はじめに
私は今回の記事が初投稿であり、また文章を書くことなども慣れていないので、読みにくい部分などが多数存在すると思いますがご了承ください。
概要
静的サイトをAWSのS3を用いて構築する。
静的サイトとは
AWS S3ではHTMLやCSS、JavaScriptなどのサーバー側の処理を行われないサイトを静的webサイトと呼びます。反対にPHPなどの言語を使用してサーバー側で処理を行うことでページを変化させるようなサイトを動的サイトと呼びます。
静的サイトの利点はサーバーとの通信回数を減らすことが出来るので、表示を速く出来たり、サーバーの負担を減らすなどが有ります。またサーバーの負担を減らせるので使用料金を安く出来ます。
静的サイトを作ってみる
正確な情報は以下の公式ドキュメントをご覧ください。私の書いていることは殆ど乗っています。
公式ドキュメント
Bucketsを作成する
・AWSアカウントにログインする
・S3のページまで移動する
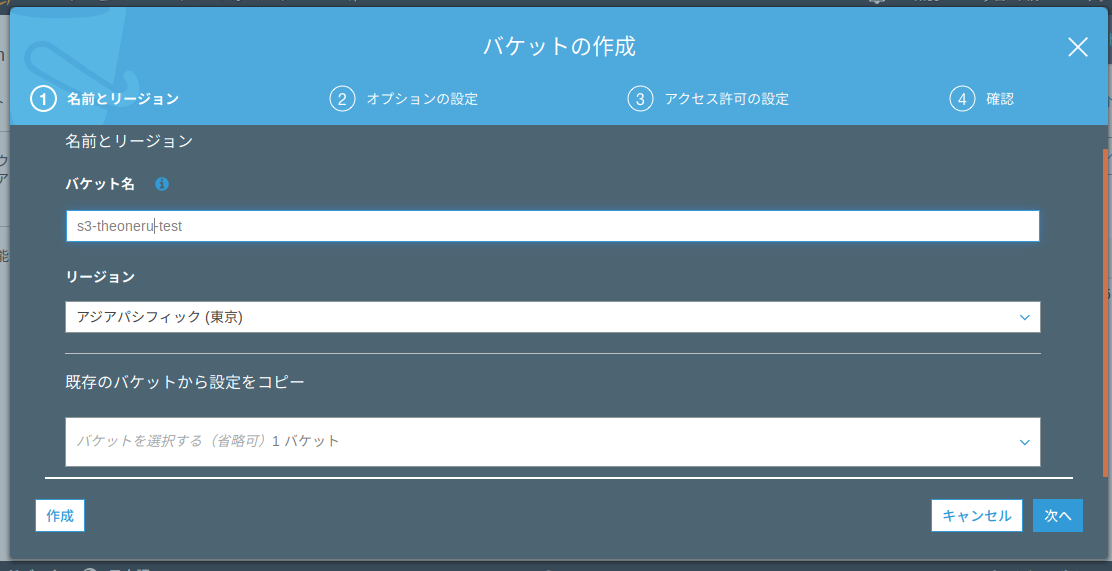
・バケットを作成するを押す(Create bucketsを押す)

・バケットの名前を入力する。(バケットの名前は被らないように命名する必要がある。サイトのFQDN(URL)として使用することがあるので被らないように設定されている)

