はじめに
この記事は、N・S高等学校 Advent Calendar 2022の25日目です。
はじめまして、N中等部通学コース4期生のTakuといいます。
今回は、キャンパス内で使われている独自通貨「吉」をオンライン化してみた話を書きまとめてみました。
ぜひご覧ください。
独自通貨とは
まず最初に、キャンパス内で実装されている独自通貨について説明していきます。

上の画像が紙幣の独自通貨で、一ヶ月に一回紙幣のデザインが変わっています。
完成品
できたものについて紹介します。
Web UI

CSSを完全に理解したと思っていた自分が割とささっと作ったサイトです。
このサイトで全ての操作(残高確認,送金,メンター用の管理ページ)を行うことができます。
Google ログインページ

管理ページはセキュリティのためOpenID Connectを用いて教員のGoogleアカウントで認証しています。
ドメインの部分は@を入力することでoverwriteできてしまうので、ユーザー単位の認証を行なっています。
自分もアクセスできないとメンテナンスができないので、一部機能を制限しつつoverwriteして自分のアカウントでも入れるようにしています。
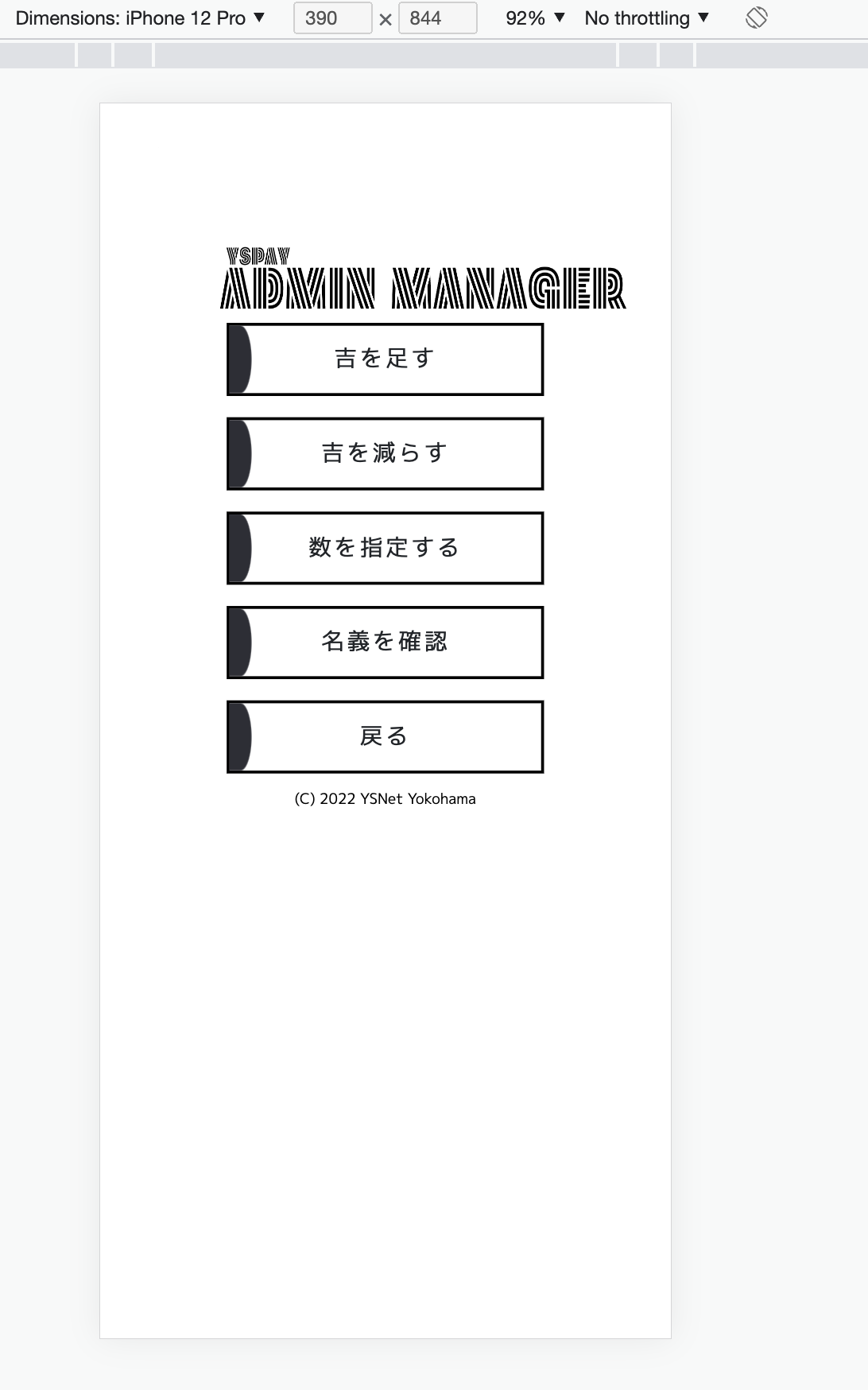
管理ページ

