皆さんこんにちは!
サーバサイドエンジニアのくろちゃんです。
今回はエンジニアとして必須スキルである、GitHubの使い方〜運用方法まで学べるハンズオンをお届けしたいと思います!
【後日談】TechTrain - MISSIONになりました
多くの方に読んでいただいたおかげで、TechTrainのメンターミッションとして公開されることとなりました!![]()
まさかユーザとして使わせてもらっていたサービスのメンターに抜擢いただけるとは思いもよらなかったので、本当に嬉しいです![]()
このハンズオンで詰まったところや、もっと詳しく聞きたいというポイントがありましたら、是非是非TechTrainで面談予約して下さいね!←30歳以下の方は無料で使えますよ
背景
先日TechTrainユーザが集まってTechTrainについてざっくばらんに語り合うというイベントに参加してきました。
Techtrainが大好きな人達で話せて、めっちゃ心地よい空間でした😊
— Takuma Kurosawa (@TakumaKurosawa) February 19, 2020
ご飯もお酒もご馳走様でした!🙏#techtrain の成長が楽しみです!
まだ使ってない方は是非!!↓https://t.co/mwt6hYjpYd https://t.co/7J6SsfQxc5
その際に、TechTrainのMISSIONを始めるユーザがGitHubの構築や運用方法が分からず挫折してしまうという課題を耳にしました。
本来アプリケーションの開発を学ぶためにこのサービスがあるのに、アプリケーションを開発する前から挫折してしまうなんてもったいないと強く感じたので、今回ハンズオン形式で学べる場を作ろうと決意しました。
実務ではGitHubは使えて当たり前の技術として扱われているので、エンジニアとしては必須のスキルと言えるでしょう!
是非このハンズオンを通じてGitHubをマスターして下さいね👍
対象読者
- GitHub初心者
- https://github.com/ すら開いたことないよという方
- Gitってそもそも何?という方
- GitHubの使い方だけでなく、具体的な運用方法についても知りたい方
- TechTrainのMISSIONを始めようとして挫折したそこのあなた!!
推奨環境
macOS
※Windows, Linuxの方々は適宜読み替えて下さい![]()
ハンズオンの進め方
このハンズオンは初めから最後まで全部やる必要はありません。
ご自身のレベル感と、現在の課題に照らし合わせてお好みのところから始めていただいて構いません。
各コンテンツのタイトルに星マークで難易度(レベル)が分かるようになっていますので、参考にして下さい。
![]() ・・・レベル1
・・・レベル1
↓
![]()
![]()
![]()
![]() ・・・レベル4
・・・レベル4
また、![]() のマークのついているコンテンツは、特にやらなくても支障はないけど、やった方が便利になったり、ステップアップに繋がるよ!という内容になっています。
のマークのついているコンテンツは、特にやらなくても支障はないけど、やった方が便利になったり、ステップアップに繋がるよ!という内容になっています。
それでは早速ハンズオンを始めていきましょ〜う!!
目次
GitHubの初期設定をしよう!
GitHubって何?まず何から始めればいいの?という方向けに、アカウントの作成〜SSH鍵の登録などの基本設定をレクチャーします!
まずはGitHubのページを開いてみましょう〜↓
https://github.com
1. アカウントの作成( )
)
何がともあれ、まずはGitHubアカウントをサクッと作ってしまいましょう!
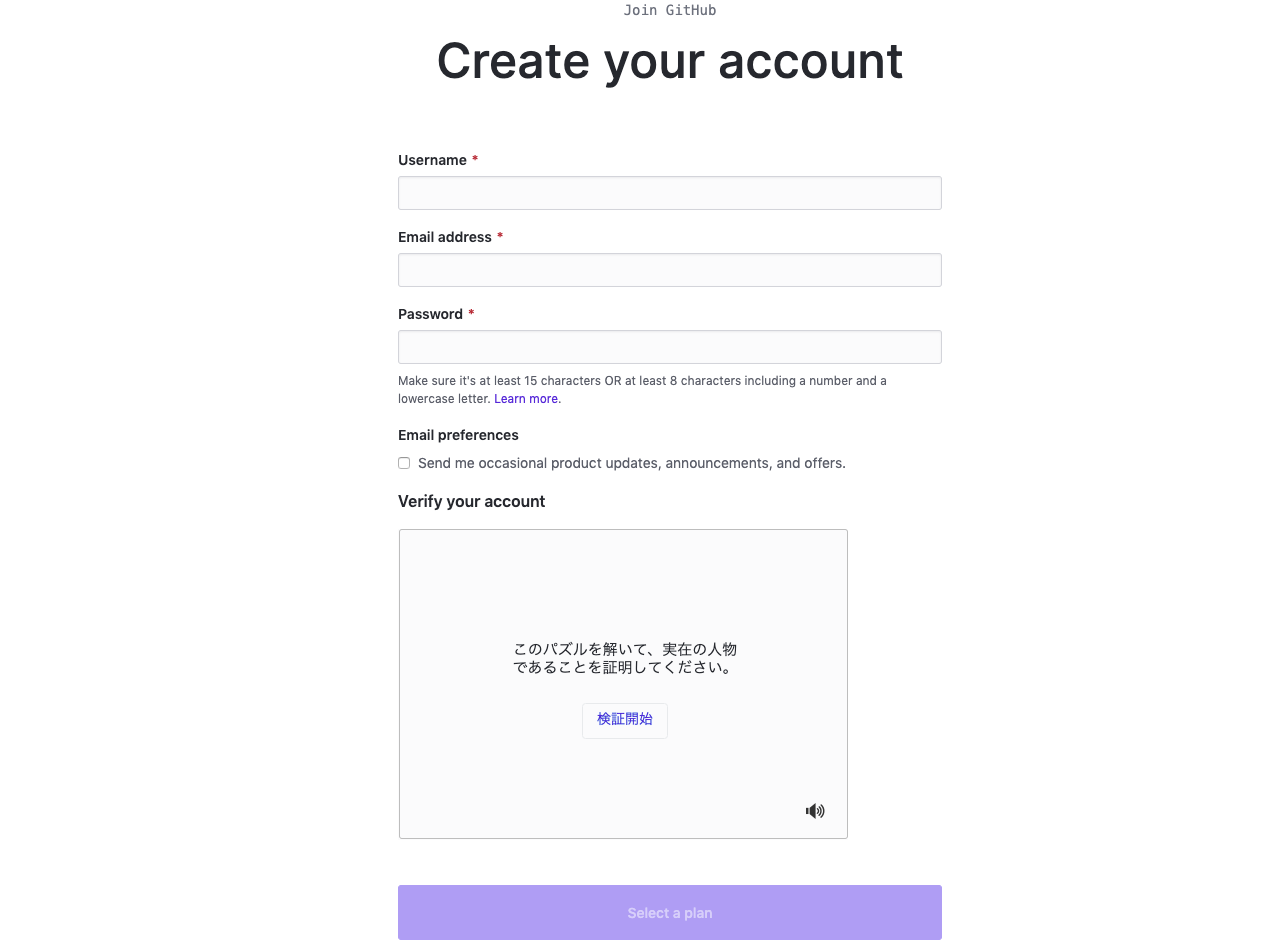
右上にある、「Sign up」ボタンをクリックしてください。すると、下図のようなページが開きます。
このページでは、皆さんのGitHubアカウントで使用するパスワードなどの設定をします。
- Username・・・皆さんのGitHubアカウント名です。世界中で一つの名前にする必要があります。(他の人が同じ名前で登録している場合は他の名前に変えましょう。)
- Email address・・・サインインなどで利用するメールアドレスです。きちんとメールが受け取れるアドレスを入力してください。
- Password・・・ログイン時に必要になるパスワードです。
入力が完了し、簡単なパズルゲームも解いたら「Select a plan」ボタンを押してください。
次のページで料金プランの選択を迫られますが、無料枠で十分使えるので、$0のプランを選択しましょう。
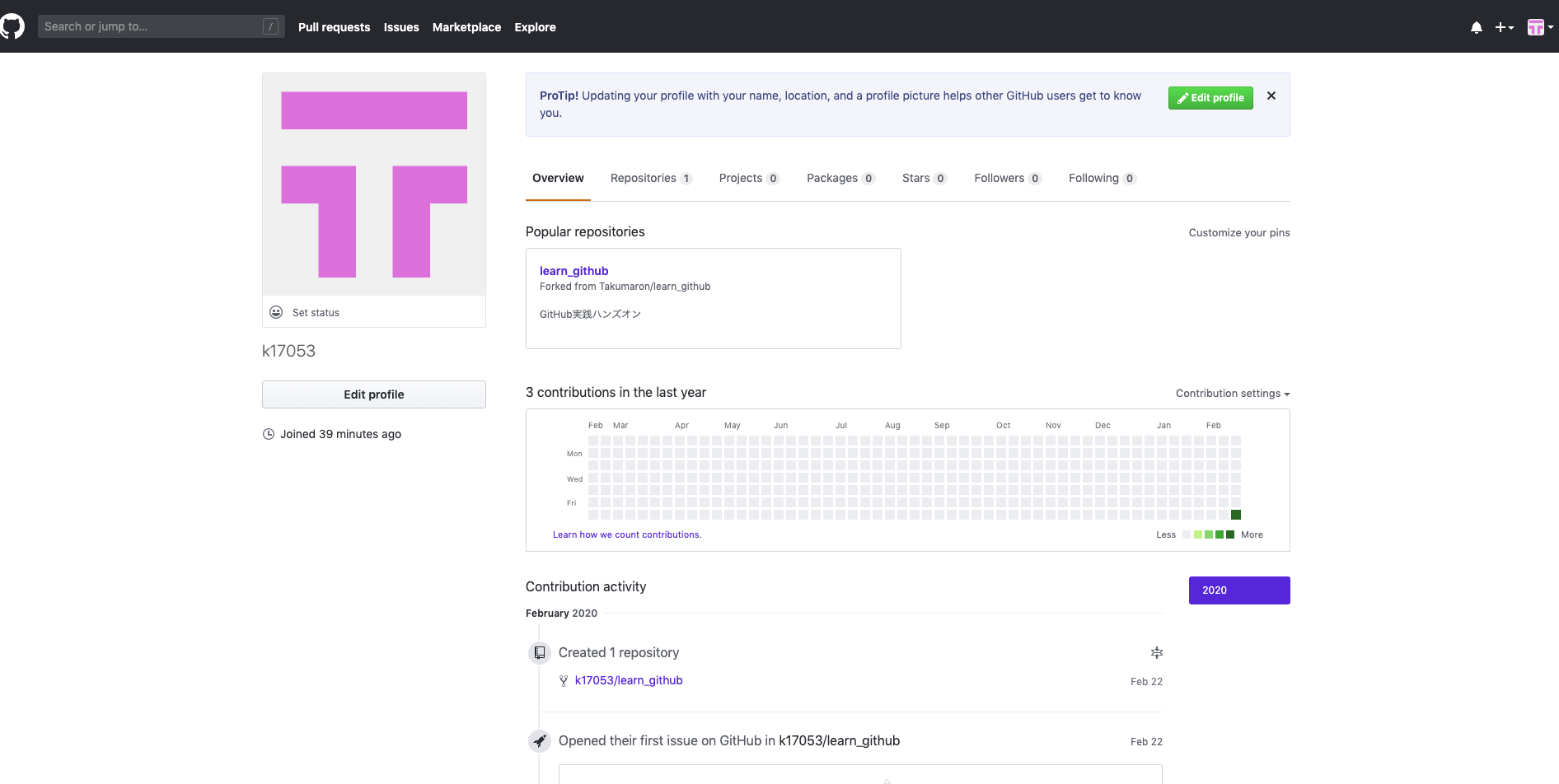
ここまで完了すれば、皆さんのアカウントは作成されます![]()
メールアドレスによる認証が必要になるので、アカウントの設定で指定したメールアドレス宛に来ているメールから「Verify email address」しましょう。
2. gitコマンドのインストール(brew)( )
)
※Windowsユーザの方は、Homebrewが使えないので、下記URLからGitBashのインストールをしましょう!
https://gitforwindows.org/
アカウントが作成できたら、ターミナルでgitコマンドが使えるようにgitコマンドをインストールしましょう!
gitコマンドのインストールにbrewを使うので、下記のページからbrewのインストールをしましょう。
https://brew.sh/index_ja
brewが使えるようになったら、gitコマンドをインストールします。
ターミナルで下記のコマンドを打つだけなので簡単だと思います!
brew install git
インストールが完了したら、gitコマンドが使えるかどうか確認しましょう!
※Windowsユーザの方は、インストールしたGitBashを起動して下記コマンドの入力をお願いします。
git help
こんな感じのメッセージが返ってきたら成功です
usage: git [--version] [--help] [-C <path>] [-c <name>=<value>]
[--exec-path[=<path>]] [--html-path] [--man-path] [--info-path]
[-p | --paginate | -P | --no-pager] [--no-replace-objects] [--bare]
[--git-dir=<path>] [--work-tree=<path>] [--namespace=<name>]
<command> [<args>]
These are common Git commands used in various situations:
start a working area (see also: git help tutorial)
clone Clone a repository into a new directory
init Create an empty Git repository or reinitialize an existing one
work on the current change (see also: git help everyday)
add Add file contents to the index
mv Move or rename a file, a directory, or a symlink
reset Reset current HEAD to the specified state
rm Remove files from the working tree and from the index
examine the history and state (see also: git help revisions)
bisect Use binary search to find the commit that introduced a bug
grep Print lines matching a pattern
log Show commit logs
show Show various types of objects
status Show the working tree status
grow, mark and tweak your common history
branch List, create, or delete branches
checkout Switch branches or restore working tree files
commit Record changes to the repository
diff Show changes between commits, commit and working tree, etc
merge Join two or more development histories together
rebase Reapply commits on top of another base tip
tag Create, list, delete or verify a tag object signed with GPG
collaborate (see also: git help workflows)
fetch Download objects and refs from another repository
pull Fetch from and integrate with another repository or a local branch
push Update remote refs along with associated objects
'git help -a' and 'git help -g' list available subcommands and some
concept guides. See 'git help <command>' or 'git help <concept>'
to read about a specific subcommand or concept.
この調子で、GitHubアカウントと紐づける作業も一緒にやっちゃいましょうか!
設定方法は簡単で、ご自身のGitHubアカウントに合わせて下記のコマンドを打つだけです!
git config --global user.name "GitHubアカウントのユーザ名"
git config --global user.email <GitHubアカウントに登録したメールアドレス>
3. SSH鍵の登録(