・オプションの設定は特に変えず、次へ
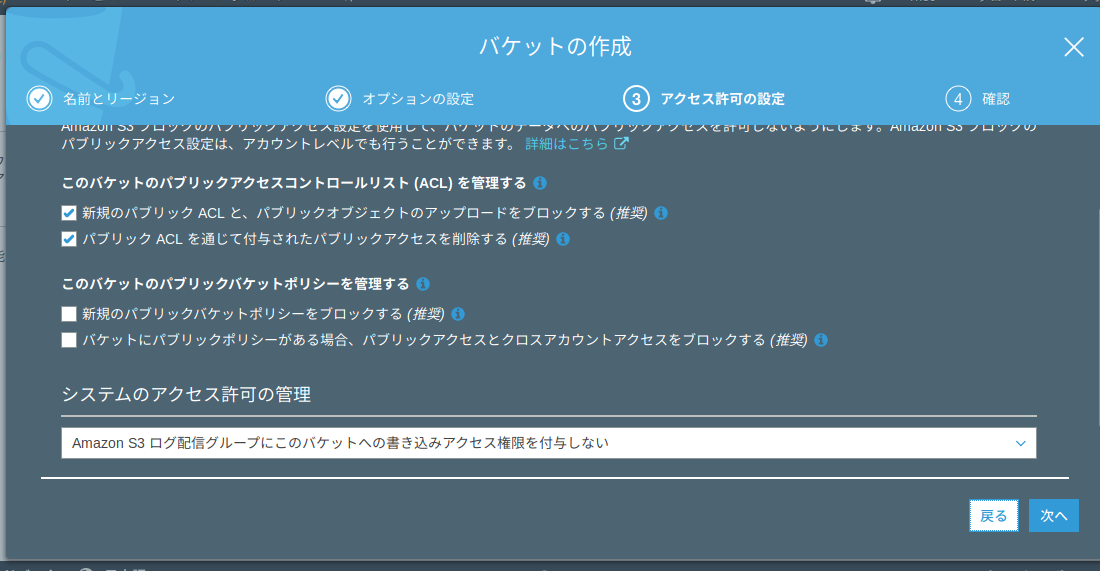
・アクセス許可の設定の「このバケットのパブリックバケットポリシーを管理する」の項目2つのチェックを外す。

・バケットの作成を押して完了
サイトを外部に公開する
今の状態だと、ただのストレージの状態なのでこれを外部に公開する必要がある。
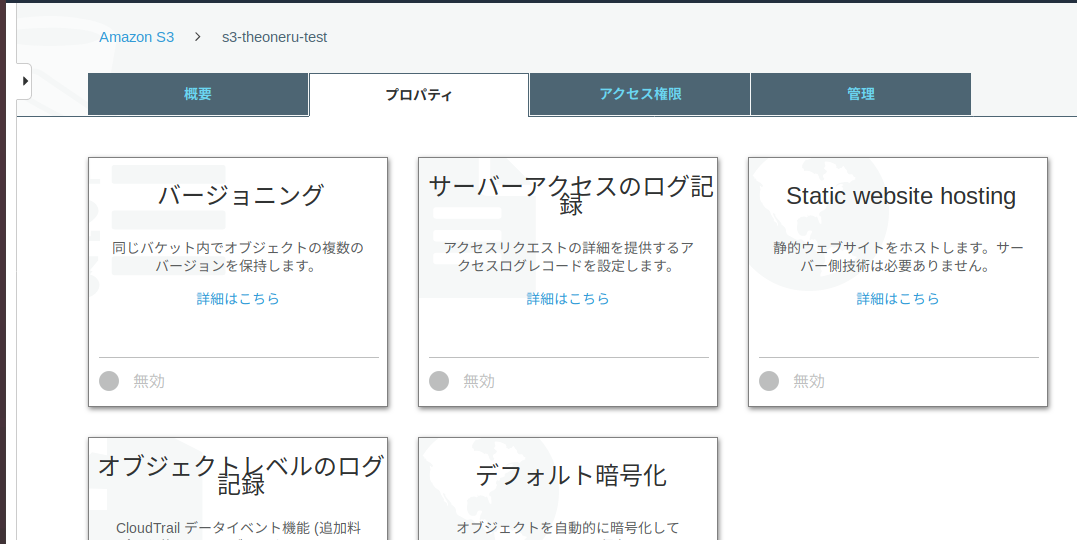
・作成したバケットを開き、プロパティに移動する。
・プロパティページのStatic website hostingを選択。

