◆udemyの教材
本記事を作成するにあたって、参考にしたudemyの教材は以下のものになります。
これだけでOK! AWS 認定ソリューションアーキテクト – アソシエイト試験突破講座(SAA-C02試験対応版)
https://www.udemy.com/share/101WKk/
◆本記事の内容
udemyにてAWS S3がどういうものかを理解しました。
そこで、簡単なWebサイトを作り、AWS S3と連携させます。
◆備忘録
以下のサイトを参考に作業を行いました。
https://simpleisbetterthancomplex.com/tutorial/2017/08/01/how-to-setup-amazon-s3-in-a-django-project.html
https://blog.narito.ninja/detail/27
◆AWS S3の準備
S3のバケットを作成し、公開としました。
以下、参照
https://simpleisbetterthancomplex.com/tutorial/2017/08/01/how-to-setup-amazon-s3-in-a-django-project.html
◆djangoの準備
以下を実行します。
pip install django-storages
pip install boto3
◆設定ファイルの変更
setting.pyに追記する。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
~~~~
'storages',
]
settings.pyに以下を追記。
# ◆共通の設定
AWS_ACCESS_KEY_ID = 'メモしたアクセスキー'
AWS_SECRET_ACCESS_KEY = 'メモしたシークレットアクセスキー'
AWS_STORAGE_BUCKET_NAME = 'narito-blog'
AWS_S3_CUSTOM_DOMAIN = '%s.s3.amazonaws.com' % AWS_STORAGE_BUCKET_NAME
AWS_S3_OBJECT_PARAMETERS = {
'CacheControl': 'max-age=86400', # 1日はそのキャッシュを使う
}
# ◆静的ファイルの設定
AWS_LOCATION = 'static'
STATICFILES_STORAGE = 'storages.backends.s3boto3.S3Boto3Storage'
STATIC_URL = "https://%s/%s/" % (AWS_S3_CUSTOM_DOMAIN, AWS_LOCATION)
# ◆メディアファイルの設定。
DEFAULT_FILE_STORAGE = '[プロジェクト名].backends.MediaStorage'
上記の設定にした理由は以下の理由です。
- /staticと/mediaを別々のURLとして配信するため
- 静的ファイルとメディアファイルで同名ファイルがあった時に、挙動を変えるため
◆storageクラスを作る
settings.pyと同じ階層にbackends.pyを作る。
◆時刻のずれ
AWSの時刻とDockerコンテナ内の時刻がずれており、静的ファイルのやりとりができませんでした。
そこで以下コマンドを実行し、Dockerコンテナ内の時刻を正常に戻しました。
# hwclock -s
# date
Sat Jan 30 21:29:46 JST 2021
◆最終的な階層
app/
|-- app/
| |-- static/
| | |-- css/
| | | +-- app.css
| | +-- img/
| | +-- thumbs-up.png
| |-- templates/
| | +-- home.html
| |-- __init__.py
| |-- settings.py
| |-- urls.py
| +-- wsgi.py
+-- manage.py
◆htmlファイル
{% load static%}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>S3 Example Static only</title>
<link rel="stylesheet" type="text/css" href="{% 'css/app.css' %}"
</head>
<body>
<header>
<h1>S3 Example Static Only</h1>
</header>
<main>
<img src="{% static 'img/thumbs-up.png' %}">
<h2>It's Working.</h2>
</main>
<footer>
</footer>
</body>
</html>
◆静的ファイルをAWS S3にアップロード
以下を実行することでローカルにあった静的ファイルをAWS S3にアップロードします。
python manage.py collectstatic
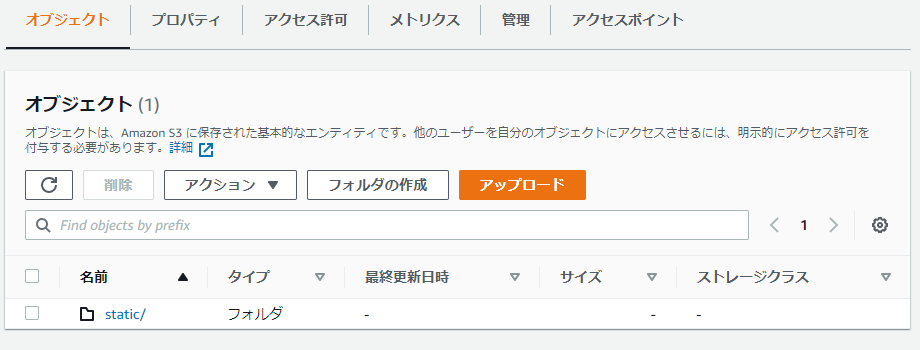
静的ファイルが正常にアップロードされています。
◆Webブラウザでの表示
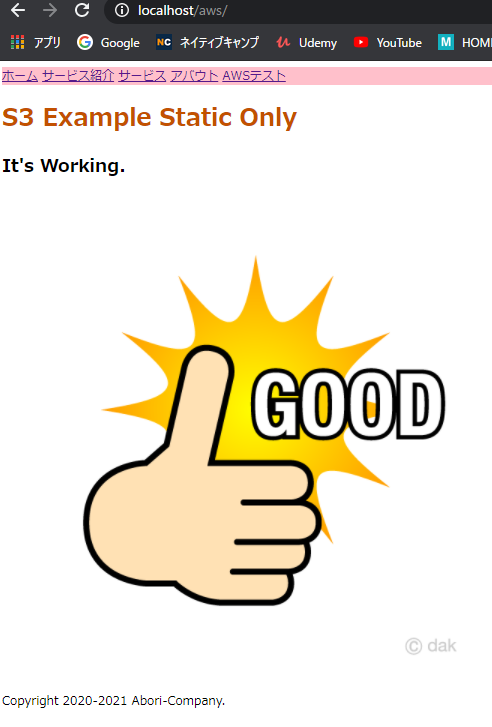
AWS S3上の画像を表示、cssが適用されていることを確認出来ました。