こんにちわ、ゴリラです。
普段、筆者は主にターミナルで仕事をしています。そこで作業効率化のためいくつかTUIツールを使っています。
今日は、個人的におすすめのTUIツールを5つ紹介していきます。
これらを導入することで、ターミナルでの作業効率が上がると思いますので、ぜひ導入して試してみてください。
また、こんな便利なツールがあるよって方いましたら、ぜひコメントをくださいー
- 2019/11/28 追記
- ffのブックマーク機能
- 2-19/11/29 追記
- ffの入力補完を追記
Git
lazygitというTUIツールを使っています。
lazygit機能が豊富なので紹介しようとすると長くになってしまうため、筆者が普段使っていて便利だなと思う機能を紹介します。
詳しく知りたい方はREADMEもしくは作者本人によるおすすめの15機能をまとめた動画を見てください。
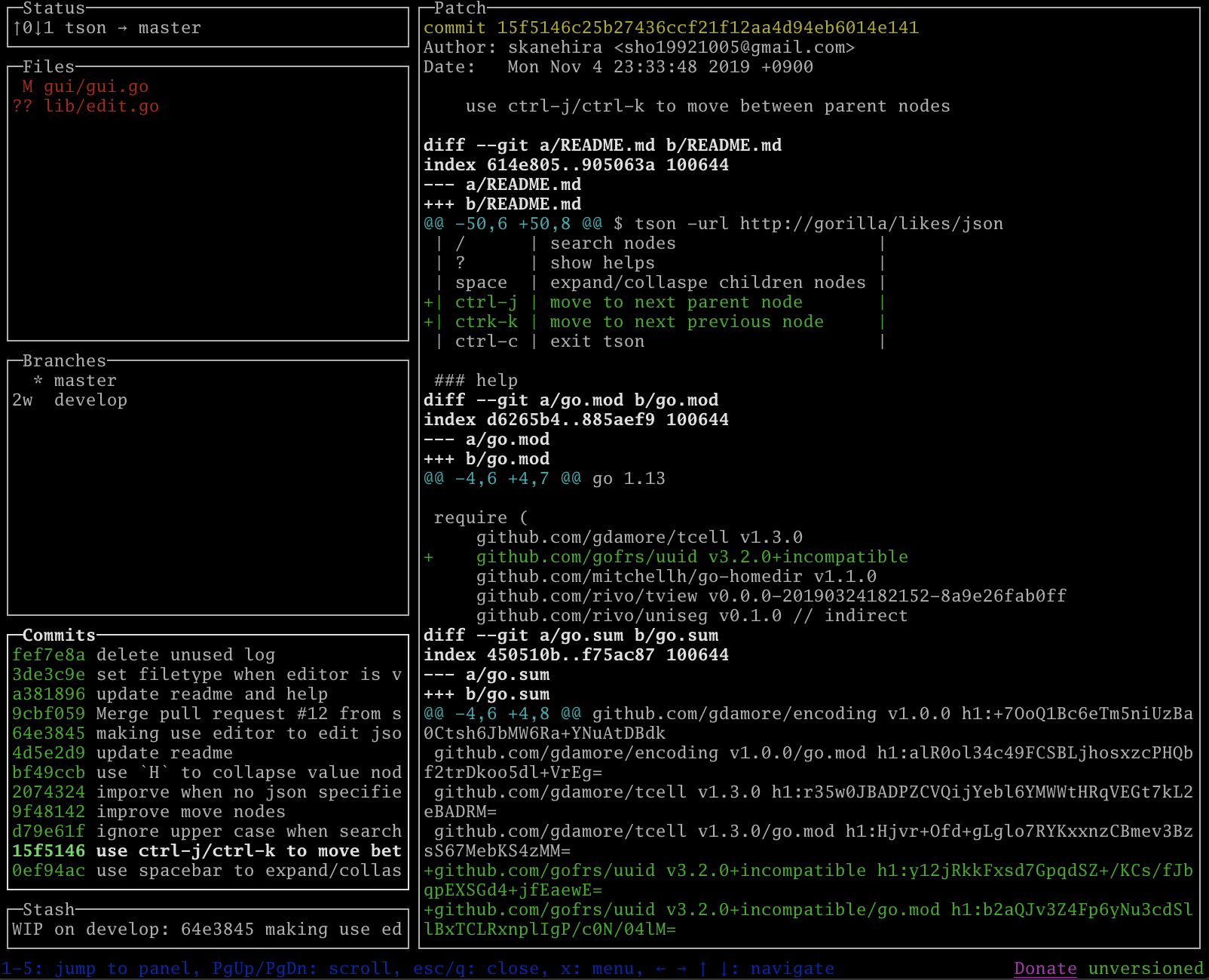
未コミットファイルの差分
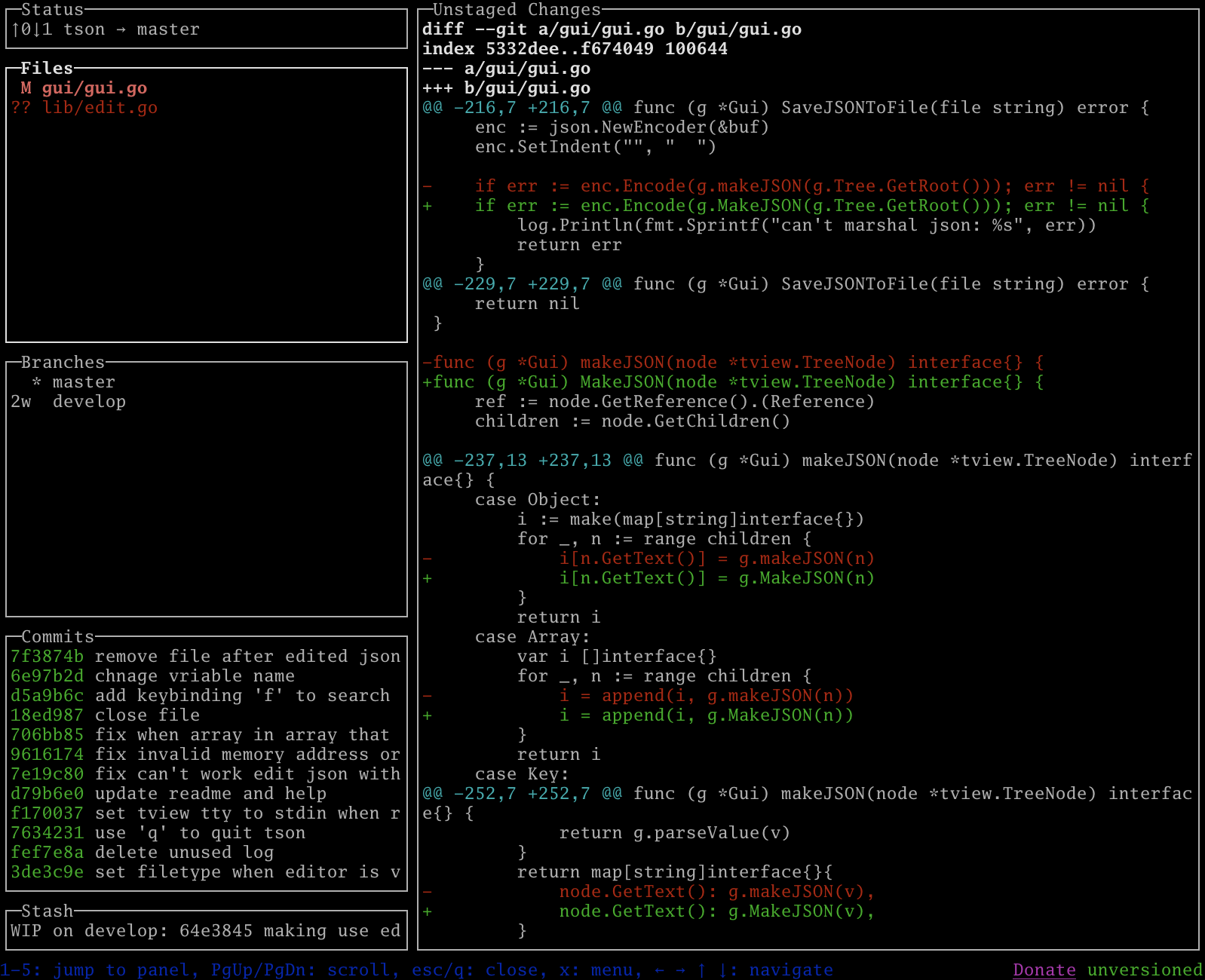
lazygitを起動するとFilesに未コミットのファイルが表示されます。Unstaged Changesに選択したファイルの差分が表示されます。ファイルの選択はjとkもしくは↓と↑で、差分をスクロールする時はCTRL-d、CTRL-uを使用します。
ちなみに、変更を取り消すときはdを使用します。未コミットなので消したら消えるのでご注意ください。
コミットの差分
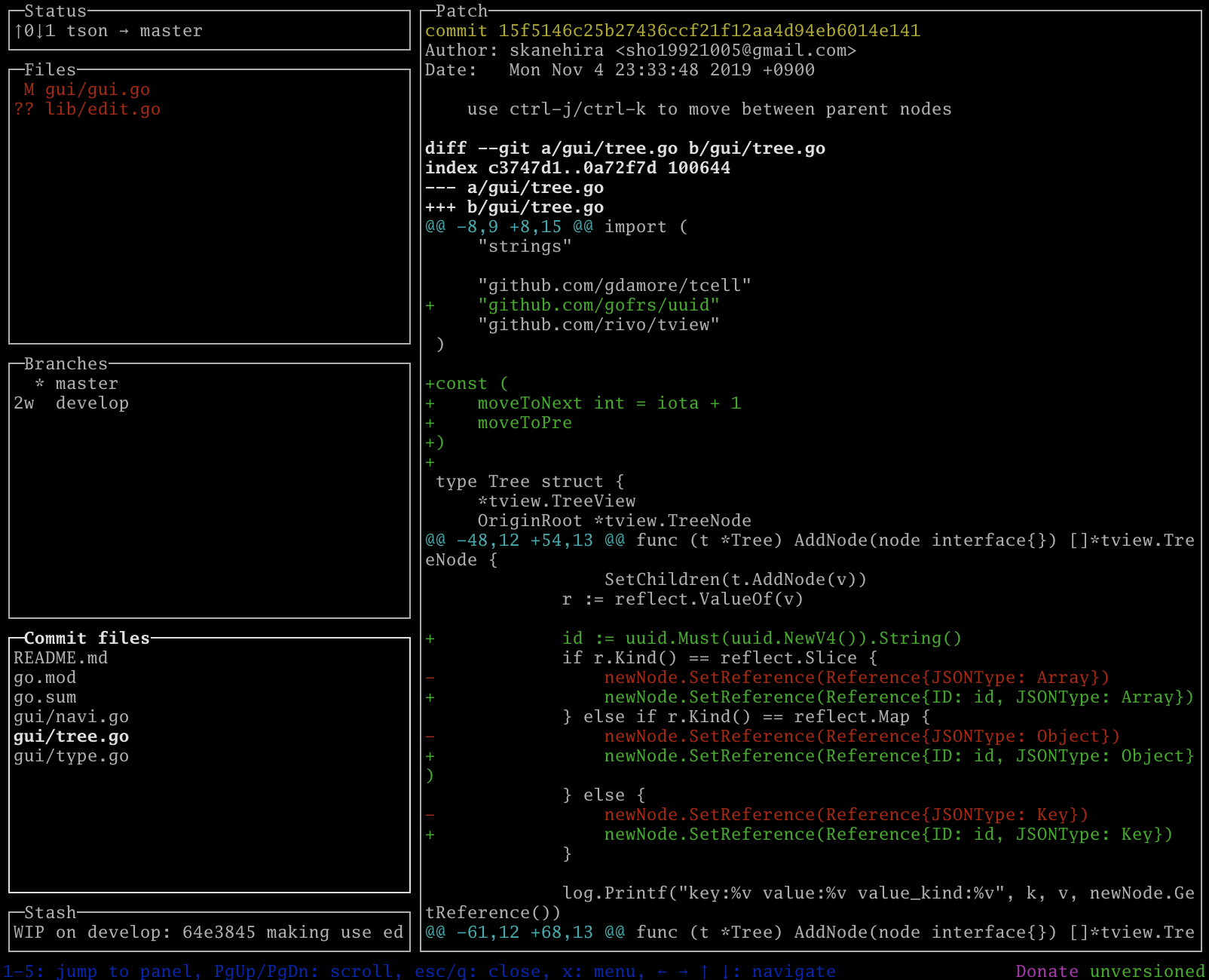
Commitでコミットを選択するとPatchにコミットの差分を確認できます。

コミット済みファイルの差分
