この記事は、株式会社Y's アドベントカレンダー7日目の記事になります。
ディレクター出身の初心者エンジニアの私が自社コーポレートサイトを実装したときの経験談。
ディレクター時代に培った提案力が功を奏し、アイデアがたまたま採用されて乗り切れただけなので参考になるかはわかりませんが、あまり書かれていなさそうな方法だったのと、そこにたどり着いた経緯を忘れたくないので、備忘録的に残しておきます。
※方法のみを知りたいという方は、『実際に使った手法②』から読むことをおすすめします。
普通のランドスケープ対応がしたかった
普段スマホでwebサイトを訪れた際に、端末を横向きにして見るケースは個人的にほとんどないし、自分の周りでもそうしている人はあまり見たことがありません。
それでも世の中に一定少数は居るらしく、その人達のために対応をしてあげる必要があります。
デザインにもよりますが、よくある対応方法としては、要素の幅や高さを% vw vhなどのフレキシブルな単位で指定をするか、縦で見た際と同じ要素サイズ、同じレイアウトで組んであげて、両端の余白だけ大きくするといったものでしょうか。
しかし今回、一部実装を他のエンジニアに手伝ってもらった際に、下記が原因となり、ランドスケープ対応が非常にしづらいコードになってしまいました。
- 対応範囲等、要件定義の曖昧さ(私が悪い)
- コーディングルールのオリエンの不十分さ(私が悪い)
- コードレビュー分を開発工数に見積もっていなく、満足に実施できなかった(私が悪い)
デザインのこだわり
そもそも前提としてですが、弊社はもともとデザイン会社で、デザイナーのこだわりが随所に光る作品が多いです。
横長の画面も作り込むことを当初から意識してマークアップの設計をしていないと、とてもじゃないけどこだわりを保つことができないということに、「いざランドスケープ用にスタイルを調整しよう」というタイミングで気づきました。
アイデアで解決する方向に
先にも述べていますが、私は元々ディレクターで、課題解決のアイデア出しを生業としていた人間です。
今回もなんとかアイデアが出ないかと頭をひねった結果、こんなアイデアが浮かびました。
「横向きで崩れるなら、横向きにさせなければいいんだ!」
行き着いた先は非常にシンプルでした。
単純に、"横に向けることを禁止させる"というものです。
しかし禁止させると言っても、調べても調べても「画面の向きはプログラム側では制御できない」という記事しか見当たりません。さてどうしたものか。。
実際に使った手法①
考え方を変えて、横向きになっちゃった後に何かすることを考えます。
ここでまず頭に浮かぶのが、画面回転検知のイベントです。
検知イベントはorientationchangeで取得できます。
これだけだとandroidではうまく動作しないことがあるそうなので、
loadとresizeも追加しておくといいそうです。
