皆様初めまして。たてしきと申します。
大学の授業でRaspberry Piを使ったシステム構築を行うことになったのでログがてら方法を書いてみます。
追記 2021/06/04
こんなのやってたんですね。
いいですね、APAIの記事書くの。僕も早速タグつけておきます。
どうしてやろうとした?
不審者が学生証拾って大学内入れたら怖いですよね。つまりそういうことさ(?)
まぁ、入口とかで顔含め本人確認できれば安心だよねってだけです。
お品書き
・学生証と顔認証で本人確認してみる [1] 〜MS Azure、Face APIの利用準備をしよう〜 ←いまここ!
・学生証と顔認証で本人確認してみる [2] 〜Face APIにユーザーを覚えさせよう〜 ![]() New!
New! ![]()
・学生証と顔認証で本人確認してみる [3] 〜Node-REDを使ってシステムを構築しよう〜 ![]() New!
New! ![]()
・学生証と顔認証で本人確認してみる [4] 〜実際に使ってみよう〜 (仮) (執筆中)
まず初めに
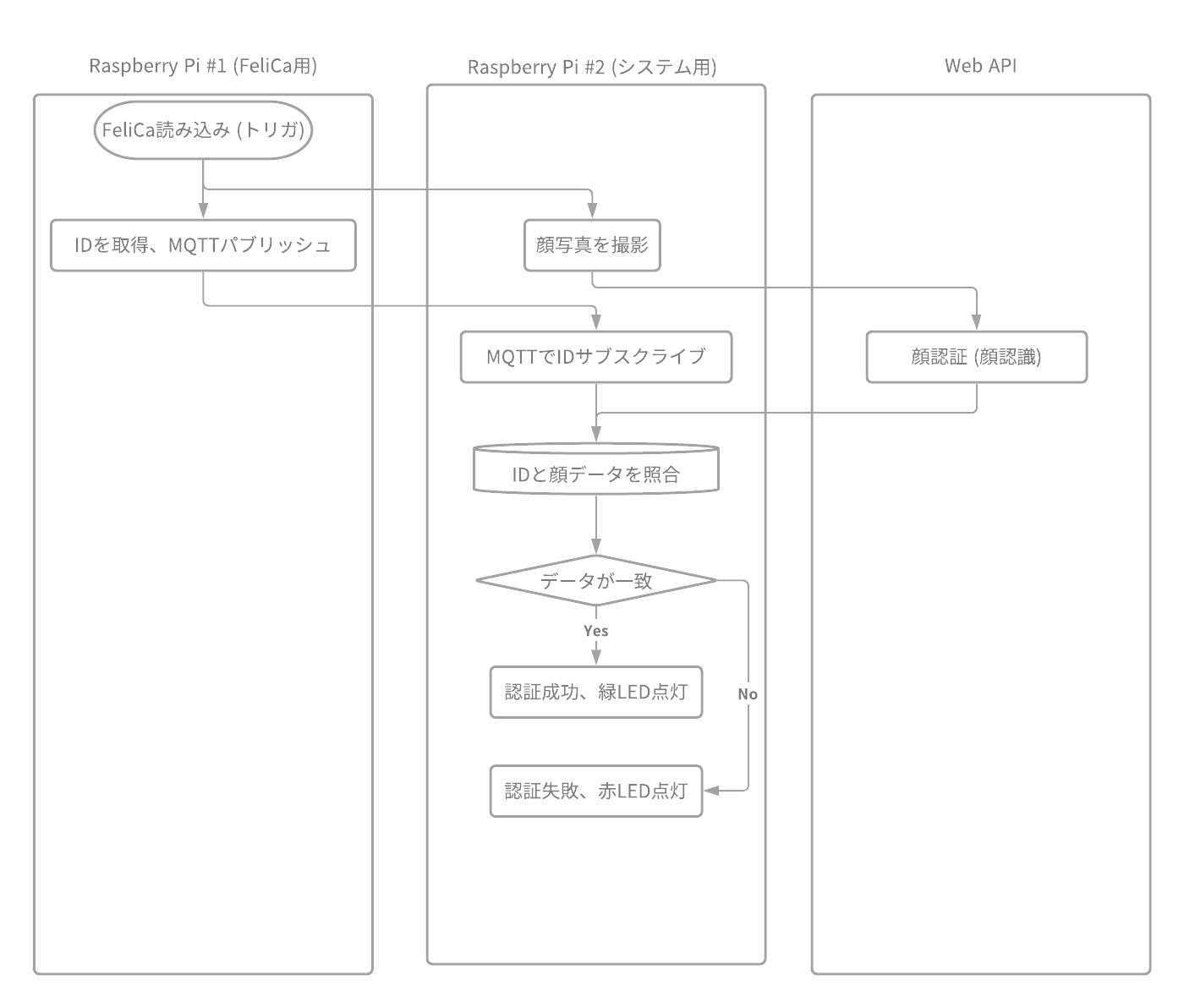
今回のシステムの構想(?)はこんな感じです。

FeliCaを読み込んだ際に画像を撮影、Microsoft Azure Face APIにて顔認証・ユーザー特定、残りはNode-REDですべてのシステムを構築します。
