■はじめに
PhpStormのライセンスを購入して2年目に入る私なんですが、ずっと var_dumpやLaravelだとddを駆使して開発してきました。
テストコードも書いたことのないです。
ヤジ「なんで、PhpStormのライセンス持ってんだよ。宝の持ち腐れかよ。」
こんな声が聞こえてきそうです。
こんなにもったいない使い方をしていた私が、いい加減覚えなきゃなと思って学習しながらまとめた内容となっております。
※以前、所属先の社内技術共有サイトにて挙げた内容を一部流用しているので、若干丁寧すぎるぐらいの内容になってる部分もございますが、気にしないでください。
今回のこの記事の目標としては、 「この記事を最後までやり切った後、すぐに開発を始められる状態に持っていく」 です。
Laradockを使って、簡単にLAMP環境を構築すると同時に、PHPに適した環境を作っちゃおうという感じです。
僕もこの記事を書き終えた後に、何かしらのアプリケーション開発に挑戦する予定です。
それでは参ります!
■事前準備
- Macであること。
- Windows はあるのですが、まだ試していないのでまずは Mac だけで。
- Docker for Mac がインストールされていること
- git がインストールされていること
- PhpStorm がインストールされていること
-
30日間は試用期間でとして無料で使えるので、試してみてください。
- 日本語化に関しては、非公式ツールではなく、公式のこちらを使用してください。
-
30日間は試用期間でとして無料で使えるので、試してみてください。
■Laradockをインストール → コンテナ立ち上げ
▼Laradockをインストール
Laradockをgithubからクローンします。
Terminalを立ち上げて、以下のコマンドを順に実行してください。
# ホームディレクトリに移動
$ cd
# laradockを配置するための TestDockerディレクトリを作成
$ mkdir -p Docker/TestDocker
# TestDockerディレクトリに移動
$ cd Docker/TestDocker
# Laradock をクローンする
$ git clone https://github.com/laradock/laradock.git
# Laradockのgit管理をやめる。
$ rm -rf ./laradock/.git
# DBのデータ管理をするためのディレクトリを作成する
$ mkdir -p db/mysql
# Laravel ソースを管理するためのディレクトリを作成する
$ mkdir -p src
▼laradock構成ファイルを編集
一般的に環境構築するときは、「docker-compose.yml」「Dockerfile」の2つを主に使用するのですが、今回このLaradockにおいて重要になってくるのは 「.env」 ファイルです。
このファイルで設定した変数が、docker-compose.yml ファイルや、Dockerfile等で読み込まれて環境が構築されるという流れになります。
それでは早速、.envファイルを編集していきます。
# テンプレートをコピーして.envファイルを作成する
$ cp ./laradock/env-example ./laradock/.env
# vi コマンドを使って編集。(エディタで編集しても可)
$ vi ./laradock/.env
# 【ファイル名】: ~/Docker/TestDocker/laradock/.env
# ローカル上のソースを配置するディレクトリを指定
- APP_CODE_PATH_HOST=../
+ APP_CODE_PATH_HOST=../src
# データの保存先を変更する
- DATA_PATH_HOST=~/.laradock/data
+ DATA_PATH_HOST=../db/mysql
# XDEBUGをインストールする
- WORKSPACE_INSTALL_XDEBUG=false
+ WORKSPACE_INSTALL_XDEBUG=true
# タイムゾーンの設定をする
- WORKSPACE_TIMEZONE=UTC
+ WORKSPACE_TIMEZONE=Asia/Tokyo
# MySQLクライアントをインストールする
- WORKSPACE_INSTALL_MYSQL_CLIENT=false
+ WORKSPACE_INSTALL_MYSQL_CLIENT=true
# Xdebugをインストールする
- PHP_FPM_INSTALL_XDEBUG=false
+ PHP_FPM_INSTALL_XDEBUG=true
# MySQLクライアントをインストールする
- PHP_FPM_INSTALL_MYSQL_CLIENT=false
+ PHP_FPM_INSTALL_MYSQL_CLIENT=true
# 文字コードの設定をする
+ PHP_FPM_ADDITIONAL_LOCALES="es_ES.UTF-8 fr_FR.UTF-8"
- PHP_FPM_ADDITIONAL_LOCALES="ja_JP.UTF-8 UTF-8"
# HTTPポートを変更する
- NGINX_HOST_HTTP_PORT=80
+ NGINX_HOST_HTTP_PORT=8080
# HTTPSポートを変更する
- NGINX_HOST_HTTPS_PORT=443
+ NGINX_HOST_HTTPS_PORT=8443
# MySQLのバージョンを指定する
- MYSQL_VERSION=latest
+ MYSQL_VERSION=8.0
# DB名を指定
- MYSQL_DATABASE=default
+ MYSQL_DATABASE=test_db
# USER名を指定
- MYSQL_USER=default
+ MYSQL_USER=root
# パスワードを指定
- MYSQL_PASSWORD=secret
+ MYSQL_PASSWORD=root
# ポートを変更
- MYSQL_PORT=3306
+ MYSQL_PORT=3314
▼MySQLの設定
まずは、MySQLのDockerfileを編集します。
# 【ファイル名】: ~/Docker/TestDocker/laradock/mysql/Dockerfile
# MySQLのバージョンを指定する
- ARG MYSQL_VERSION=latest
+ ARG MYSQL_VERSION=8.0
# タイムゾーンの設定をする
- ARG TZ=UTC
+ ARG TZ=Asia/Tokyo
次に、MySQLのmy.cnfを編集します。(※コピペで大丈夫です)