 )
)
GitHubアカウントを作成してまず初めにやっていただきたいこととして、SSH鍵の登録があります。
これをやっておかないと、GitHubにターミナルでアクセスしようとする度にパスワードの入力を求められて非常に厄介なことになるので、このタイミングでやっておきましょう!
ここで1回登録してしまえば以降やる必要がないので、頑張ってくださいね![]()
詳しいやり方については、下記の超優良記事にお任せしたいと思います!
下記のページに飛んで、(いいねとストックを済ませた後)設定をしてみてください。設定が完了したらまたこのページに戻ってきてくださいね〜![]()
GitHubでssh接続する手順~公開鍵・秘密鍵の生成から~
4. 使いやすくカスタマイズしよう!( )
)
GitHubを使う上で、少しでも楽に使いたいという人はこちらを参考にしてください。
ただし、本ハンズオンの内容とは関係のない蛇足情報ではあるので、必要ないと感じた方は読み飛ばしていただいて結構です!
便利なエイリアス
皆さんはターミナルのaliasに何を登録してますか〜?
aliasに登録しておくことで、長くて覚えにくいコマンドを自分好みにカスタマイズできて便利ですよね!
Gitコマンドも憶えるのがしんどかったり、毎回打つのがめんどいというものが多いので、僕のオススメのaliasを共有します!よかったら登録してみてくださいね![]()
まずは、~/.gitconfigをVimもしくはテキストエディタなどで開きます。
vim ~/.gitconfig
開けたら、下記の内容を追記しましょう!
[alias]
st = status
co = checkout
graph = log --graph --date=short --decorate=short --pretty=format:'%Cgreen%h %Creset%cd %Cblue%cn %Cred%d %Creset%s'
ft = fetch
これで完了です!!
今回紹介したaliasを登録することで、コマンドを短くすることができます。具体的には下記のようなイメージです。
- git status -> git st
- git commit -> git co
- git fetch -> git ft
初心者でも安心!?おすすめTUIツールの紹介
皆さんはTUIツールというものをご存知ですか?
TUIツールとは、テキストユーザインターフェースの略称です。
要はターミナル上での操作をわかりやすくしようみたいなツールのことです。
僕も愛用しているlazygitというTUIツールを使えば、ブランチの切り替えやコミットツリーの確認、差分の確認など、コマンドを一切打つことなくGUIっぽく操作できちゃいます!

インストールも簡単で、下記のコマンド一発で入ります!
brew install lazygit
詳しい使い方などは、公式ページや[おすすめ]ターミナルでの作業効率が爆上げするTUIツール5選をご覧ください。
GitHubの基本的な使い方をマスターしよう!
さぁ、ここからが本題です!GitHubの具体的な使い方について1から学んでいきましょう!
まずこの章では、GitHubの基本的な使い方について学んでいきます。
1. リポジトリを作成しよう( )
)
GitHubでは、リポジトリという単位でプロジェクト(ソースコード)を管理します。名前は難しいですが、要はプロジェクト1つ1つを指していると考えてもらえればOKです👍
それではさっそく、リポジトリの作成は簡単なので、一緒にやっていきましょう!
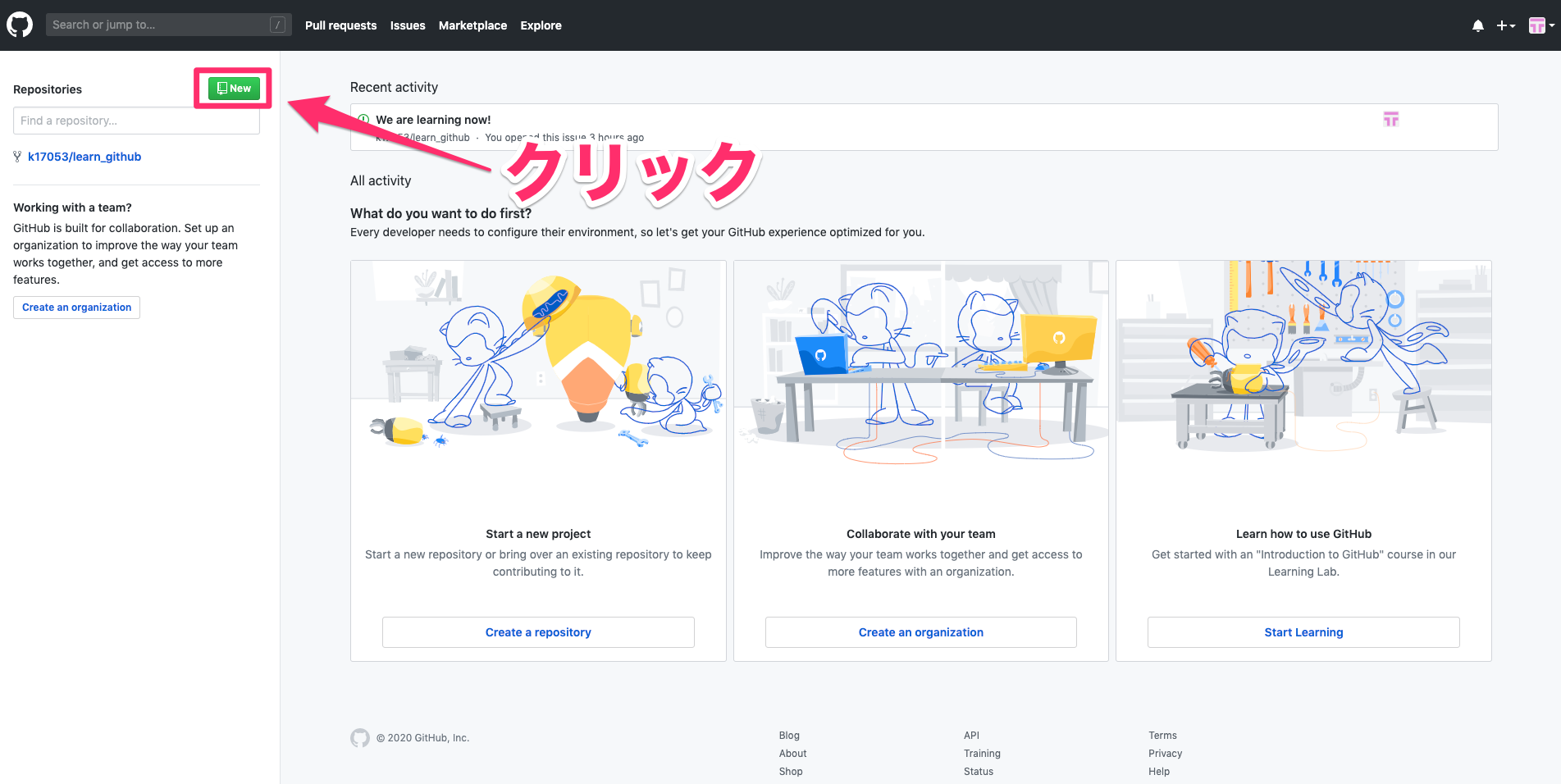
まずはGitHubにアクセスして、左にある「New」ボタンをクリックします。
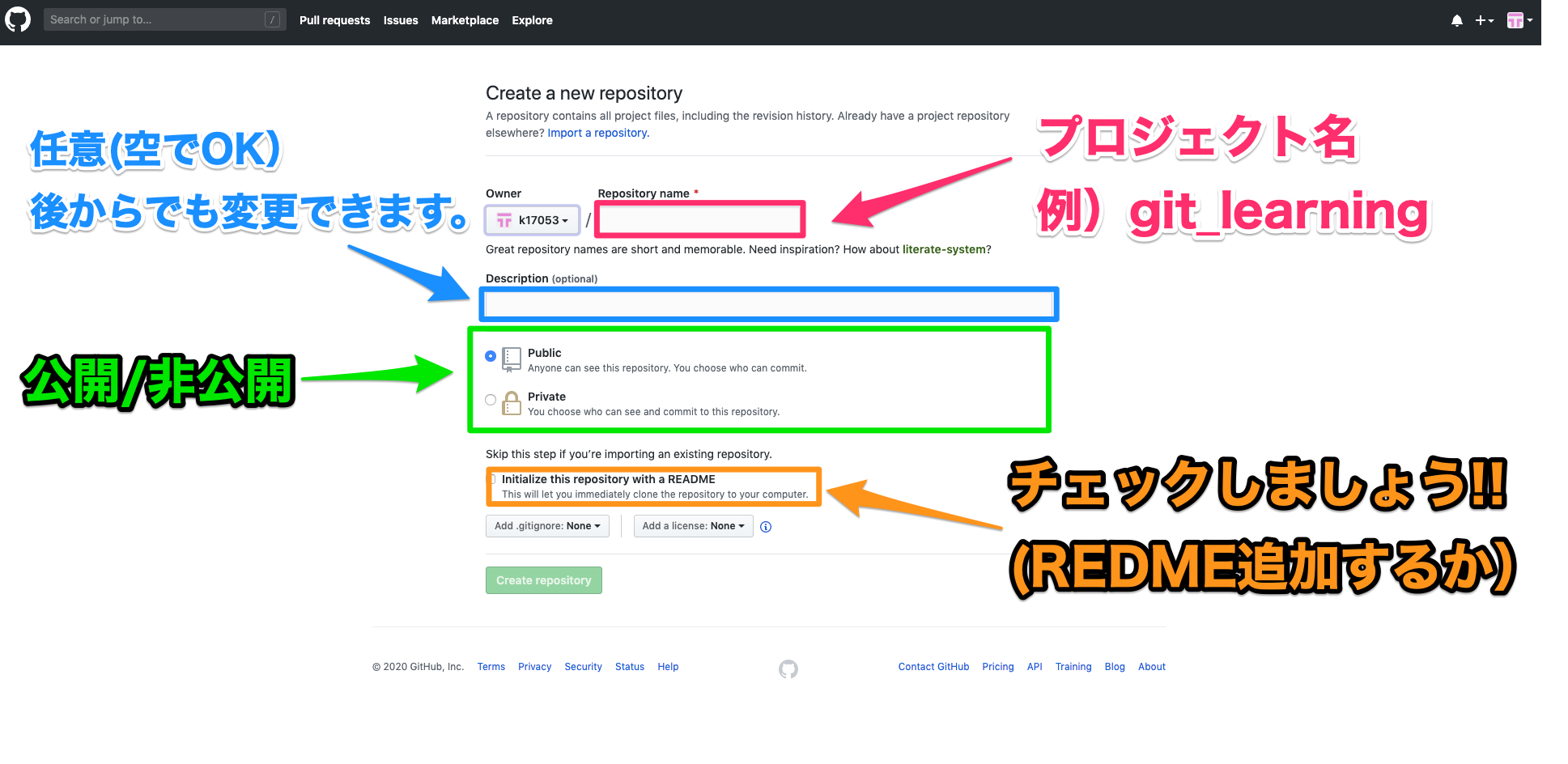
すると下図のようなページになるので、必要事項を入力後「Create repository」ボタンをクリックしま
す。

