概要
公式ドキュメントに記載の通り、ループ処理内で(V)DOMノードを描画する場合はkeyの設定が推奨され、設定が無ければWarningがコンソールに出力される。keyを設定する意義について再度ドキュメントを読み直して調べてみると、再描画時の差分検出を最適化するのに役立つと記載されている。この挙動を検証した結果を以下に書き記す。
ソースコード
See the Pen Usage of Key for ideal reconciliation by Takuya HARA (@takuyahara) on CodePen.
調査方法
描画される内容を全画面で確認するため、Debugモードのページへ移動してDeveloper Toolsを開く。Elementsタブを選択して操作対象の<ul>タグを展開し、<li>タグが表示された状態で各種ボタンをクリックすると、<li>タグの再描画が確認できる。keyありとkeyなしの場合で、それぞれどのように再描画が行われるかを確認する。
調査結果
keyあり
リストに新しい値を末尾に追加する
 末尾の\の開始タグが点滅している。これは当該の\タグが新たに追加されたことを意味する。
追加分のタグだけが再描画されているため、理想的な挙動である。
末尾の\の開始タグが点滅している。これは当該の\タグが新たに追加されたことを意味する。
追加分のタグだけが再描画されているため、理想的な挙動である。
リストに新しい値を先頭に追加する
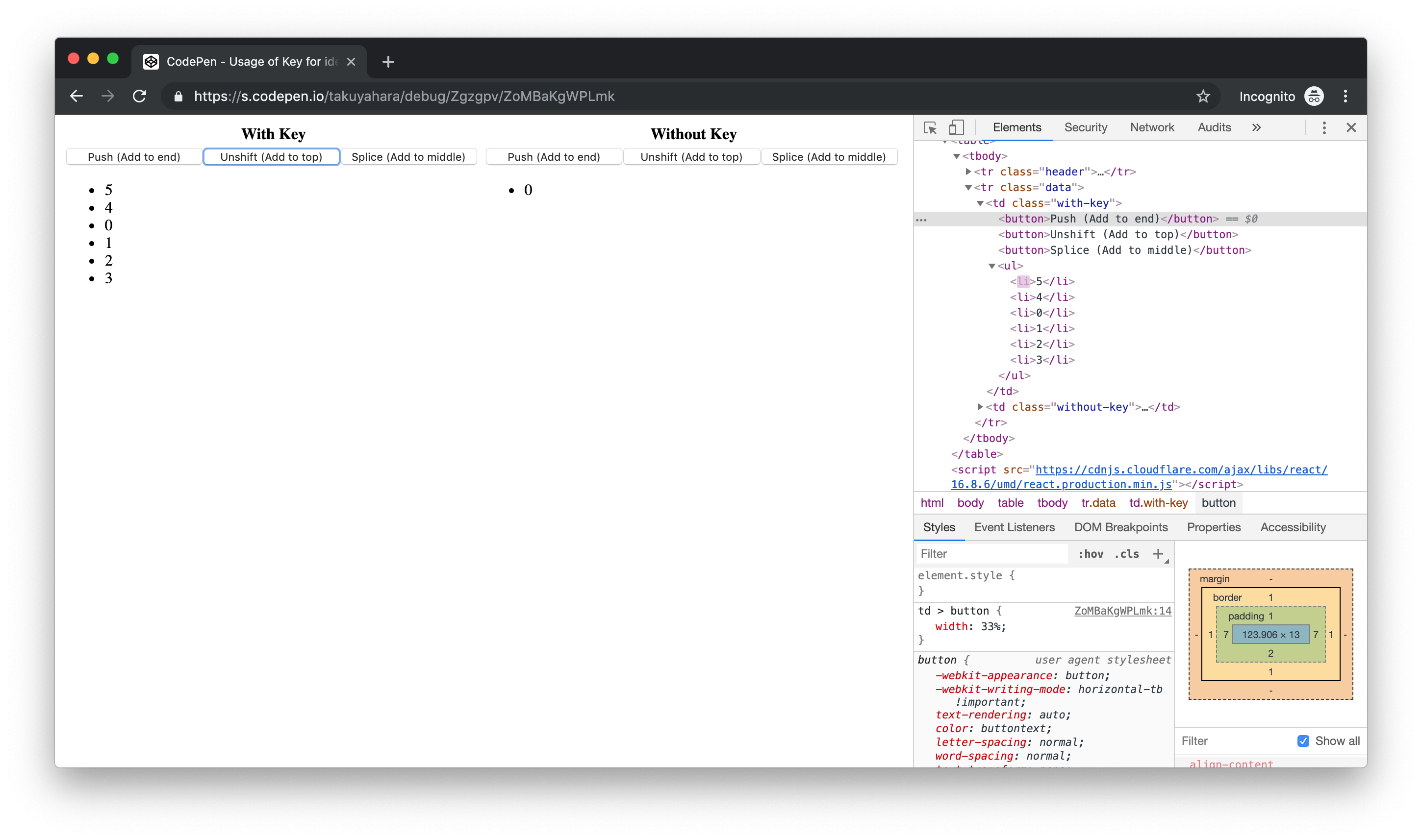