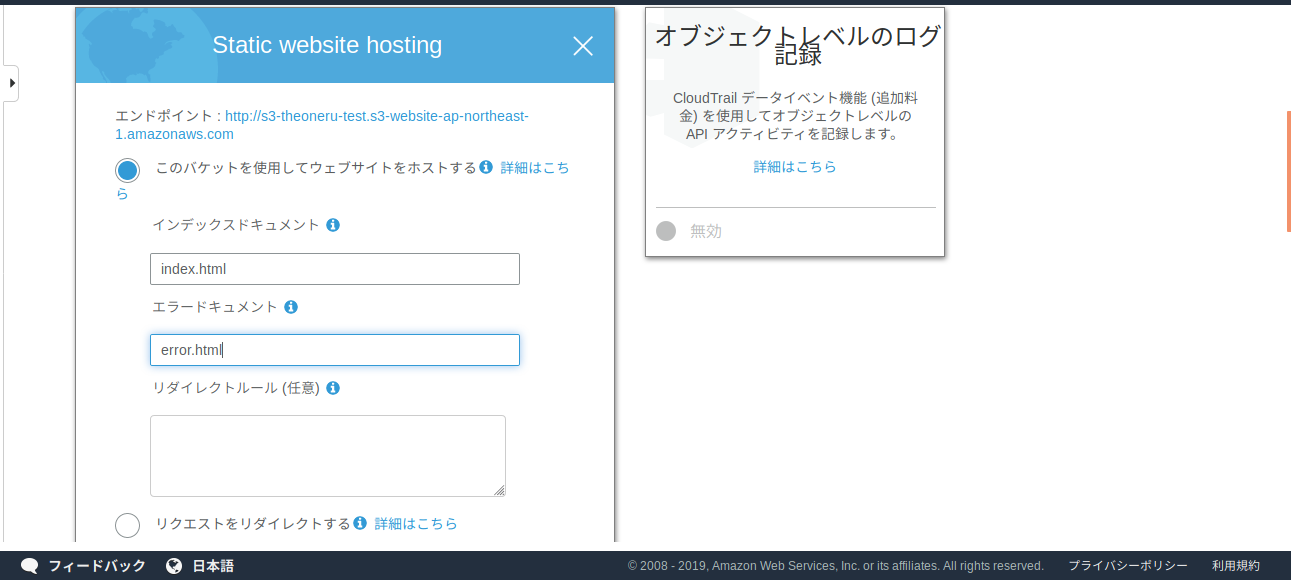
・「このバケットを使用してウェブサイトをホストする」を選択
・インデックスドキュメント、エラードキュメント名を入力。(インデックスドキュメントはURLに接続したときに最初に出てくるページ、エラードキュメントは何かしらのエラーが合った時に出てくるページ)
・保存をクリック

上の画像のエンドポイントがサイトのURLになります。またサイトのURL変更の記事は別で書きます。
アクセス権限の変更
・先程のウェブサイトのホストページで出てきたエンドポイントにアクセスしてみる。

アクセスできないはずです。バケットのアクセス権限はデフォルトで外部からのアクセスを禁止しています。そのためアクセス権限の変更を行わないといけません。
・バケットのアクセス権限のページに移動
・バケットポリシーを選択
・バケットポリシーの編集画面に以下のコード記入(Resourceには各自のARNを記入)
(ARNとはAWSでの名前の識別子みたいなもので、今回使用するS3ならば、バケットの名前がhogeなら、"arn:aws:s3:::hoge/*"と打ち込めばいい。)
{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadGetObject",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::example-bucket/*"
]
}
]
}
・エラーコードは404なので、先程設定したindex.htmlがアップロードされていないため、ページが見れない。
・以下のコードをメモ帳などのテキストエディターで編集し、バケットにアップロードする。(ファイル名はindex.html)
<html>
<head>
<title>S3 test</title>
</head>
<body>
Hello World
</body>
</html>
成功しました!
まとめ
S3を使用して、静的サイトを構築することできました!
これでページの作成は大変ですが安く自分のwebページを持つことが出来ます。他にも色々追加オプションなどもあるので時間が有ったら記事にしていきたいです。
次回はRoute53をつかってドメイン(URL)を独自ドメインにします。
またご意見や、記事の中での間違いなどがございましたらコメント下さい。