こんな感じのページになれば、リポジトリは完成です!
初リポジトリ作成おめでとうございます![]()

2. Cloneしてみよう( )
)
先ほどまでの作業で、プロジェクトの箱を用意したようなイメージです。
実際にプロジェクトの中にファイルを追加したりしたいので、作業を始めるための準備をしましょう!
準備といっても、コマンドを叩くだけで準備完了できちゃいますw
それが、Cloneという機能です。
まずは何も考えずやってみましょう!
先ほどのリポジトリページにてCloneするための手順を踏みます。

あとは、自分がダウンロードしてきたいディレクトリまで移動して、git cloneコマンドを打つだけです!
cd ~/Document/GitHub
git clone <cmd + v[ペースト]>
こんな感じのテキストが返ってきたら成功です!
Cloning into 'learn_github'...
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
Receiving objects: 100% (3/3), done.
remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
Cloneしてきたプロジェクトに移動しておきましょう!
cd learn_github
3. Addしてみよう(
 )
)
ローカルにGitHubで管理できるプロジェクトが用意できましたね!
それでは、実際に作業をして、リモートに反映させていきましょう。
お好みのエディタでプロジェクト(ディレクトリ)を開いてください。
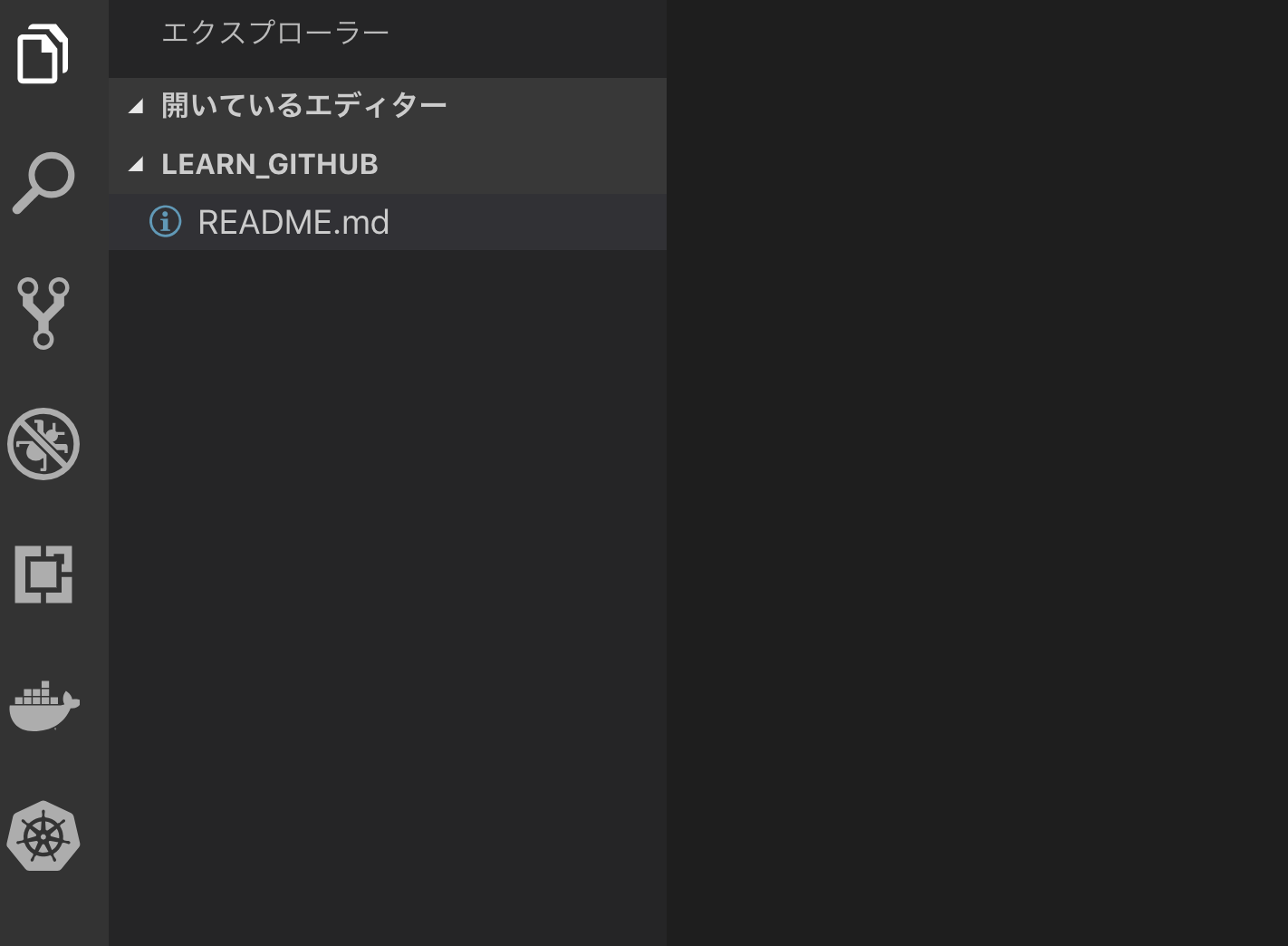
恐らく初めは、READMEという名前のファイルがあるだけのシンプルなディレクトリ構造になっているはずです。

下図のように、READMEファイルを開いて何かしら文字を入力してみてください。
何かしら開発を進めていると思ってください。

できましたか?
そしたら、ローカルでの変更をリモートにも反映させましょう!
まずはgit状態(status)の確認からしましょう。
下記コマンドをターミナルで実行してみてください。
git status
こんな感じの表示が出ましたか?
On branch master
Your branch is up to date with 'origin/master'.
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: README.md
no changes added to commit (use "git add" and/or "git commit -a")
初めは何のこっちゃ言っている意味が分からないかもしれませんが、ざっくり言うと、「README.mdっていうファイルに変更があったよ!」って教えてくれています。
変更(diff)があったと言うことなので、実際にどんな変更があったのか確認してみましょう。
下記のコマンドを実行してください。
git diff
するとこんな感じに変更点を教えてくれます!
diff --git a/README.md b/README.md
index f9bfcf7..c1996cf 100644
--- a/README.md
+++ b/README.md
@@ -1,2 +1,4 @@
# learn_github
GitHub実践ハンズオン
+
+変更してみたよ!<-追記
これの見方は、
- 「+(緑)」の行は追加された行
- 「-(赤)」の行は削除された行
と言う感じで変更点を確認します。直感的でわかりやすいですよね👍
さぁ、この変更点で間違いないことが確認できたので、実際にリモートに反映させていきましょう。
リモートに反映させるまでの流れをざっくり説明します!
- Add・・・変更点の内、リモートに上げたいファイルのみ選択する。(例えるなら、荷物の梱包作業)
- Commit・・・Addで選択されたファイル群にコミットメッセージを付ける。(例えるなら、梱包された荷物にラベリングする作業)
- Push・・・リモートに反映させる。(例えるなら、出荷準備の整った荷物を届ける作業)
たったこの3ステップを踏むだけでリモートに反映できてしまいます!便利ですね![]()
それでは、実際にAddからステップに分けてやっていきましょう!
コマンドは2通り方法があるので、その時の作業内容に合わせて選択して下さいね。
【変更分全てをAddする方法】
git add .
【指定したファイルのみをAddする方法】
git add README.md
きちんとAddされたかどうか、statusコマンドで確認しましょう!
git status
modified: README.mdと言う文言が緑に変わっていたら成功です!
On branch master
Your branch is up to date with 'origin/master'.
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
modified: README.md
4. Commitしてみよう(

 )
)
続いて、Commitコマンドを使って変更内容に関するラベル付けをしていきます。
ここで重要になってくるのが、**「コミットメッセージ」**です。
このコミットメッセージとは、先ほどからラベル付けと言っている、”ラベル”のことです。
コミットメッセージには、変更内容を分かりやすく記録する役割があります。
このコミットメッセージに自分のやった作業内容を誰が見ても、分かりやすく書いておくことで、後から遡った時にも把握しやすくなります。
コミットメッセージの良い例と悪い例について簡単に紹介します。
【良い例】
ユーザログイン機能の実装
- メールアドレス&パスワードで認証
- JWTトークンの発行
【悪い例】
2020.2.22
- めっちゃ書いた
大分極端な例にはなりますが、後者は後から遡った時にどんな変更をしたコミットなのか全く分かりませんね![]()
そんなコミットメッセージなら書く必要がないので、皆さんはきちんと書く癖を付けて下さいね👍
Commitも2通りのやり方があるので、お好みで使い分けて下さい。
【1行のみの場合】
git commit -m "コミットメッセージ"
【複数行に渡って詳細に書きたい時】
git commit
後者のやり方ではVimが開かれるので、Vimの操作に慣れていない方は前者のやり方を使う方が無難かもしれません。
5. Pushしてみよう( )
)
さぁ、あとはPushしてリモートに反映させるだけですね!
と言っても、特に説明することもなく、コマンド実行するだけなので、早速やっちゃいましょう。
git push
はい、これだけです。
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Delta compression using up to 4 threads
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 348 bytes | 348.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To github.com:Takumaron/learn_github.git
c74a8ab..0b0c5be master -> master
こんな感じの文字が表示されたらできてます!
GitHubのリポジトリページへ行って、変更が反映されているか確認してみましょう!

