やること
1.ExcelファイルをJSONで取得。
2.JSONの編集後、新しいExcelファイルに出力する。
環境
Node.js
・インストール
https://nodejs.org/ja/
推奨版(執筆時点:12.18.4)
・package.jsonの作成
作業用ディレクトリで以下を実行する。
npm init -y(-y:全てYesでデフォルト設定)
xlsx(npm package)
・インストール
npm install xlsx
・公式
https://www.npmjs.com/package/xlsx
実装
前提
・本の貸出履歴から、各ユーザの未返却履歴のみを抽出する状況を想定。
・履歴データはユーザIDと書籍コードで管理されているため、抽出データは氏名と書籍名を追加する。
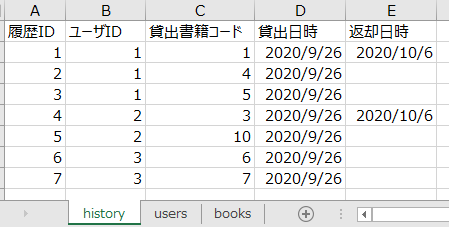
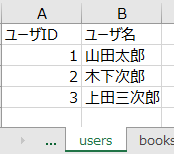
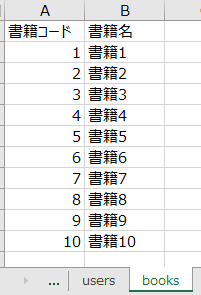
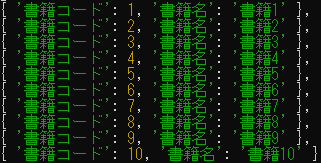
・データは以下とする。(BookLendingHistory.xlsx)
Excelファイルの読込
index.js
let XLSX = require('xlsx')
let workbook = XLSX.readFile('BookLendingHistory.xlsx', {cellDates:true})
// cellDates(日付セルの保持形式を指定)
// false:数値(シリアル値)[default]
// true :日付フォーマット
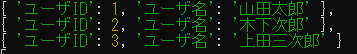
データ取得(JSON)
シート毎にJSONで取得します。
index.js
let history, users, books
workbook.SheetNames.forEach(sheet => {
if("history" == sheet) history = XLSX.utils.sheet_to_json(workbook.Sheets[sheet])
if("users" == sheet) users = XLSX.utils.sheet_to_json(workbook.Sheets[sheet])
if("books" == sheet) books = XLSX.utils.sheet_to_json(workbook.Sheets[sheet])
})
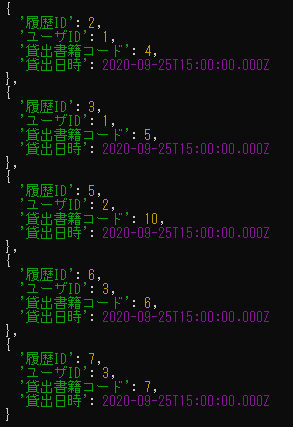
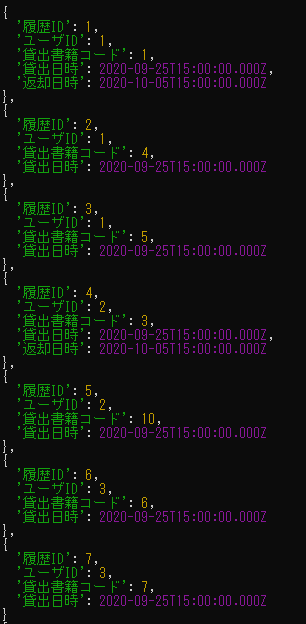
history(貸出履歴)
※データが無いセルのJSONプロパティは取得されません。(返却日時)

抽出
返却日時が無い履歴を抽出します。
index.js
let notReturned = history.filter(function(item) {
return !("返却日時" in item)
})
加工
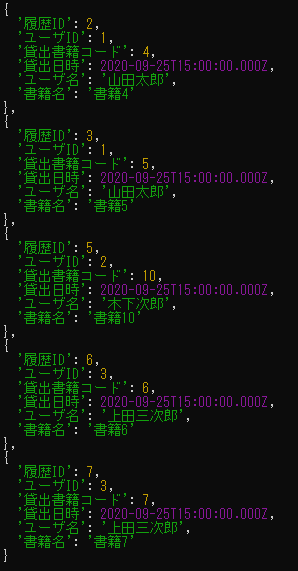
ユーザ名と書籍名を加えたJSONを作成します。
index.js
let notReturnedReport = []
notReturned.forEach(item => {
item.ユーザ名 = getUserName(item)
item.書籍名 = getBookName(item)
notReturnedReport.push(item)
})
/**
* JSON内のユーザIDに一致するユーザ名を返す
* @param {*} item
*/
function getUserName(item){
let userName = ""
users.some(function(user) {
if(user.ユーザID == item.ユーザID) userName = user.ユーザ名
})
return userName
}
/**
* JSON内の貸出書籍コードに一致する書籍名を返す
* @param {*} item
*/
function getBookName(item){
let bookName = ""
books.some(function(book) {
if(book.書籍コード == item.貸出書籍コード) bookName = book.書籍名
})
return bookName
}
出力(Excel)
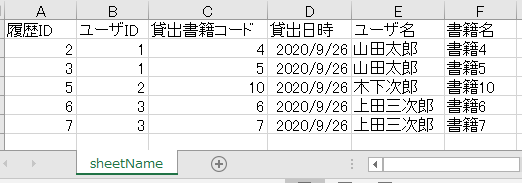
新しいExcelファイルに書き出します。
index.js
let exportBook = XLSX.utils.book_new()
let sexportSheet = XLSX.utils.json_to_sheet(notReturnedReport)
XLSX.utils.book_append_sheet(exportBook, sexportSheet, "sheetName")
XLSX.writeFile(exportBook, "NotReturnedReport.xlsx")