例
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptドリル</title>
</head>
<body>
<script src="script.js"> </script>
</body>
</html>
script.js
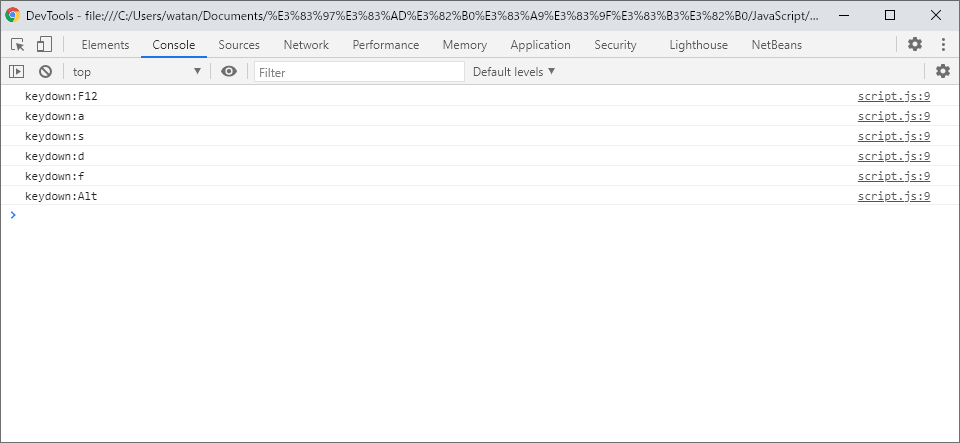
//キーイベント
document.addEventListener('keydown',function(event){
var keyName = event.key;
if(event.ctrlKey){
console.log(`keydown:${keyName}`);
} else if (event.shiftKey) {
console.log(`keydown:${keyName}`);
} else {
console.log(`keydown:${keyName}`);
}
});
ie