CommitでEnterを押下するとCommit filesが表示されます。ファイルごとに差分を確認したい時に便利です。ちなみにこの機能は筆者が実装しました。便利だなと思いました。
ステージング
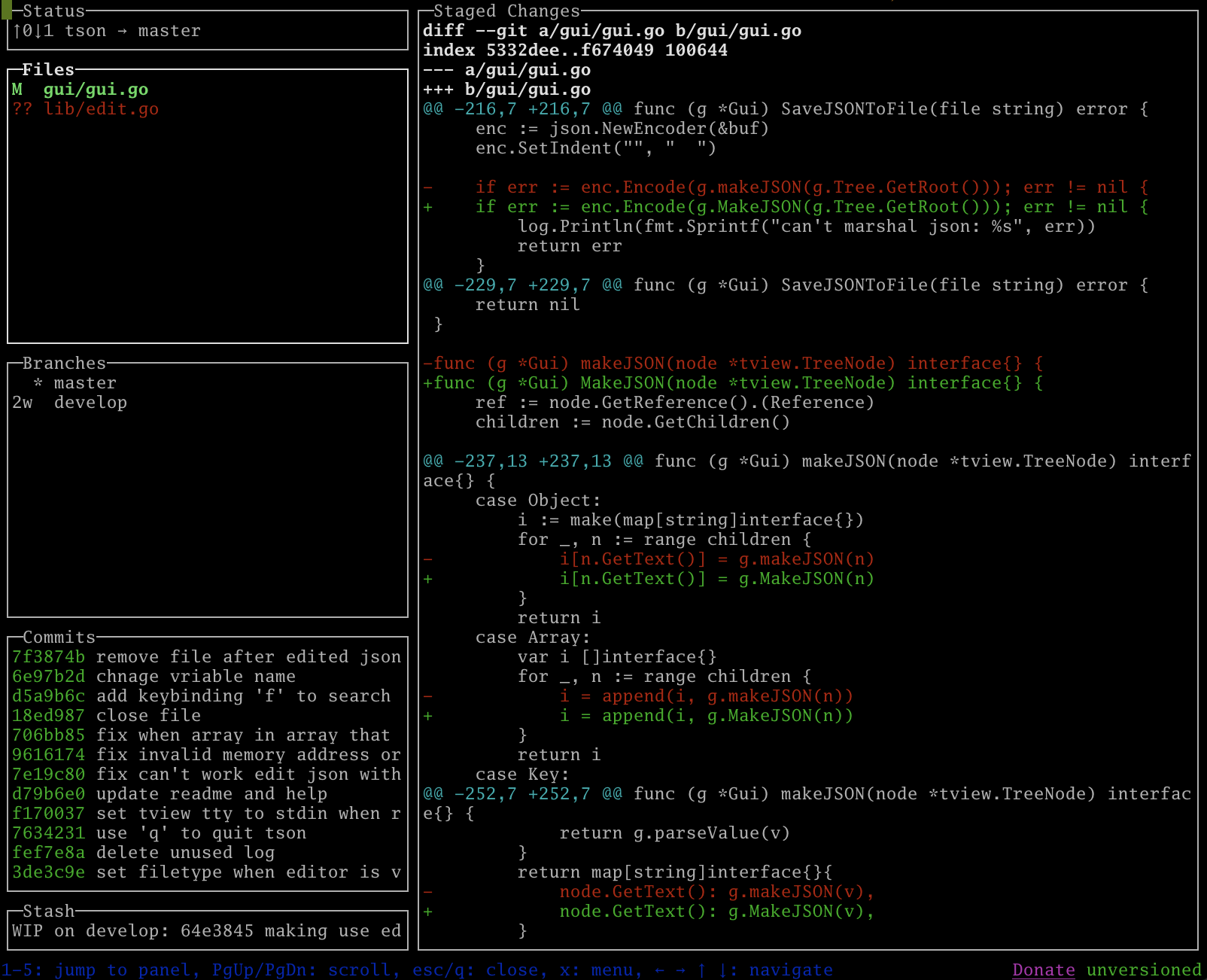
FilesでSpaceを押下すると選択したファイルをステージングできます。
aで全ファイルをステージングできます。ステージングしたら色が変わるのでわかりやすいですね。
行単位のステージング
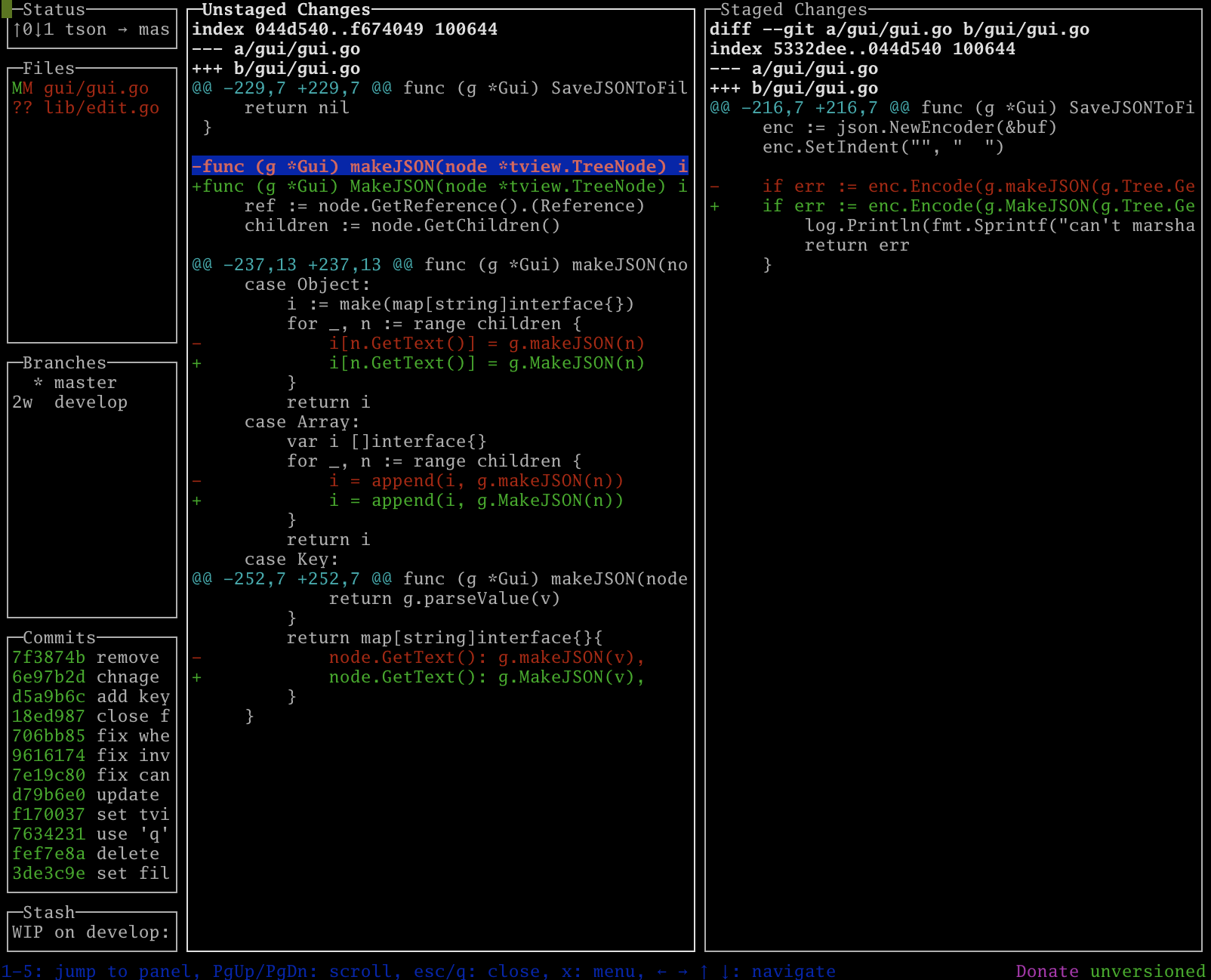
FilesでEnterを押下すると変更した行単位のステージングができます。選択した行でSpaceを押下するとStaged Changesに変更が追加されます。Tabを押下してStaged Changesに移動してdを押下するとステージングした変更を戻すことができます。とても便利です。
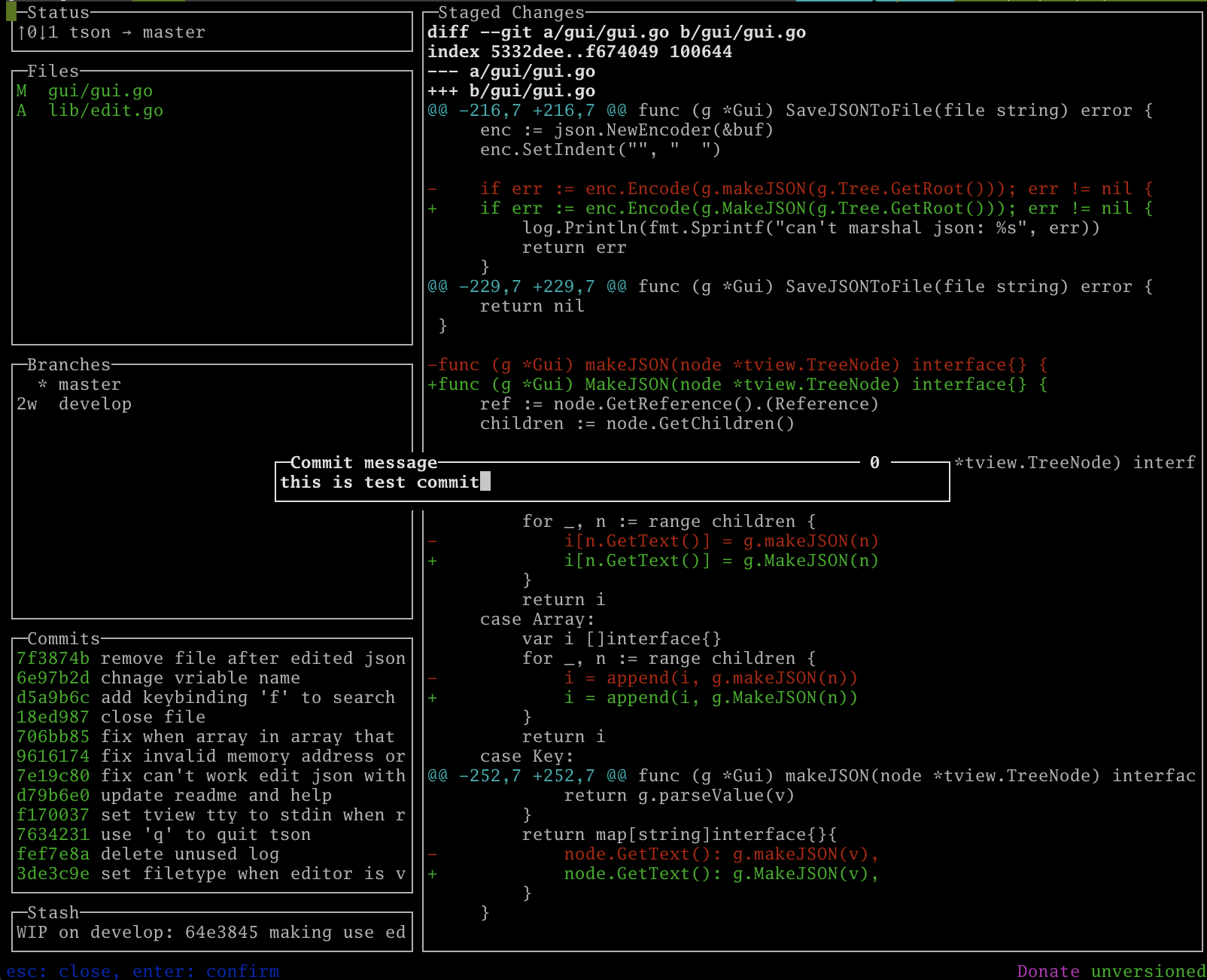
コミット
Filesでcを押下するとコミットメッセージを入力するパネルが表示されるのでそこでメッセージを入力したEnterを押下するとコミットできます。
より詳細なコミットメッセージを書きたいことが多いと思うので、Cを押下すると$EDITORに設定されているエディタを起動してコミットできます。
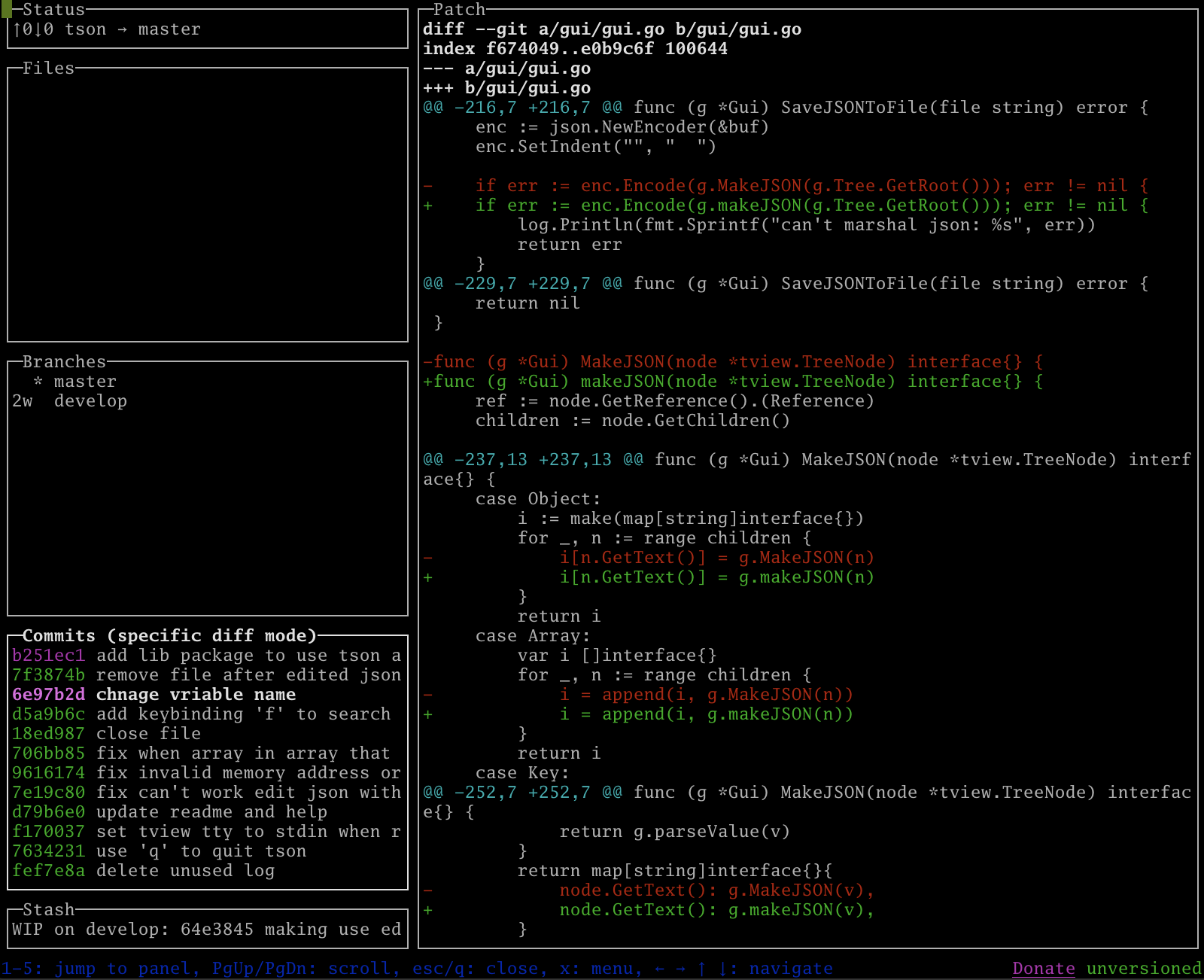
コミット間の差分
CommitsでSpaceを押下するとコミット差分モードに切り替わり、次に選択したコミットとの差分を確認することができます。ちなみにこれも筆者が実装しました。便利だなと思いました。
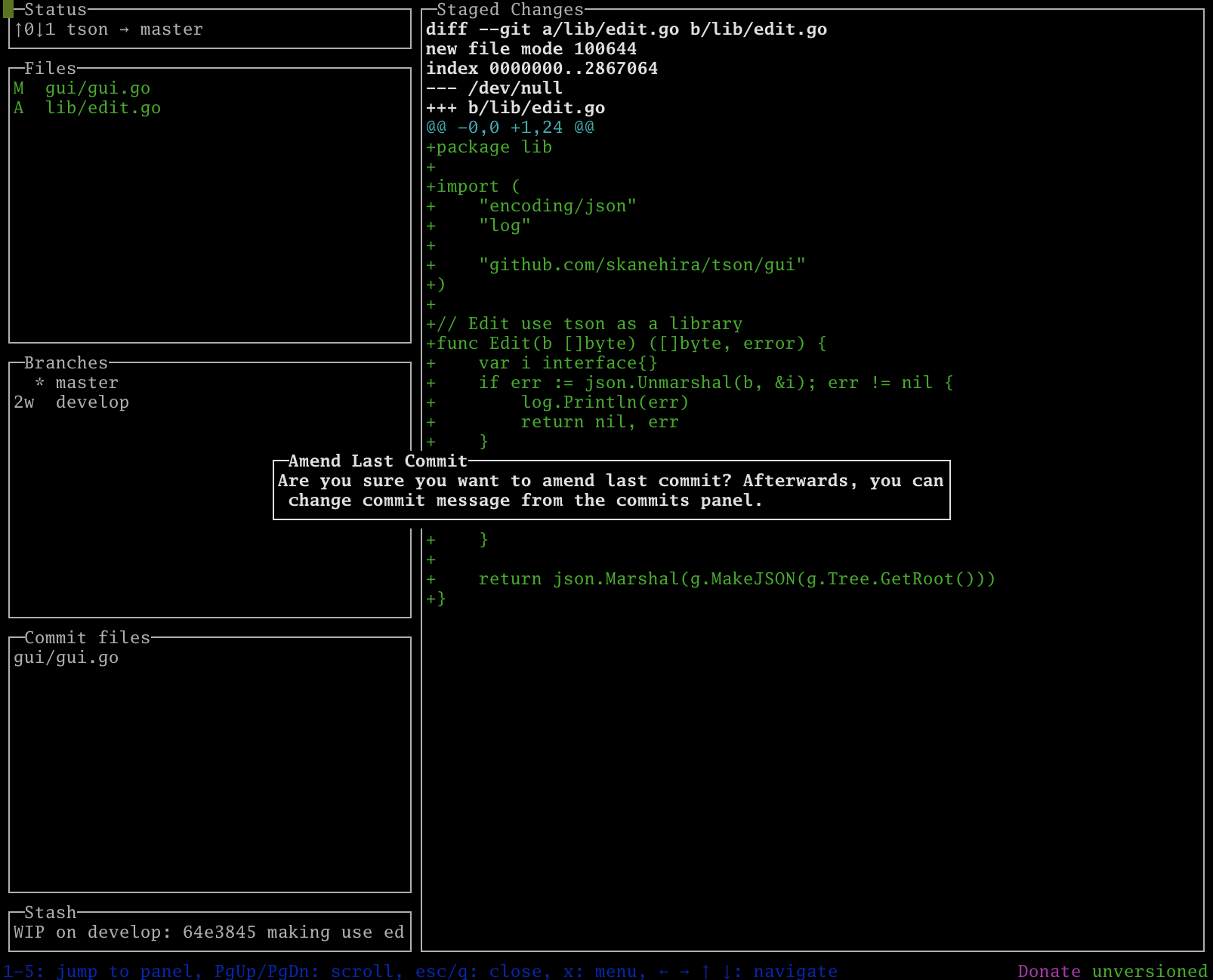