使うもの
- Raspberry Pi ×2 (FeliCa読み込み用、処理用) ※一つにまとめたかったんですけど…学校の備品なんで…
- FeliCaリーダ ×1 (FeliCa読み込み用のPiに接続)
- パソコン ×1 (DBサーバ、MQTTサーバ用) ※これもいつかは一つにまとめたい…
- 学生証 ×1 (FeliCa対応のやつ、Suicaとかでもいいね)
-
Webカメラ ×1 (一番大事だよね)
※カメラ忘れてたので追記しました。
手順
1. Microsoft Azure アカウントを作成する
Azureのアカウントを作成します。作成方法はいろいろ調べる…というかガイドに沿って作成すればいいので割愛。ただクレカと電話番号が必要です。(今回は無料プランを使いますが)
2. Cognitive Serviceのアクティベート
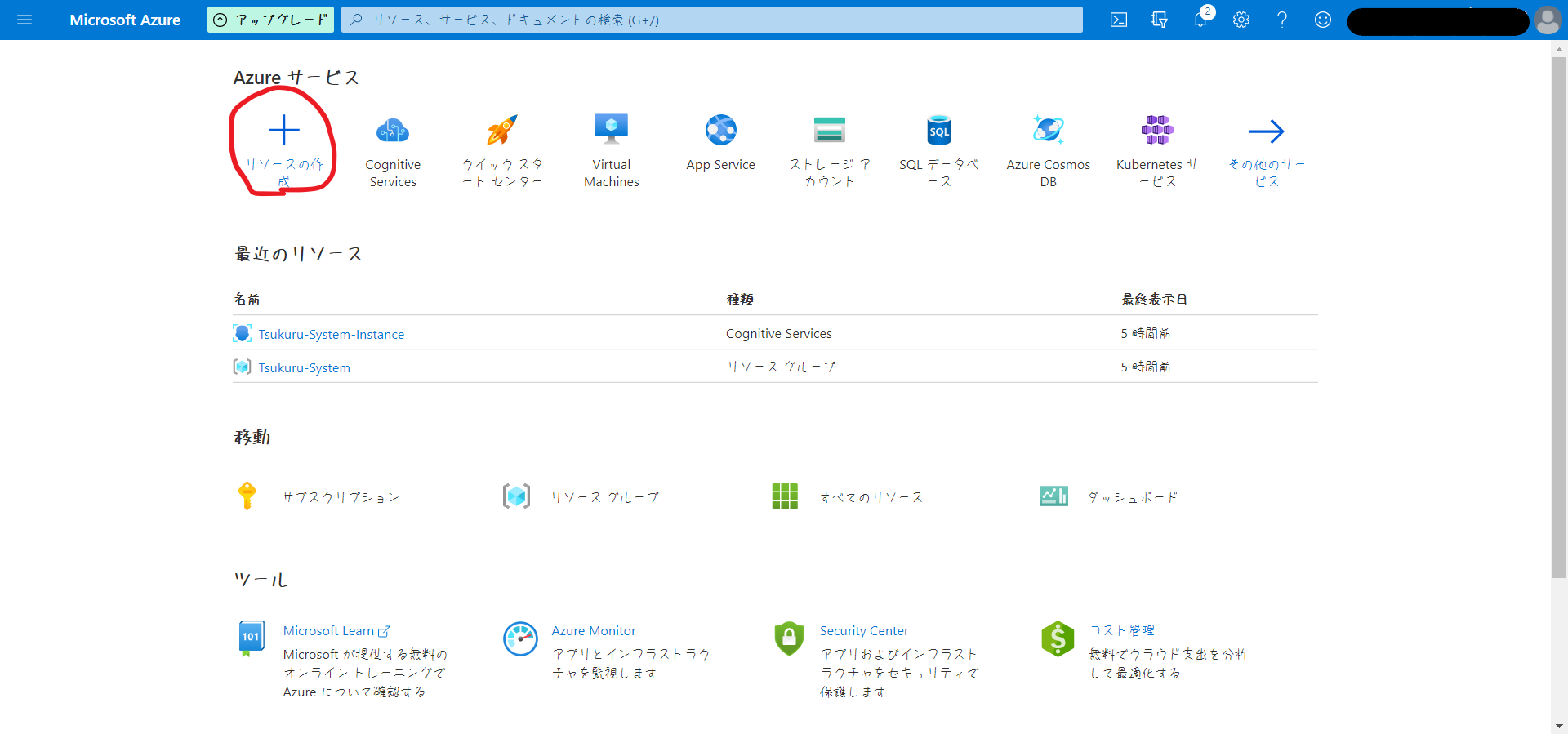
ここからAzureのホームへ。「リソースの作成」をクリック。

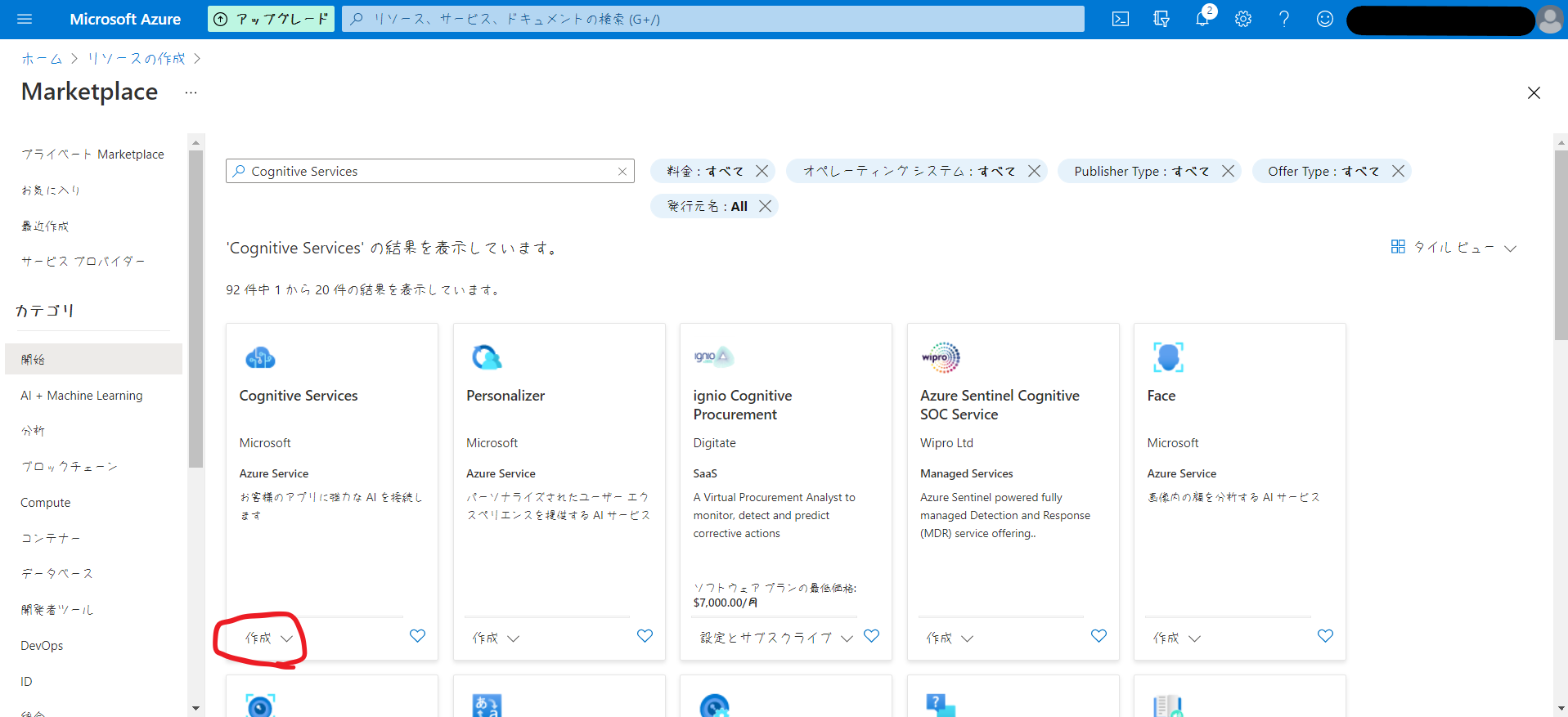
「Cognitive Services」
と入力して検索。
丸で囲った部分の「作成」をクリック。

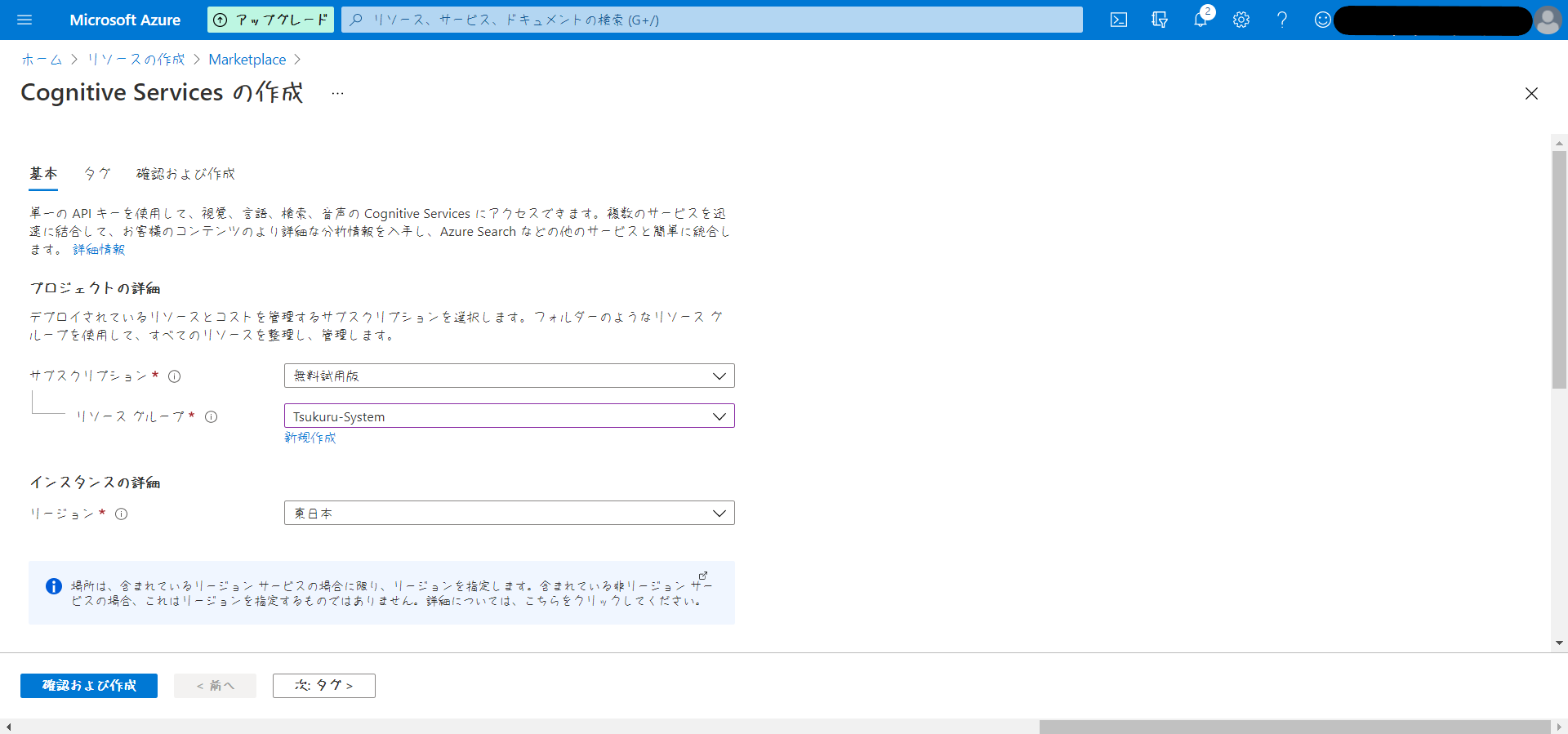