先ほどのGoogleログインに成功すると、このページにリダイレクトされます。
このページで、吉の加算や減算、名義確認など、権限が必要な操作を全て行えます。
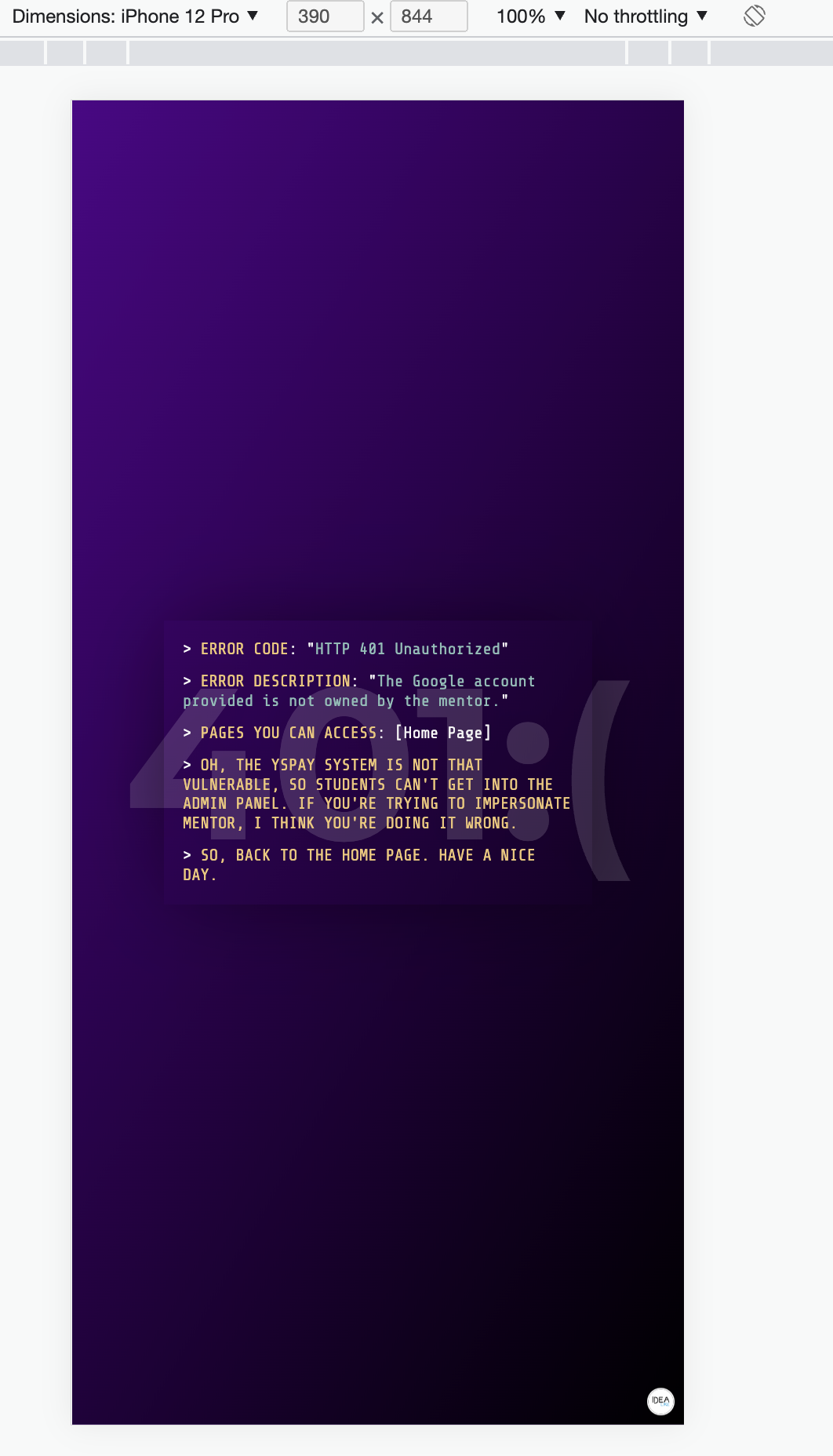
アカウント認証エラー