コミットにステージングファイルを追加
FilesでAを押下するとステージングしたファイルをコミットに追加することができます。
EscもしくはCTRL-[で操作をキャンセルできます。
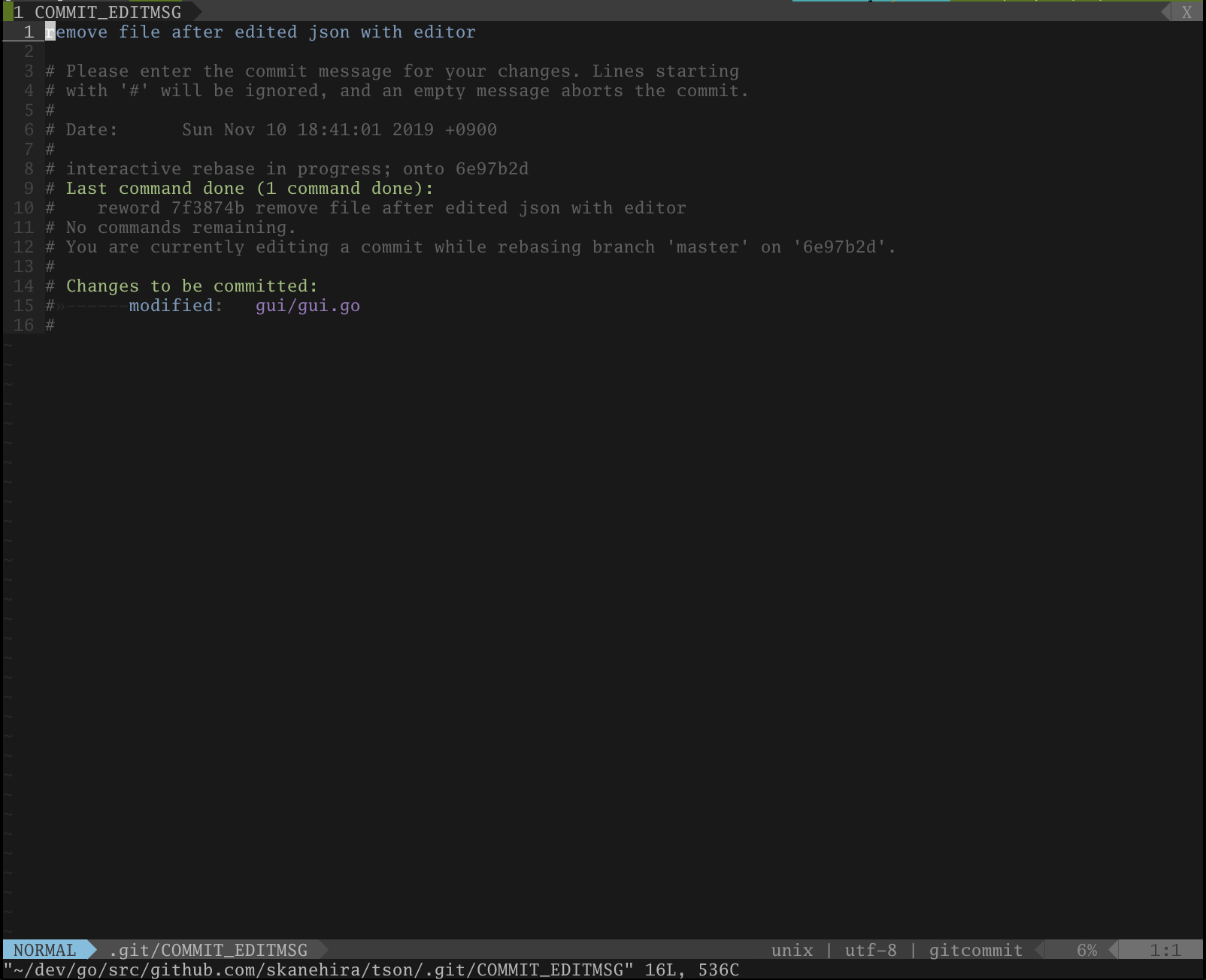
コミットメッセージの変更
CommitsでRでエディタを使ってコミットのメッセージを変更できます。
コミットの取り消し
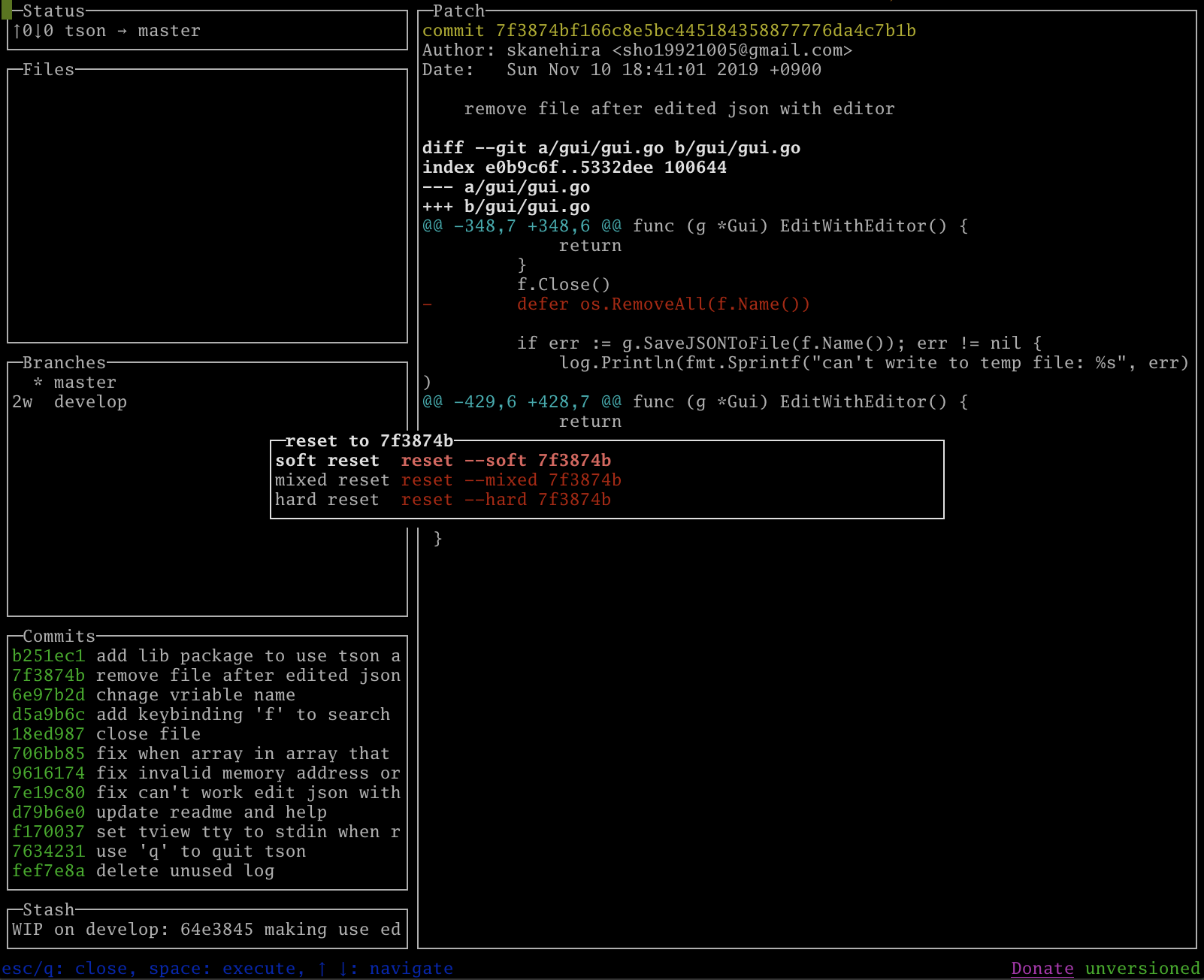
Commitsでgで選択したコミットまでリセットできます。soft、mixed、hardを選択できます。
ブランチ作成
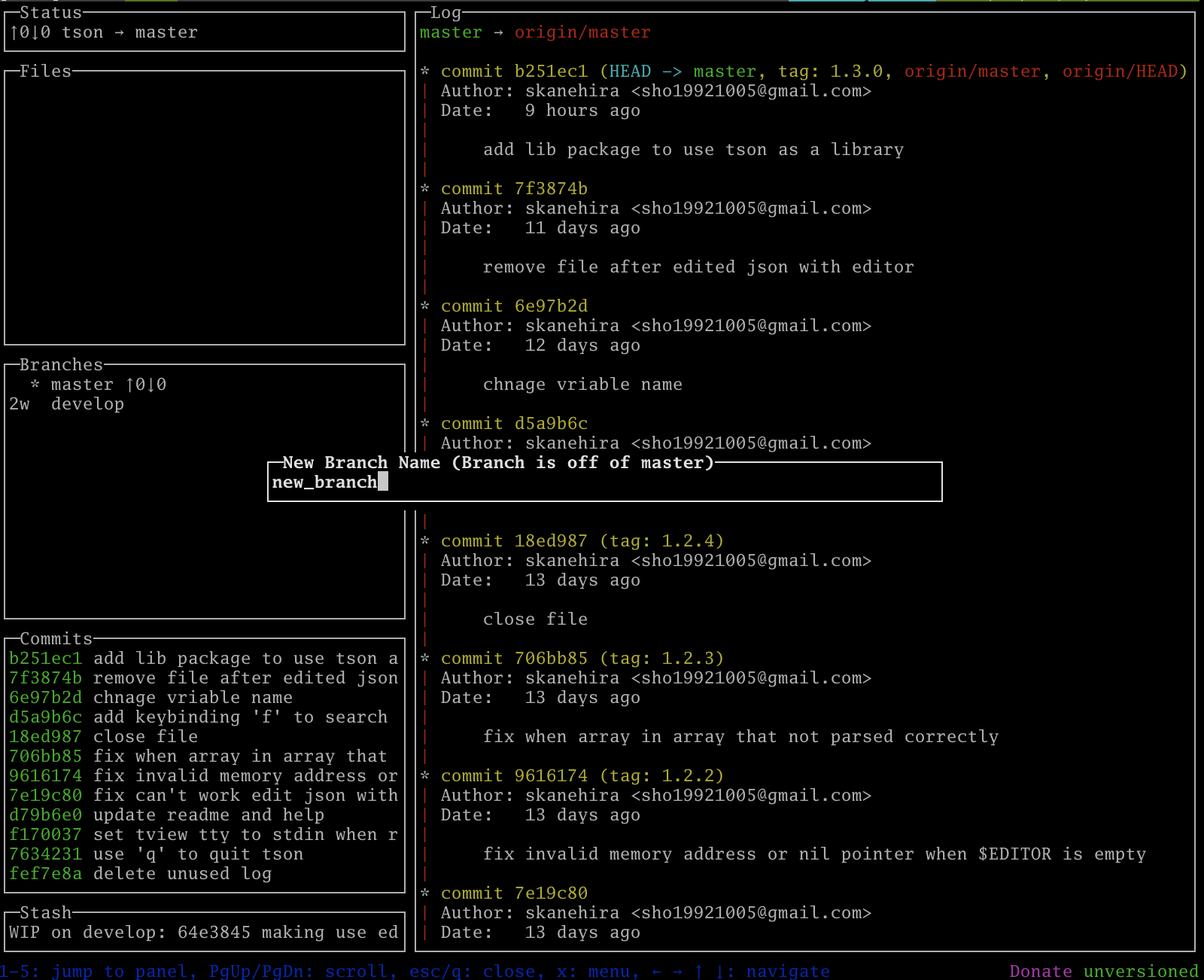
Branchesでnを押下すると新しいブランチを作成できます。
lazygitまとめ
ざっくりですが、いくつか機能を紹介しました。
他にもたくさんの機能がありますが、筆者もそこまで使いこなせているわけではないので、ぜひ読者自身で触ってみてください。
Docker
最近開発ではdockerを使う方が多いのではないのでしょうか。筆者もその一人です。
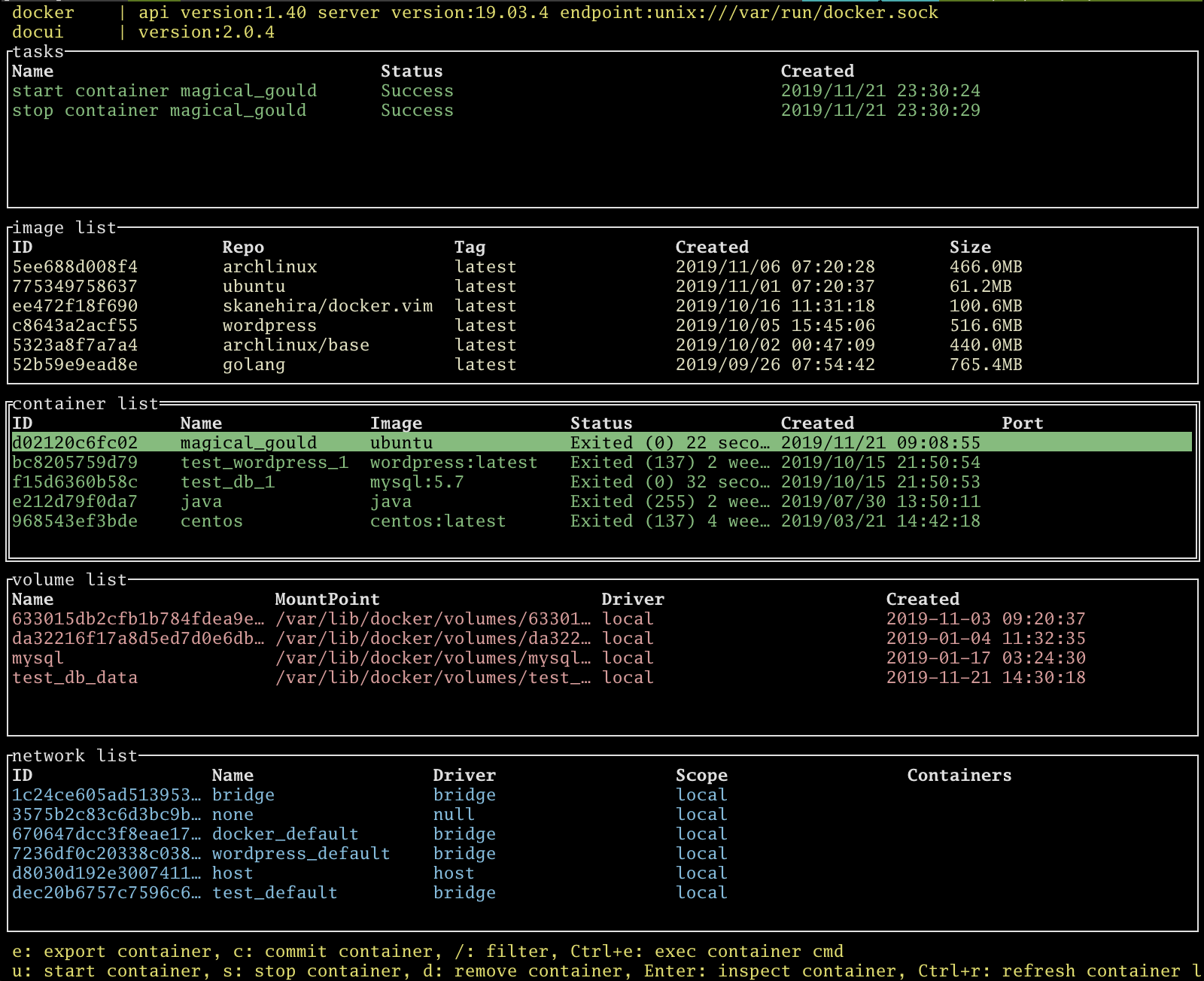
dockerは基本コマンドで操作しますが、より簡単に操作できるTUIツールdocuiを以前作りました。より詳細な解説はこちらの記事を参考していただくとして、ここでは軽く紹介します。
イメージ取得
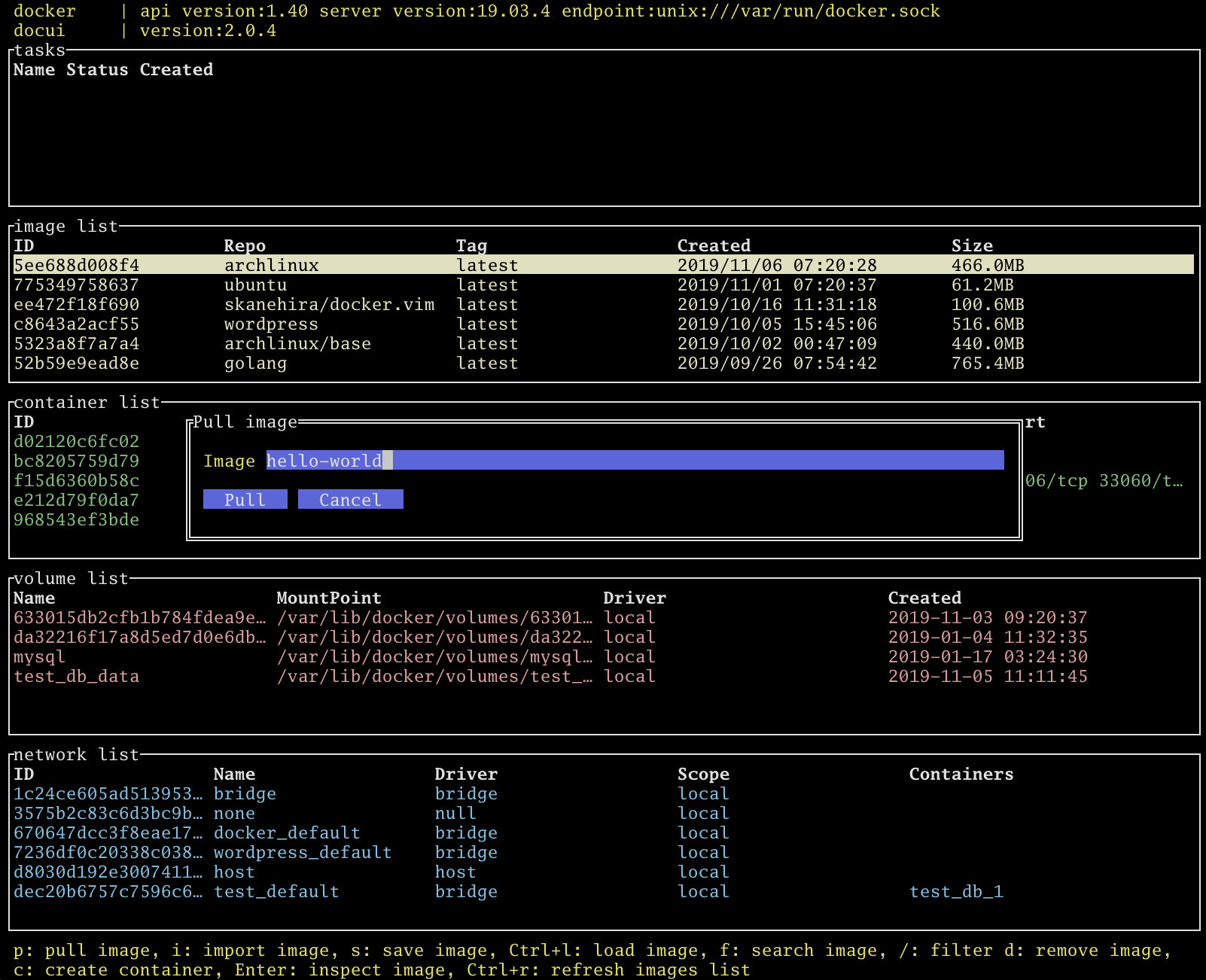
image listでpでイメージをpullすることができます。これはdocker pullと同様な動きになります。基本操作は非同期で動くので、pullしている間にコンテナを起動したりすることもできます。便利ですね。
