◆udemyの教材
本記事を作成するにあたって、参考にしたudemyの教材は以下のものになります。
これだけでOK! AWS 認定ソリューションアーキテクト – アソシエイト試験突破講座(SAA-C02試験対応版)
https://www.udemy.com/share/101WKk/
◆本記事の内容
udemyにてAWS S3がどういうものかを理解しました。
そこで、簡単なWebサイトを作り、AWS S3と連携させます。
- 画像ファイルをS3に保存する方法
- S3に保存してある画像をwebサイトに表示する方法は以前の記事で紹介しましたので、そちらを参考にしてください。
◆参照サイト
②https://qiita.com/sand/items/b897aa47c304b7fbdcb5
◆環境準備
- AWS S3のバケット作成
- djangoの設定ファイル変更は以前の記事で紹介しましたので、そちらを参考にしてください。
◆views.pyの編集
from django.views.generic import TemplateView, CreateView
from .forms import PhotoForm
from .models import PhotoModel
----
class Photo(CreateView):
# class AwsUploadView(TemplateView):
model = PhotoModel
form_class = PhotoForm
template_name = 'aws_upload/aws_upload.html'
success_url = 'upload/'
#success_url = 'aws_upload/aws_upload.html'
def get_context_data_photo(self, **kwargs):
#最初に継承元のメソッドを呼び出す
ctxt = super(Photo, self).get_context_photo(**kwargs)
ctxt["photos"] = PhotoModel.objects.all()
return ctxt
◆htmlファイルの編集
アップロードテスト用のページとして以下を用意しました。
<h1>Upload test</h1>
<form action="" method="POST" enctype="multipart/form-data">{% csrf_token %} {{ form.as_p }}
<button type="submit">アップロード</button>
</form>
{% for photo in photos %}
<a href="{{ photo.image.url }}">{{ photo }}</a>
<hr>
{% endfor %}
◆models.pyの編集
from django.db import models
# Create your models here.
class PhotoModel(models.Model):
image = models.ImageField(upload_to='images')
def __str__(self):
return self.image.url
◆forms.pyの作成
from django import forms
from .models import PhotoModel
class PhotoForm(forms.ModelForm):
class Meta:
model = PhotoModel
fields = '__all__'
◆urls.py(アプリ側)の編集
from django.urls import path
from .views import IndexView, MaskedView, MainView, AboutView, AwsView, Photo
urlpatterns = [
---
path('upload/', Photo.as_view())
]
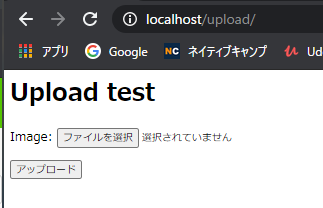
◆Webサイトでの確認
まずは正常に表示されることを確認しました。
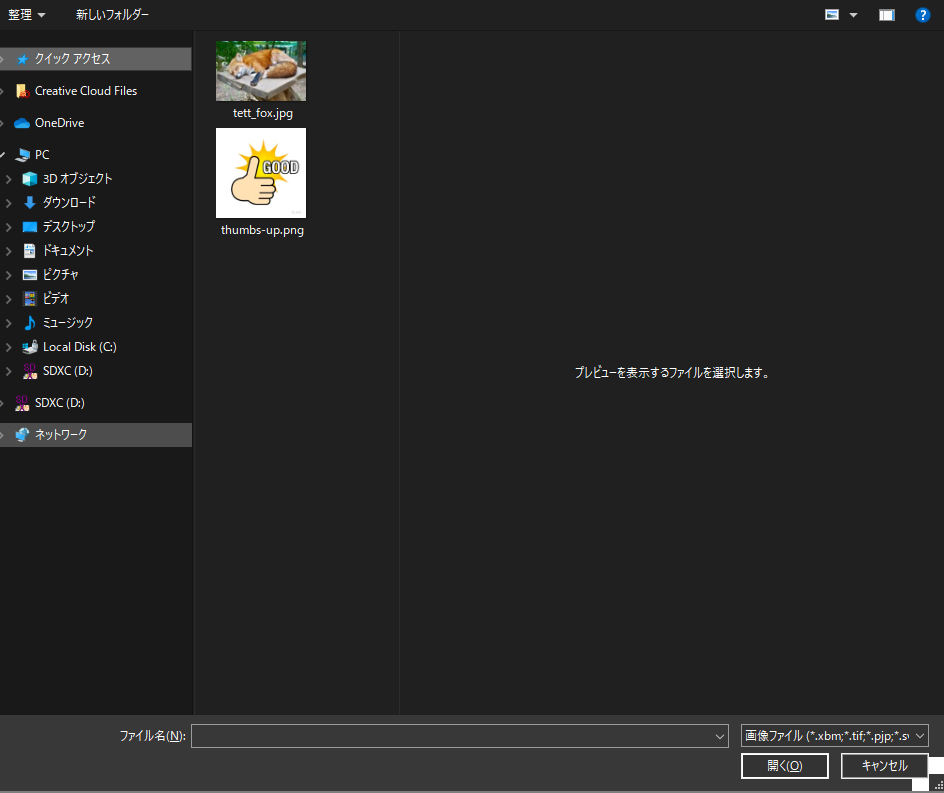
ファイルを選択してみます。
「ファイルを選択」をクリックすると以下のようなファイル選択画面が出てきます。
ファイルを選択すると、選択されたファイル名が表示されます。
「アップロード」をクリックします。
以下のようなエラーが表示されました。
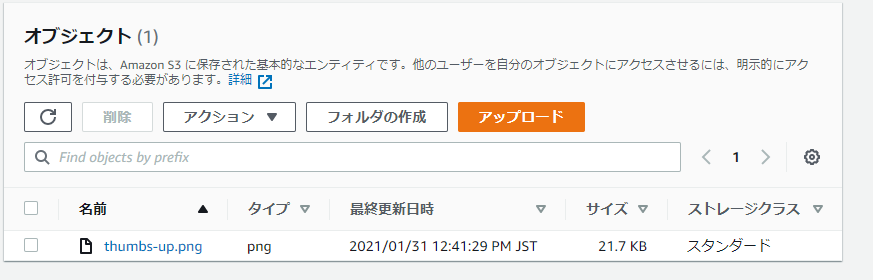
1度AWS S3を確認します。
AWS S3には画像がアップロードされていることが確認出来ました。
しかし、アップロードクリック後の画面が表示されない問題について解決する必要があります。
解決できましたら、内容を更新します。(2021/1/31 調査中)