# 【ファイル名】: Docker:~/Docker/TestDocker/laradock/mysql/my.cnf
# The MySQL Client configuration file.
# For explanations see
# http://dev.mysql.com/doc/mysql/en/server-system-variables.html
[mysql]
default-character-set=utf8
[client]
default-character-set=utf8
[mysqld]
sql-mode="STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION"
character-set-server=utf8
default-authentication-plugin=mysql_native_password
▼Xdebugの設定
Xdebugの設定をするために、workspace と php-rpm それぞれの xdebug.ini を編集します。
# 【ファイル名】: Docker:~/Docker/TestDocker/laradock/workspace/xdebug.ini
# 【ファイル名】: Docker:~/Docker/TestDocker/laradock/php-fpm/xdebug.ini
- xdebug.remote_host=dockerhost
+ xdebug.remote_host=host.docker.internal
- xdebug.remote_connect_back=1
+ xdebug.remote_connect_back=0
- xdebug.remote_port=9000
+ xdebug.remote_port=9001 # php-fpm が9000を使用しているため、変更する
- xdebug.remote_autostart=0
+ xdebug.remote_autostart=1 # ブラウザアクセス時に自動的にXdebugをスタートする。
- xdebug.remote_enable=0
+ xdebug.remote_enable=1 # リモートデバッグを有効にする。
- xdebug.cli_color=0
+ xdebug.cli_color=1
▼Dockerでコンテナを立ち上げる
# docker-comopse.ymlのあるディレクトリに移動する
$ cd ~/Docker/TestDocker/laradock
# イメージをビルドしてコンテナをバックグラウンドで起動する(初回は時間が掛かります)
$ docker-compose up -d --build workspace mysql php-fpm nginx
# いろんなインストールが始まって、下記のように終われば成功
Creating laravel-env_mysql_1 ... done
Creating laravel-env_docker-in-docker_1 ... done
Creating laravel-env_workspace_1 ... done
Creating laravel-env_php-fpm_1 ... done
Creating laravel-env_nginx_1 ... done
▼LaravelをComposerを使ってダウンロード
# docker-comopse.ymlのあるディレクトリに移動する
$ cd ~/Docker/TestDocker/laradock
# composerを使って、Laravel6 をダウンロード(プロジェクト名を laravel-testとする)
$ docker-compose exec workspace composer create-project --prefer-dist laravel/laravel=6.* laravel-test
# artisanコマンドを使って、Laravelがダウンロードできているかを確認する
$ docker-compose exec workspace bash -c "cd laravel-test && php artisan -v"
# 以下のような表記が出れば成功(バージョンは指定していないので、変動する
Laravel Framework 6.18.8
▼nginx の設定
nginxのdefault.confを編集する
# 【ファイル名】: ~/Docker/TestDocker/laradock/nginx/sites/default.conf
# 13行目あたりを編集する
- root /var/www/public;
+ root /var/www/laravel-test/public;
変更を反映させるために、コンテナの再起動を実行する
$ cd ~/Docker/laravel-dev/laradock
$ docker-compose restart
▼アクセス
http://localhost:8888 にアクセスすると、Laravelのトップ画面が表示されます。

▼おまけ(MySQLの設定)
この作業が終了しても、そのまま開発を進められるようにMySQLの設定も含めた環境構築をしました。
なので、Laravelプロジェクトの方も簡単にDBの設定をやっちゃいます。
▼Laravelプロジェクトの設定
プロジェクトファイル内の .env を編集します。
# 【ファイル名】: ~/Docker/TestDocker/src/laravel-test/.env
# HostName の設定をする。
- DB_HOST=127.0.0.1
+ DB_HOST=mysql
# Database の設定をする。
- DB_DATABASE=laravel
+ DB_DATABASE=test_db
# Password の設定をする。
- DB_PASSWORD=
+ DB_PASSWORD=root
これだけです!