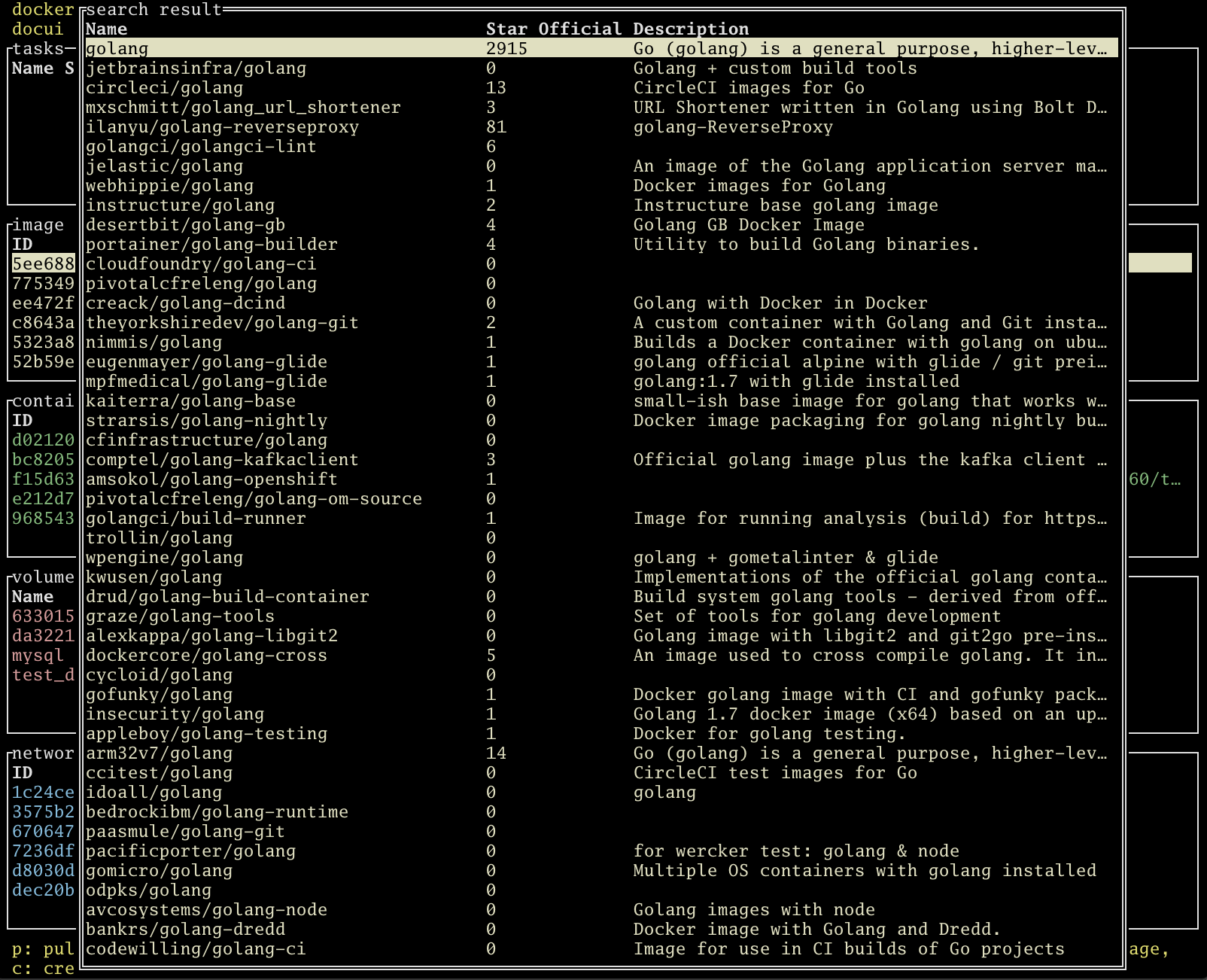
イメージの検索
image listでfでイメージをDockerHubから検索できます。search resultでpを押下すると選択したイメージをpullできます。

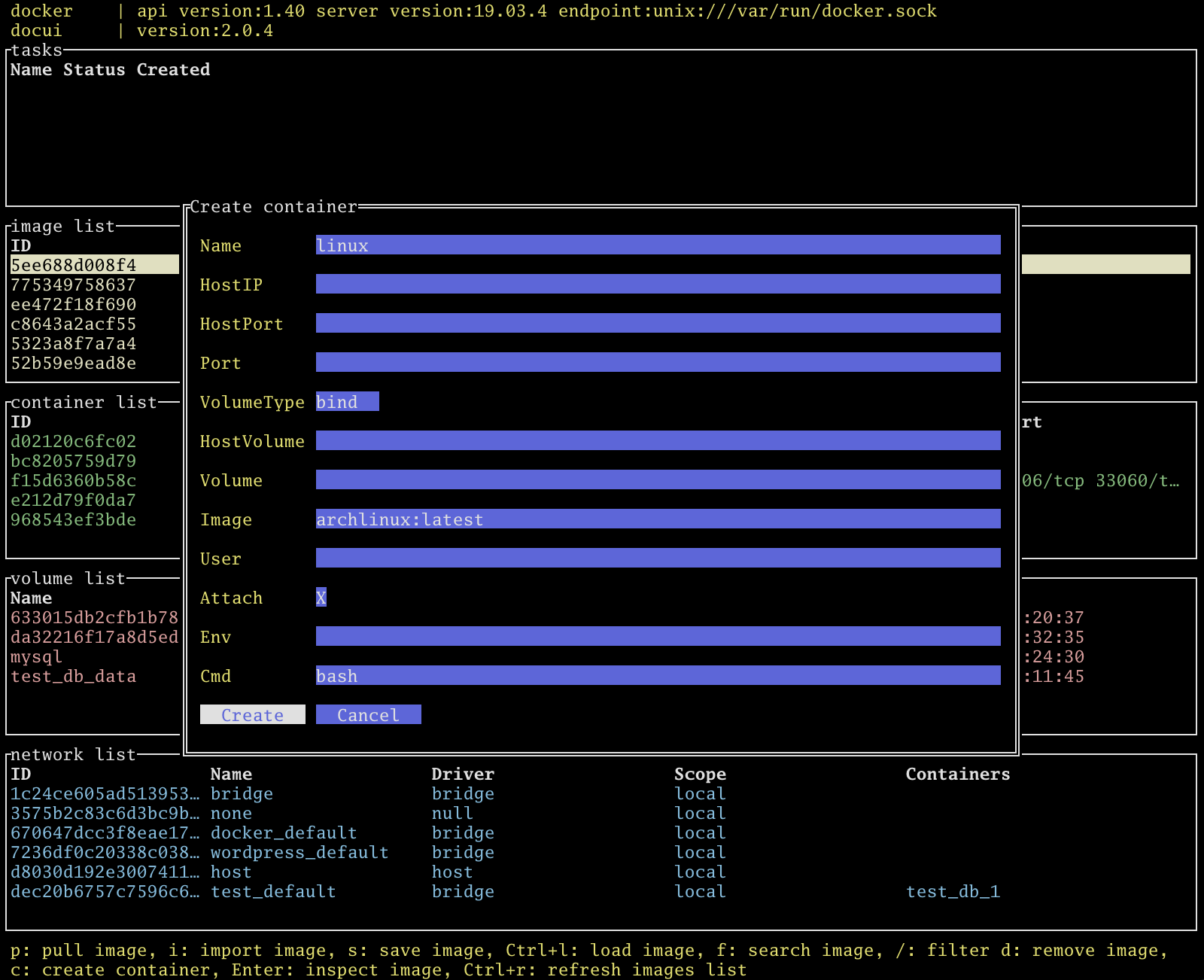
コンテナの作成
image listでcでイメージからコンテナを作成できます。docker createに相当します。

コンテナの起動・停止
container listでuでコンテナを起動、sでコンテナを停止できます。
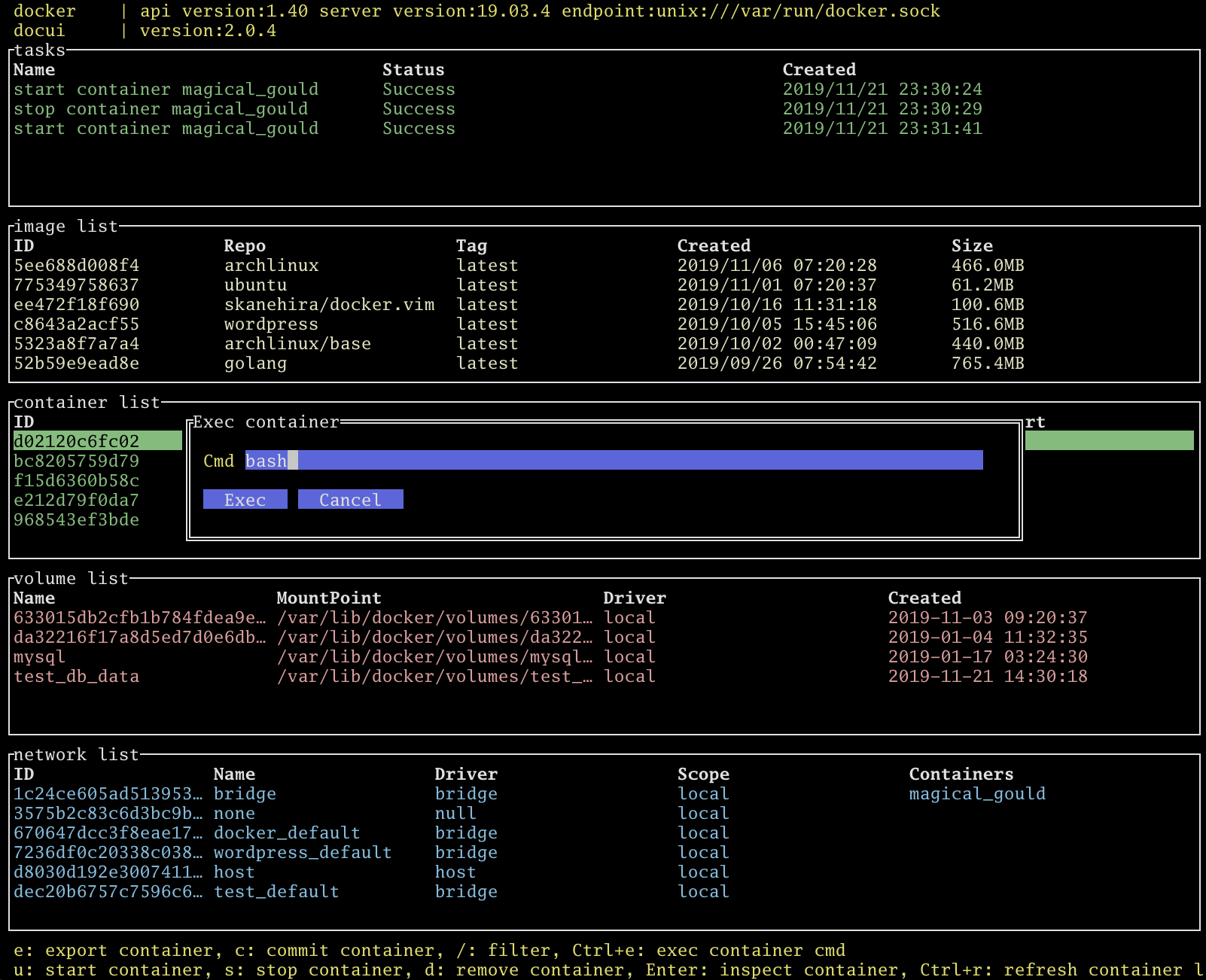
コンテナのアタッチ
CTRL-eでコンテナにアタッチすることができます。これはdocker execと同様な動きになります。
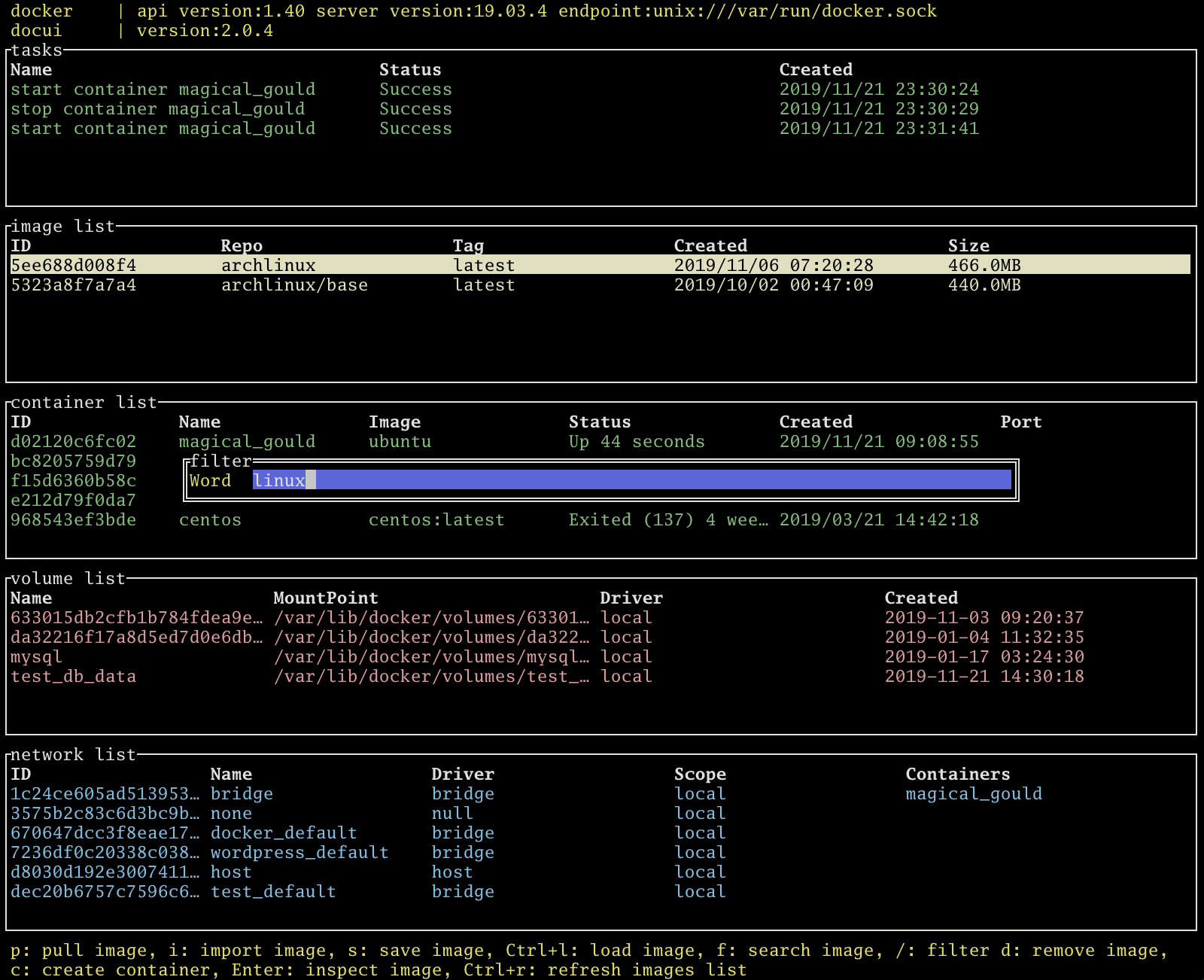
フィルターリング
全パネル/でフィルターリングできます。絞り込みしてコンテナ、イメージを操作するときに便利です。
docuiのまとめ
docuiを使用するとイメージ、コンテナの操作が楽になります。ぜひ使ってみてください。
ちなみに、最近筆者はdocker.vimというVimのプラグインを作成してから、そちらを使うことが多くなりました。これはVim上でdocuiと同等なことができるプラグインです。Vimmerの方はぜひ試してみてください。
JSON
JSONといえば、Web APIですね。システム間のデータ連携にJSONを使うことが一般的かと思います。そしてJSONといえばjqというコマンドも有名かと思います。
ただ、jqはインタラクティブにJSONを操作できないので、筆者はtsonというTUIツールを作りました。
