手順
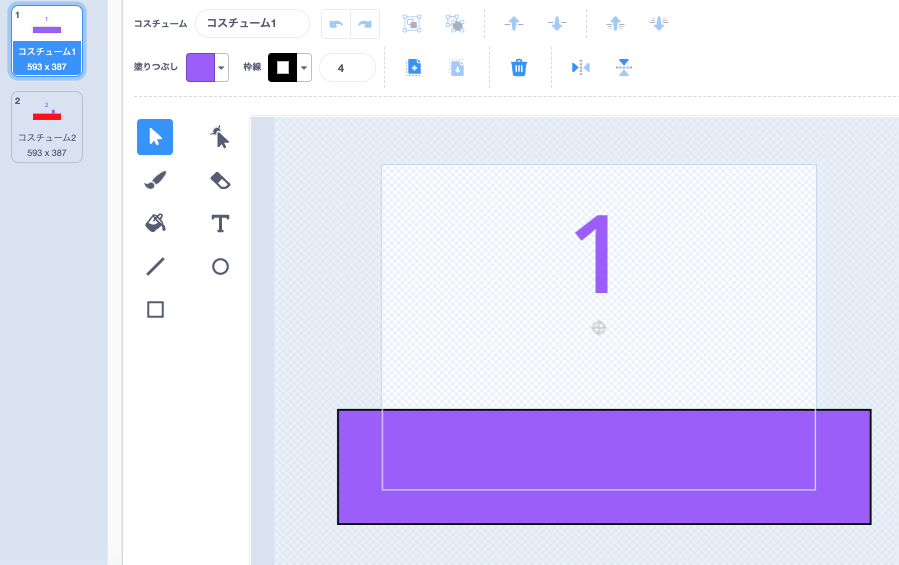
1.ステージ作成
2.ステージのクローンを作る

まずはX,Y=0で原点に作る。
クローンの位置x,yはこのスプライトのみにチェックを入れる

こんどは2個目のステージも作る。
3.クローンを動かす

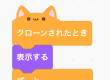
クローンが作られたら表示する

ずっと座標を(クローンの位置-スクロール)にする

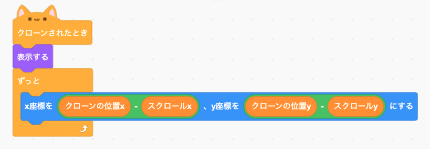
冗長になるので定義を作って引数x,yに計算式を入れる
スクロールできるようにする

ステージ側と実際に動くプレイヤーは分けたいのでプレイヤーのスプライトにプログラムを書いていく。

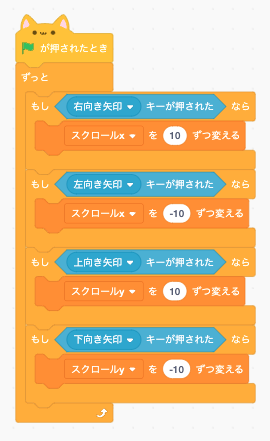
単純に矢印キーでスクロールxを増減させる

上下移動も同じようにスクロールyを増減させる

大体完成
ステージが引っかかっているのを直す
方法その1-黒枠で囲って隠す(簡単)

これが一番簡単だと思います。
正直、次に紹介するプログラムは難しいので、あえて次のプログラムを紹介せず、KCCの子どもたちに考えてもらう的な感じにするのもいいかもしれません。
(アクションゲームで地面にめりこむバグの治し方を積極的に発表している子を見てそう思いました)
方法その2(難しい)

よくみてみると右の方に次のステージが写ってしまっているので隠す。

これで画面外にステージが引っ掛からなくなる
これ以外にプログラムは思いつきませんでした…というのも、これが一番出来がいいプログラムだからです。
他のプログラムはなんとか子どもでもわかるように説明できるかもしれませんが、こればかりはScratchの性質かつうまく自分が説明できなかったので詳しく書いておきます。
画面外のステージを隠すプログラムの仕組みを解説