▼ターミナルから直接触りたいとき
# docker-comopse.ymlのあるディレクトリに移動する
$ cd ~/Docker/TestDocker/laradock
# mysqlにアクセスします。
$ docker-compose exec workspace bash -c "mysql -h mysql -u root -proot"
# 以下のようなメッセージが表示され、mysqlが使用できる状態になります。
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 8
Server version: 8.0.19 MySQL Community Server - GPL
Copyright (c) 2000, 2020, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql>
■PHPUnit と Xdebug の設定
ここからPhpStormの設定に入っていきます。
「Laradockを使って開発環境を整えたい」という方であれば、この時点でもう開発環境は完成してます。
ここから先は、 「TDDで開発したい!」 、 「ブレークポイントを置いて、1行1行動きを見ながら開発したい!」 という方向けのです。
僕も今回初めてチャレンジした内容ですので、いろんな人の記事を元に構築してみました。(本当にわかりやすい記事がたくさんでした)
それでは参ります。
※以下は、日本語化した状態を前提に進めます。
▼Docker の設定
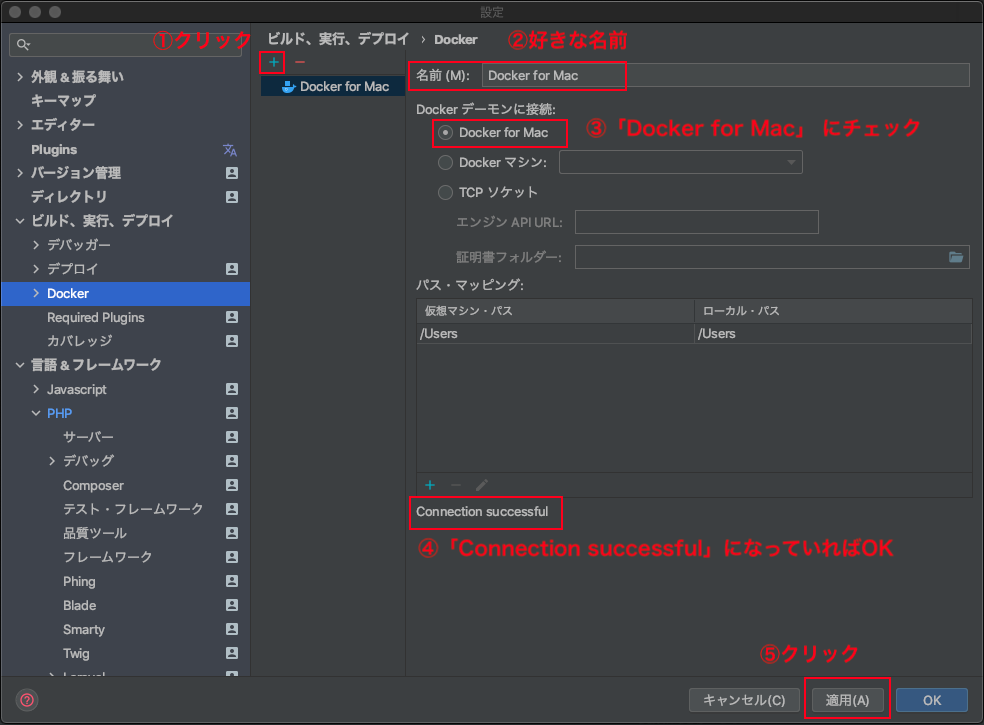
「Preferences」 > 「ビルド、実行、デプロイ」 > 「Docker」 を開き、左上の「+」ボタンを押下します。
その後、画面のようなウィンドウに変わりますので、画像のように設定しましょう。
- 名前:例)Docker for Mac
- Dockerデーモンに接続:「Docker for Mac」にチェック
▼PHP CLI Interpreterの設定
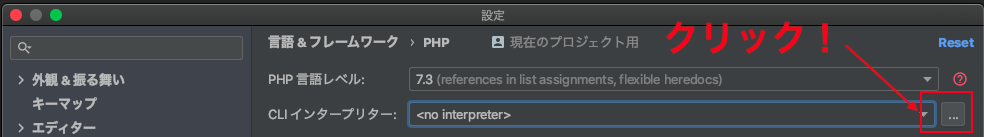
「Preferences」 > 「言語 & フレームワーク」 > 「PHP」 を開き、CLIインタープリター 右端にある「...」をクリックします。
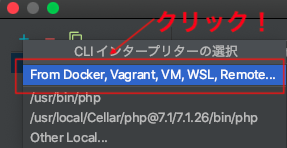
「CLI Interpretersの選択」が開きます。
この中から「From Docker, Vagrant, VM, Remote...」を選択します。
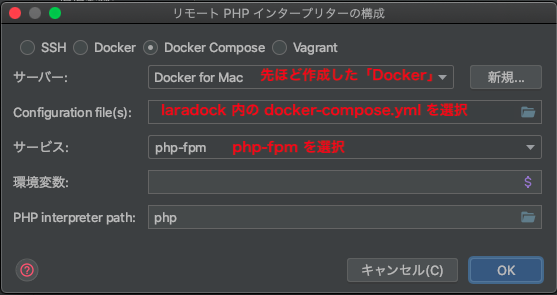
「リモートPHPインタープリターの構成」が開きます。
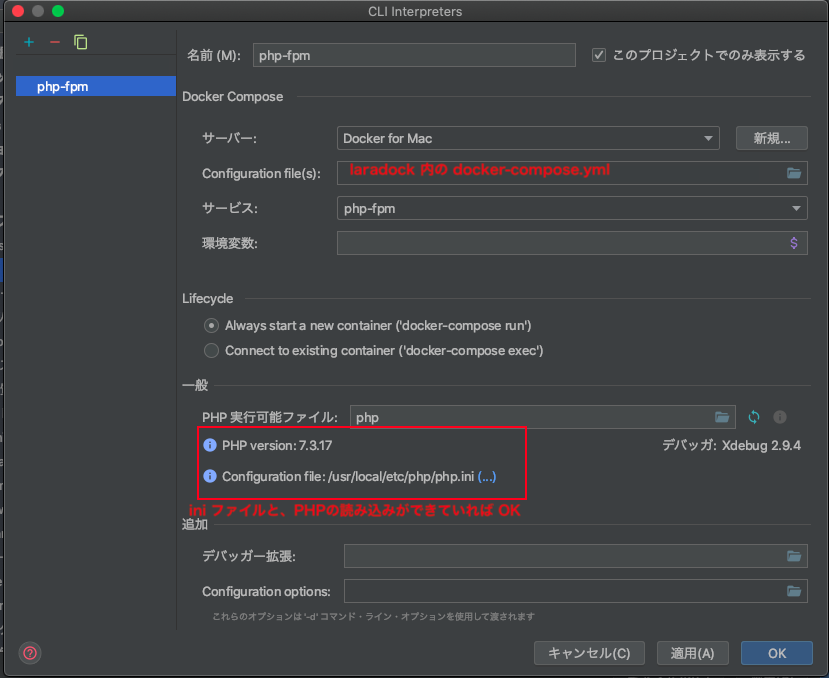
下の画像のように設定し、「OK」ボタンを押下してください。
- 「Docker Compose」 にチェック
