エンジニアの皆様、エディターやコンソールを始めアレやコレやをダークモードで利用されていることと思いますが、トップレベルに利用頻度の高いgithubだけいつまでもビカビカと眩しいままで苦しんでいませんか?🦇
GitHub-Darkがオススメです。
Stylusという独自CSSを適用するchromeのブラウザ拡張を用いてダークモードのCSSを適用する仕組みになります。
導入手順
- Stylusをインストール
- github-darkをインストール
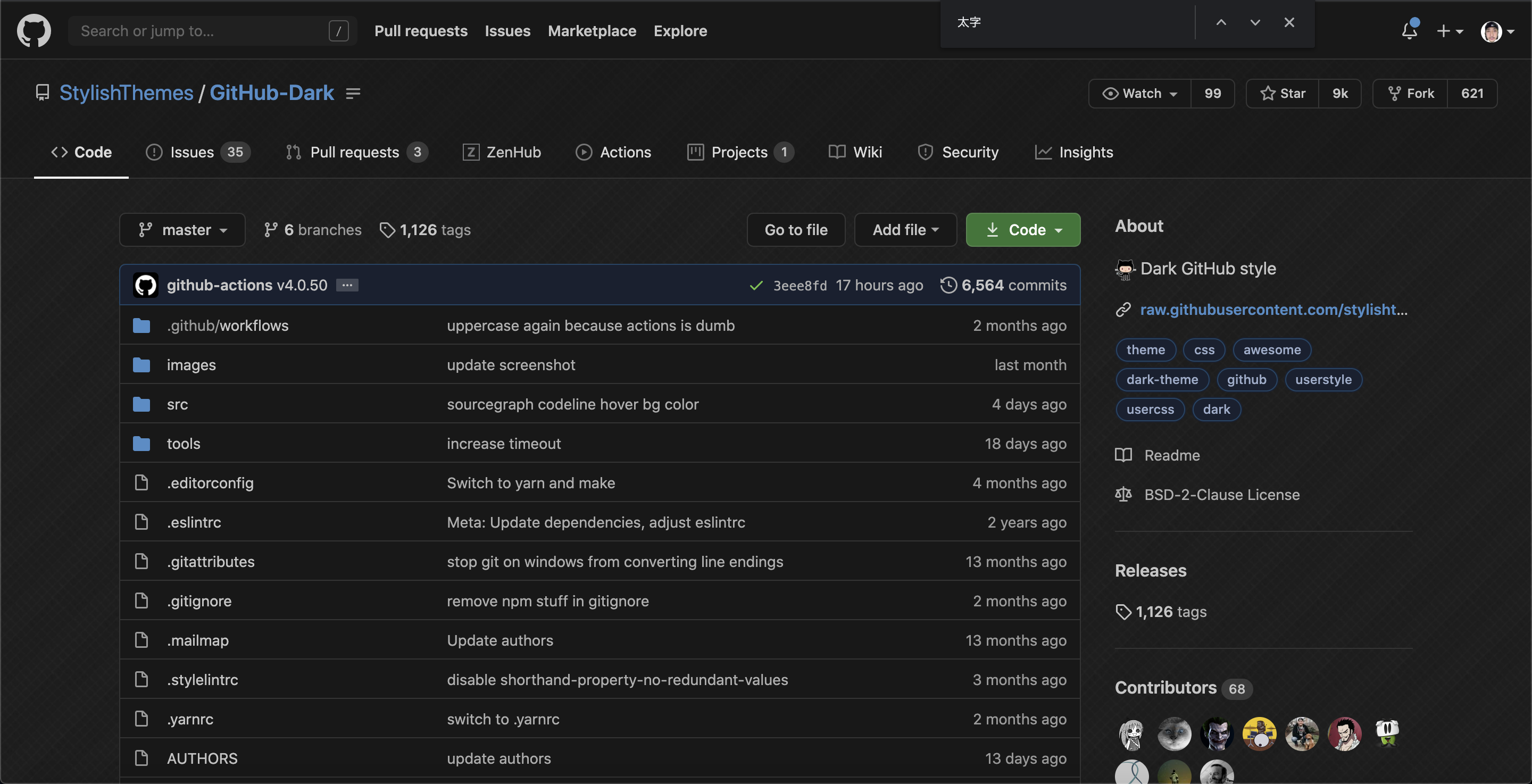
これだけで完了!あとはGitHubを開いているブラウザをリロードすればこんな感じに↓

眼球負荷が激減して良い感じです☺️
草が草じゃなくなってるのが少し残念ではありますがまあ良いでしょう!