怒涛の「密です。」攻撃。
私は直接新型コロナと戦ってはいませんが、医療従事者の端くれとして、最前線で戦っている仲間のためにも、少しでも新型コロナ感染予防につながるデバイスを世の中に生み出したいと思い、こちらのデバイスを作りました。
挙動は以下の通りです。
穏やかに、しかし、厳しく、小池都知事が「密です。」と連呼し、緊急事態を伝えてくださいます。 ・・・。 ごめんなさい。 自分で作っておきながら、怒涛の「密です。」攻撃を受け、僕の腹筋は崩壊してしまいました。 この感動?をぜひ皆さん味わっていただきたく、記事を書くことにしました。近づくと、小池都知事が笑顔で「密です」と連呼してくれるデバイスを作りました!#protoout pic.twitter.com/sDsUxEHvkI
— 北城雅照@足立慶友整形外科 (@kutuyanomusuko) November 22, 2020
この感動から、皆さんが少しでも密であることを避けるように意識してくれれば幸いです。
実際の利用現場も想定した場合についても、最後に記載しております。
下準備
1) VScodeのインストール
VScodeのインストールついては、googleなどで他の記事を検索してください。
2) node.jsとnpmのインストール
Macでの環境作りは、こちらの別の記事にまとめてあります。
よかったら、参考にしてください。
Macにnode.js,npmのインストール方法
3) obnizの購入と設定
obniz - developer's consoleに進み、自分のアカウントを作成。
obnizに関してはobnizハンズオンを参考させていただきました。
*ちなみにobnizとはwi-fi経由で自身のPCやスマホから制御できる、マイコンボード(マイクロコンピューターが搭載され、センサーからの入力を受け、アクチュレーターやインジケーターに出力できるデバイス)です。
詳しくは、obniz公式ページをご確認ください。
開発環境の準備
1) socialDistanceというフォルダを作成
2) VSCodeで上記フォルダを開き、フォルダ内にmitsuDeath.jsを作成
3) VSCode内でターミナルを開き、フォルダをnpm管理できるように初期化
$ npm init -y
4) フォルダ内にobniz用のパッケージをnpmでインストール
$ npm i obniz
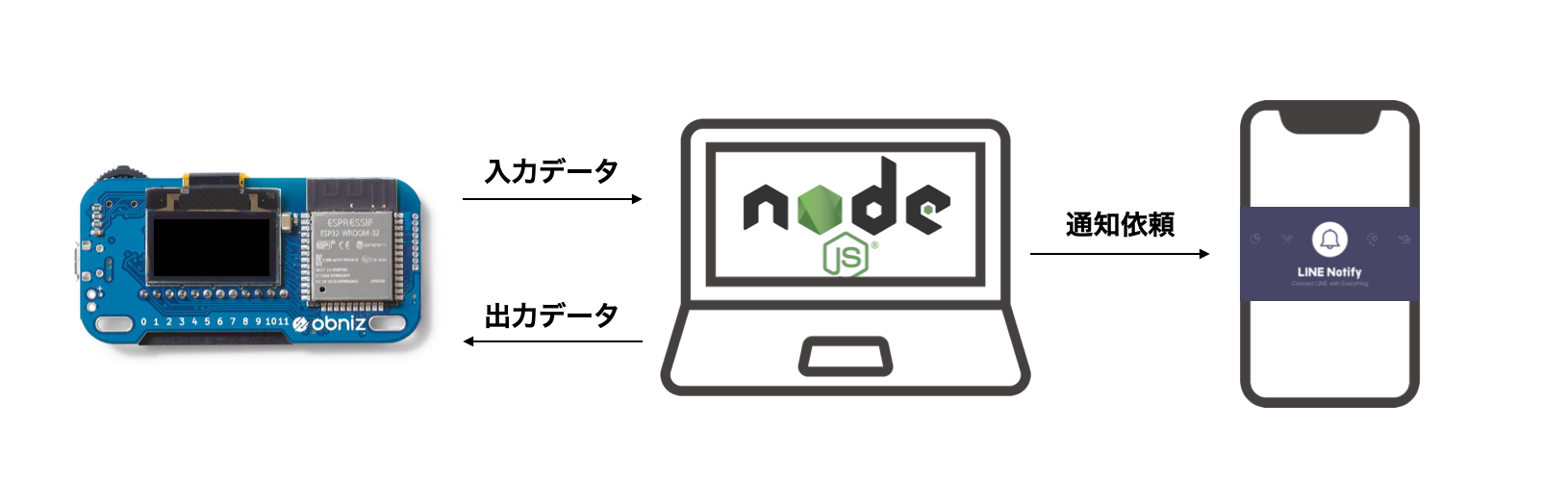
システムの概要
LINE Notifyの設定
今回、密な状態になってしまったことを、LINE Notifyを利用して通知を出すようにします。
1) LINE notifyにログイン
https://notify-bot.line.me/ja/
2) ログイン後、マイページに進む
3) アクセストークンの発行に進む
4) トークン名を入力し、1:1を選択するとトークンが発行できる
アクセストークンの発行方法については、
LINE Notifyのnpmライブラリ作った
