Part 1はこちら↓
前回のあらすじ
DB設計から2週間で、実装したい機能がすべてできてしまった。手動テストもできていたので、結構時間が余るな…何しよっか…というところで、、、
リファクタすっか!
新人2人が書いたコードは、動きはするものの見るに耐えないものだった…。書いた本人たちはそこそこ書けたつもりだったけれど、先輩に指摘をもらってようやく何がだめなのかが理解できた。今見返すと恥ずかしくて⌘Qを連打したくなるレベル。
例えば、、、
・いろんなところで全く同じコードが複数回出てきている
「気持ち悪いな…これ絶対まとめた方がいいだろうなぁ」と思っていた箇所に案の定指摘をもらった。エンジニア的に言うと「冗長なコード」というらしい。メンテナンス性が下がってしまうのが一番のデメリットだけれど、個人的にはそもそも”美しくない”と思っていた。
・変数名が意味不明
part 2のコードでも書いたような、「a」とか「b」とか読ませる気のない変数が定義されていたり、「obj」とかいうなんにでも付けられる名前がついてたり…。(当時はオブジェクト指向なんてほとんど意味がわからなかったが、そもそもオブジェクト指向言語はほぼすべての要素がオブジェクトなので名前になっていないことに気づくのはもう少し先)
当時はあんまり変数名にこだわって書いていなかったし、自分がわかればいいと思っていた。でも、これが大きな間違いだとレビューで教わった。プロダクトをメンテするのは、自分だけじゃない。
・コード長すぎ
ユーザーをそれぞれのお茶会に割り振るメソッドが100行以上に及んでいた。当時「メソッドを割る」とかいう高尚な考えを全くもっていなかったし、なんで長いとだめなん?って感じだった。
これは、変数名と同じく、「コードの読み手のことを考えろ」ということ。前職ではライティングをやっていたので、この考え方は意外にもすんなり腑に落ちた。
ライティングにおいても、自分が書いて満足して終わり…ではなく、読み手が読みやすいようになっているか、実際に読んでどう感じるかが大事というか、すべてというか…。
エンジニアの世界では「可読性」というらしいが、指摘をもらって初めて自分の書いたコードのどこが悪いのか、具体的にも抽象的にもおぼろげながら理解できたのはめちゃくちゃでかい。
余談だが、これを書いている最中に久々にruby mineでプロジェクトを開いてみた。gitのcommitログが汚すぎて、読み返す気にもならなかった(笑。
さて、リリースには時間もあることだし、先輩にコードレビューしてもらったものをリファクタしていくことにしたのだが、ここで悲劇が発生した…。
リファクタした箇所からバグが出まくる出まくる…。
新人研修では手動テストはやっていても、自動テストは全く作っていなかった。そのため、これまでかろうじて動いていたコードを大幅にリファクタした結果、細かいものから大きなものまで新たに大量のバグを生み出した。
さらに悪いことに…調子に乗った我々はリファクタしてパッと見美しくなっていくコードを見て満足して、ローカルですらテストをせずにgitにpushする始末。そして、リリース前日の夜。
「おっしゃ〜!一通りリファクタ終わったー!本番にデプロイしようぜ!」
という段になって、デプロイでコケた。
デプロイが悪かったのではなく普通に通らないコードを書いていたために、デプロイに失敗していた。リリース前日の夜に。そこから夜遅くまで先輩まで巻き込んで修正に追われたのは言うまでもない。
まあ、リリースに間に合わせるためになんとか修正しないといけない中で、妙なテンションの高まりがあったのは今ではいい思い出になっている。(なぜローカルでのテストをすっ飛ばしてデプロイしようとしたのか、その自信たっぷりな自分を小一時間問い詰めてやりたいが)