tsonはJSONをツリー状にしてノードを操作することができます。主機能を紹介していきます。
起動方法
3種類の起動方法があります。
-
tson < test.jsonでファイルから読み込む -
curl https://jsonplaceholder.typicode.com/todos/1 | tsonでパイプラインから読み込む -
tson -url https://jsonplaceholder.typicode.com/todos/1でURLから読み込む
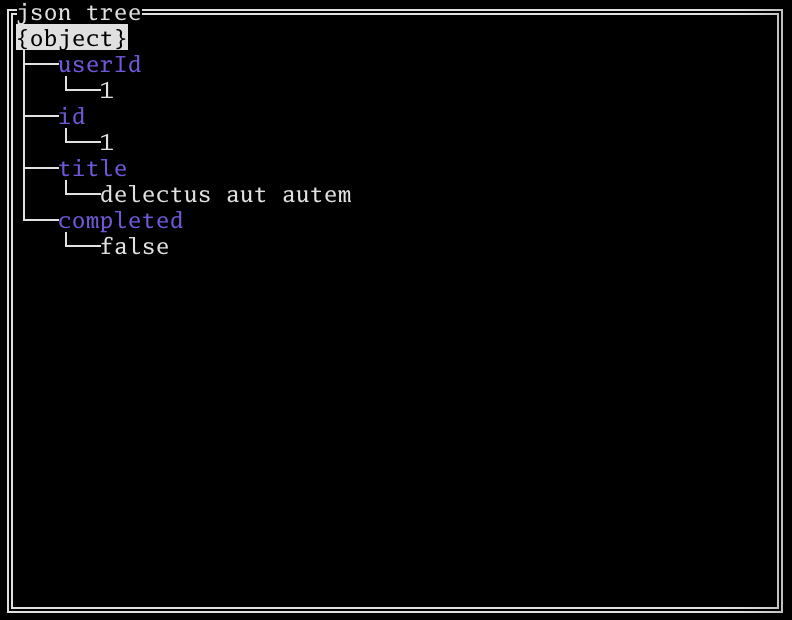
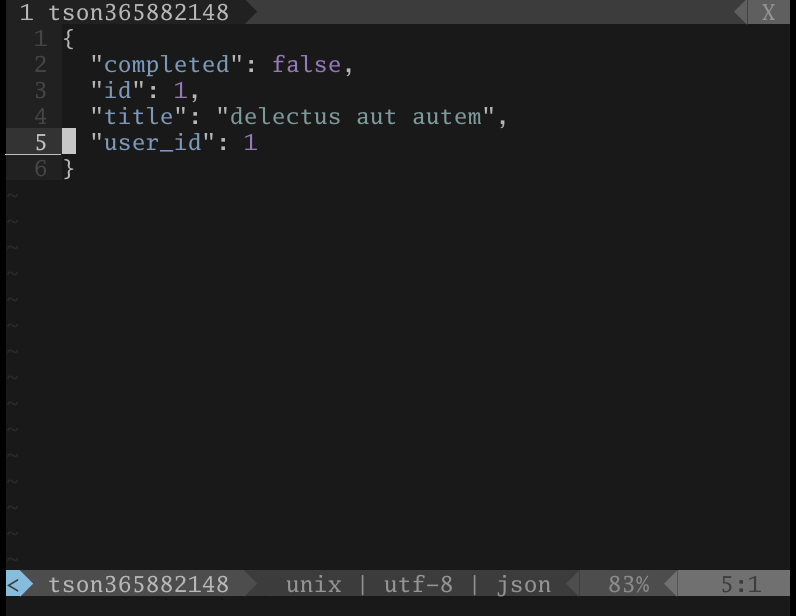
起動すると次の画面になります。
画像の場合のJSONは次になります。
{
"userId": 1,
"id": 1,
"title": "delectus aut autem",
"completed": false
}
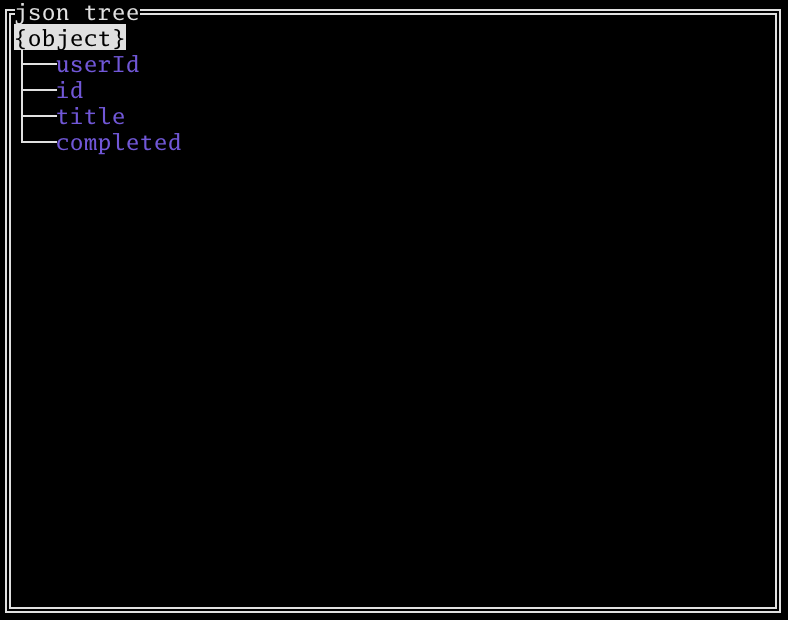
値を折りたたむ
Hで値ノードを折りたたむことができます。どんなキーがあるのかぱっと確認する時に便利です。
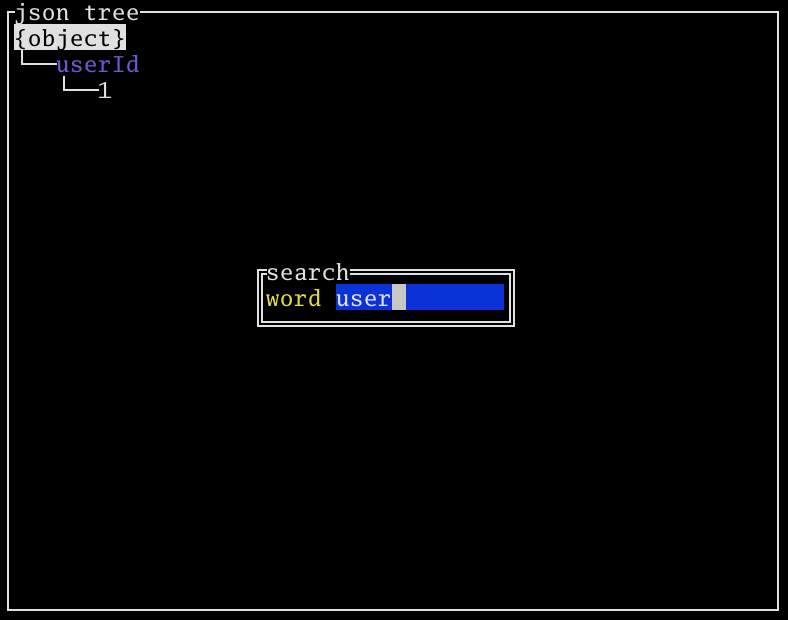
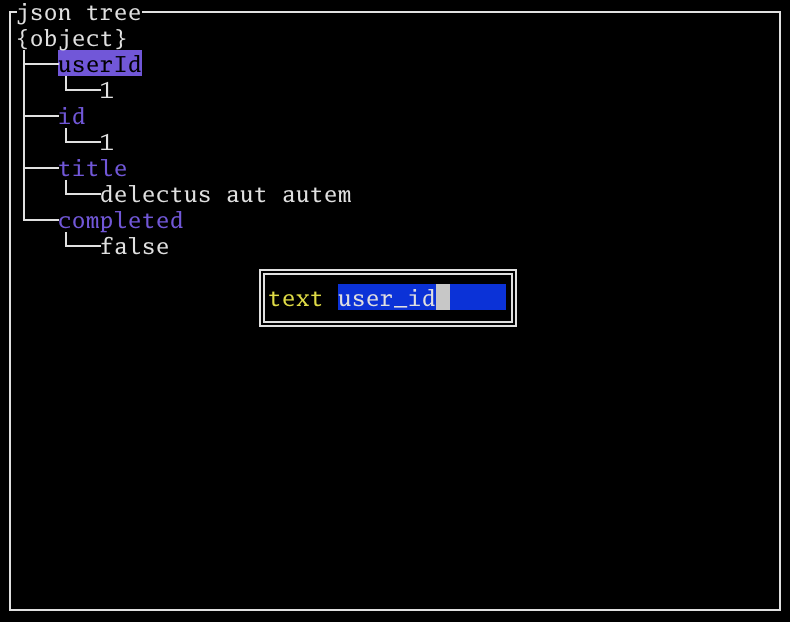
フィルターリング
fもしくは/でキーと値を絞り込むことができます。特定のキーの値を確認するときに便利です。
編集
簡易的な編集の場合はEnterで十分ですが、ガッツリ編集したいこともあると思うので、そういうときはeで$EDITORに設定されているエディタを使って編集できます。
エディタ終了後、tsonに戻りその結果が反映されます。