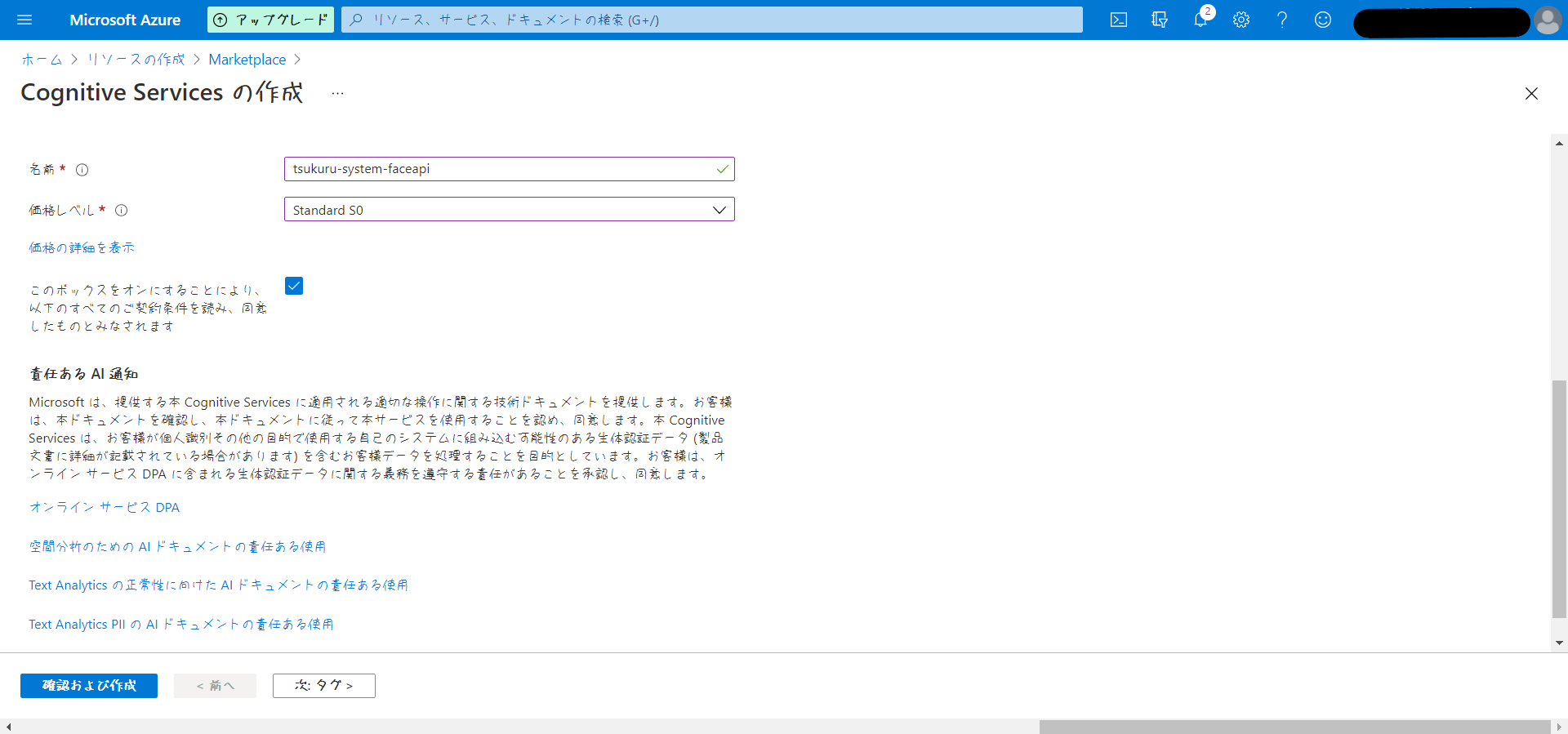
入力は適当に。「無料試用版」と「Standard S0」の選択だけお忘れなく。


※授業名が「作るシステム」だったのでこの名前になってます…
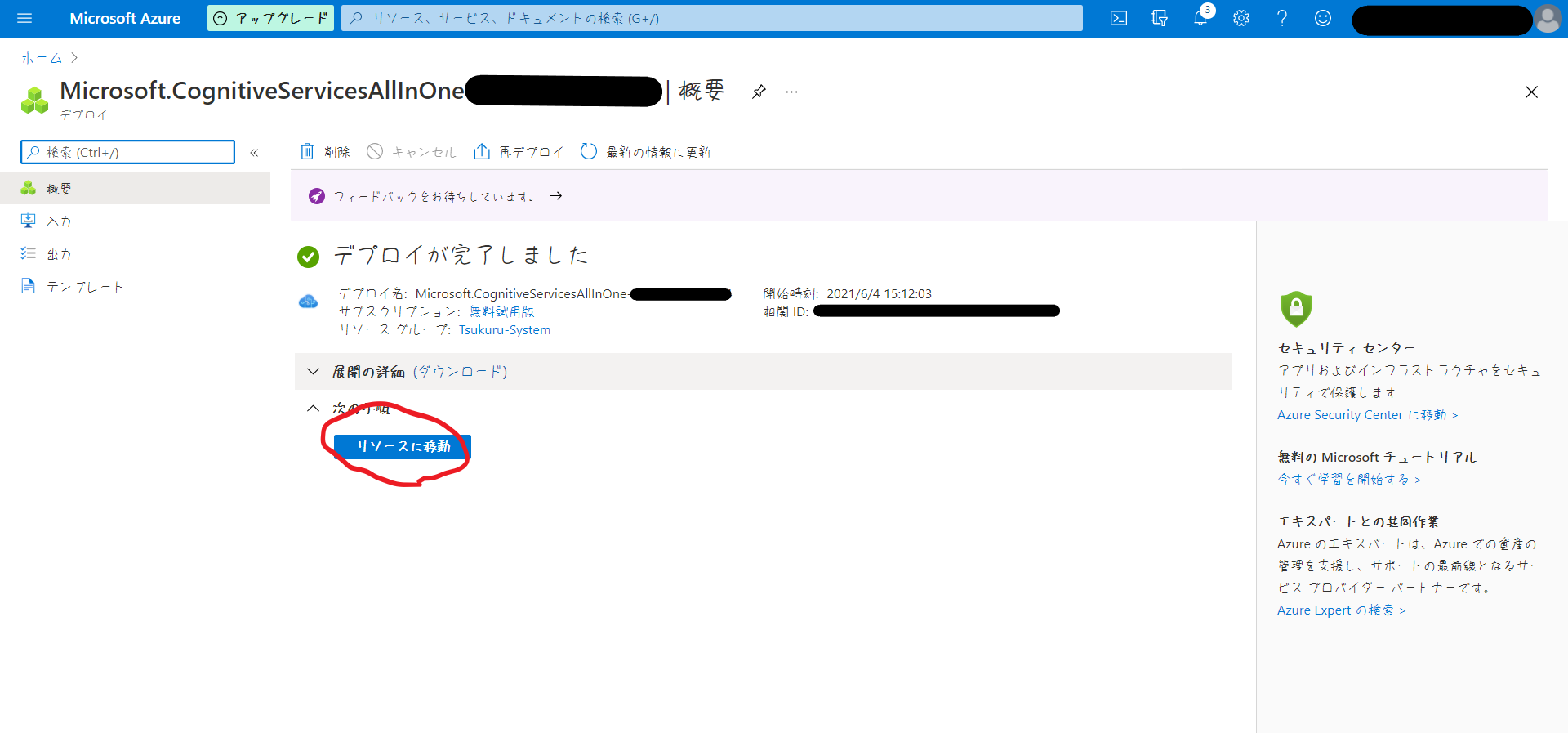
完成。リソースに移動しましょう。

3. Face APIの設定
3-1. キーとエンドポイントを取得
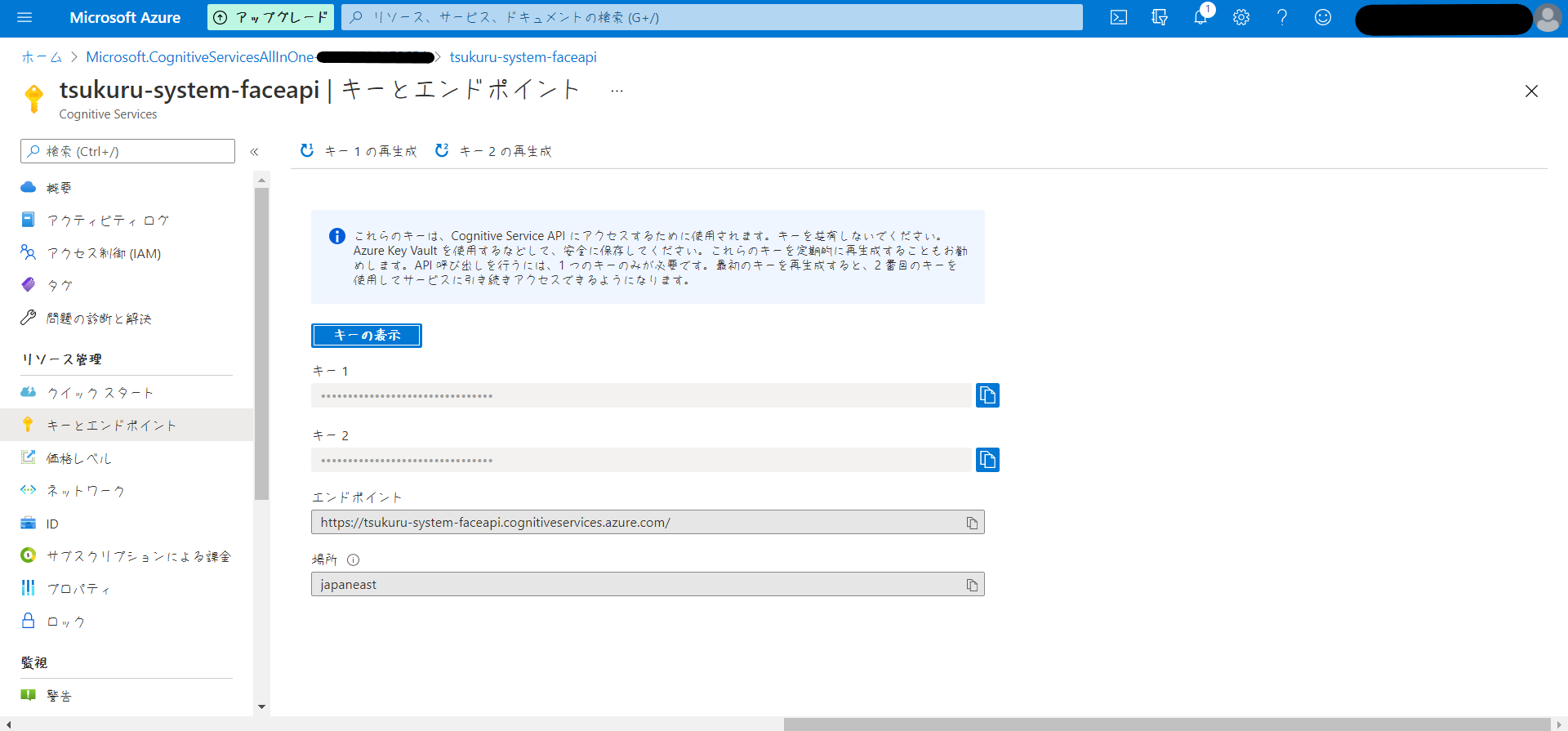
左メニューの「キーとエンドポイント」をクリック。

キー1を使います。キー2は予備用とかなんとか。
