どうも、三町哲平です!
以前作成した【JavaScript】分からない部分まとめてみたら最強だった件 - Qiitaの記事は、現在(2020/11/14 時点)なんと25,000PVを超えました!
本当に読んでくれた皆様には、感謝、感謝なのですが、実際私は、確かに__JavaScriptの分からない部分はまとめた__のですが、JavaScriptに関しては依然素人も素人...
もう超ド素人な訳なんです。
そんな私のJavaScriptの謎の中に__DOM操作__というものがあります。
__JavaScriptの特徴の一つにDOM操作がありますよ!__なんて言われても超ド素人からすれば、その__DOM__が分からんよ...てな話
では、そのDOMについてのお話。
まずは、ググってみる
Google先生に頼ってみますか。
「ドム とは」
え〜っと...
ドム (DOM) は、「ガンダムシリーズ」に登場する架空の兵器。有人操縦式の人型ロボット兵器「モビルスーツ」 (MS) の一種。初出は、1979年放送のテレビアニメ『機動戦士ガンダム』。
引用元:ドム - Wikipedia
なるほど...DOMは、ガンダムに関係あるんですね...。
ドムとは、テレビアニメ『機動戦士ガンダム』に登場するモビルスーツである。
引用元:ドム (どむ)とは【ピクシブ百科事典】
ピクシブ百科事典に答えが載っていましたね。
__DOM操作__っていうのは、モビルスーツの操作の事だったんですね。
いや〜勉強になりましたね。
では、また!
............
......
...て、おいおい
おふざけは、ここまで
本題です。
ここで終わってたら、流石に怒られますからね...(汗)
求めていた記事が沢山出てきましたね。
DOMとは?
- __D__ocument 文書、資料
- __O__bject 物体、対象
- __M__odel 模型、原型
Google 翻訳では、上記のような日本語訳になります。
文書オブジェクトモデル(DOM)とは、HTML文書およびXML文書のためのアプリケーション=プログラミング=インターフェイス(API)である。これは、文書の論理的構造や、文書へのアクセスや操作の方法を定義するものである。
引用元:DOMとは何か
なるほど...分からん
そんなあなたに↓
オブジェクトのような感じで、HTMLのタグなどにアクセスして、CSSを追加したり、あるいはタグを追加したり・削除したりすることが出来る形のこと
引用元:JavaScriptでDOMを操作する方法【初心者向け】 | TechAcademyマガジン
初心者なりに噛み砕いてみた
JavaScriptの特徴からDOM操作
ここでDOM操作を考えていく上で必要になるのが、JavaScriptって何ができるのかという事です。
JavaScriptと言えば、Node.jsによるバックエンド開発も有名ですが、やっぱりメインはフロントエンドに動きをつけてUI/UXの向上であり、
その時の__JavaScriptを使って、HTML表示を変える処理こそが、DOM操作__!
では、実践で確認していきましょう!
HTMLを書いてみる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
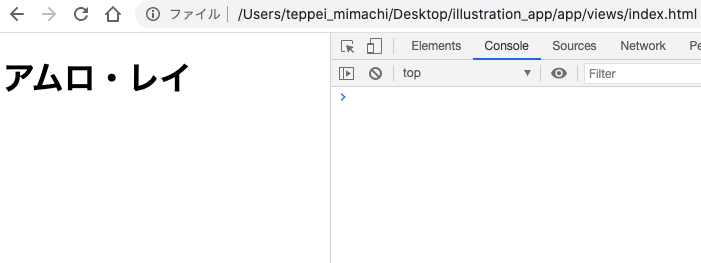
<h1 id="title">アムロ・レイ</h1>
</body>
</html>
このHTMLの__アムロ・レイ__表示をJavaScriptを用いて変更してみましょう!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="title">アムロ・レイ</h1>
</body>
<!-- 追加 -->
<script>
const h1 = document.getElementById("title");
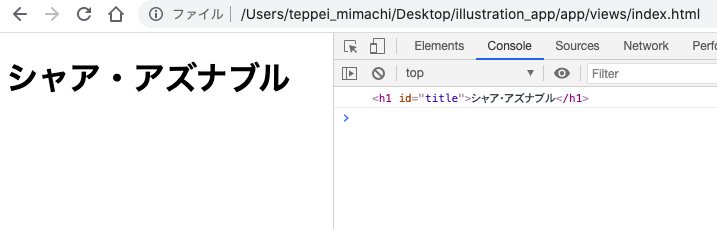
console.log(h1);
h1.textContent = "シャア・アズナブル";
</script>
</html>
h1は、__アムロ・レイ__のままですが、JavaScriptの追加により__シャア・アズナブル__になりました。
これが、__DOM操作__です。
何となくイメージは摑んでいただけましたでしょうか?
参考記事:JavaScriptでDOMを操作する方法【初心者向け】 | TechAcademyマガジン
さいごに
この記事は、上記でも書いてある通りDOM操作の何となくのイメージしか掴めないと思います。
詳しい方からすると__何でDOM操作を解説する記事なのにツリー構造の説明がないの?ノードのノの字もないぞ!__などといった意見はあると思いますが、対象は、そこでは無いことをご了承下さい。
さらにDOMについて気になった方は、個々人で調べてみることをお勧めします。
例えばこの記事とか↓が分かりやすいかと
JavaScript初心者でもすぐわかる!DOMとは何か?