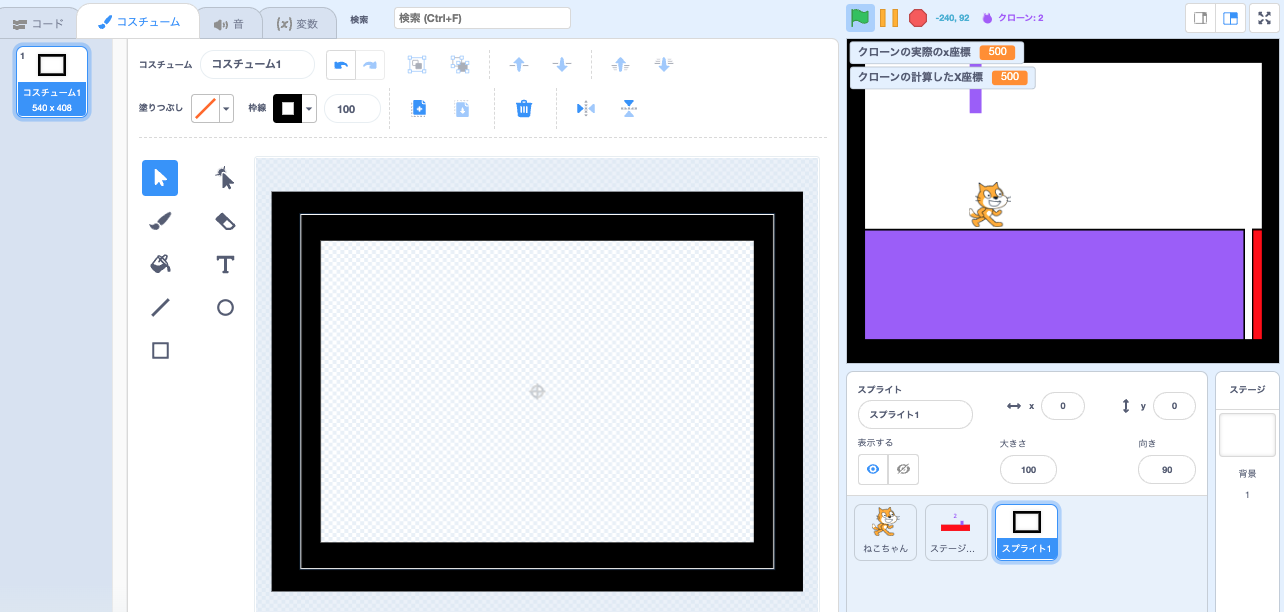
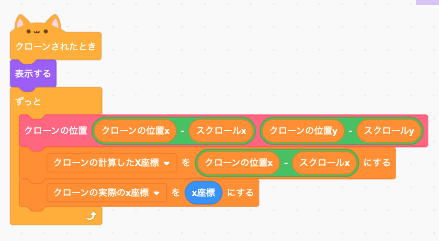
ステージのプログラムを改造してわかりやすくなるようにクローンの計算したX座標、クローンの実際のX座標という変数を追加。
さらにわかりやすくするためにステージは一個だけ生成することにします。