エンドポイントはこのURLを使います。
3-2. 接続テスト
Cognitive Services APIs Reference - Face - Detectでテストしてみましょう。
今回はサンプルの画像として、Generated Photosの画像を利用します。

ダンディな男の人の写真ですね。
画像データは2種類の方法(URL, バイナリデータ)でアップロードできますが、テストではURLを利用します。
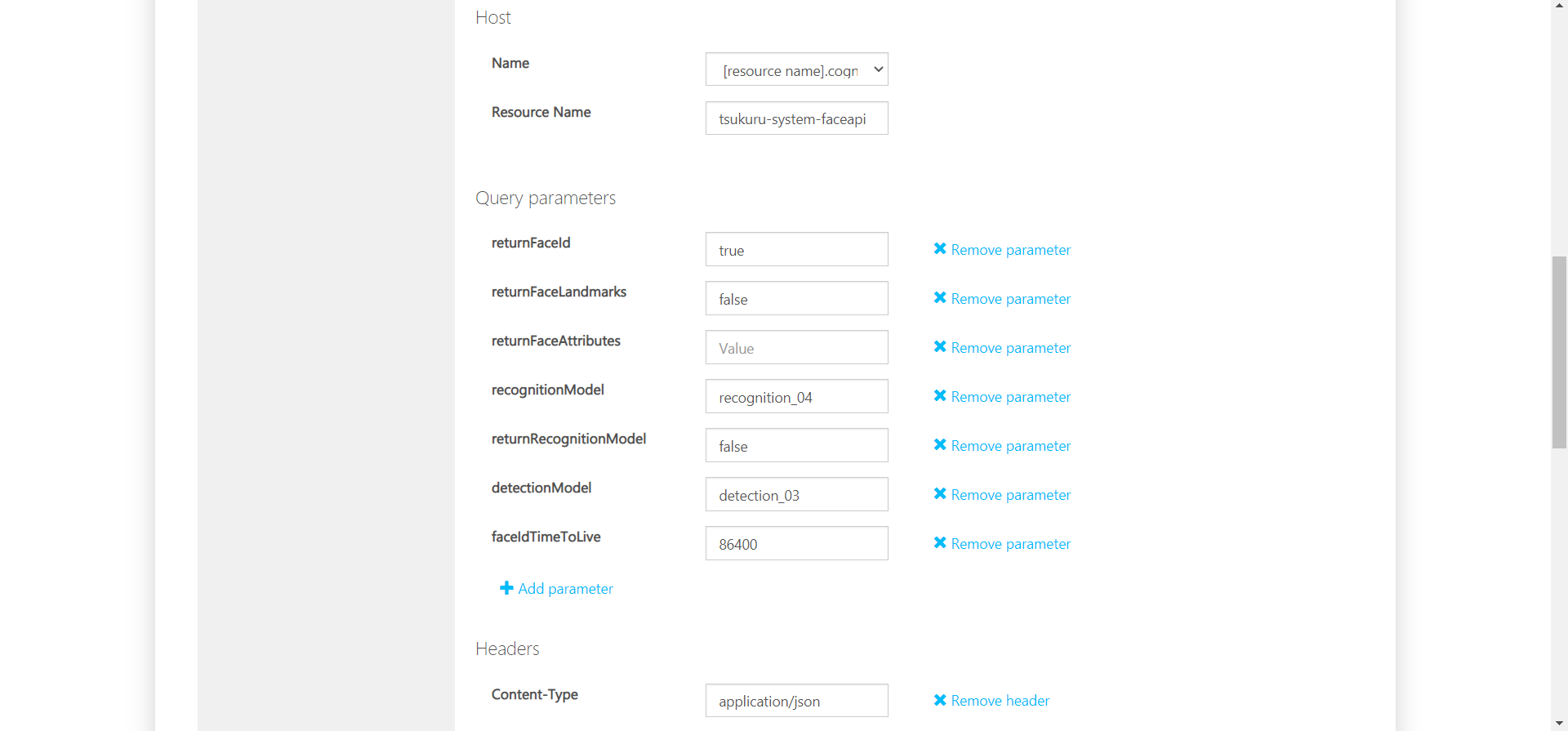
適当なサーバに画像を保存して(ここでは https://example.com/images 直下)、パラメータを指定します。