おめでとうございます!
ここまでで、GitHubの基本的な機能はマスターしたようなもんです!!![]()
Gitコマンドチートシート
振り返りの意も込めて、ここで使ってきたコマンドのチートシートを残しておきます。
この次からの作業でも使う基礎コマンドになるので、覚えておきましょう!
Clone
リポジトリをローカル環境にダウンロードしてくる。
git clone <GitHubリポジトリのクローン用URL>
Status
Gitリポジトリの状態を確認する。
git status
Diff
変更点があれば、どんな変更があるかを表示する。
git diff
Add
指定されたファイルをステージング環境(リモートに上げる前の処理場)に上げる。
git add .
git add <リモートに上げたいファイルのパス>
Commit
リモートに反映させる前にラベリング(コミットメッセージ)付けをする。
git commit -m "コミットメッセージ"
git commit
Push
リモート環境に変更内容を反映させる。
git push
PullRequestを作ってマージしてみよう!
前章まででGitHubの基本的な使い方については理解していただけたかなと思いますので、この章ではもう一歩踏み込んだGitHubの使い方をマスターしましょう!
具体的には、ブランチを切ってPullRequestを作り、マージするという一連の開発フローを経験していただきます。
1. 作業ブランチを切り替えよう(

 )
)
まずは作業ブランチについての理解を深めましょう。
作業ブランチ(branch)を適切に切ることで、他の開発者や実際に稼働しているサービスに影響を与えずに開発することができるようになります。
先ほどの章で皆さんが作業していたブランチは、masterブランチです。
プロジェクト全体の根幹となるブランチという事で、baseブランチとも呼ばれたりします。
一人で開発するプロダクトであればmasterブランチに直接Pushしても大丈夫なのですが、複数人で開発した時にはそういう訳にもいきません。
なぜ複数人での開発の場合はmasterに直接Pushしてはいけないのでしょうか?
理由としては下記のようなものが考えられますね。
- 他の人と同じところを編集してしまって、どっちが正しい変更なのか分からなくなる。(コンフリクトと言います)
- 稼働しているプロダクトであれば、baseブランチ=リリースという事が多く、masterへ直接Pushするということは、コードレビュー等無い状態でリリースされるということになる。(危険!怖い☠️)
- 思わぬバグに気づかないままの状態になり、その人のせいでプロジェクト全体に影響が出る。
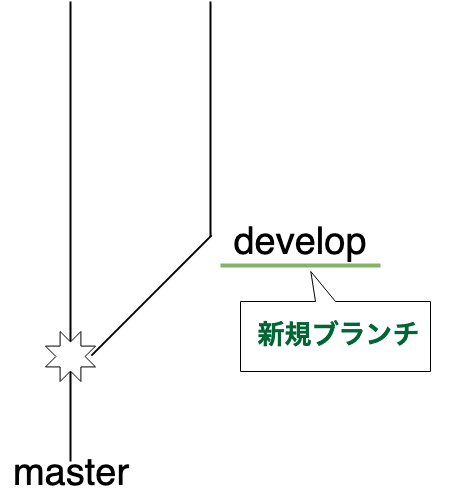
ブランチを分ける理由がわかったところで、実際にブランチを分けるとどんな感じになるのかイメージを持ちましょう。
上図が実際にブランチを切った時の状態を表しています。
今回の場合でいうと、baseブランチであるmasterブランチからdevelopブランチという名前で新規ブランチを作成しています。
**「枝分かれ」**みたいなイメージですね。
masterブランチとは切り離した状態で開発を進めることで、masterブランチには一切影響を与えることなく開発を進める事ができます。
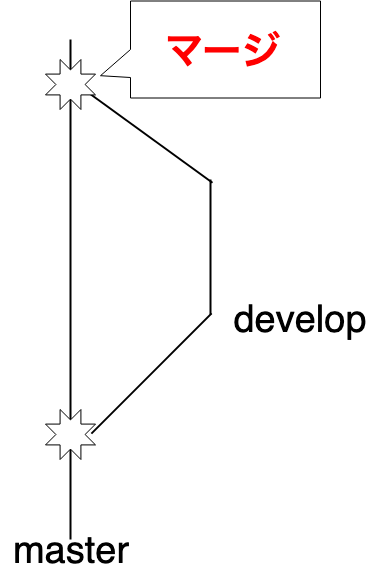
開発が完了し、masterブランチに開発した分の変更も反映したいという場合は、下図のようにマージという機能を使って簡単に取り込む事が可能です!
ブランチを分ける意味について少しはイメージを持ってもらえましたか?
それでは実際にブランチを切っていきましょう!
ブランチを新規で作るコマンドをターミナルで実行してください。
git checkout -b develop
きちんとブランチが作られたか確認するために、下記コマンドを実行してください。
git status
「On branch develop」となっていたら成功です!
これでdevelopブランチが作成されました。
On branch develop
nothing to commit, working tree clean
それでは前章同様にREADMEファイルを修正してみましょう。
# learn_github
GitHub実践ハンズオン
変更してみたよ!<-追記
developブランチから変更したよ!<-追記
こんな感じのファイルにしてみましょう。
git diffで確認すると下記のようになっています。
diff --git a/README.md b/README.md
index c1996cf..2c0582e 100644
--- a/README.md
+++ b/README.md
@@ -2,3 +2,5 @@
GitHub実践ハンズオン
変更してみたよ!<-追記
+
+developブランチから変更したよ!<-追記
ここまでできたら、git addとgit commit、git pushまでしてしまいましょう!
と、ここで恐らく詰まった方が多いと思います!
というのも、新しく作ったブランチでPushをしようとした時に下記のような文言が出てエラーになるからです。
fatal: The current branch develop has no upstream branch.
To push the current branch and set the remote as upstream, use
git push --set-upstream origin develop
こんな感じのエラー文が出た方、安心してください。
これは新規ブランチでPushしようとした時には、毎回出ます。
どうすれば良いかというと、このエラー文の最後の行をコピペして実行するだけです(簡単!)
今回でいうと、この部分ですね!
git push --set-upstream origin develop
恐らく実行できたんじゃないでしょうか?
GitHubのページに行って確認してみましょう。



皆さんも同じように、developブランチのみに反映されているのが確認できましたでしょうか?
このように、ブランチを作ってから開発を進める事で、他のブランチとは切り離した開発環境を作る事ができます!
2. PullRequestを作ってみよう(
 )
)
先ほど作ったdevelopブランチをmasterに取り込みましょう!
と、その前に実際のプロダクトではPullRequestという機能を使って、マージする前に他の方からレビューをしてもらうのが一般的です。
TechTrainのMISSIONでもメンターの方からコードレビューを受ける時などは、この機能を使ってレビューしてもらうと円滑に進むでしょう。
これから一緒に作っていきましょう!
まずはご自身のGitHubリポジトリページへ移動してください。