を参考にしてください。
mitsuDeath.jsのコード
'use strcit';
const axios = require('axios'); // axiosの呼び出しを追加
const qs = require('querystring'); // 送信するデータの整形
const Obniz = require('obniz');
const obniz = new Obniz('ご自身のobnizIDを入力');
const LINE_TOKEN = 'LINE notifyのアクセストークンを入力';
obniz.onconnect = async function () {
//obnizの初期化
obniz.display.clear();
obniz.display.print('obniz Ready');
const config = {
url: 'https://notify-api.line.me/api/notify',
method: 'post',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Authorization': `Bearer ${LINE_TOKEN}`
},
data: qs.stringify({
message: `密です!`,
imageFullsize :'https://musing-jennings-8b8193.netlify.app/mitsu.jpg',
imageThumbnail :'https://musing-jennings-8b8193.netlify.app/mitsu.jpg',
// type: 'image',
// originalContentUrl: 'https://musing-jennings-8b8193.netlify.app/mitsu.jpg',//ここのNetlifyに取り込んだ画像のURLを入力
// previewImageUrl: 'https://musing-jennings-8b8193.netlify.app/mitsu.jpg',//ここのNetlifyに取り込んだ画像のURLを入力
})
};
// 超音波距離センサを利用
const hcsr04 = obniz.wired('HC-SR04', {
gnd: 3,
echo: 2,
trigger: 1,
vcc: 0,
});
// LEDを利用
const led = obniz.wired('LED', { anode: 10, cathode: 11 });
// setIntervalで定期実行
setInterval(async () => {
// 距離を取得
let distance = await hcsr04.measureWait();
// 小数点以下がたくさんあるのでここでは整数にします
distance = Math.floor(distance);
// 距離をコンソールに表示
console.log(distance + ' mm');