Host - Nameの欄は、「[resource name].cognitiveservices.azure.com」のほうを選択してください。
Resource Nameには先ほど控えたエンドポイントのcognitive~の前の固有ID(ここではtsukuru-system-faceapi)を入力します。
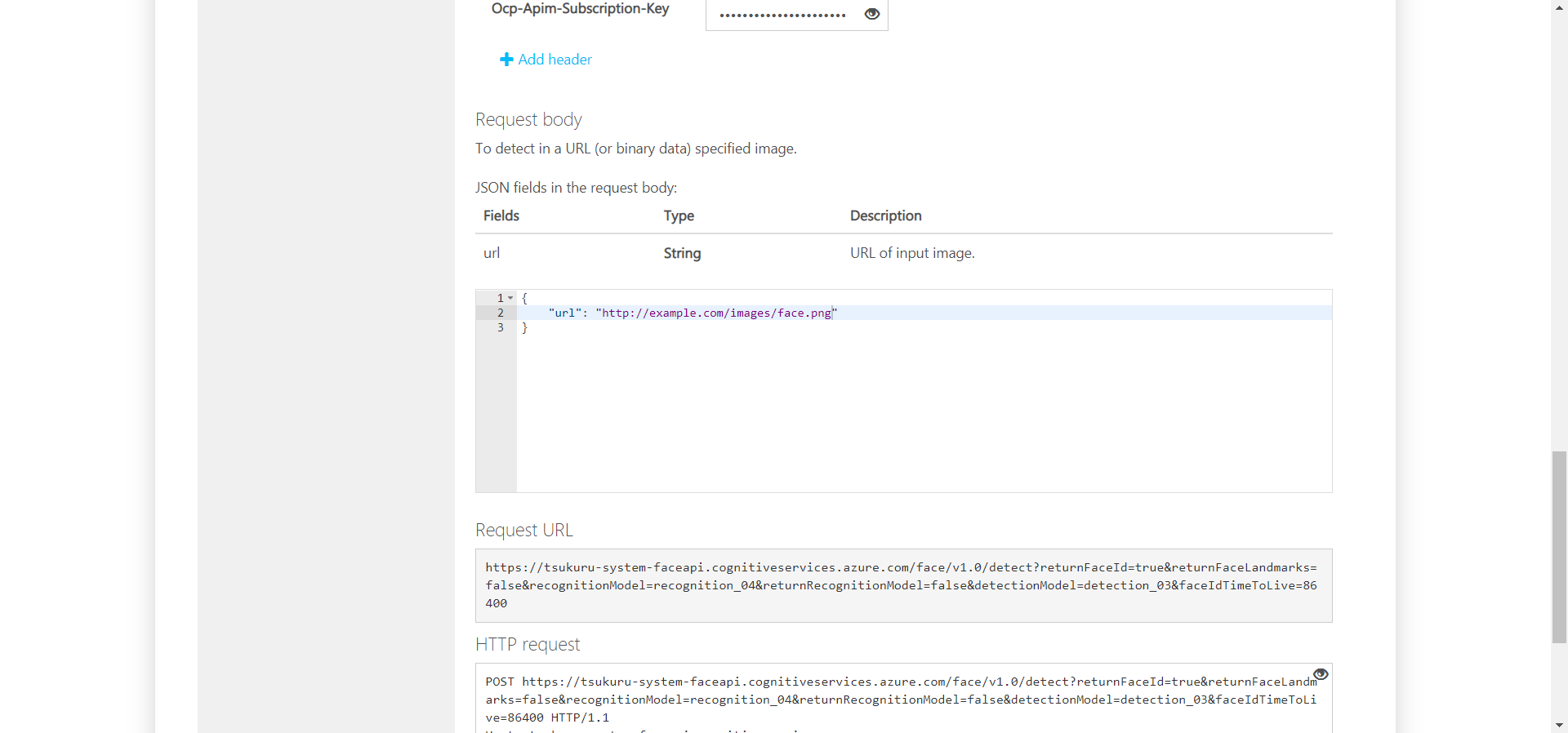
Headers - Content-Typeの欄は、今回のテストでは「application/json」で。
Ocp-Apim-Subscription-Keyの欄には、先ほど控えたキー1を入力。