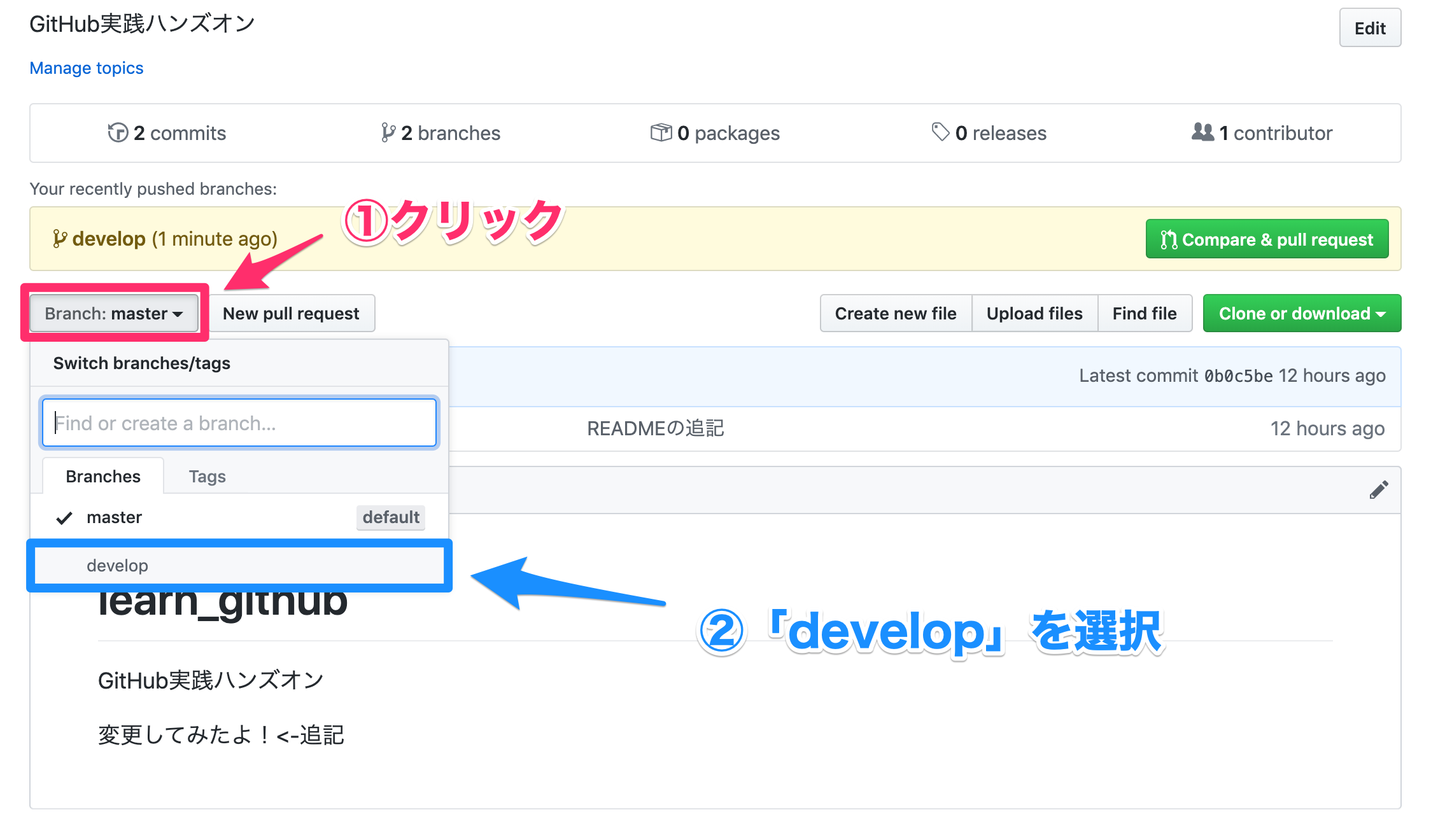
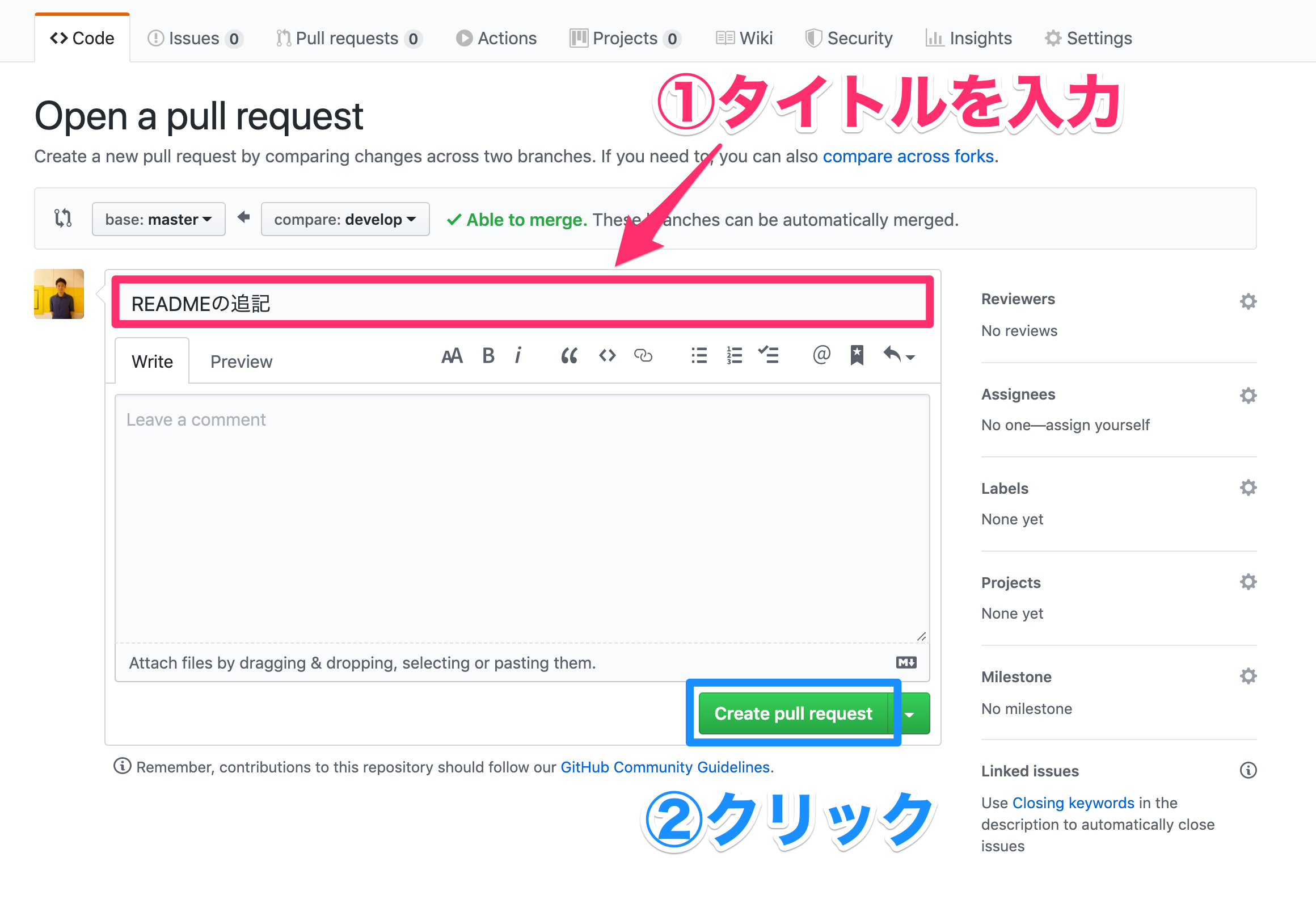
「Pull requests」というタブをクリックすると下記のようなページになります。



PullRequest完成です![]()

3. コードレビューをしてみよう(

 )
)
PullRequestをマージする前に、レビューをしてみましょう。
現場に入ると他の人からコードレビューを依頼されることもあるので、コードレビューの仕方くらいは押さえておきたいところですね!
コードレビューのやり方自体はすごく簡単なので、一緒にやってみましょう!

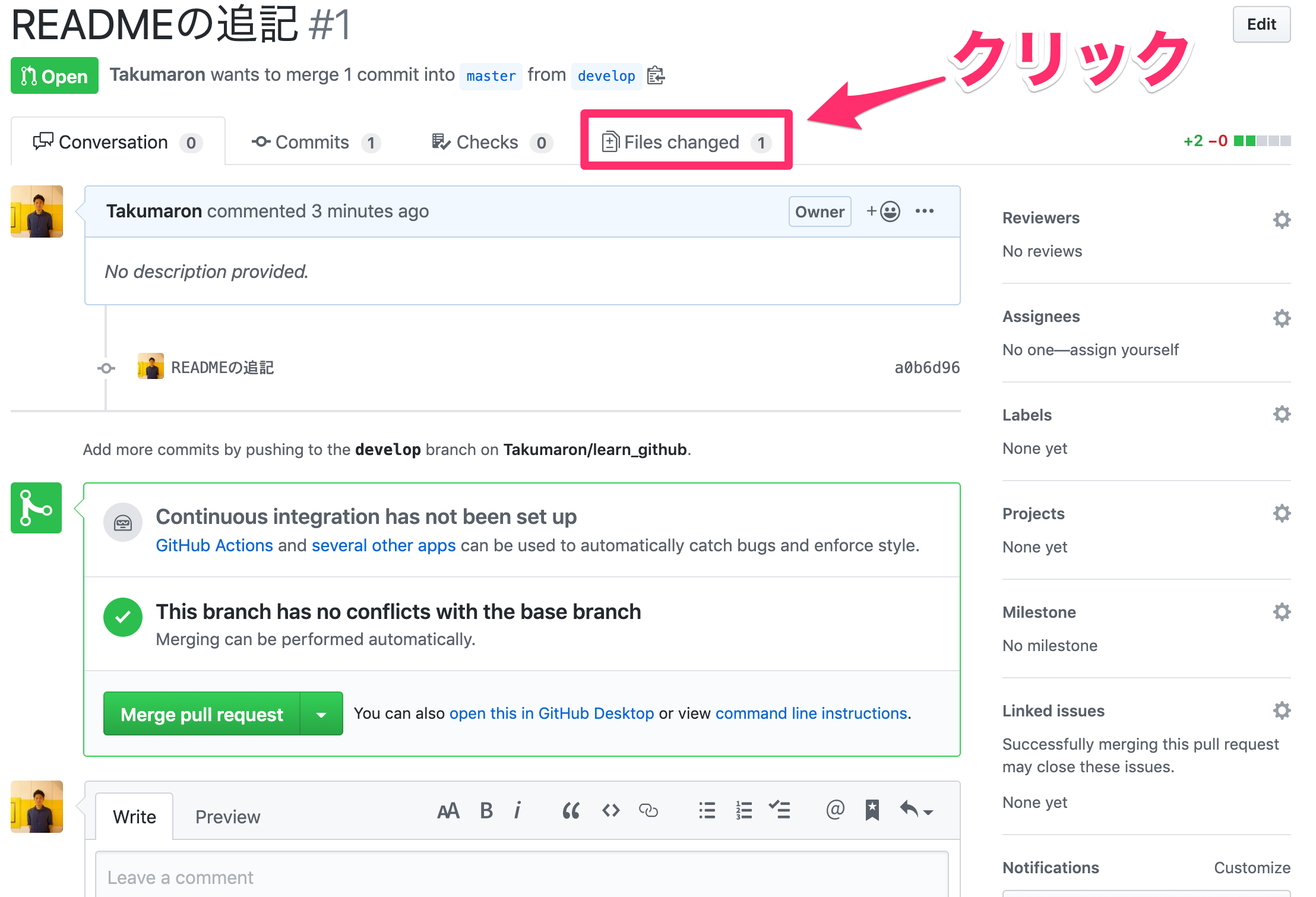
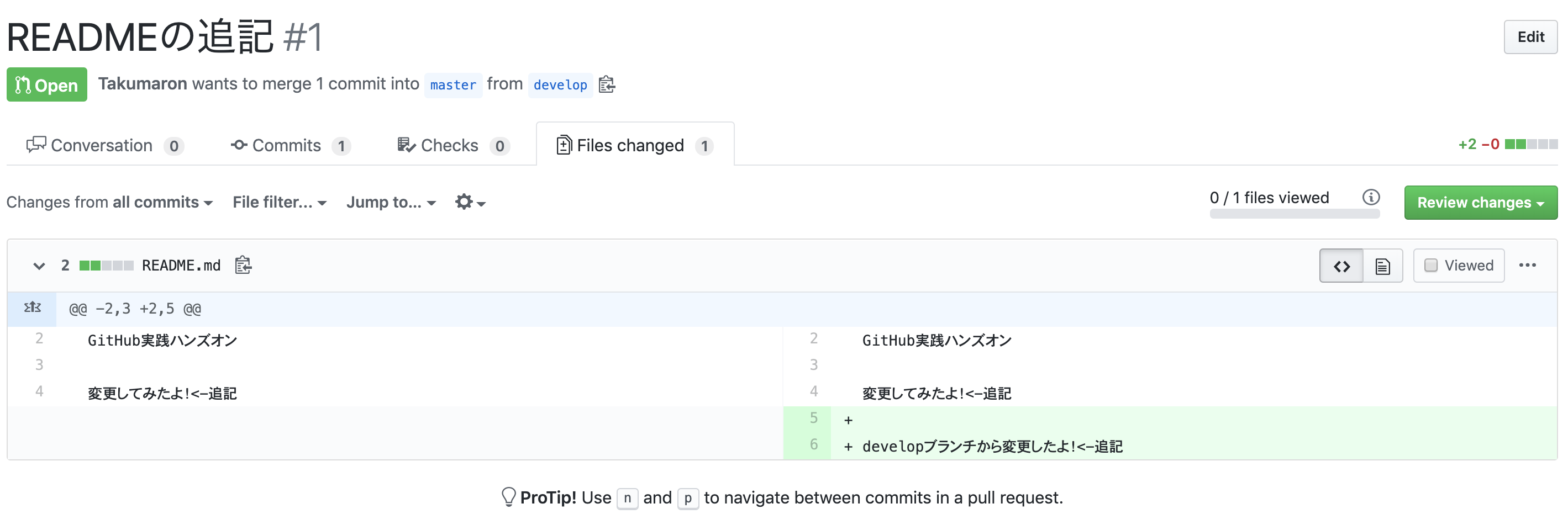
「Files changed」では、今回マージしようとしている変更分を一覧で確認できます。
個人的に見やすいと感じているSplit viewに変更しておきましょう!(これはお好みで大丈夫です。)