Googleでのログインには成功したが、アカウントがメンターのものではなかった場合のページです。
画面上では401 Unauthorizedと表示していますが、403 Forbiddenとして返答するのが適切かもしれません。
仕様
ユーザーのデータを保管するために、REST APIを構築しました。
APIはユーザーの最小限のデータを認証なしで返答するようになっています。残高の状況はシークレットなものとしては保存せず、URIを知ることでアクセスすることができますが、カードを紛失した際の発見時など、ユーザーの情報が確認できるべきだということで、そのようなAPIの仕様になっています。
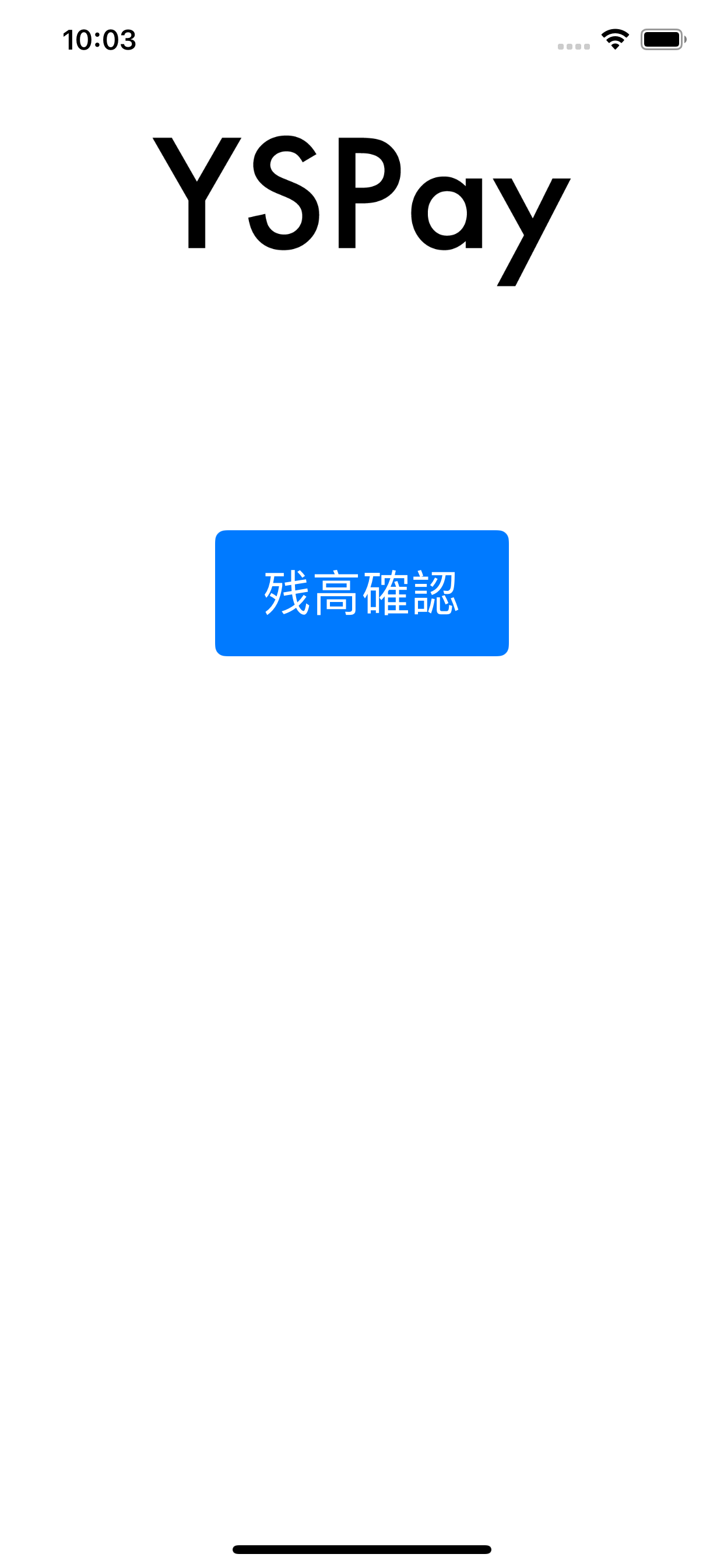
iOS App
個人的に興味のあったiOS Appなどの開発もやってみました。
ほぼほぼこのために、Apple Developer Programに登録しました。

Appのデザインは上のような感じです。かなりシンプルでしたが、TestFlightの外部テストは承認されました。
機能を追加しつつ、App Storeの非表示App申請にも挑戦してみたいと思います。
App Storeの審査に合格しました!数回rejectされたあと問題を一つずつ解決して公開されました!
おわりに
今回は、キャンパス内の独自通貨をオンライン化してみた話を記事にしてみました。
いかがだったでしょうか。来年も枠があれば記事を書いてみようと思います。
それでは失礼します。