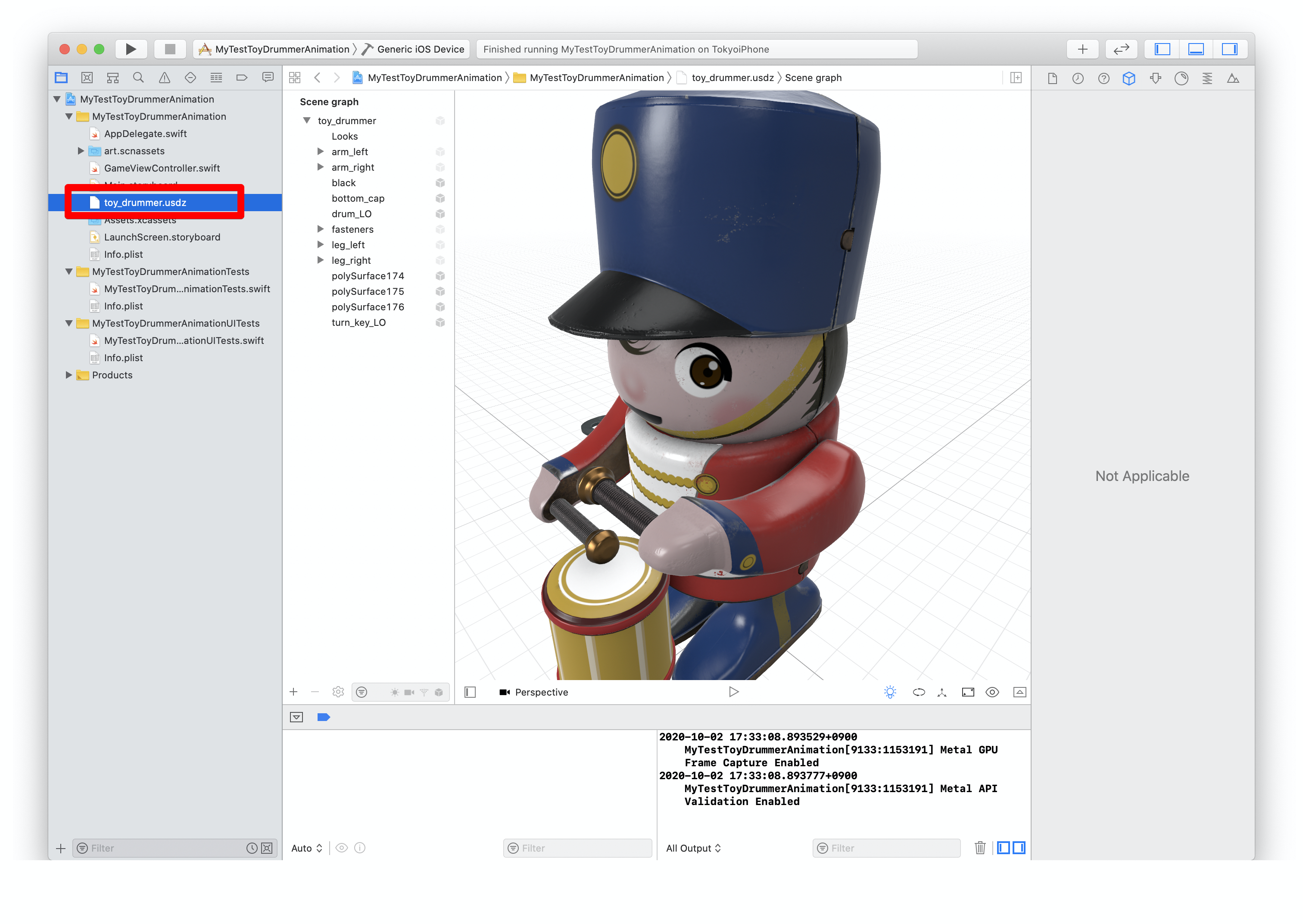
3.プロジェクトにusdzのファイルをドラッグ & ドロップする
4.モデルを読み込む
GameViewControllerのviewDidLoadに書いていきます。
override func viewDidLoad() {
super.viewDidLoad()
guard let url = Bundle.main.url(forResource: "toy_drummer", withExtension: "usdz") else { fatalError() }
let scene = try! SCNScene(url: url, options: [.checkConsistency: true])
SCNSceneに直接urlを渡せばそのままusdzのファイルをロードできます。
5.アニメーションを制御する
実は、この時点でusdzに含まれるアニメーションの再生が始まり、Toyドラマーはドラムを叩き始めます。
左腕の動きだけ止めてみましょう。
usdzファイルを開くと、左腕にはarm_keftという名前がついておりtransformという名前のアニメーションが指定されていることがわかります。

コードで取り出します。
let drummer = scene.rootNode.childNode(withName: "toy_drummer", recursively: true)!
let armLeft = drummer.childNode(withName: "arm_left", recursively: true)
let player = armLeft?.animationPlayer(forKey: "transform")
player?.stop()
toy_drummerのノードから左腕のノードを取得しています。
そしてtransformアニメーションを取得し、止めています。
6.タップしたら左腕が動くようにする
先程はanimationPlayerをローカル変数に取得していましたが、イベントハンドラで使用できるようにインスタンス変数に保存するようにします。
class GameViewController: UIViewController {
var player: SCNAnimationPlayer?
イベントハンドラで、左腕が動くアニメーションを開始します。
イベントハンドラの登録にaddGestureRecognizerを呼ぶ必要がありますが、Gameプロジェクトを作ったときに自動的に生成されるコードを流用しています。
@objc
func handleTap(_ gestureRecognize: UIGestureRecognizer) {
player?.animation.repeatCount = 1
player?.play()
}
仕上がり
左腕はタップしたときにアニメーションします。
それ以外にもアニメーションがありますが、今回は制御していないのでループしているのがわかると思います。
iOSアプリ開発に関する情報を発信しています。
Twitterでも発信していますのでフォローして下さい。
https://twitter.com/jugemjugemjugem