- 「Configuration file(s)」:laradock内のdocker-compose.ymlを選択(~/Docker/TestDocker/laradock/docker-colmpose.yml)
- 「サービス」:php-fpm(Configuration file を選択した後に、候補として表示されます。)
- 「環境変数」:空欄
- 「PHP interpreter path」:php
「Docker Compose」内に設定した値が入力され、新たに下の部分が表示されます。
この「一般」の項目に、「PHP version」と「Configuration file」の読み込みが正しくされていることを確認できたら、「適用→OK」してください。
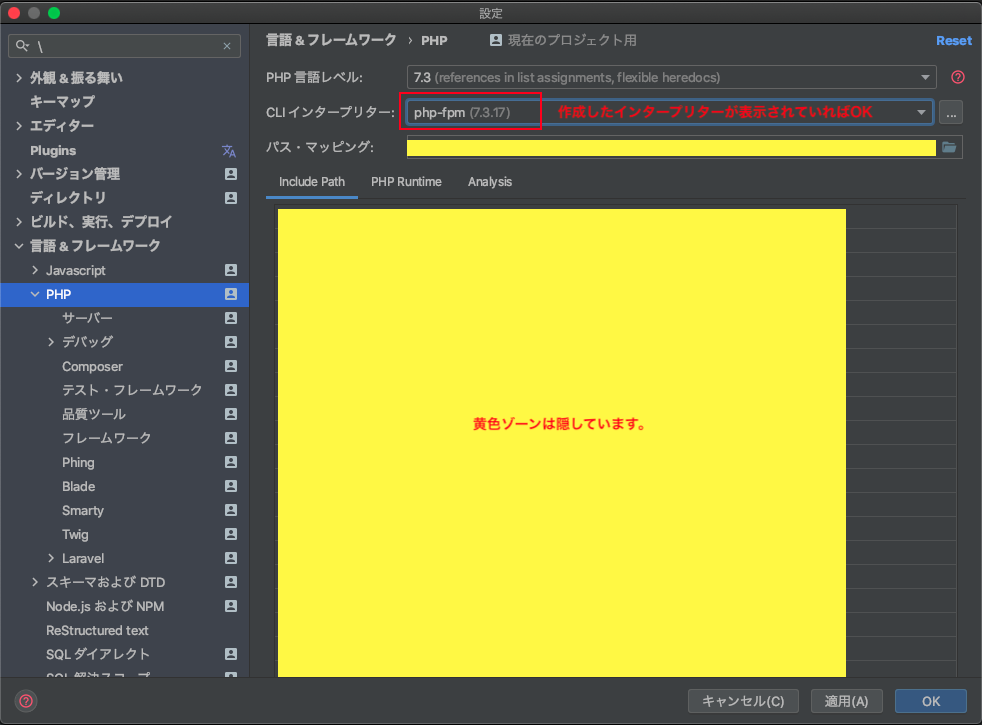
「Preferences」 > 「言語 & フレームワーク」 > 「PHP」に戻ってきます。
先ほど作成したインタープリターが表示されていることを確認できたら、「適用→OK」してください。
▼PHPUnitの設定
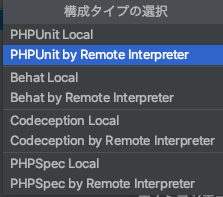
「Preferences」 > 「Languages & Frameworks」 > 「PHP」 > 「テスト・フレームワーク」を開き、「+」をクリックすると、「構成タイプの選択」が表示されるので、「PHPUnit by Remote Interpreter」を押下してください。