クローンを隠す処理は外しておきます。外さないと座標がバグります。

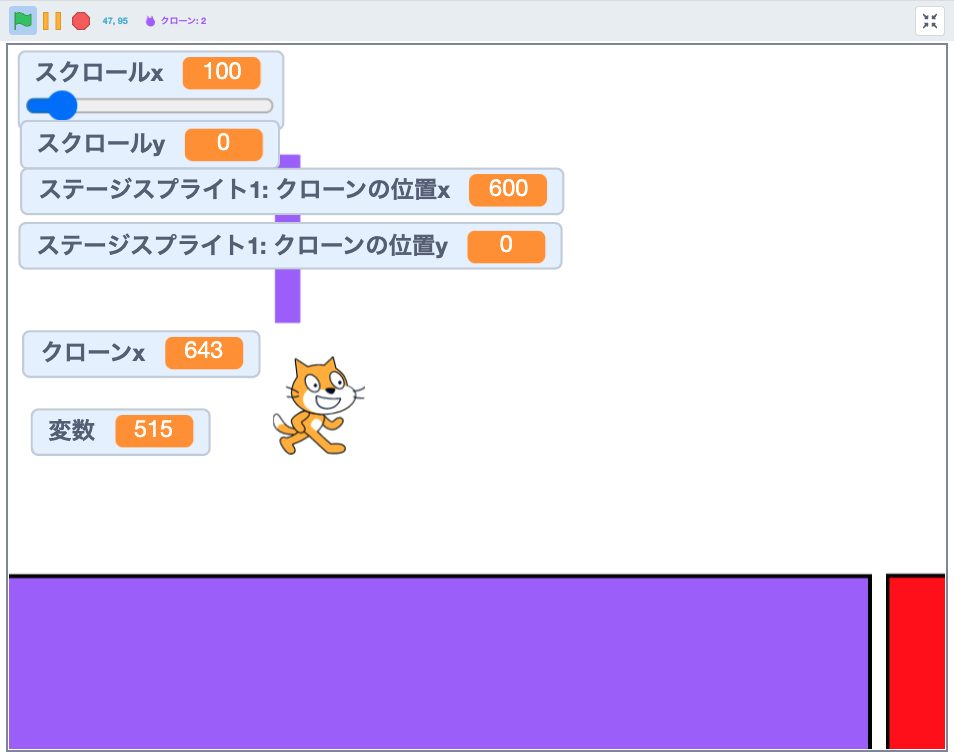
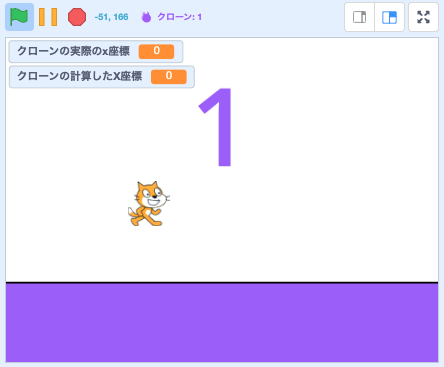
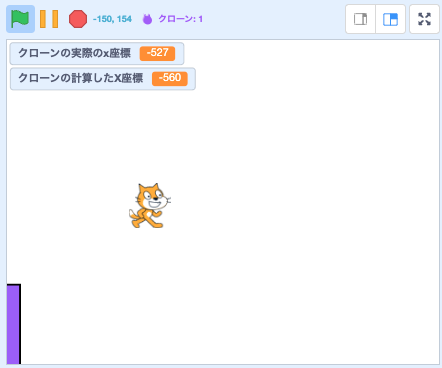
まず最初に旗を押すとこうなる

右矢印キーを押すと値が変わって、クローンの実際のX座標とクローンの計算したX座標の値も変わる。

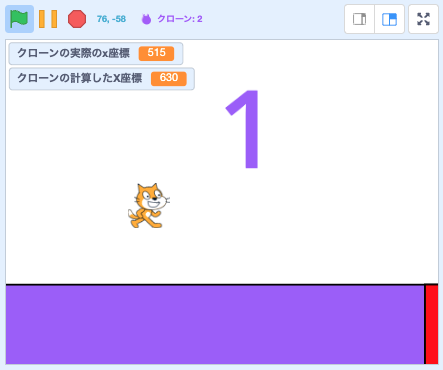
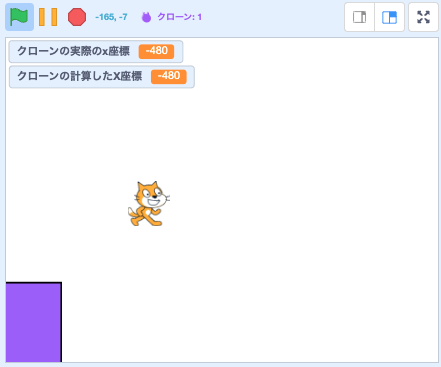
どんどん右矢印キーを押していく。ステージが端までいくまでずっと押す。

自分の書いたステージは600*400のサイズでしたが、ここで止まりました。変数をみてみると、クローンの実際のX座標は-527で止まっていて、クローンの計算したX座標は-560まで増えています。
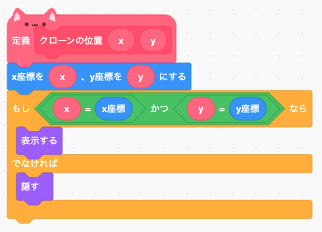
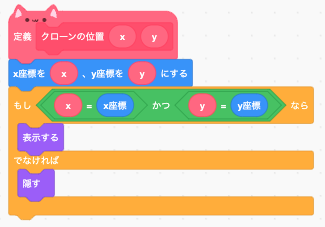
クローンの計算したX座標は(クローンの位置x-スクロールx)で求めており、スクロールxが変化する限りずっと変化しますが、クローンのX座標の範囲には制限があるので差が出ます。なので、二つの値が同じじゃなかったら隠すという処理をすればステージをうまく隠したり表示することができます。

このプログラムで二つの値が同じかどうか評価しています。同じならば表示して、どちらか片方でも違うと隠すようにしています。