はじめに
Webページでよく目にする、マウスカーソルを合わせた時に、少し色が変わることで、カーソルが合っていることを示す機能を実装しようと思いました。
しかし、私はCSSでどう色を指定すればいいのかわかりません。(#e1f1e7←こういうやつ。どこをどれくらいいじれば明るくなるとか、わからない。)そこで、VSCodeで使える、色の指定方法を閃きました。
流れ
- 元の背景色を決めて、CSSで指定しておく。
- 同じクラス(ID)の:hoverセレクタを用意する。
- 1をコピペする。
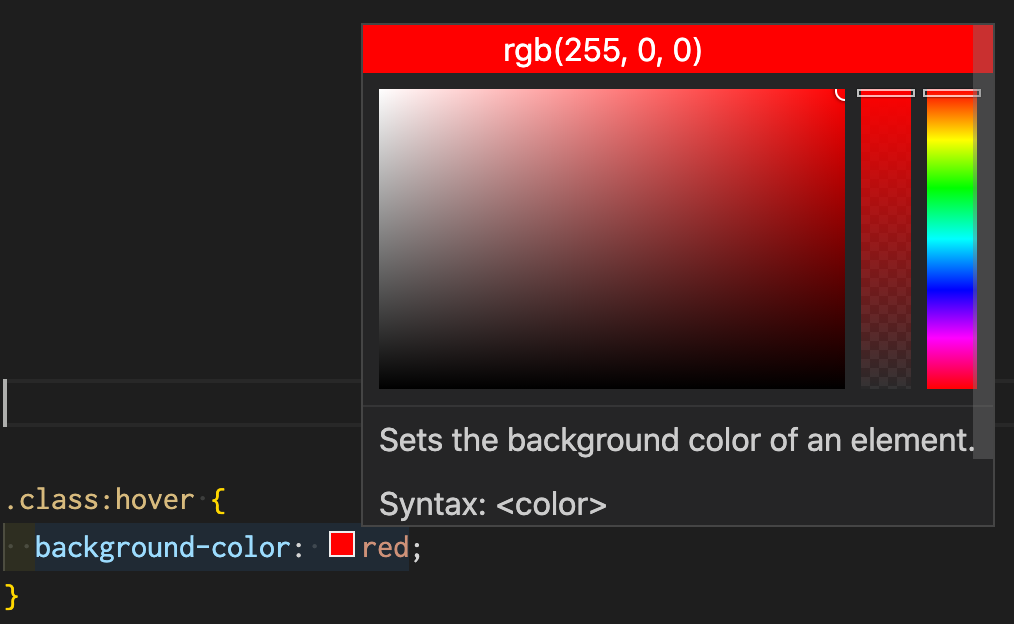
- 色の部分にカーソルを合わせる。
- 好きな色をクリックする。
1. 2. 3.
.class {
background-color: red;
}
.class:hover {
background-color: red;
}
4.
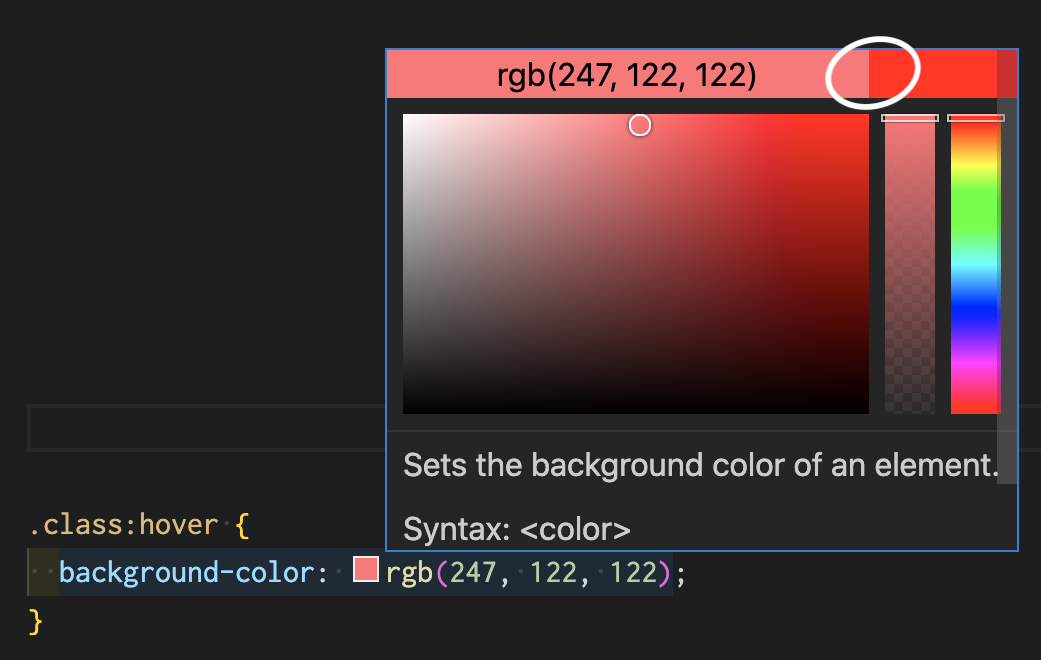
白い枠の部分で、元の色との違いを確認することができます。
補足
カーソルを合わせた時に、カーソルのポインターを変更すると、よりわかりやすいです。
.class:hover{
cursor: pointer;
}