// 距離をobnizディスプレイに表示
obniz.display.clear();
obniz.display.print(distance + ' mm');
// 距離によって判定
if (distance < 50.0) {
// 50mm = 5cm 未満の場合 obnizディスプレイ表示
obniz.display.clear();
obniz.display.print('Too close!!');
// LEDオン
led.on();
try {
// configの設定を元に送信
const response = await axios.request(config);
// データ送信が成功するとレスポンスが来る
console.log('レスポンスを受信しました:' + response.data);
console.log('POSTに成功しました!');
//await obniz.wait(10000);
} catch (error) {
// ネットワークに接続できてない、サーバーが落ちてる、URLが違うなど様々なエラー
console.log('POSTに失敗しました……');
console.error(error);
}
} else {
// 50mmを超えるときは常にLEDオフ
led.off();
}
}, 1000); // 1000ミリ秒 = 1秒ごとに実行
}
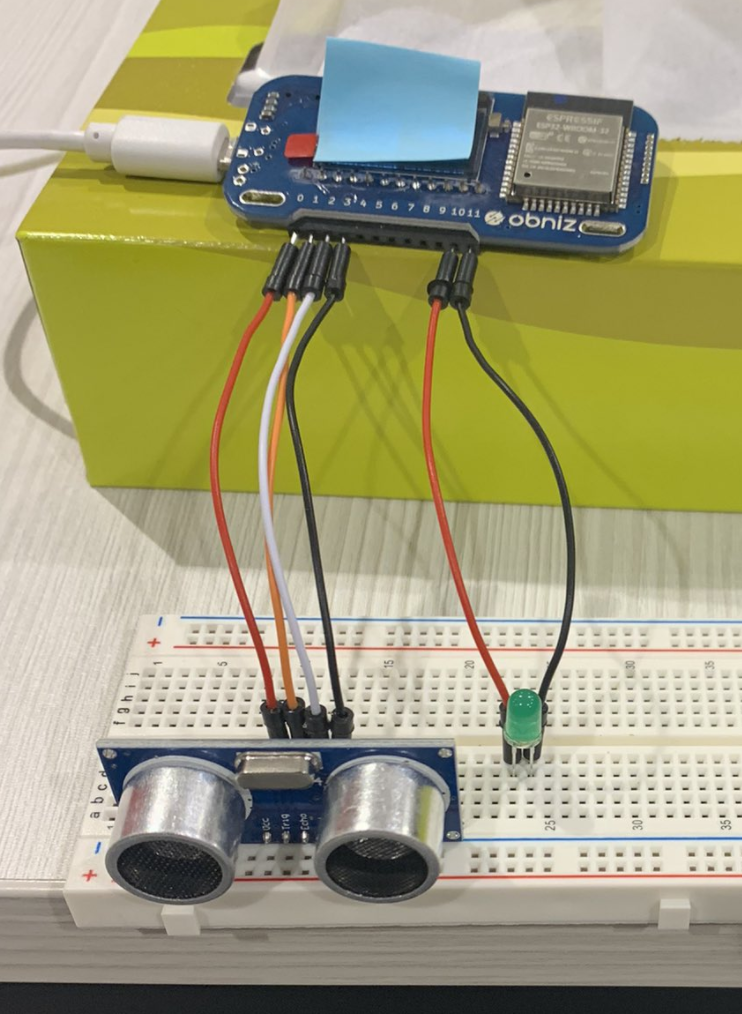
デバイス作り
今回用意したもの
- ブレッドボード
- 超音波測距センサ
- LEDライト
- ジャンパワイヤ x6
配線完成図
「密です。」「密です。」「密です。」・・・
配線が完了したら、ターミナルに以下のコマンドを入力します。
$ node mitsuDeath.js
超音波測距センサに近づきすぎると、小池都知事から怒涛の「密です。」攻撃を受けるので注意してください。
ちなみに、近づくとLEDライトも点灯し、obniz上にも「Too close!!」と表示されます。
近づくと、小池都知事が笑顔で「密です」と連呼してくれるデバイスを作りました!#protoout pic.twitter.com/sDsUxEHvkI
— 北城雅照@足立慶友整形外科 (@kutuyanomusuko) November 22, 2020
今後の課題
① 本当は、一度通知が出たら、しばらく通知しないように設定するつもりでしたが、現在の方が緊急事態感が伝わるので、現在のままにしました。
② obnizの電源の問題もありますが、首から吊り下げながら起動することができるようにすれば、例えば、会食の参加者全員にこのデバイスを配布し、LINE notifyを会食の参加者全員に通知するように設定することで、実際に使えるデバイスになると考えています。
その他の記事
誰が使うかわからないけど、膝のレントゲン写真を送ったら、その膝がどの程度痛んでいるのか教えてくれるラインbotを作ってみた。