注意
こちらは 2017/06/09 に公開した記事です。
最新の情報は、こちらの記事を御覧ください。 → 2019 年版:Electron の環境構築(Windows 向け)
はじめに
Electron はクロスプラットフォームデスクトップアプリケーションエンジンです。
簡単に言うと、HTML+CSS+Javascript(Node.js)を用いてデスクトップアプリケーションを作成できるという便利なエンジンです。私見ですが、プログラミング初心者の方でも楽しく簡単にアプリケーション開発が行えると思います。
同様のエンジンとして NW.js がありますが、それぞれに利点欠点があります。以下のエントリーで二者の比較をして下さっていますので、詳しく知りたい方はぜひ御覧ください。
electronとnw.jsの技術的な違い
NW.jsとElectronをしばらく使ってみての比較
※2019/02/08 追記:最近は Electron のほうが明らかに情報量が多いので、Electron をおすすめします。
環境の準備
Node.jsのインストール
※当記事では MacOS での環境構築方法については省略致します。
まず『Node.js』をインストールします。
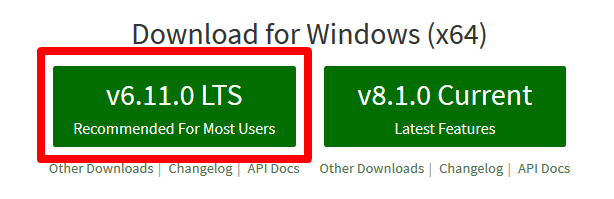
以下のリンクからNode.jsのサイトへジャンプしてください。
- 赤枠のボタンを押下
- ファイルを保存
- ダウンロードされた.msiファイルを実行
インストールオプションなどは特に変更せず、ひたすらNextボタンを押して問題ありません。
最後にFinishボタンを押下し、インストールは完了です。
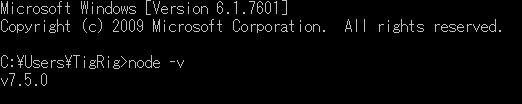
コマンドプロンプトを開き(Windowsキー+R、その後「cmd」とタイプしEnter)、nodeコマンドを実行してみます。
node -v
画像のようにNode.jsのバージョンが表示されれば、インストールが正常に行われています。
実行ファイルの準備
続いて、プロジェクト用のフォルダを作成します。
Ctrl+Shift+Nや、右クリックから「新規フォルダ作成」、あるいはコマンドプロンプトでmkdirなどなど、ご自由に作成してください。
package.json の作成
package.json はプロジェクトの管理ファイルです。
先程作成したフォルダを開き、そのフォルダ上でコマンドプロンプトを開きます。
(フォルダ上をShift+右クリックし「コマンドウィンドウをここで開く」を選択するか、あるいはディレクトリパスの入力欄に「cmd」と記述しEnterを押下することで開けます)
続いて以下のコマンドを実行し、「package.json」ファイルを作成します。
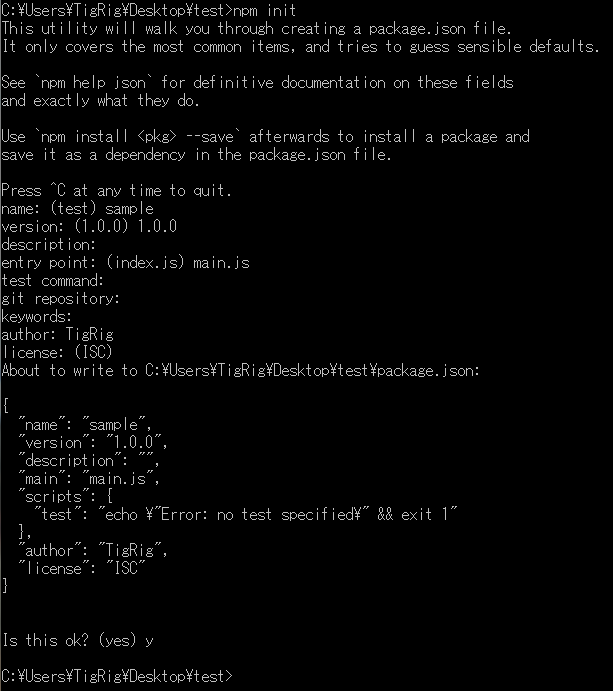
npm init
作成するプロジェクトの基本情報を入力していきます。
※よくわからない場合はEnterを連打する(全てデフォルトの設定になります)か、あるいは npm init -y と「-y」オプションをコマンドに追記することで、デフォルト設定のpackage.jsonを作成できます。
以下にコマンド実行例を掲載します。
フォルダ内に「package.json」が生成されていれば成功です。
Electronの準備
Electronのインストール
本題のElectronをインストールします。
コマンドプロンプトを開き、以下のコマンドを実行します。
※コマンドの「-g」オプションにより「グローバルインストール」が行われます。(以下に追記があるので、御覧ください)
npm install electron -g
確認のため、バージョン確認のコマンドを実行してみます。
バージョンが表示されれば成功です。
electron -v
グローバルインストールについて追記(2017/06/19)
コメントにてindometacin様よりご指摘いただきましたので、追記致します。
グローバルインストールをした場合、Electronのアップデート時、プロジェクトによっては動かなくなる可能性があるとのことです。
その為、プロジェクトごとのインストール、すなわちローカルインストールを推奨致します。
プロジェクトフォルダ内でコマンドプロンプトを開き(フォルダ上をShift+右クリックし「コマンドウィンドウをここで開く」を選択するか、あるいはディレクトリパスの入力欄に「cmd」と記述しEnterを押下することで開けます)、以下のコマンドを実行します。
npm install --save-dev electron
このようにしてローカルインストールが可能です。