Request bodyのurlに画像のパスを入力して(ここでは https://example.com/images/face.png )、「Send」をクリック。


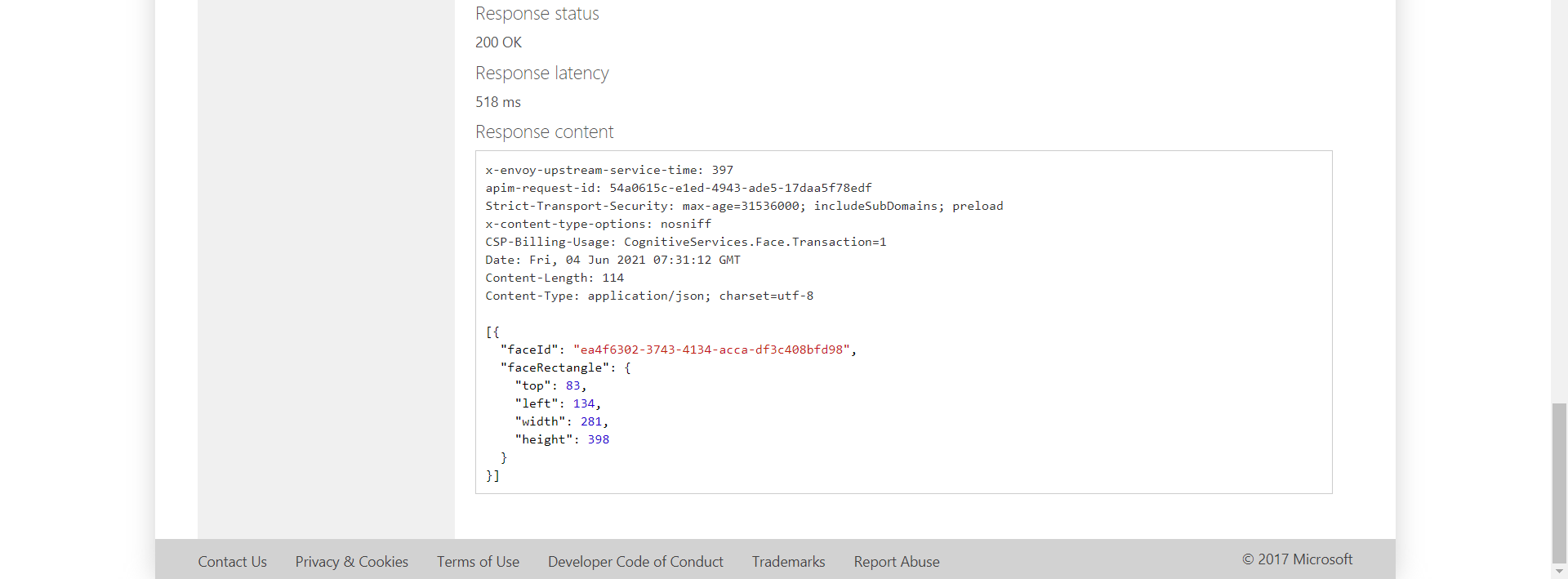
Response statusが「200 OK」になっていれば成功。返り値については後述します。

もし「400 Bad Request」になった場合は、画像のパスを確認してみて下さい。
「401 Bad Request」になった場合は、サブスクキーの入力がミスってます。
お疲れさまでした
次の記事では、Face APIのトレーニングを行います。