 先頭の\の開始タグが点滅している。
理由は同上であり、理想的な挙動である。
先頭の\の開始タグが点滅している。
理由は同上であり、理想的な挙動である。
リストに新しい値を真ん中に追加する
 真ん中の\の開始タグが点滅している。
理由は同上であり、理想的な挙動である。
真ん中の\の開始タグが点滅している。
理由は同上であり、理想的な挙動である。
keyなし
リストに新しい値を末尾に追加する
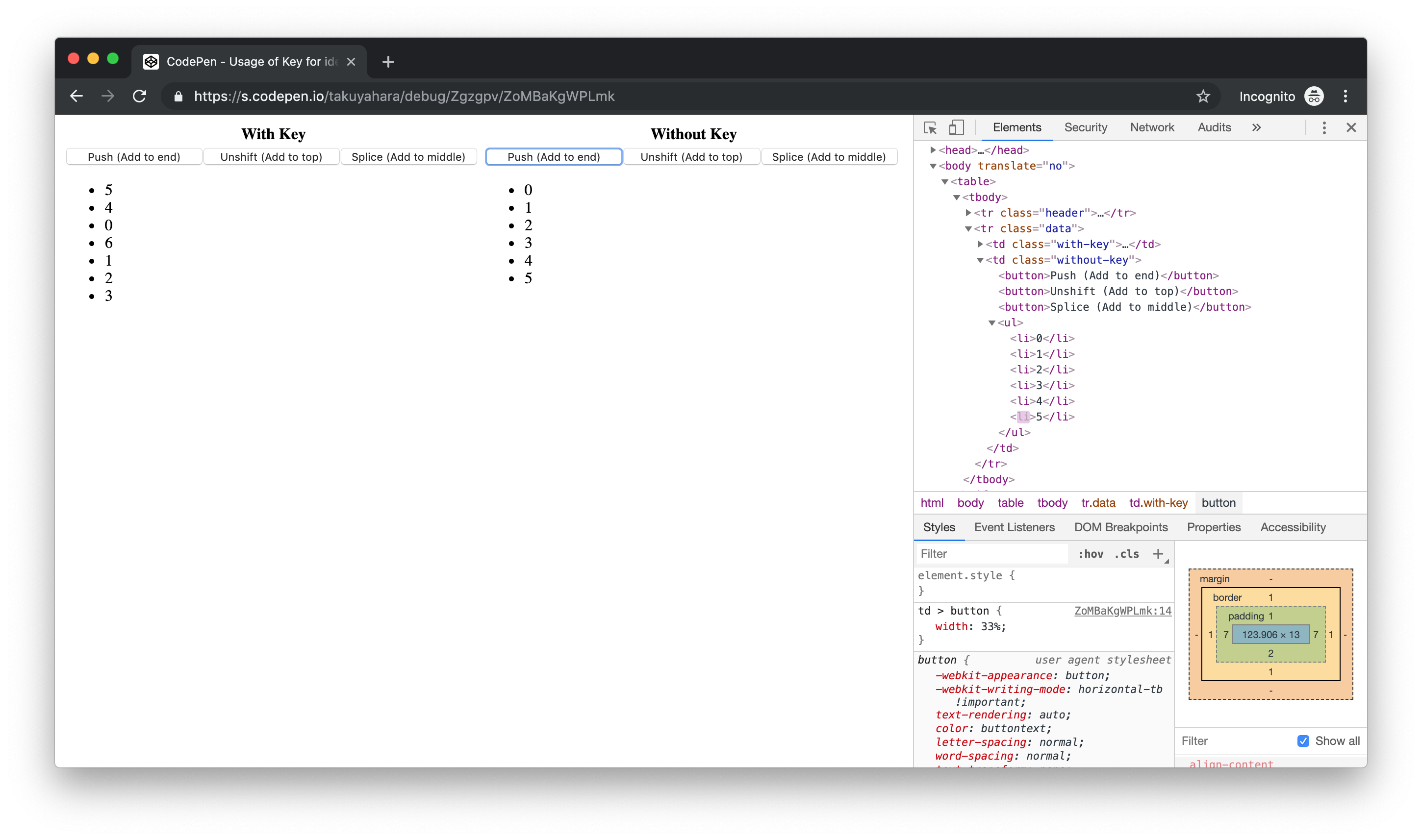
 末尾の\の開始タグが点滅している。
必要分のDOMノードの更新のみ行われているため、理想的な挙動である。
末尾の\の開始タグが点滅している。
必要分のDOMノードの更新のみ行われているため、理想的な挙動である。
これは描画済みのDOMツリーと再描画用のDOMツリーが以下のように比較されたからである。上から比較して<li>0</li>から<li>4</li>まで一致し、<li>5</li>のみ一致しない(描画済みDOMツリーに対応するノードが無い)ため、新規に挿入している。<li>5</li>はタグ自体が新たに描画されたため、開始タグが点滅している。
描画済み 再描画用
DOMツリー DOMツリー
<li>0</li> <li>0</li>
<li>1</li> <li>1</li>
<li>2</li> <li>2</li>
<li>3</li> <li>3</li>
<li>4</li> <li>4</li>