こんな感じで自分が変更した部分が確認できましたか?
直感的でわかりやすいですよね👍

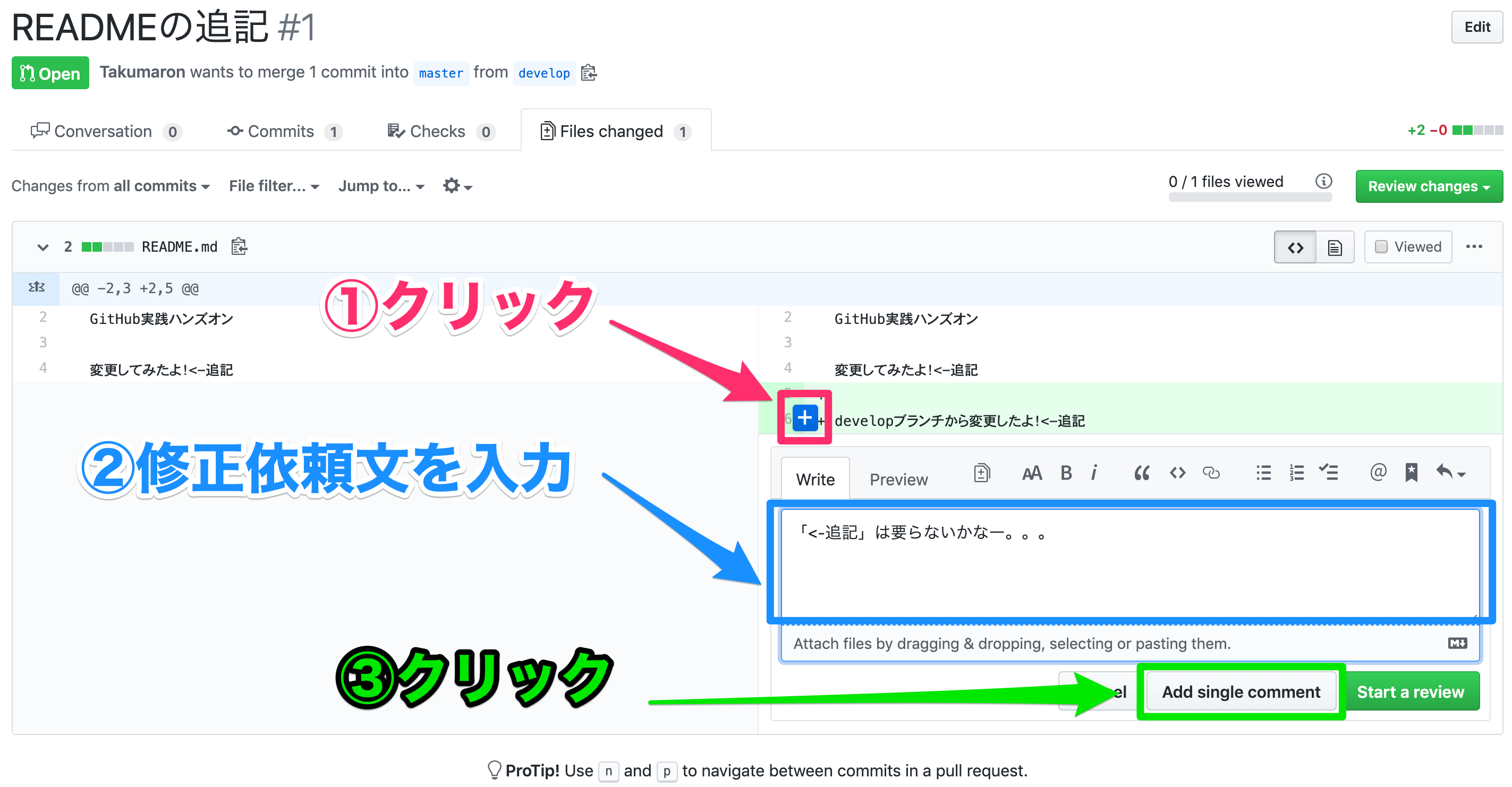
それでは実際にレビューをしてみましょう。
下図のようにコメントとしてレビューを残す事ができます。


4. マージしてみよう( )
)
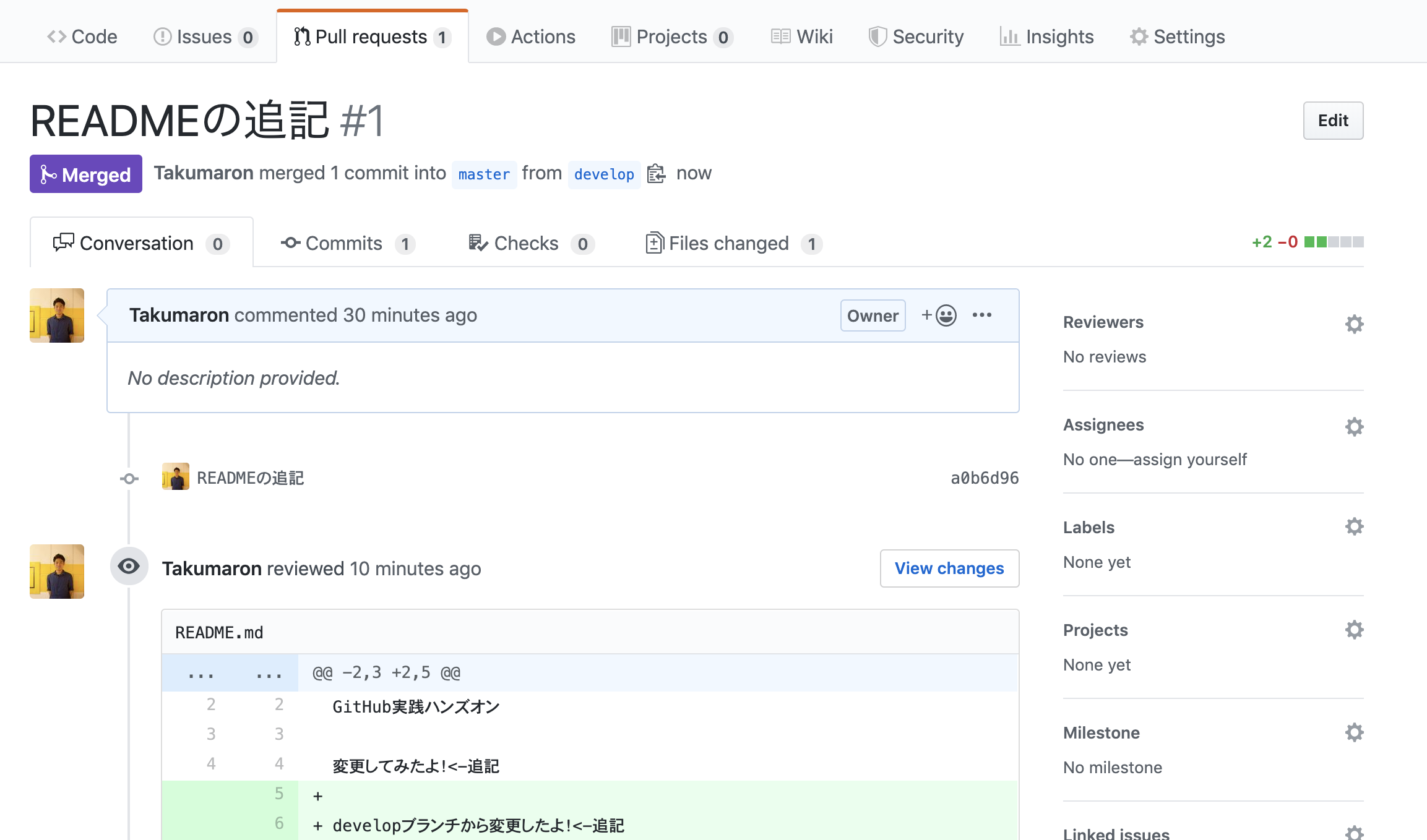
今回の変更をマージしましょう!
マージはめちゃくちゃ簡単で、「Merge pull request」をクリックするだけです!!

こんな感じで紫色のタグで「Merged」ってなってれば完了です!

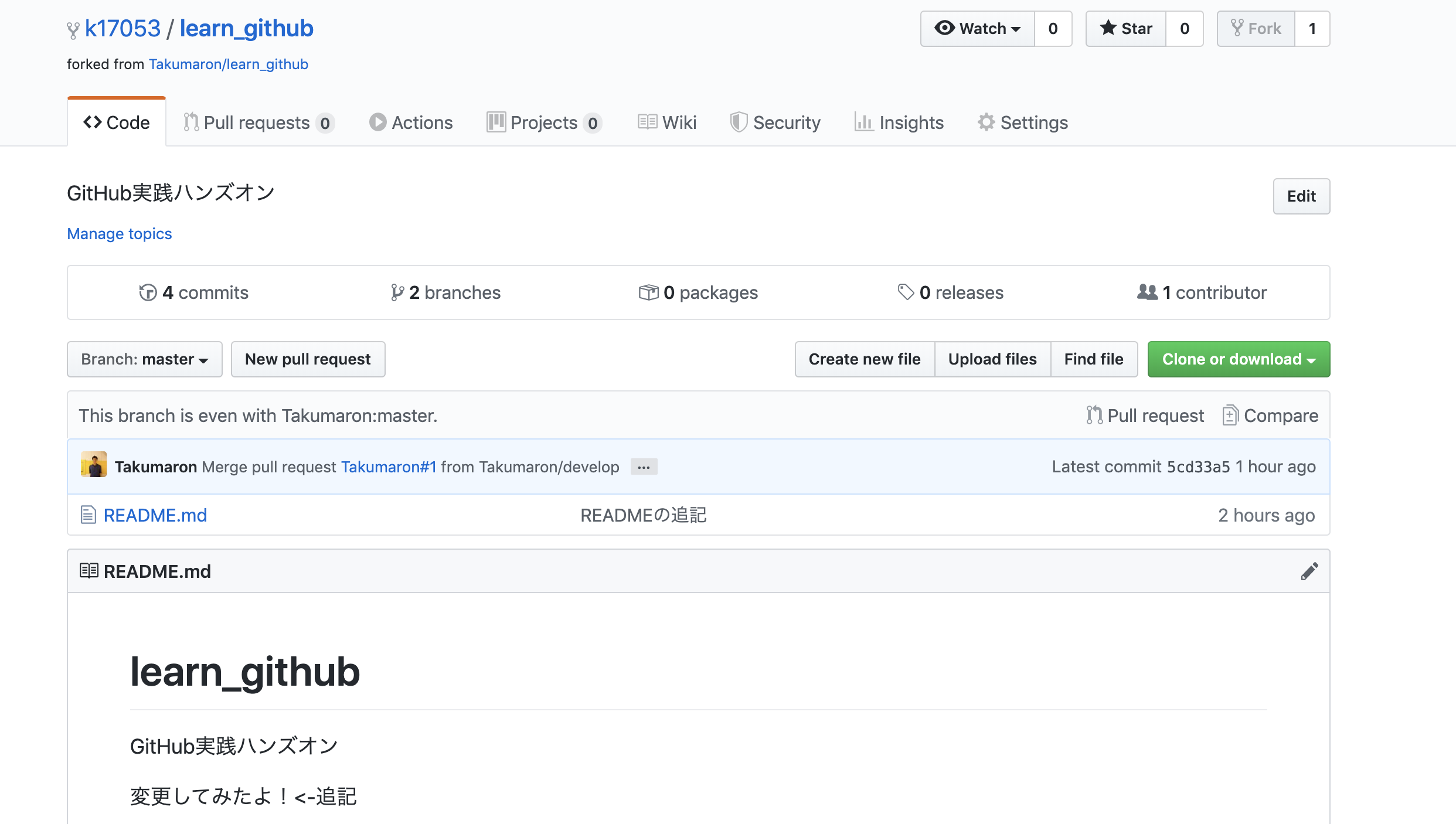
リポジトリのTOPページに戻ってみると、ちゃんとマージされてmasterブランチに変更内容が反映されているのが確認できますね!