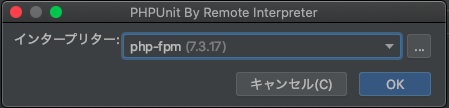
「PHPUnit By Remote Interpreter」が表示されます。
プルダウンから、先ほど作成した「php-fpm」インタープリターを選択して、OKボタンを押下してください。
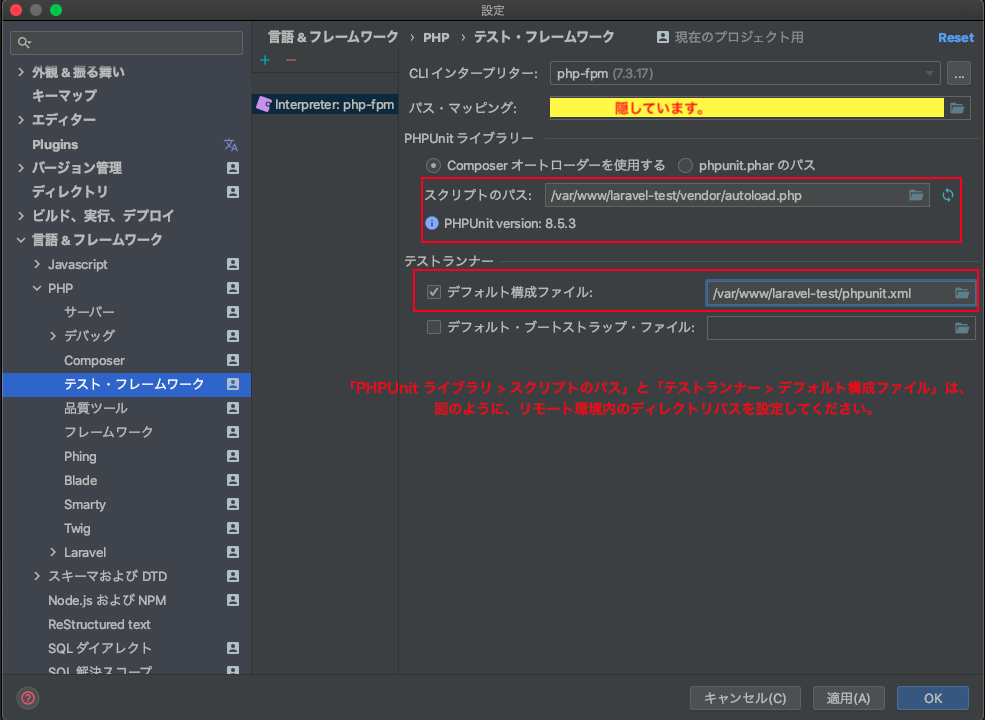
下の画像のように表示されます。
「スクリプトのパス」と「デフォルト構成ファイル」の選択をし、出来たら「適用」してください。
- 「スクリプトのパス」:リモートのautoload.phpのファイルパスを入力してください。(例:/var/www/laravel-test/vendor/autoload.php)
- 「デフォルト構成ファイル」:リモートのphpunit.xmlのファイルパスを入力してください。(例:/var/www/laravel-test/phpunit.xml)
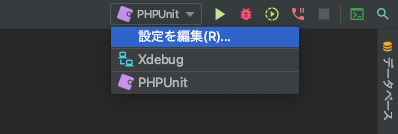
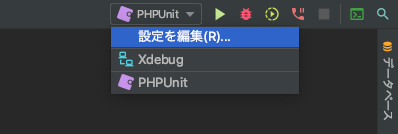
次に、PhpStorm 右上に表示されるプルダウンを押下し、「設定を編集」を押下(画像参照)
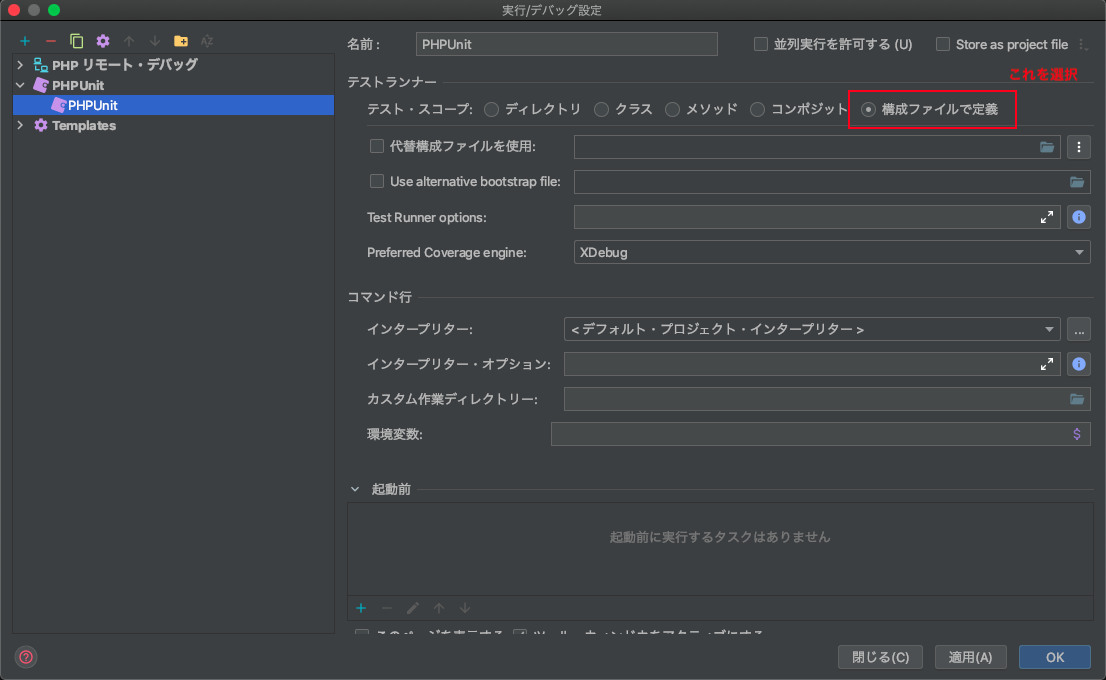
画面左上の「+」ボタンを押下し、「PHPUnit」を選択すると、画像のような画面が表示される。