<li>5</li> (新規挿入)
リストに新しい値を先頭に追加する
 全ての\の開始タグ、および末尾以外の\タグ内の値が点滅している。開始タグとタグ内の値が点滅しているのは、タグ内の値が更新されたことを示している。
無用なDOMノードの更新が行われているため、非効率的な処理をしている。
全ての\の開始タグ、および末尾以外の\タグ内の値が点滅している。開始タグとタグ内の値が点滅しているのは、タグ内の値が更新されたことを示している。
無用なDOMノードの更新が行われているため、非効率的な処理をしている。
これは描画済みのDOMツリーと再描画用のDOMツリーが以下のように比較されたからである。上から比較して6つの<li>はタグ名が一致するがタグ内の値が異なるため値のみを更新し、開始タグとタグ内の値が点滅して示されている。<li>5</li>はタグ自体が新たに描画されたため、開始タグのみが点滅している。
描画済み 再描画用
DOMツリー DOMツリー
<li>0</li> <li>6</li> (値を更新)
<li>1</li> <li>0</li> (値を更新)
<li>2</li> <li>1</li> (値を更新)
<li>3</li> <li>2</li> (値を更新)
<li>4</li> <li>3</li> (値を更新)
<li>5</li> <li>4</li> (値を更新)
<li>5</li> (新規挿入)
リストに新しい値を真ん中に追加する
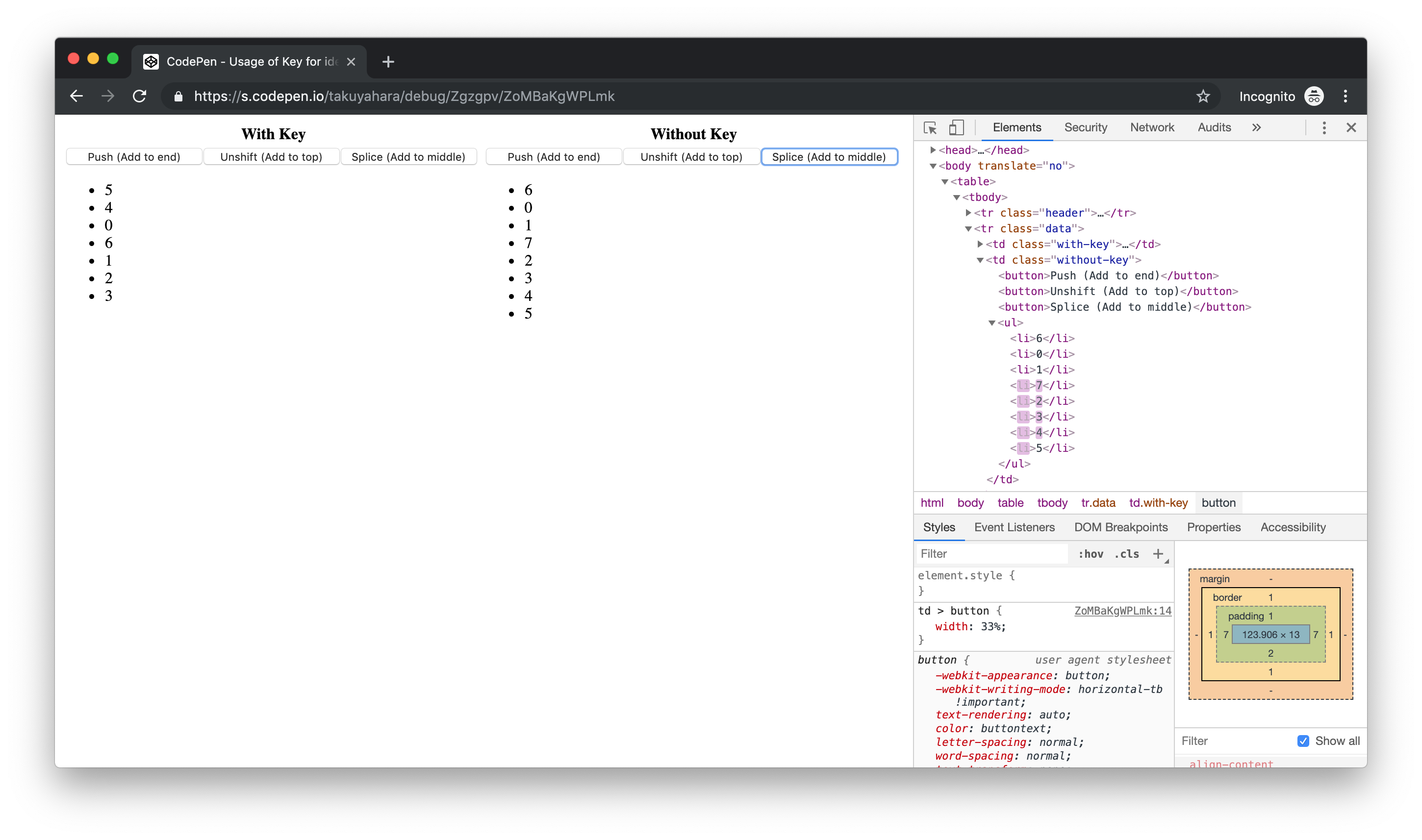