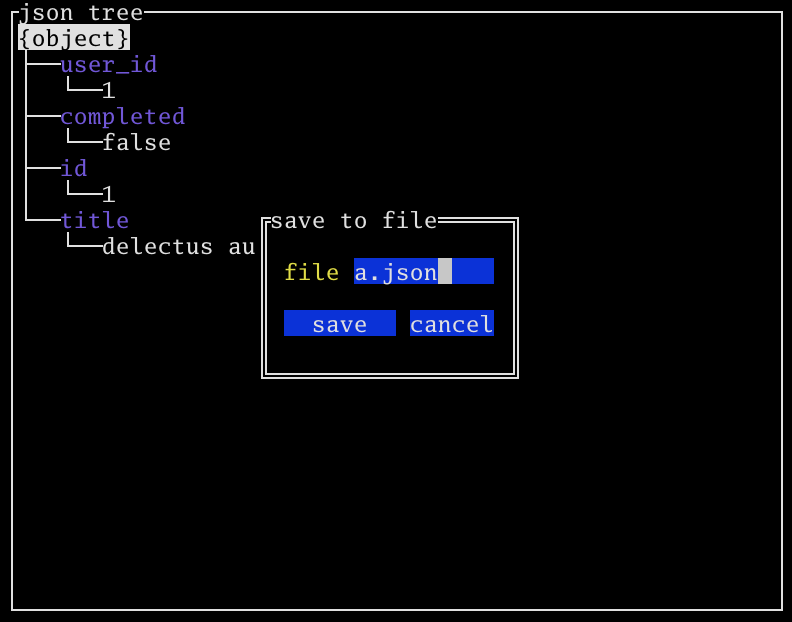
保存
現在のツリー状態をJSONファイルに出力できます。レスポンスの情報を保存するときに使えます。
組み込み
tsonを使用して、次のように既存アプリケーションに組み込むことができます。
ご自身のアプリケーションでtsonのインターフェイスを使用して編集などを行うことができます。そしてtsonを終了すると、その時点のJSONをバイト列で受け取ることができます。
package main
import (
"fmt"
tson "github.com/skanehira/tson/lib"
)
func main() {
j := []byte(`{"name":"gorilla"}`)
// tson.Edit([]byte) will return []byte, error
res, err := tson.Edit(j)
if err != nil {
fmt.Println(err)
return
}
fmt.Println(string(res))
}
自分のツールでtsonのインターフェイスを使いたい方いましたら、ぜひ試してみてください。
tsonまとめ
シンプルなツールですが、大きなJSONを操作するときに特に便利かと思います。ぜひ使ってみてください。
ファイラー
筆者は普段mkdirやcp、mvといった操作を行うことが多いのですが、ファイルパス入力が意外とめんどくさいなと感じています。補完があるとはいえ、もっとインタラクティブに操作できたらいいなぁと思ってffというTUIツールを作りました。
あ、某ゲームではないです。
入力補完
パスを入力する時に、自動でファイルパスを補完してくれます。便利ですね。