任意の名前をつけ、「テストランナー」を「構成ファイルで定義」にチェックマークをつけ、「適用→OK」ボタンを押下
以上で、PHPUnitの準備完了。
▼Xdebugの設定
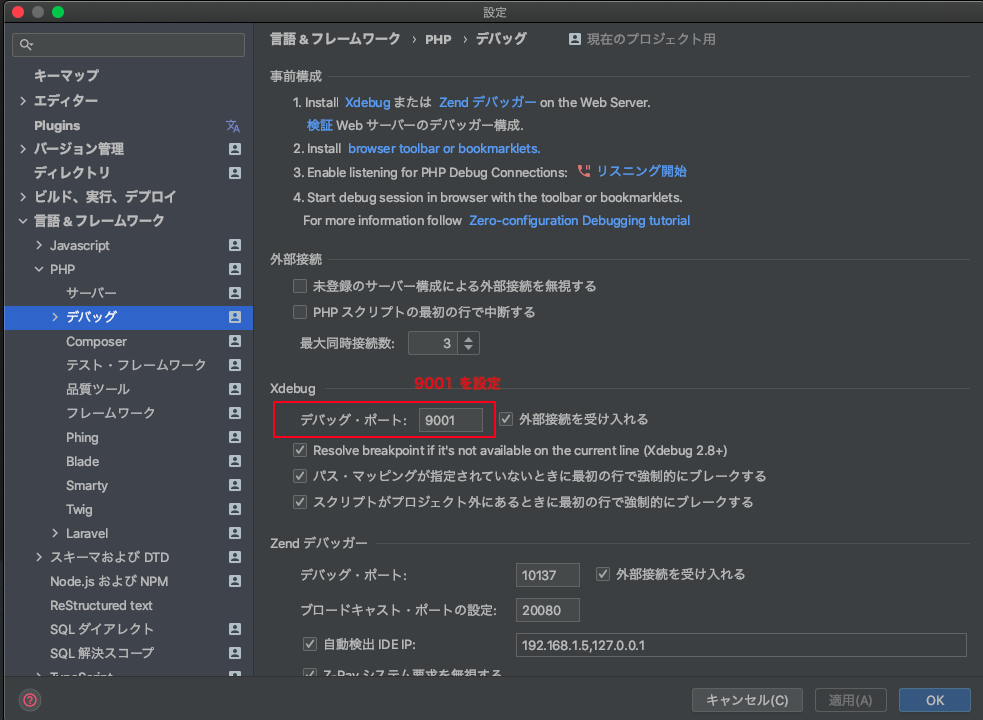
「Preferences」 > 「Languages & Frameworks」 > 「PHP」 > 「デバッグ」を開きます。
Xdebugの項目の「デバッグ・ポート」のポート番号を「9001」に変更してください。
次に、PhpStorm 右上に表示されるプルダウンを押下し、「設定を編集」を押下(画像参照)
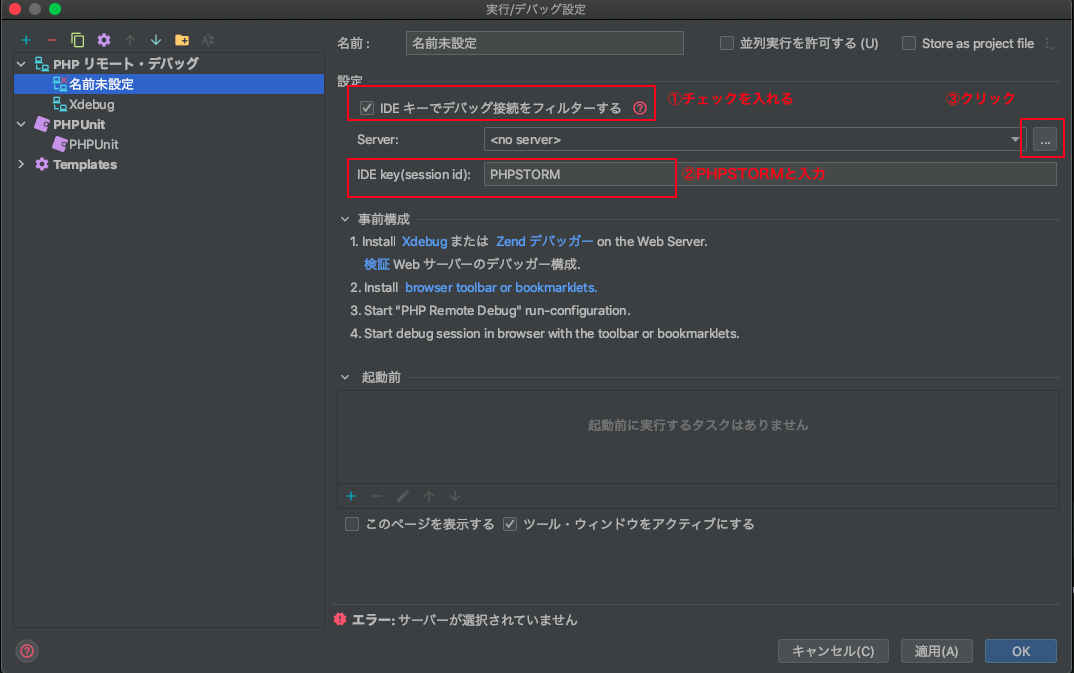
画面左上の「+」ボタンを押下し、「PHP リモート・デバッグ」を選択すると、画像のような画面が表示される。
- 「IDEキーでデバッグ接続をフィルターする」:チェックをつける。
- 「IDE Key(Session id)」:PHPSTORM と入力する。
その後、「Server」の右端の「...」を押下する。
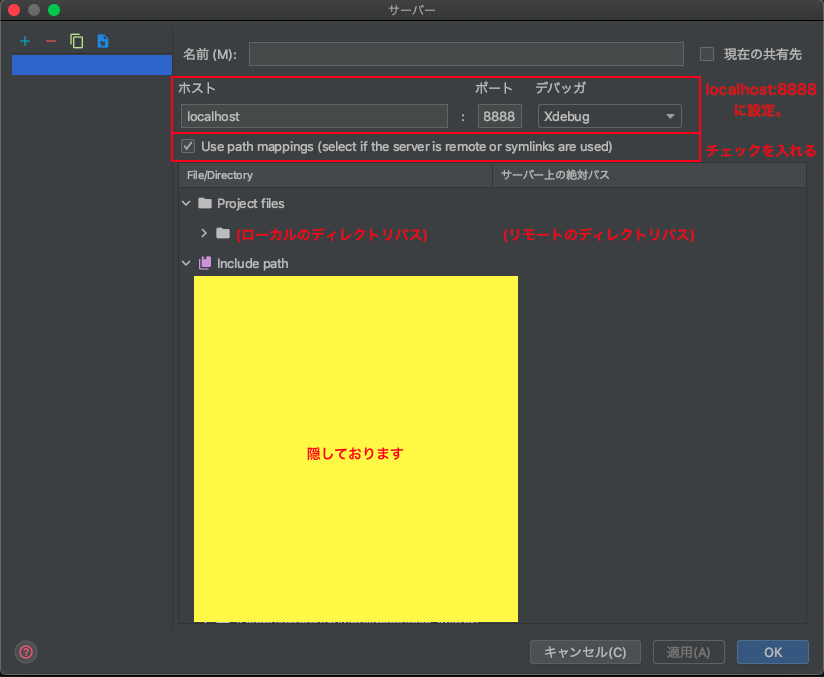
「サーバー」画面が表示される。
- 「ホスト」:localhost
- 「ポート」:8888
- 「デバッガ」:Xdebug
- 「Use path Mappings ~」:チェックをつける
- 「Project files」