 挿入した箇所以降における\の開始タグ、および末尾以外の\タグ内の値が点滅している。
無用なDOMノードの更新が行われているため、非効率的な処理をしている。
挿入した箇所以降における\の開始タグ、および末尾以外の\タグ内の値が点滅している。
無用なDOMノードの更新が行われているため、非効率的な処理をしている。
これは描画済みのDOMツリーと再描画用のDOMツリーが以下のように比較されたからである。上から比較して、新しい値が挿入された4番目以降の<li>はタグ名が一致するがタグ内の値が異なるため値のみを更新し、開始タグとタグ内の値が点滅して示されている。<li>5</li>はタグ自体が新たに描画されたため、開始タグのみが点滅している。
描画済み 再描画用
DOMツリー DOMツリー
<li>6</li> <li>6</li>
<li>0</li> <li>0</li>
<li>1</li> <li>1</li>
<li>2</li> <li>7</li> (値を更新)
<li>3</li> <li>2</li> (値を更新)
<li>4</li> <li>3</li> (値を更新)
<li>5</li> <li>4</li> (値を更新)
<li>5</li> (新規挿入)
考察
Reactの差分アルゴリズムにより、keyを指定しないと無用なDOMノードの再描画が行われることが分かった。フロントエンド側のチューニング手法の一つとして、ループ処理内で(V)DOMを描画する場合はkeyを忘れないようにしよう。