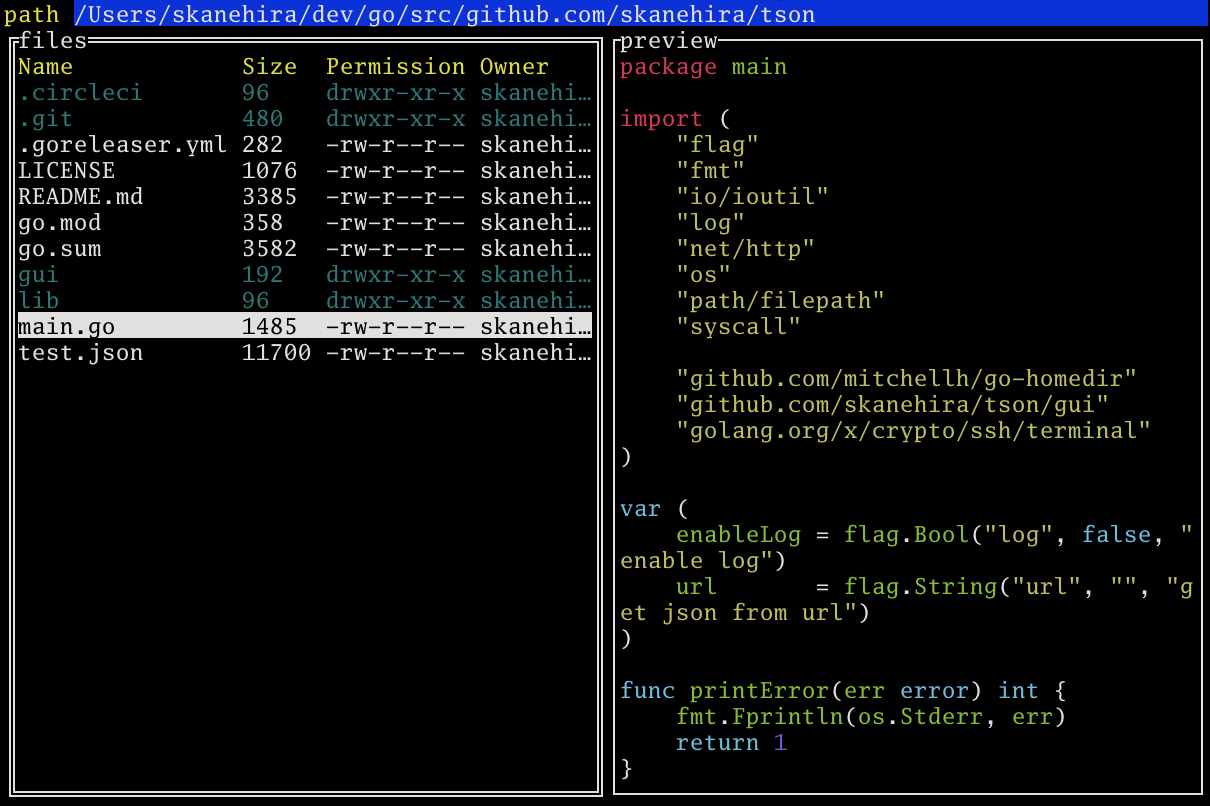
プレビュー
-previewオプションをつけるとプレビューパネルで、ファイルの中身、ディレクトリの中身を見れます。
CTRL-j/CTRL-kでプレビューをスクロールできます。
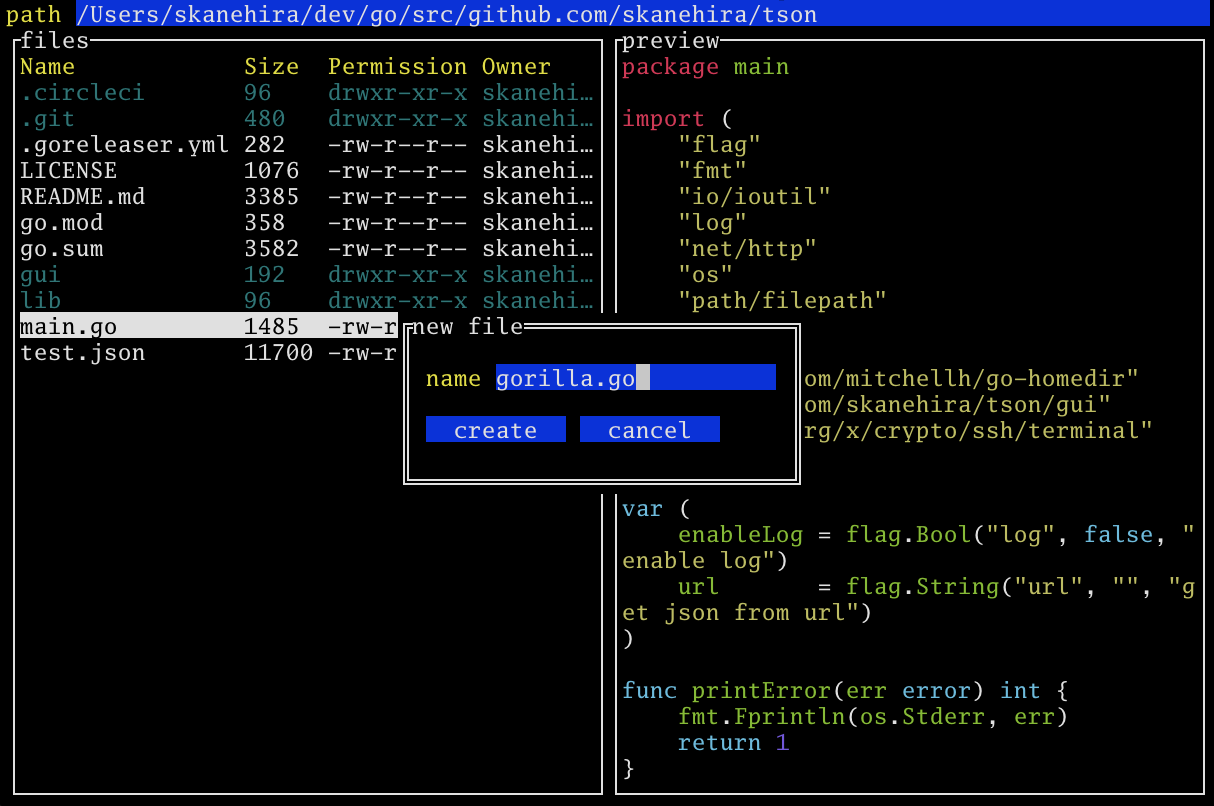
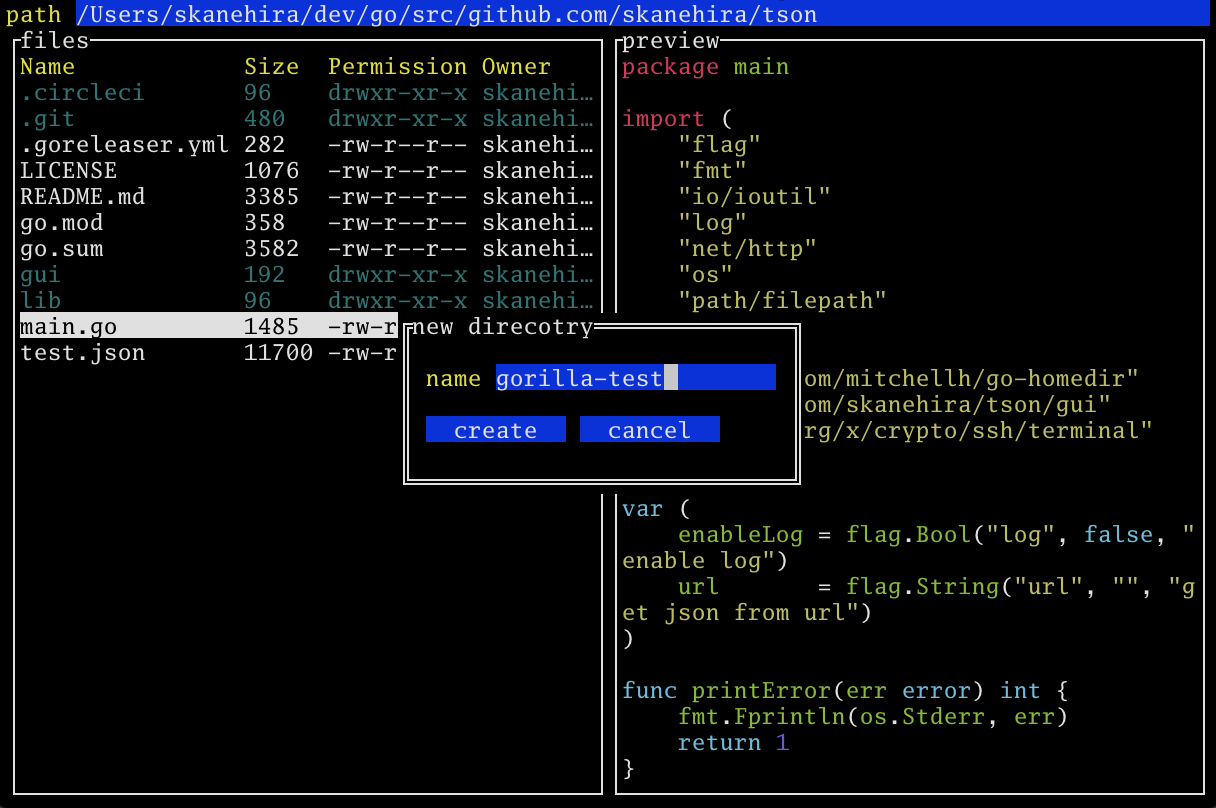
新規作成
nでファイル、mでディレクトリを新規作成できます。
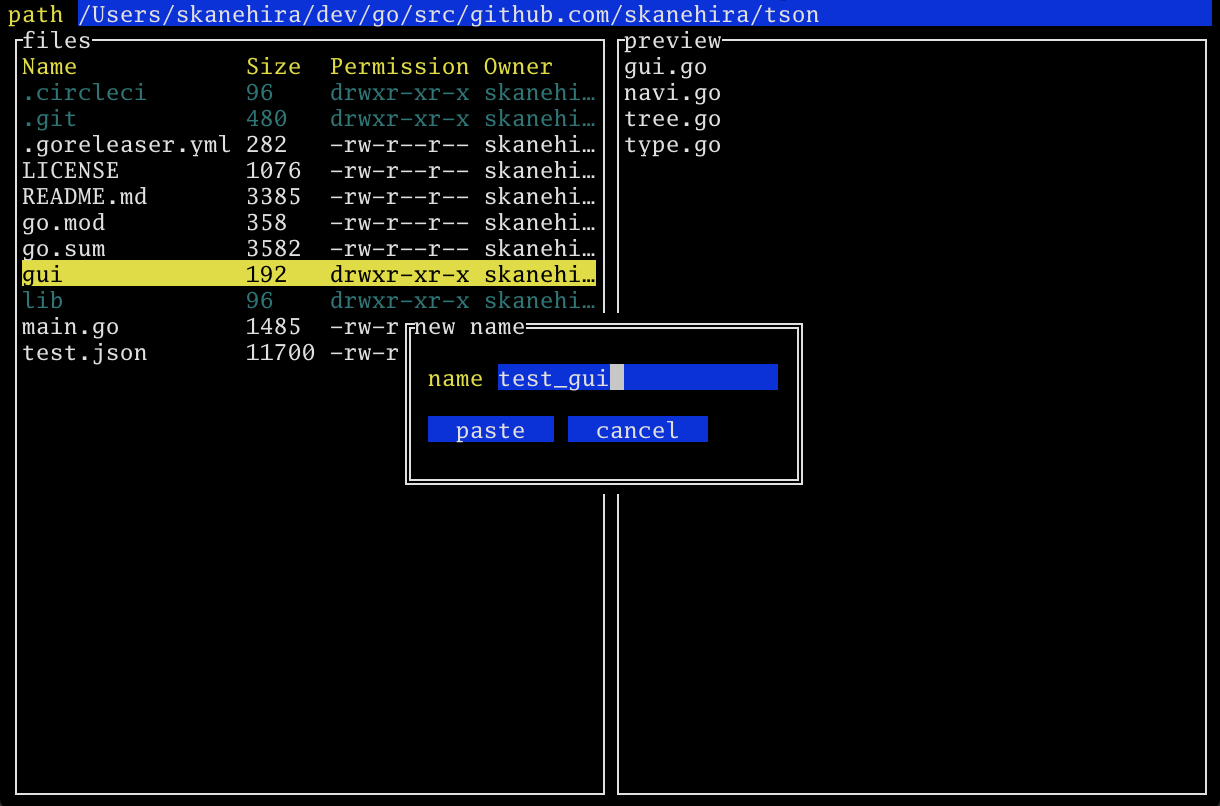
コピー
yでファイル、ディレクトリをマーク(色が変わります)して、pでマークした対象をカレントディレクトリにコピーできます。
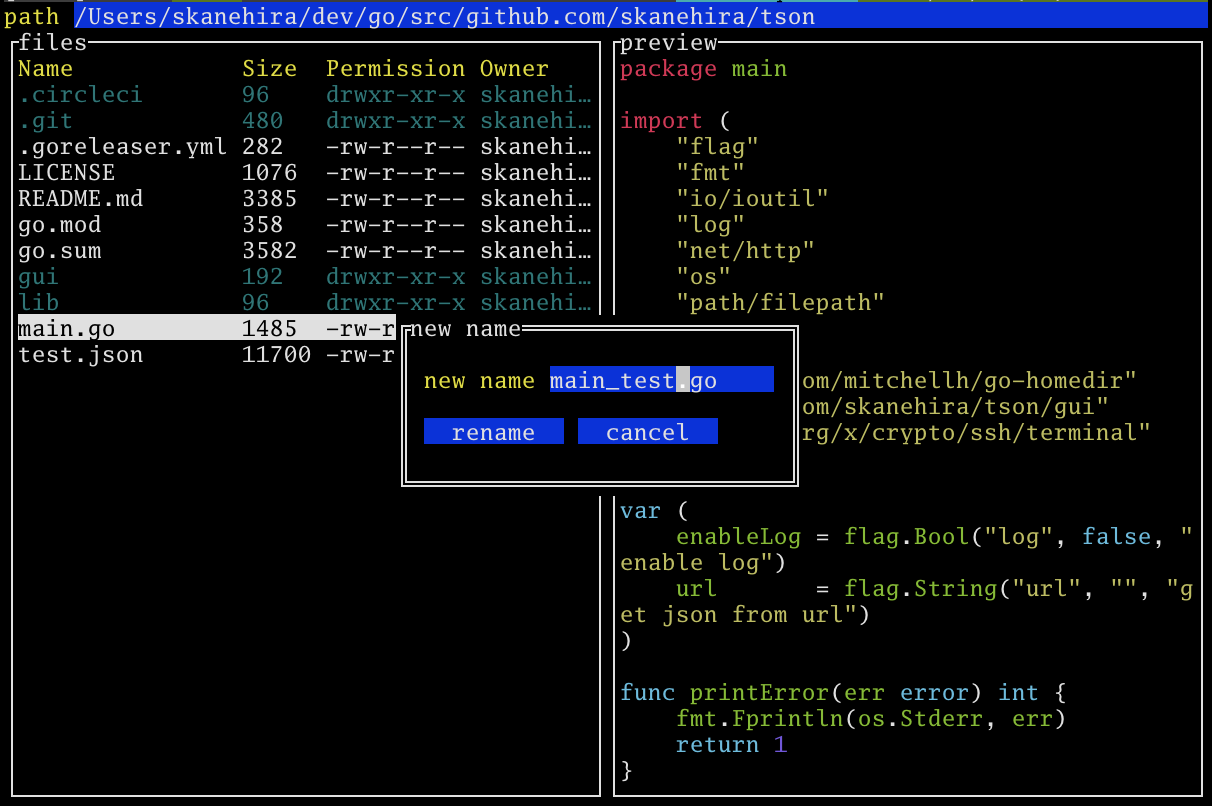
名前変更
編集
eで$EDITORに設定されているエディタを使ってファイルを編集できます。
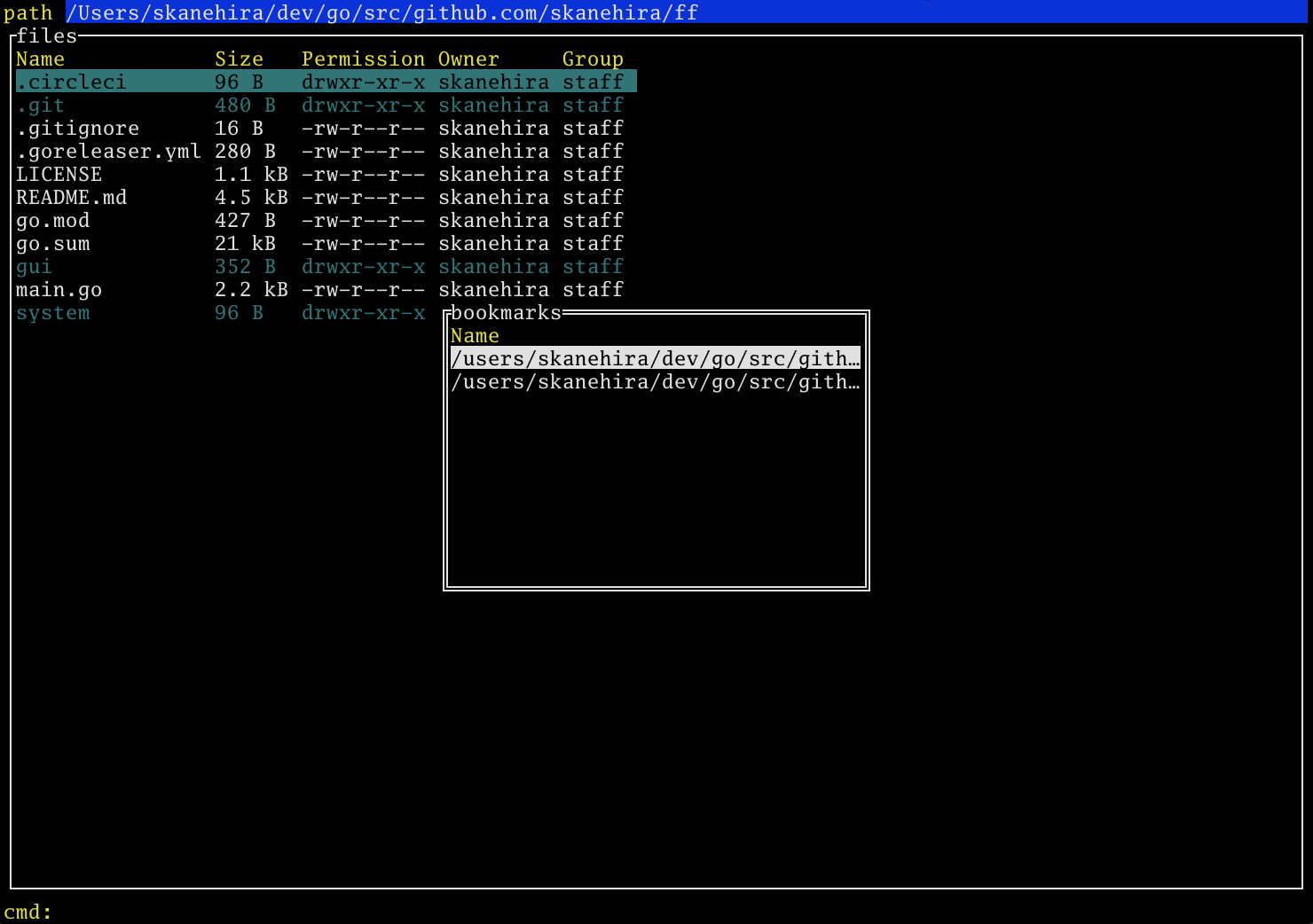
ブックマーク
bで選択したディレクトリをブックマークする事ができます。
Bでブックマーク一覧を表示して、Ctrl-gでブックマークしたディレクトリに移動できます。
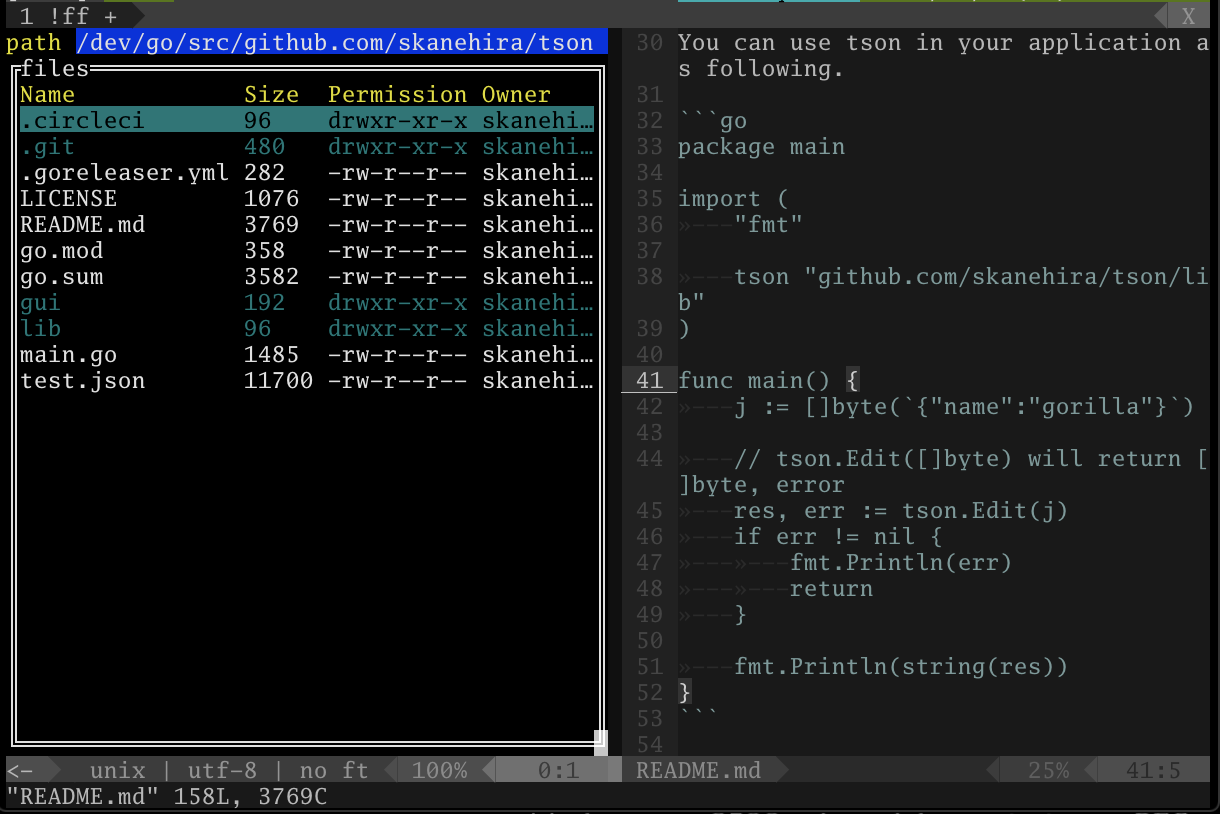
Vimで使う
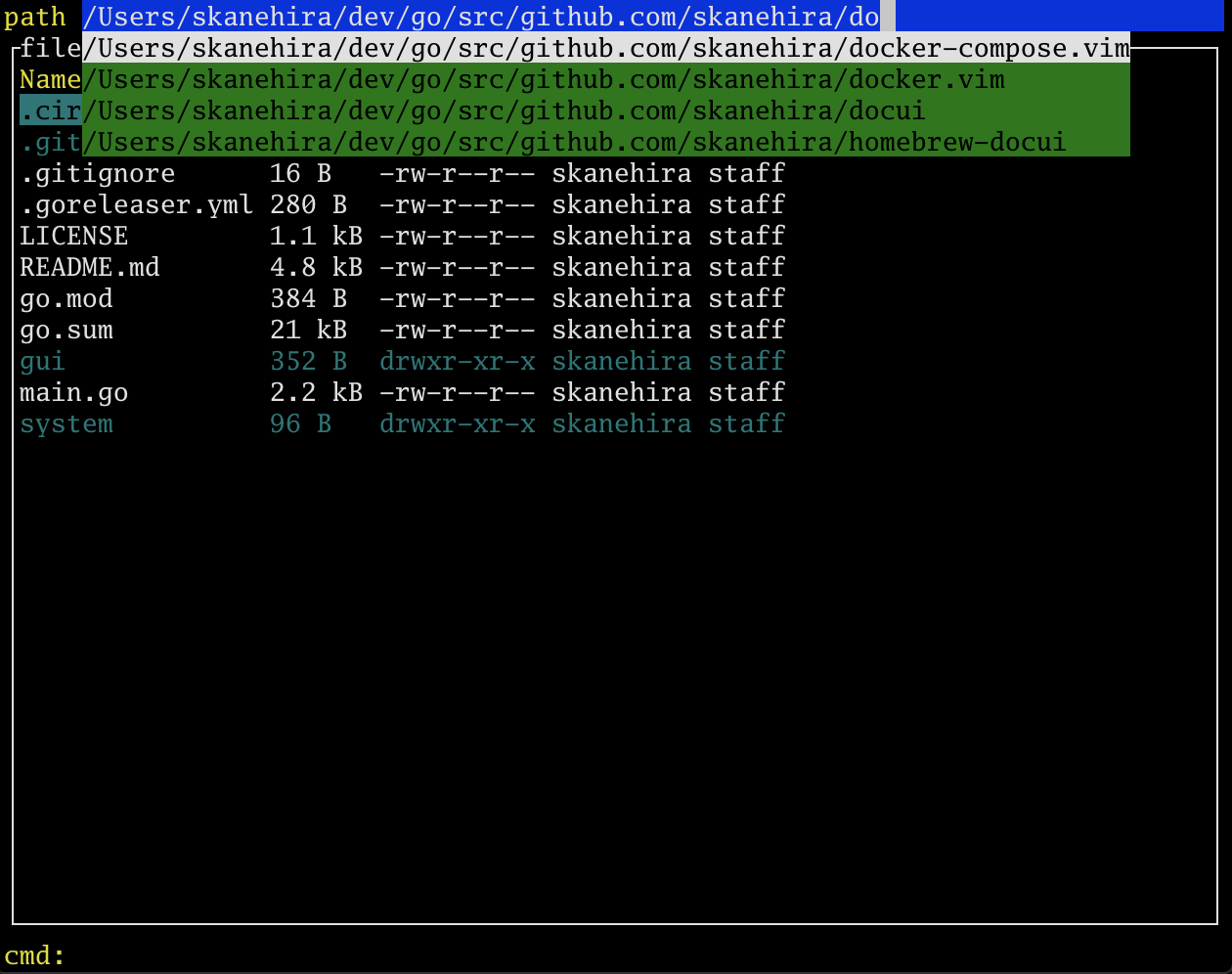
Vimにはターミナル機能があるので、それを使用してffを動かすことができます。
Vimで:vert term ++close ffで次の画像のように使用することができます。プラグインを導入しなくてもVimを終了することなくファイル、ディレクトリの操作を行うこともできます。便利ですね。