- 「File/Directory(左側)」:ローカルのディレクトリパス(例:~/Docker/TestDocker/src/laravel-test)
- 「サーバー上の絶対パス(右側)」:リモートのディレクトリパス(例:var/www/laravel-test)
「適用→OK」を押下。
Serverのプルダウンが、「No Server」から、作成したものに変わっていることを確認し、「適用→OK」を押下。
以上で、Xdebugの準備完了。
■実際に動かしてみよう
▼PHPUnit
「ctrl + R」を押下すると、テストが始まります。
うまくいった!(デフォルトのやつです)
▼Xdebug
テキトーな場所でブレークポイントを配置。
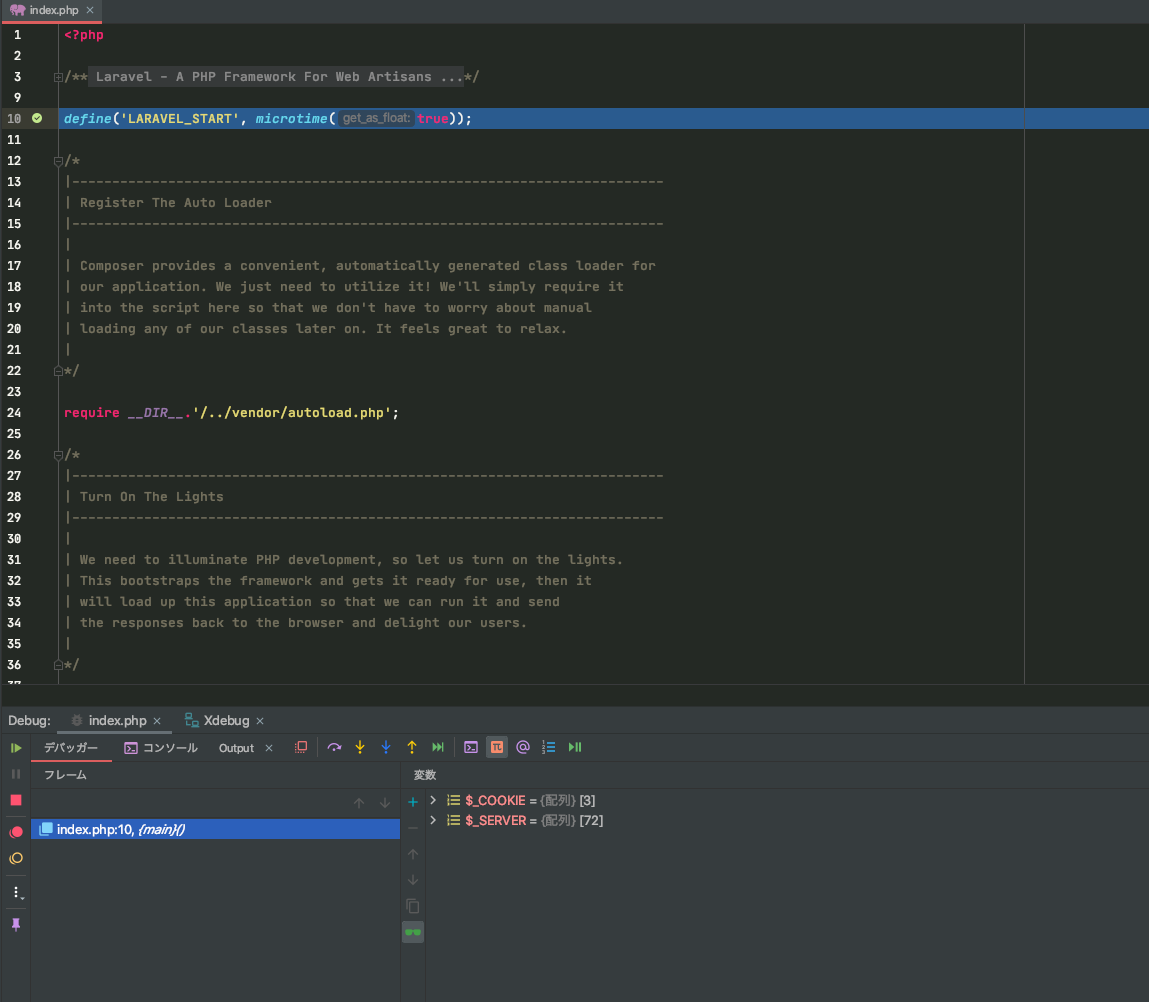
(今回は、public/index.phpの最初に配置。※コードの横をクリックするだけで配置できます。)
上の設定を「PHP リモートデバッグ」に変えて、「▶︎」を押下。
止まった!(下のDebug画面から、変数の中身見れる!)
終わりに
初めて設定しました。
意外とあっさり行けたような行けなかったような。
これを使いこなせば、フルでPhpStormを楽しんでると言えるのかな?
まだ設定したばかりで、僕自身が実践できていないので、最後の「実際に動かしてみよう」がめちゃくちゃ薄いです。(すいません)
自分でいろいろ試したらまた書きたいなーなんて思ってます。
※かなり長めの重たい記事になってしまいました。読んでいただいてありがとうございました。