実践的な使い方を学ぼう!
さぁ、ここまでこればGitHubを使ったチーム開発も心配いらずって感じですね!?
この章では、GitHubを使ってもっと効率的にプロジェクトを進めたいという方向けに、GitHubの実践的な使い方をご紹介します。
1~6ステップまで一続きのハンズオンになってますので、是非最後までやってみてくださいね!
この章を通して、下記のような事ができるようになります ![]()
- Fork
- Projectを使ったIssue管理
- Issueベースの開発
1. Forkしてみよう( )
)
Fork機能を利用する事で、誰かが作っているプロジェクトをベースとして自分のプロジェクトを作れたり、世界中のプロジェクトに対してプルリクが投げられるようになっています。
OSSを加速させるための機能ですね!!
早速皆さんも下記のリポジトリをフォークしてみましょう!
▼こちらにアクセス
https://github.com/Takumaron/learn_github

はい、これだけでFork完了です!!
めちゃ簡単ですね!1クリックで人の作ったものを踏み台にできちゃいます![]()

2. Projectを使ってみよう(

 )
)
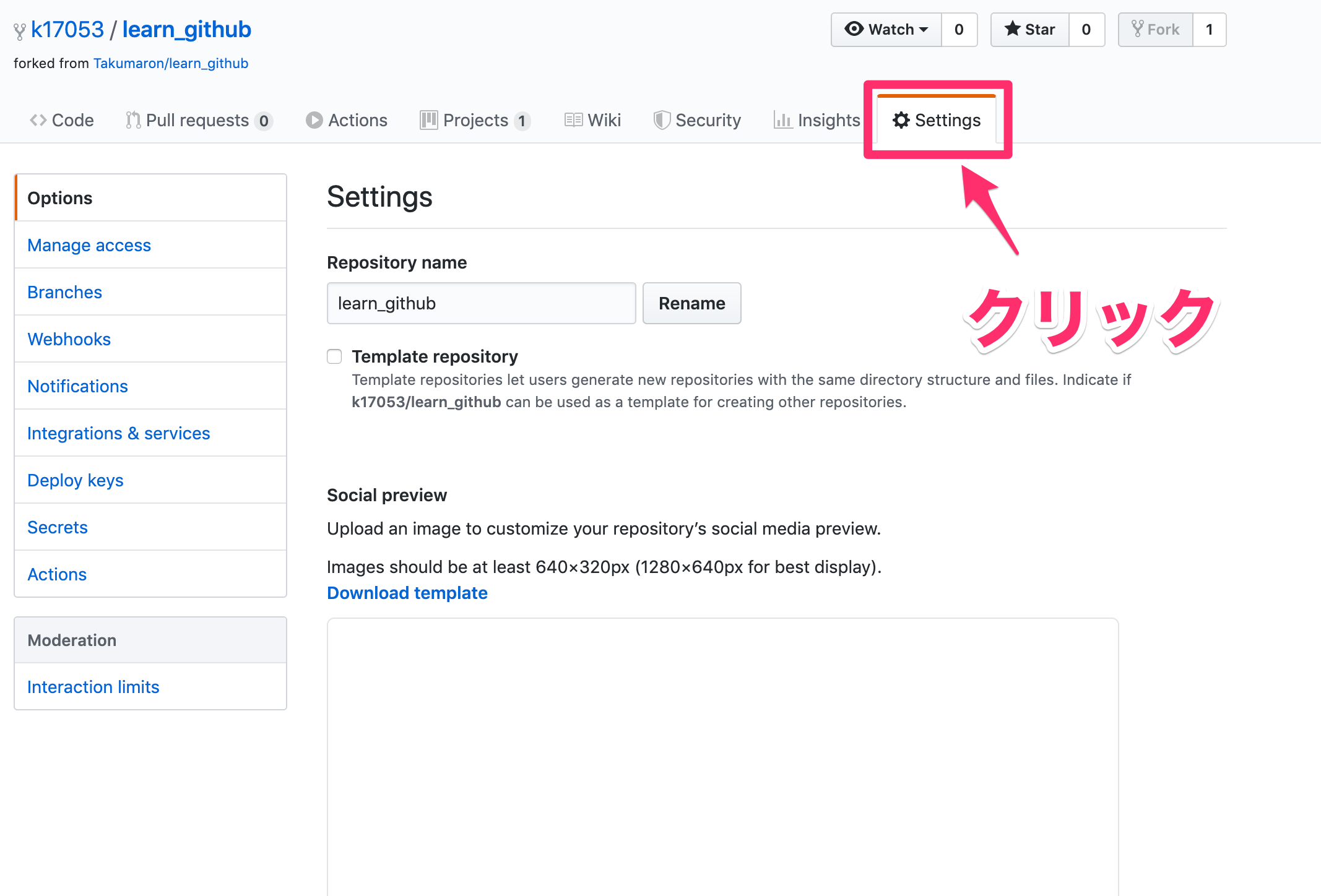
Forkしてきたリポジトリを使ってより実践的な使い方を学んでいきましょう。
まずは、Projectという機能を使って開発全体の進捗を管理できるようになりましょう。


↓こんな感じのページが表示されればProjectの作成は完了です!![]()

「Welcome to GitHub Projects」などの初めから存在しているカードは要らないので削除しておきます。


3. Issueを立ててみよう(


 )
)
Issueという機能は名前の通り、課題や問題を管理できるGitHubの重要な機能です。
実際に手を動かしながら、Issueベースの開発に慣れていきましょう!
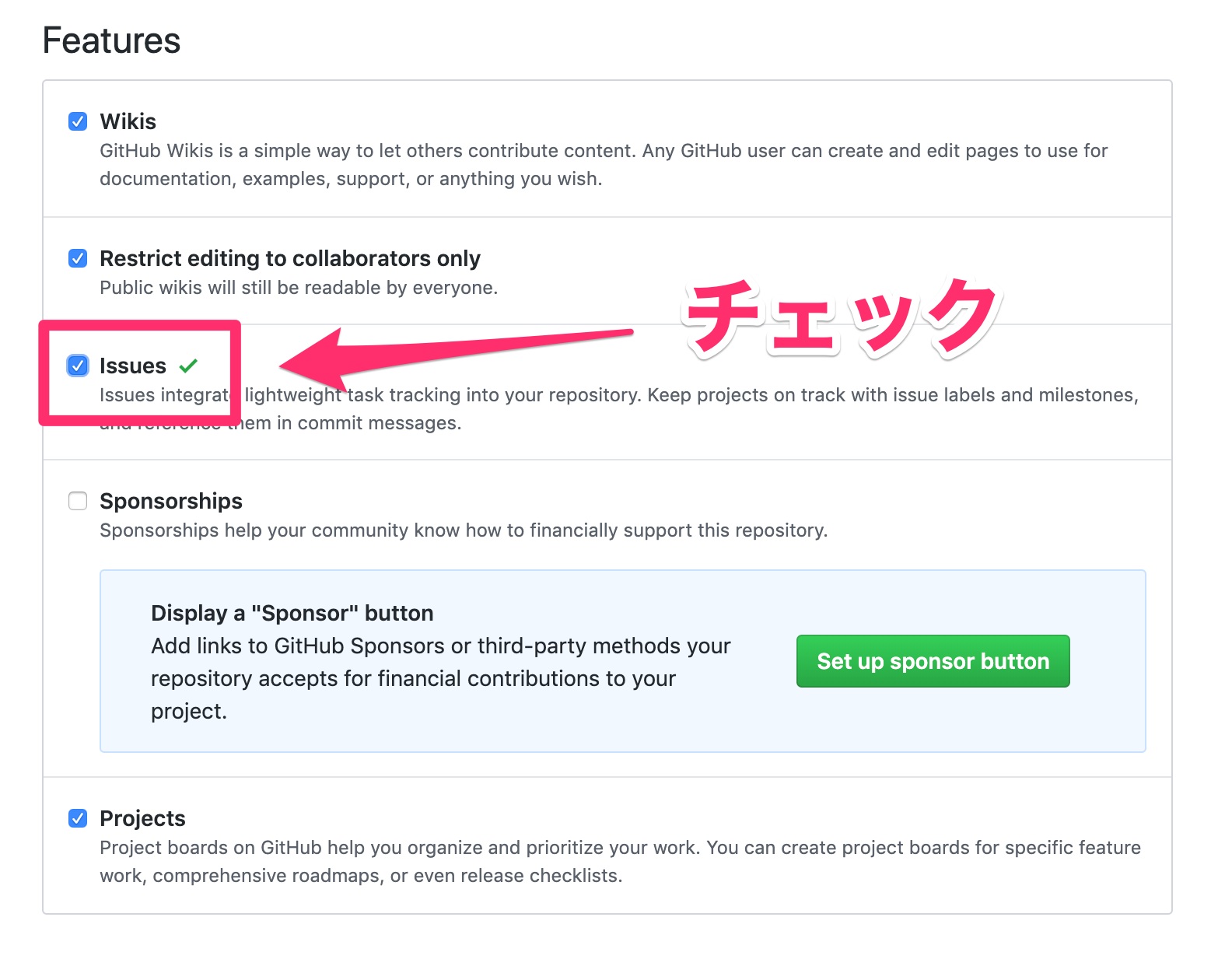
まずは、Issueを使えるように設定を変更します。


ProjectsのページでIssueを作成できるので、下記の手順に従ってIssueを作成してみてください!




4. Issueに対するPullRequestを作ろう(

 )
)
作成したIssueを元に、「Webページのテンプレを作る」という作業をやっていきましょう。
作業に入る前に、せっかくProjectを使っているので、下図のようにカードを「To do」から「In progress」へ移動しておきましょう!