ffのまとめ
まだ作ったばかりのツールなので、これからもう少し機能を追加していきます。
例えば、複数の対象をマークする機能、シェルコマンドを実行する機能を実装する予定です。
プロセスビュアー
普段ツールを作ってると、バグって固まってしまうことがあり、プロセスを手軽にkillするツールほしいなと思ってpstというTUIツールを作りました。
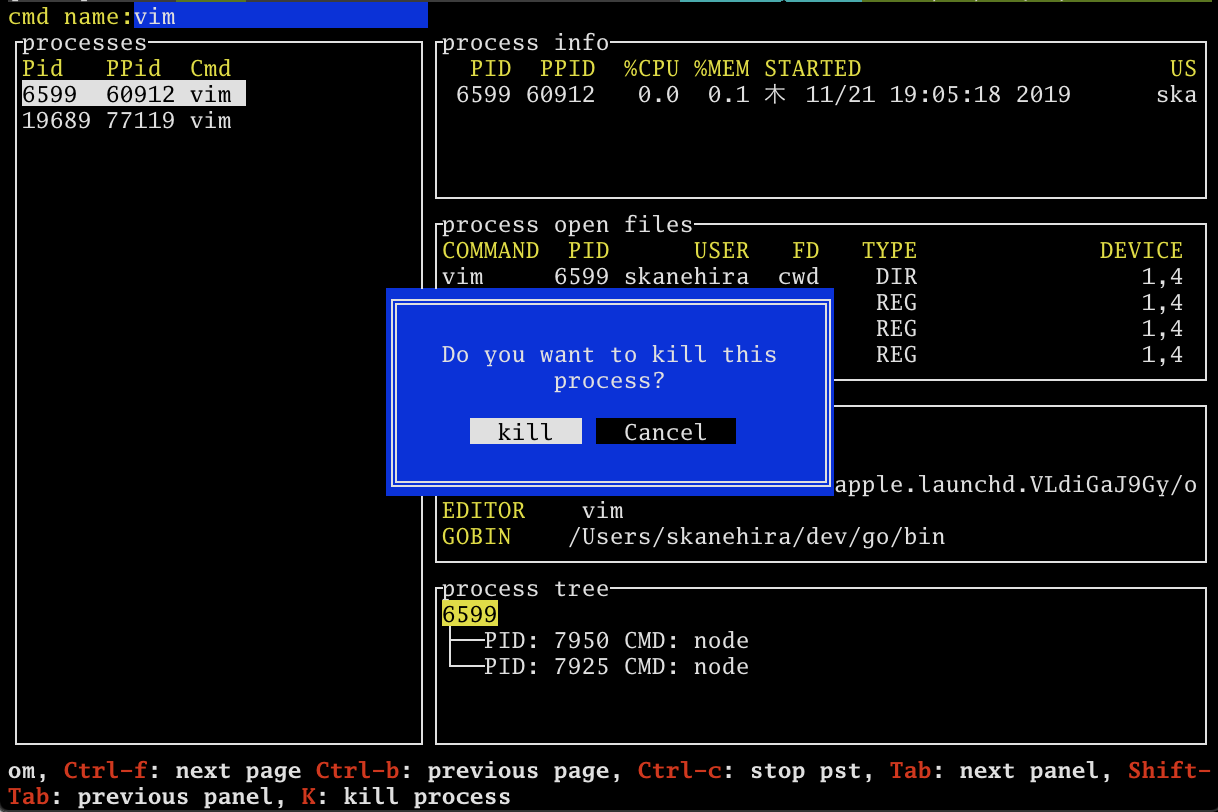
どうせならプロセスの情報を色々見れたらいいなと思い、プロセス環境変数といった情報を表示できるようにしました。
プロセスの情報を取得するのにpsとlsofの外部コマンドを使用しています。
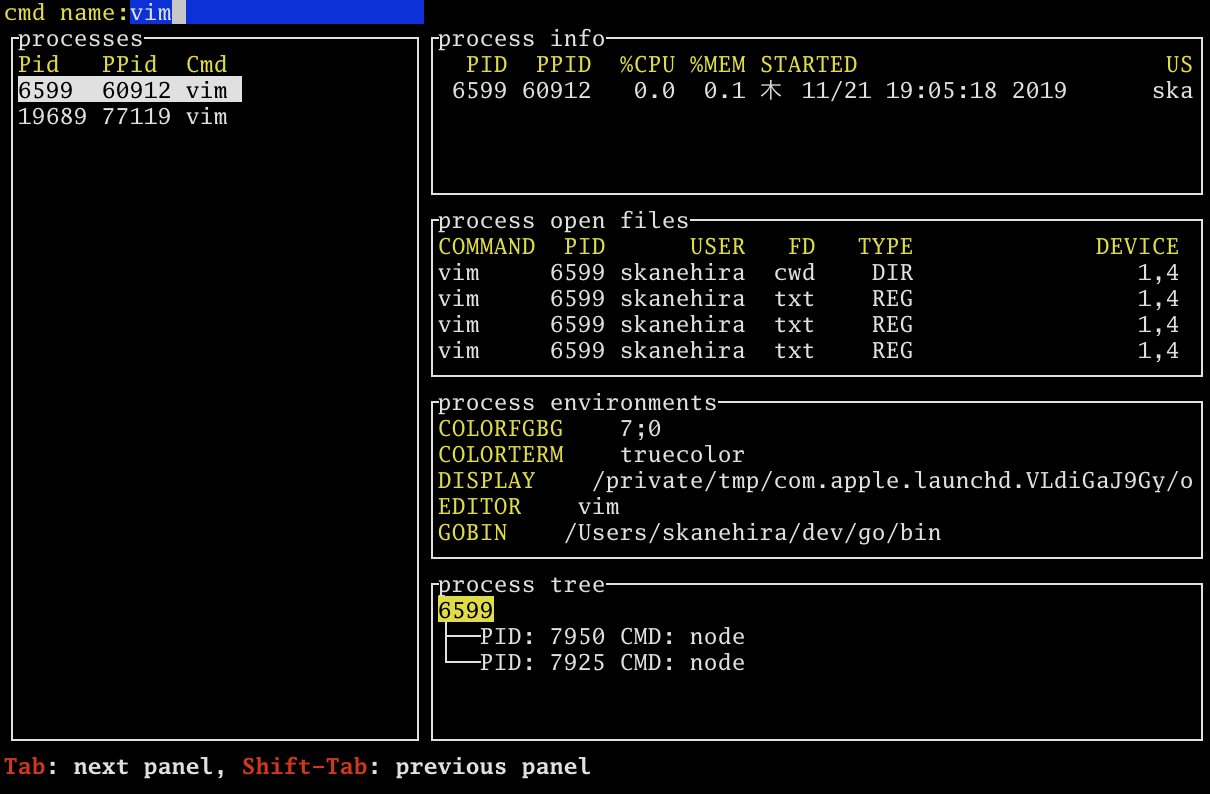
フィルターリング
プロセス名をフィルターリングできます。
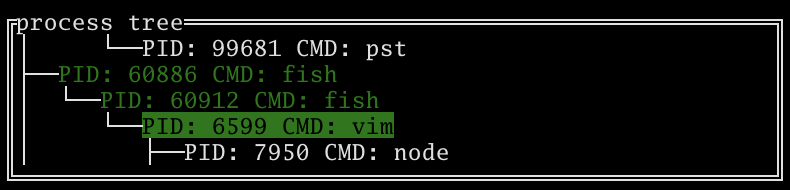
プロセスツリー
processesで選択したプロセスにぶら下がっている子プロセスをprocess treeで確認できます。
プロセスkill
processesもしくはprocess treeでKで選択したプロセスをkillできます。
pstまとめ
pstはプロセスモニターというより、プロセスビューアに近いです。なぜならプロセス情報を非同期で更新していないからです。理由はツール自体を重くしたくないし、killする対象を都度検索すればいいと考えているからです。
不便だと思ったら改善するかもしれません。
まとめ
一通り、筆者が普段使っているTUIツールを紹介しました。いかがだったでしょうか。
少しでもみなさんの作業効率があがると嬉しいです。
また、気が向いたらこうったTUIツールの記事を書こうと思います。
ではではー