$(window).on('load orientationchange resize', function() {
// 画面回転時の処理
});
そして、回転の検知のみではなく、それが縦向きか横向きかを判断する必要があります。
$(window).on('load orientationchange resize', function(){
if (Math.abs(window.orientation) === 90) {
// 横向きになったときの処理
} else {
// 縦向きになったときの処理
}
});
次に思いついたのが、「回転を検知したらすぐに強制的に画面の向きを戻す」こと。
しかしこれをプログラムでやろうとするにはちょっとトリッキーだし
バグを生みそうなので断念。
発想の転換をして、なんとか手動で向きを戻させることを考えます。
このとき思いついたアイデアが最終形になりました。
実際に使った手法②
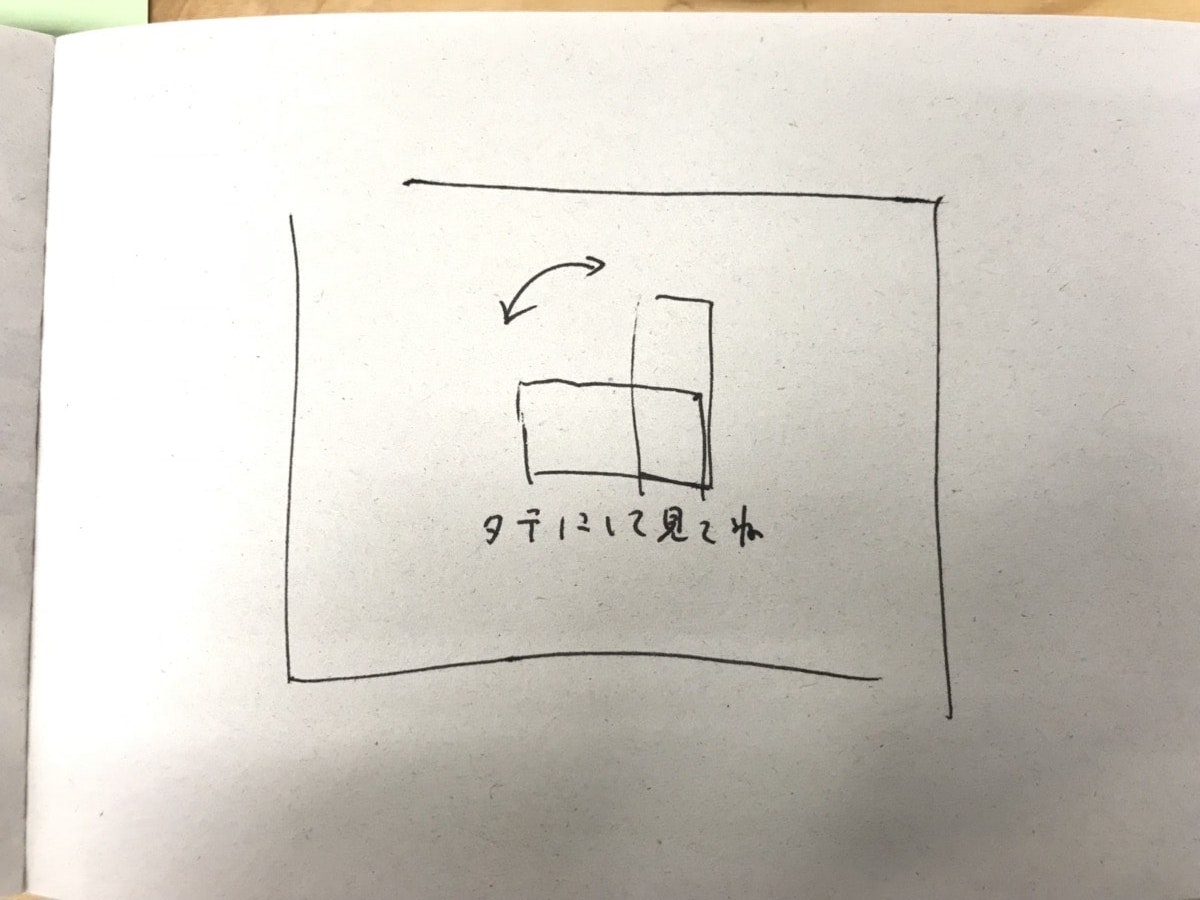
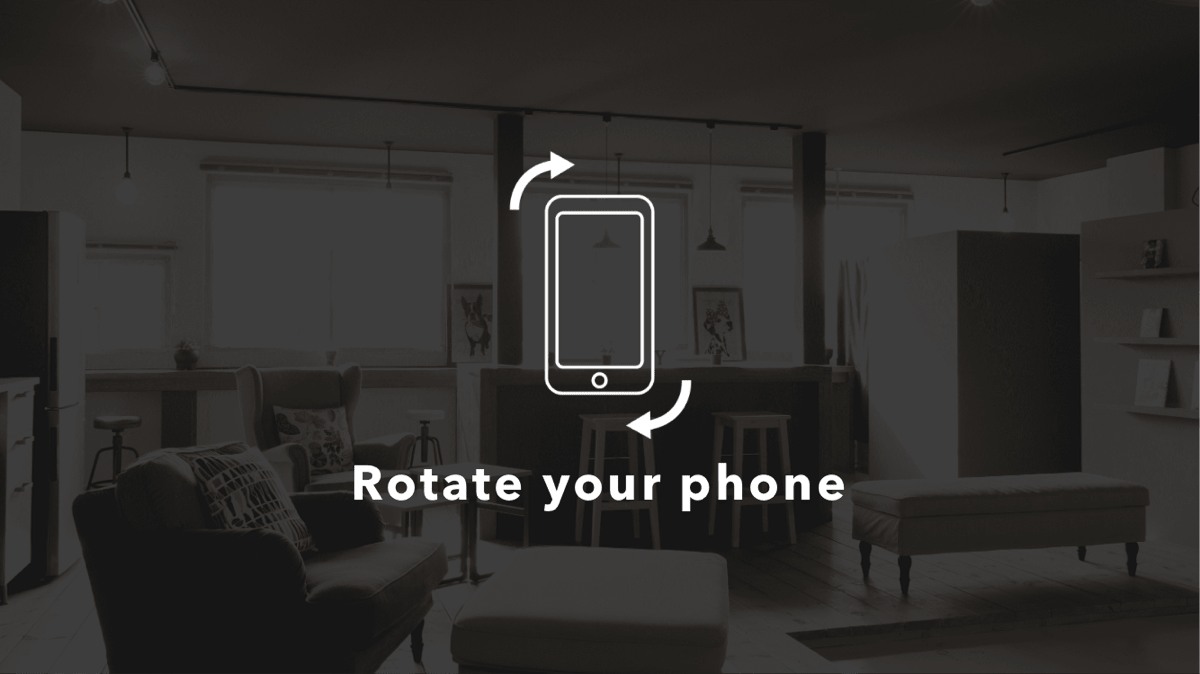
シンプル!!!!
「画面を縦向きに戻してね」と1枚の画像で伝えるだけです。
この提案がデザイナーにもとても気に入られ、デザインが30分後くらいには上がってきました。
↓実際に実装したサイトはコチラ
株式会社Y'sオフィシャルWebサイト
(スマホで見てください)
実装方法
$(window).on('load orientationchange resize', function(){
if (Math.abs(window.orientation) === 90) {
// 横向きになったときの処理
$(横向き時に表示させる画像).show();
} else {
// 縦向きになったときの処理
$(横向き時に表示させる画像).hide();
}
});
これだけです。
横向きになった際に画面全体を覆う上記アラート画像を表示して位置を固定し、縦向きに戻ったら画像を非表示にしています。
※画像が画面全体を覆うようにしたり、位置を固定するのはCSSで簡単にできますので割愛します。
伝えたかったこと
今回の一件で学んだことは以下の3つ。
- 必ずしも技術で解決する必要があるわけではないということ
- 使える時間と、要望・要件を正しく汲み取り判断した上で、最適な手段を選ぶ必要があるということ
- 人を巻き込むことが思った以上に大事だということ
でも最初から正しい設計ができていればこうはなっていなかったし、なったとしても私が思いついていないだけで他にも解決策はあったかもしれないので、結局実装においては技術力と正しい思考が一番大事だということは言うまでもありませんね。
現在私はまたディレクションやマーケティングの畑にいますが、引き続き技術系のインプットは続けていきたいと思っています。
次は 8日目 @Bong さんの記事です。お楽しみに!