気を取り直して、ローカルでの開発をスタートさせましょう!
まずは、「ブランチを切る」でしたね!!
ここで、ワンポイント![]()
ブランチ名にもルール付けするとわかりやすく、運用もしやすくなります。
ひとまず今回は、僕がよく使うブランチルールに則ってやってみましょう。
【ブランチルール】
feat/[issueの番号]/[作業内容]
今回の場合でいうと、
- issue番号:1
- 作業内容:createWebTemplate(Webページのテンプレートを作成する)
なので、下記のようなブランチ名になります。
feat/1/createWebTemplate
ちなみに、Issue番号の確認方法は、下図のように、Issueタイトルの横の「#1」のような数字がIssue番号になります。

▼新規でブランチを作るコマンドです。
git checkout -b feat/1/createWebTemplate
ブランチが切り替えられたら、お好みのエディタでプロジェクトを開きましょう。

今回はWebページのテンプレートを作成するという事だったので、下記のような手順で作業を進めましょう。
- 自分のGitHubアカウント名で新規ディレクトリを作成
- その中にindex.htmlを作成
-
<h1>[自分のGitHubアカウント名]</h1>と記述
完成したら、下図のような状態になると思います。

git add . 〜 git pushまでは基本操作と変わらないので、やり方を忘れてしまったという方は、前の章に戻って復習してきてくださいね👍
PullRequestの作成に移ります。
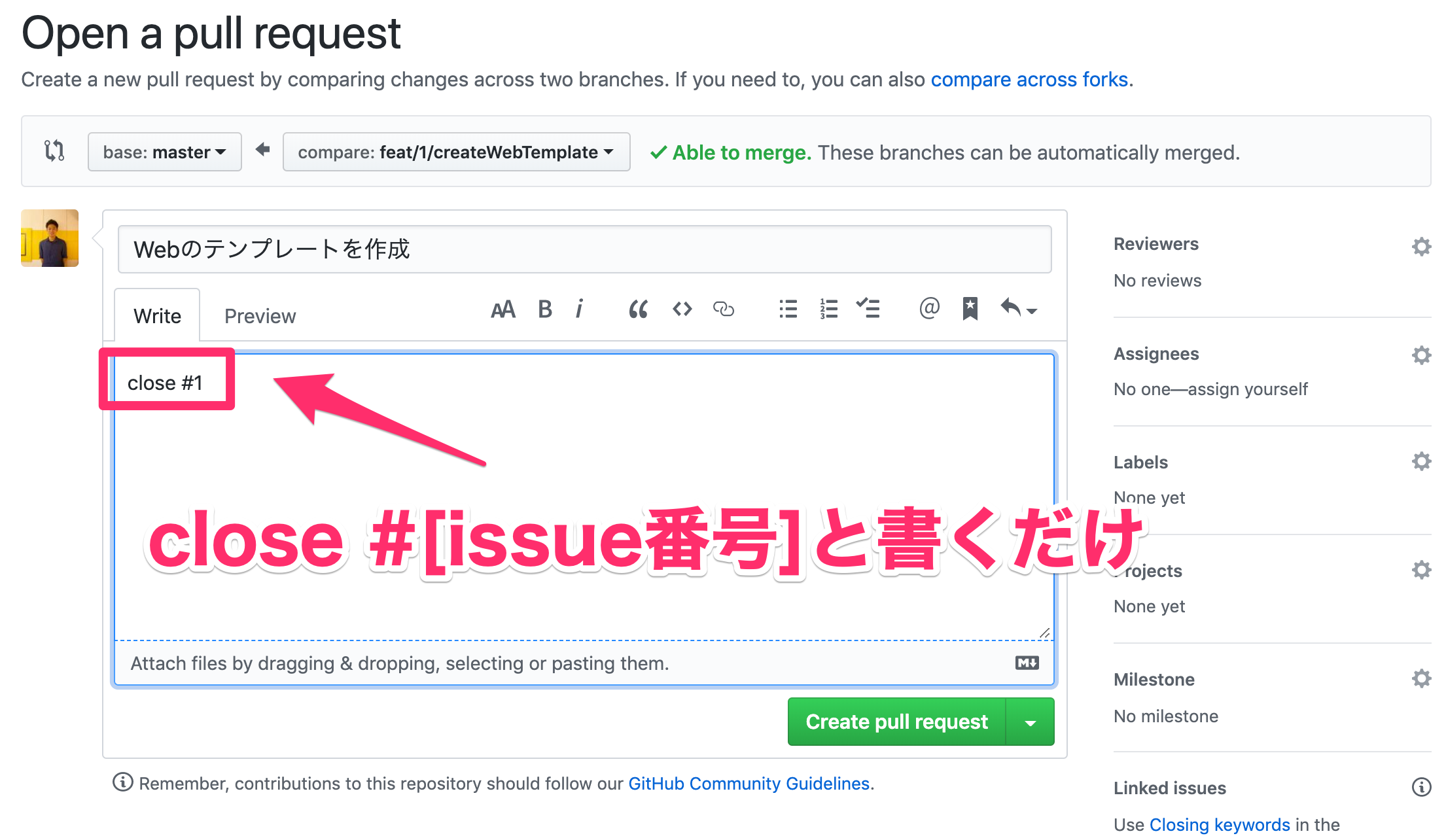
PullRequestを作る際にあることをするだけで、PullRequestがマージされるタイミングで勝手に関連するIssueを削除してくれる機能があるので、今回はそちらを使ったPullRequestを作成しましょう。
と言っても、PullRequestのdescriptionの所に「close #[issue番号]」と書くだけです。
前章までで学んだPullRequestの作り方に変わりはないので、同様に作成してください。
※ここで作成するPull Requestは、自分のリポジトリのmasterブランチに対するPullRequestですので間違えないようにお願いします!!

5. PullRequestのマージ&Issueのクローズをしよう(
 )
)
自動でIssueが閉じられる設定をしたPullRequestをマージしてしまいましょう!

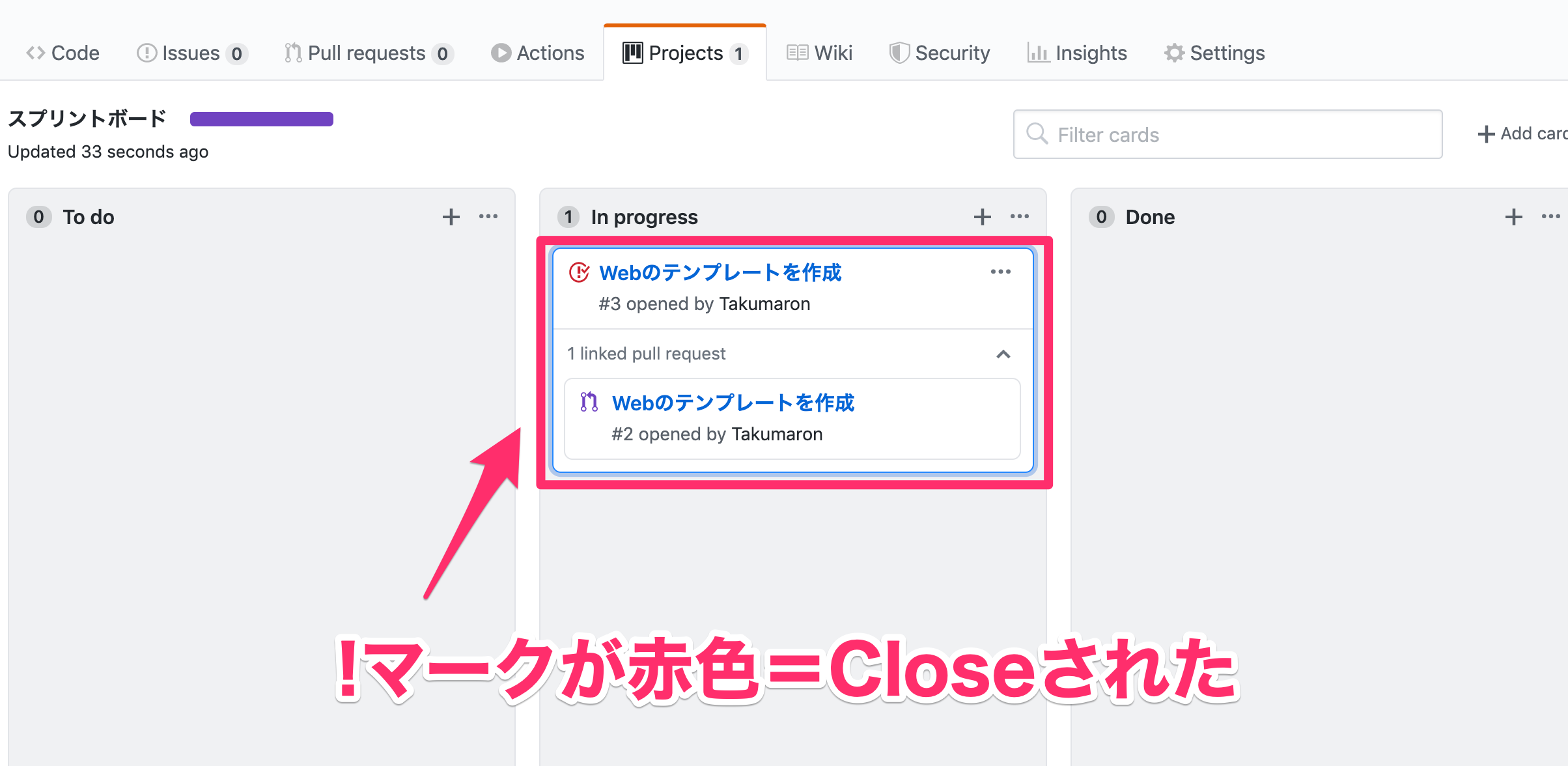
正常にマージされたら、Projectに戻ってみましょう。
きっと、みなさんが作ったIssueがCloseされているはずです!!

カードを「Done」のところに移動しておきましょう。

6. Fork元のリポジトリへPullRequestを投げてみよう(

 )
)
実は、Forkしてきたプロジェクトを自分なりに改良したりした成果を、Fork元へ取り込んでもらえる機能も存在します。
OSSの世界では、この機能を使って、バグの修正などをユーザが自ら改善し、PullRequestを投げることでそのプロジェクトに貢献しようという気運が高まっています。
みなさんも是非、今回Forkしてきた元のプロジェクトである僕のリポジトリに対してPullRequestを投げてみてください!
やり方は普通のPullRequestを作るのと同じようにして、マージする先を僕のリポジトリのmasterブランチへ向けるだけですので、是非挑戦してみてください!
もしやり方がわからないよーという方がいらっしゃいましたら、Twitterもしくは、こちらの記事へ直接質問してください。
TechTrainの面談予約でもご質問お待ちしております!
わからない方が多いようでしたら、Fork元へのPullRequestの作り方も記事にしますので!
おわりに
ここまで本当にお疲れ様でした!!
かなり長いハンズオンになってしまって大変恐縮ではありますが、1人でも多くGitHubで躓く人が減ったらいいなと思って画像多めのボリューミーな内容に仕上げました。
GitHubは初めのうちは慣れないかもしれませんが、開発する上では必須のスキルなので、是非使いまくって苦手を克服していってくださいね ![]()
この記事がGitで悩む人のバイブルのような存在になることを祈っています。