本記事は、Magento Advent Calendar 22日目の記事です。
本記事では、現在開発が進んでいるMagento謹製のPWA環境、PWA-Studioを触ってみた感触を伝えていきたいと思います。
既存のテーマ(Lumaなど)にPWAの仕組みを組み込もうとしたPWA-Studio1.0時代から数年が立ち、
フロントエンドを0から新規実装する方向に切り替えた、現在のPWA-Studio2.0を使用いたしました。(@magento/pwa-studio:4.0)
1.PWA-Stugioの仕組み
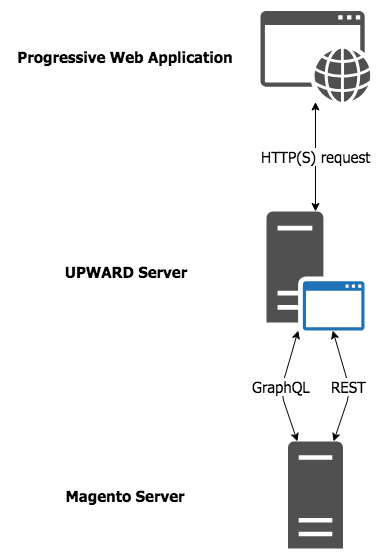
Magentoインスタンスから完全に切り離されたPWA-Studioは、下記の2点で構成されています。
- Reactをベースとしたフロントエンド
- NodeJSをベースとした中間サーバー(UPWARD)
PWA-Studio自体が完全な静的ファイルとなっていないのが少し残念なところではありますが、
フロントエンド側は、Magentoインスタンスへの接続方法を意識することなく、UPWARDサーバーへのhttpリクエストのみを意識すれば良いという二段構えの構成になっているようです。
2.開発環境
PWA-Studio開発環境の構築方法は主に2つの方法が用意されていました。
- package.jsonを元にコマンドを叩いていく方法 (UPWARDの起動・Webpackのビルドなどなど)
- 開発環境用に提供されているdocker-composeを利用する方法
公式のチュートリアルでは、1の方法が紹介されていますが、2.の場合はコマンド一つで即座に開発環境を立ち上げることが出来るため、おすすめです。(なぜかDevdocsに記載されていない。)
pwa-studioのルートディレクトで下記コマンドを実行するだけで、
./docker/run-docker
下記の処理を一度に行ってくれます。
・オレオレ証明書の作成
・UPWARDサーバーの立ち上げ
・ファイル群のビルド
デフォルト設定では、バックエンドにPWA-Studio開発用に公開されているMagentoインスタンスを使用するようになっています。
もちろん設定ファイルを書き換えることで自前のMagentoインスタンスに切り替えることも出来ます。(docker/.env.devを変更)
開発時の注意点
PWA-Studioでは、Magentoの基本とも言えるフォールバック機能がまだ搭載されておりません。
しかしながら、FallBack StudioというPWA-Studioにフォールバックの仕組みを組み込もうというプロジェクトにスターが集まってきているようなので、こちらの開発状況も気になります。
また、Magentoの特徴とも言える多言語対応も現在のところは未定のようです。
公式では言及されていませんが、ソースコードのコメントアウトに「今は品質向上が最優先で、Translationは後回し」という記述がありました。
フロントエンドは自力で翻訳するにしても、バックエンドから返るエラーメッセージはどうやって翻訳することになるのだろう。
3.本番環境
本番環境の運用には、本番環境用のDockerfileが用意されていました。(/Dockerfile.prod)
ビルド後の静的ファイルとUPWARDサーバーを一つのDockerイメージに突っ込む形となっているようです。
試しにHerokuにデプロイしてみました
親切にも本番環境用のDockerfileが提供されているため、PWA-Studioをコンテナ化してHerokuにデプロイしてみました。
(いつのまにか、Herokuにコンテナホスティングが追加されていた。。)
Herokuのプロジェクト作成部分は、本記事では省略いたしますが、
コンテナホスティング用のプロジェクトを立ち上げたら、PWA-Studioのプロジェクトルートにheroku.ymlを追加して、後はgit pushするだけで、簡単デモ環境が構築できます。(Backendホストなどはdocker/.env.prodで指定)
$touch heroku.yml
build:
docker:
web: Dockerfile.prod
run:
web: yarn stage:venia
今回作成したものは、下記よりアクセス出来ます。
https://pwa-studio.herokuapp.com/
(ベースカラー変更 + 一部日本語対応)
初回アクセス時は、ビルド後の巨大jsファイルのダウンロードに加えて、Herokuが寝ていることもあり、少々暇がかかりますが、
一旦アクセスしてしまえば、ServiceWorkerのキャッシュがバキバキ効いてきて、月末の通信制限状態でもグリグリ動作するようになります。
4.課題
実際に触ってみると、いくつかPWA-Studioの課題が見つかりました。
・マイページが注文履歴しか用意されていない (注文履歴もおそらく機能していない)
・翻訳機能が未対応
・絞り込み検索の動作が怪しい
・決済方法の実装が必要(Braintreeが標準で用意されているものの、日本では使えないため、独自実装が必要)
主に英語圏では、すでに実用段階との話も出ているようですが、その他の国では自力で頑張らなくていけない部分がまだまだ多い印象を受けました。
現在のPWA-Studioの最新版が4.0.0(5.0.0-alpha)、一部の開発者の中には V10かそれ以上にならないと使い物にならないとおっしゃる方も。。![]()
いつかProductionとして利用出来る機会を楽しみに、今後も開発状況をウォッチしていきたいと思います。