ただ、ここで得た学びもある。
テストまじ大事!!!!!
研修では手動テストのみだったが、それでも1つ1つの機能、1つ1つのロジックを丁寧にテストする大切さを学んだ。
そして、半年経った今となってはテストコードなしでリファクタなんて絶対にやりたくないというレベルにまでテストの大事さが染み付いているので、この苦い経験は良かったのかもしれない。
デモンストレーション & 本番運用
夜遅くまで修正し、なんとか「使えるアプリ」にした後、翌日にどんなアプリができたのか開発チーム全体でデモンストレーションを行った。
デモンストレーションでは、実際にTeaTimeにサインアップしてもらって、その場でお茶会への招待状をslackから送って、当日の案内を送って…といった具合に、アプリでできることをその場で体験してもらって、さらに技術的にどんな実装になったのか、どこが学びになったのかなどを共有した。

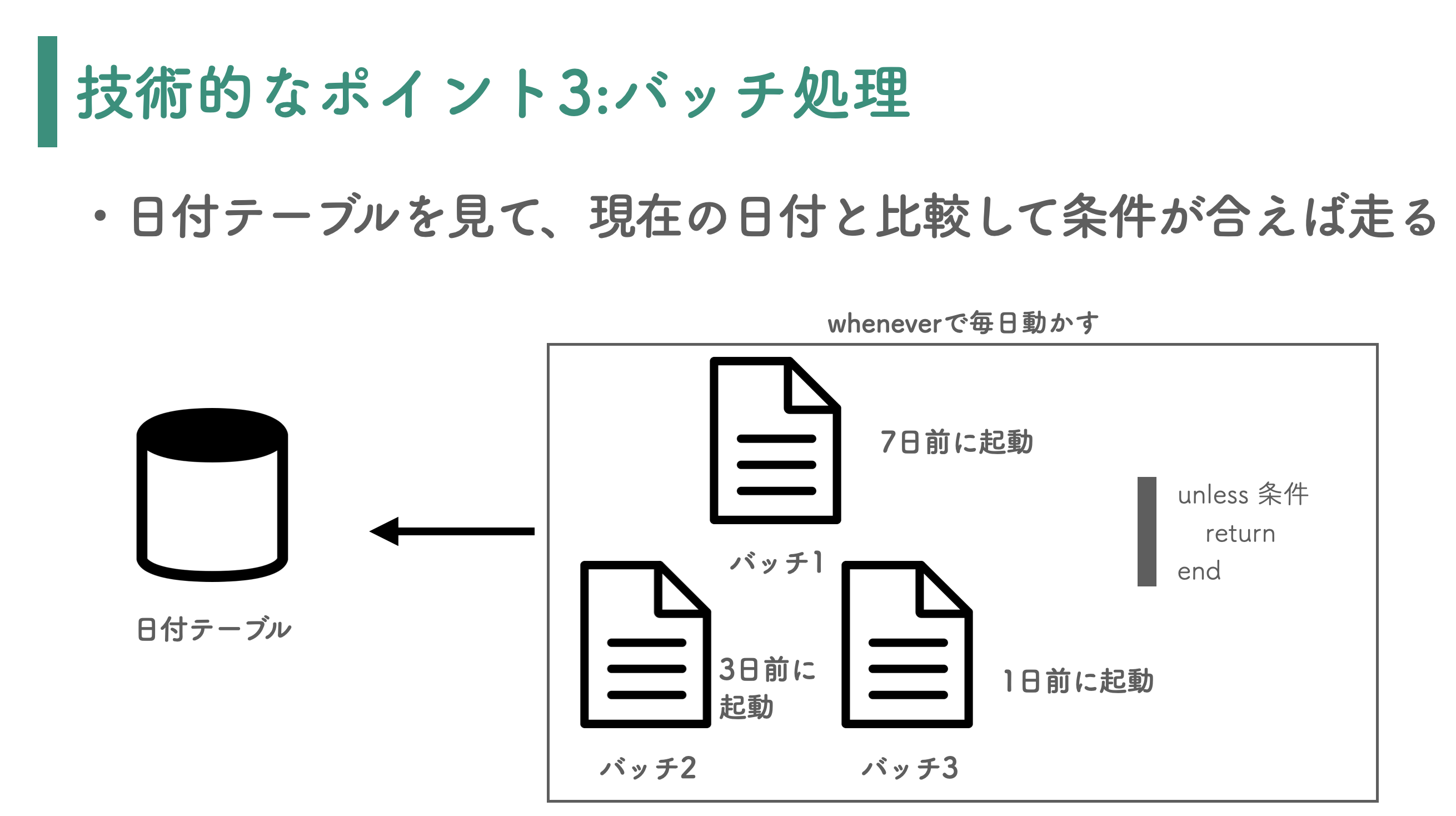
(実際のスライド。自分たちが使った技術をまとめる作業自体も、学んだことを整理するという意味で良かったと思う。)
さらに、社内で使ってもらうアプリだったので、社内でもリリース告知して実際にTeaTimeを使ってもらうことに。実際に使われてどうだったのか…というのは研修から脱線するので、後日談はここでは書かないでおく。
これにて仮想プロジェクトは(途中事故りかけたものの)無事「よくやったね!」という評価のもと大団円を迎えたのであった。
まとめ(研修の良かったところ)
経験ゼロからアプリを作る経験ができた
ローカル変数とインスタンス変数の違いすら知らないペーペーが、「頑張ればアプリは作れる!」という成功体験を積めたのは大きい。ただし、それは個人開発などでも同じだと思う。以下では、研修ならではの良かったところを書いていきたい。
チームで開発する難しさを学べた
「アプリケーションコントローラーをイジったんなら共有しろよ!!!!!!」みたいな、すごく初歩的な報連相も、前職から畑が違うとうっかりできていないことがあった。
また、同じ箇所をイジってモリモリとコンフリクトを起こしたり、gitに全ファイル削除した状態でpushしたり、新人がチーム開発上でやる失敗は全部やった。
開発はなんといってもチームワークが大事なので、実際の開発業務にアサインされる前に一通り失敗して学べるのは、この研修ならではの良さだと思う。
リファクタで「良いプログラム」を意識することができた
個人開発だと、どんなコードでも動けばokとなる。ただ、これからチームで運用やメンテナンスをやっていく上で、「良いプログラム」を目指していかないといけない。先輩からレビューをもらってリファクタする期間を取れたのは、コードを書く美学を磨く最初の一歩となった。
テストの大事さを学ぶ
今回は手動テストだけだったが、その中でバグを見つけられただけでなく、「ここってこの仕様でよかったんだっけ?」「この挙動だとだめじゃない?」など、詳細まで詰められていない要件定義を改めて見直す場にもなっていた。
プロダクトの品質を上げることにおいて、テストまじ大事!!!!!
この感覚を身につけられただけでも、1ヶ月かけてこの「経験ゼロの新人が1ヶ月でウェブアプリを作らされるヤバい研修」をやる意義はあったと思う。最初はヤバいと思っていたけれど、適切な難易度調整とチャレンジ目標の設定がされていて、非常に学びの多い研修だった。
では、ここまで読んでいただいてありがとうございました。ぜひ、新人研修として導入してみてください。
〜fin〜