Electronの実行コマンドがグローバルインストール時と異なるため、注意してください。
詳しくは「実行」の項を御覧ください。
エントリーポイントJavascriptファイル[main.js]の作成
package.jsonの"main"に指定(コマンドではentry pointで指定)したjsファイルを作成します。
様々な設計が可能ですが、当記事では簡単な例だけを掲載します。詳しくは Electron Documentation を御覧ください。
"use strct";
// Electronのモジュール
const electron = require("electron");
// アプリケーションをコントロールするモジュール
const app = electron.app;
// ウィンドウを作成するモジュール
const BrowserWindow = electron.BrowserWindow;
// メインウィンドウはGCされないようにグローバル宣言
let mainWindow = null;
// 全てのウィンドウが閉じたら終了
app.on("window-all-closed", () => {
if (process.platform != "darwin") {
app.quit();
}
});
// Electronの初期化完了後に実行
app.on("ready", () => {
//ウィンドウサイズを1280*720(フレームサイズを含まない)に設定する
mainWindow = new BrowserWindow({width: 1280, height: 720, useContentSize: true});
//使用するhtmlファイルを指定する
mainWindow.loadURL(`file://${__dirname}/index.html`);
// ウィンドウが閉じられたらアプリも終了
mainWindow.on("closed", () => {
mainWindow = null;
});
});
メインウィンドウ用HTMLファイル[index.html]の作成
メインウィンドウとしてロードするHTMLファイルを作成します。
ファイル名、配置ディレクトリは必要に応じて変更してください。その際、エントリーポイントのJSファイルにてロードするファイルパスを変更してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Sample</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
実行
Electronを実行し、動作を確認します。
現在のディレクトリ構成は以下のとおりです。
.
├── index.html
├── main.js
└── package.json
当フォルダ上で再びコマンドプロンプトを開き、実行コマンドを入力します。
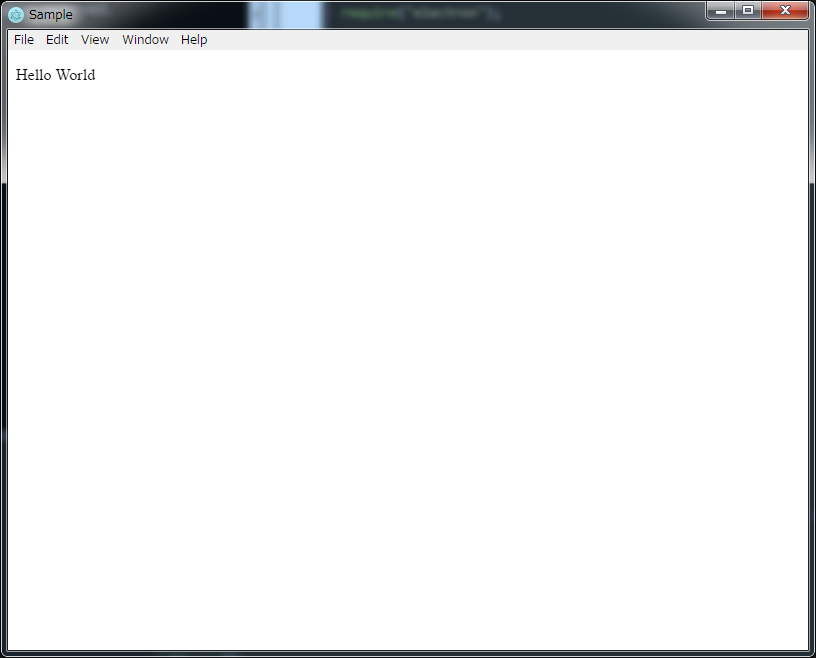
electron .
このように表示されていれば成功です。
※2016/06/19追記
ローカルインストール時の実行コマンドは次のとおりです。
.\node_modules\.bin\electron .
簡単に実行する
個人的には、毎度コマンドプロンプトを開いてコマンドを入力して……というのが面倒だと感じます。
この操作を省略する手段としてバッチファイルを作成します。
electron .
このバッチファイルをプロジェクトフォルダのルートに配置すれば、ワンクリックでElectronアプリケーションを実行できます。
※2016/06/19追記
ローカルインストール時ならば、バッチファイルに次のコマンドを記述してください。
.\node_modules\.bin\electron .
最後に
Windowsでの環境構築と簡単な実行方法のみを解説致しました。これにて、まずはアプリケーションの開発に取り掛かれると思います。しかしアプリケーションは最終的にパッケージ化する必要があります。その際には、またしてもコマンドをするなどの操作が必要です。この操作に関しては、申し訳ございませんが、他の記事を参考にして頂ければ幸いです。
当記事の参考サイト様にも、パッケージングまで紹介して下さっている記事があります。ぜひ御覧ください。
参考記事
参考にさせて頂きましたm(_ _)m
Electron入門サイト~開発経験者が解説する導入手順と魅力
Electronでアプリケーションを作ってみよう(Qiita)
electronとnw.jsの技術的な違い(Qiita)
NW.jsとElectronをしばらく使ってみての比較(Qiita)
WindowsでElectronの開発環境を整える