LINE Bot + Clova スキルを Python Django で作って動かす!
Bot 開発はこちら
LINE Bot + Clova スキル開発 Python Django チュートリアル(LINE Bot 開発編)
スキル 開発はこちら
LINE Bot + Clova スキル開発 Python Django チュートリアル(Clova スキル 開発編)
最初に Bot + スキルを作ってみたのが node.js だったのそれを引きずっていたのですが
CEK の Python SDK が提供されたので使ってみるかぁ。って感じで初めて見ました。
このチュートリアルでは、私の中で Hello 的な扱いの「占い(星座毎に固定の結果)」を作ります。
SDK of the LINE Messaging API for Python
→ LINE Bot 開発に使う
Clova Extension Kit SDK for Python
→ Clova スキルの開発に使う
この2つは後で pip install するのでダウンロードはしなくて大丈夫
リンク先を見ていただくとわかりますが Flask のサンプルが載っています。
使うの簡単、軽量だしハンズオンにうってつけのフレームワーク
ですがあえて Django 使います。
そんな私もハンズオンする側なら Flask 使います。
元々、Django は使ったことがあったので、それで作ってみたらどんな感じ?のお試しが趣旨です。
お試しなので CE の PyCarm 使う前提で書きますが、PE だと Django 周りの色々を自動でやってくれて楽ちん。
ドキュメント
開発環境
- 言語: Python 3.7 本家
- IDE: PyCharm JetBrains 様
- ポートフォワード: ngrok 本家
IDE に関してはお好みなのですが、資料内では PyCharm で進めます。
準備1(大物いれる)
Python インストール
インストーラーのダウンロード先を探すのが少し面倒かもしれません。
私は Windows 10 を使っているので下の画像のような感じに辿りました。
PyCahrm インストール
すみませんが、インストールしたのが大分前で画像も操作も詳細はありません。
Yes Yes Yes でいけるはず。
ngrok インストール
といっても zip を解凍したら

って感じで exe が入っちょるだけです。
準備2(主に pip 関連)
PyCharm 起動
先ほどインストールした PyCharm を起動してプロジェクトを作ります。
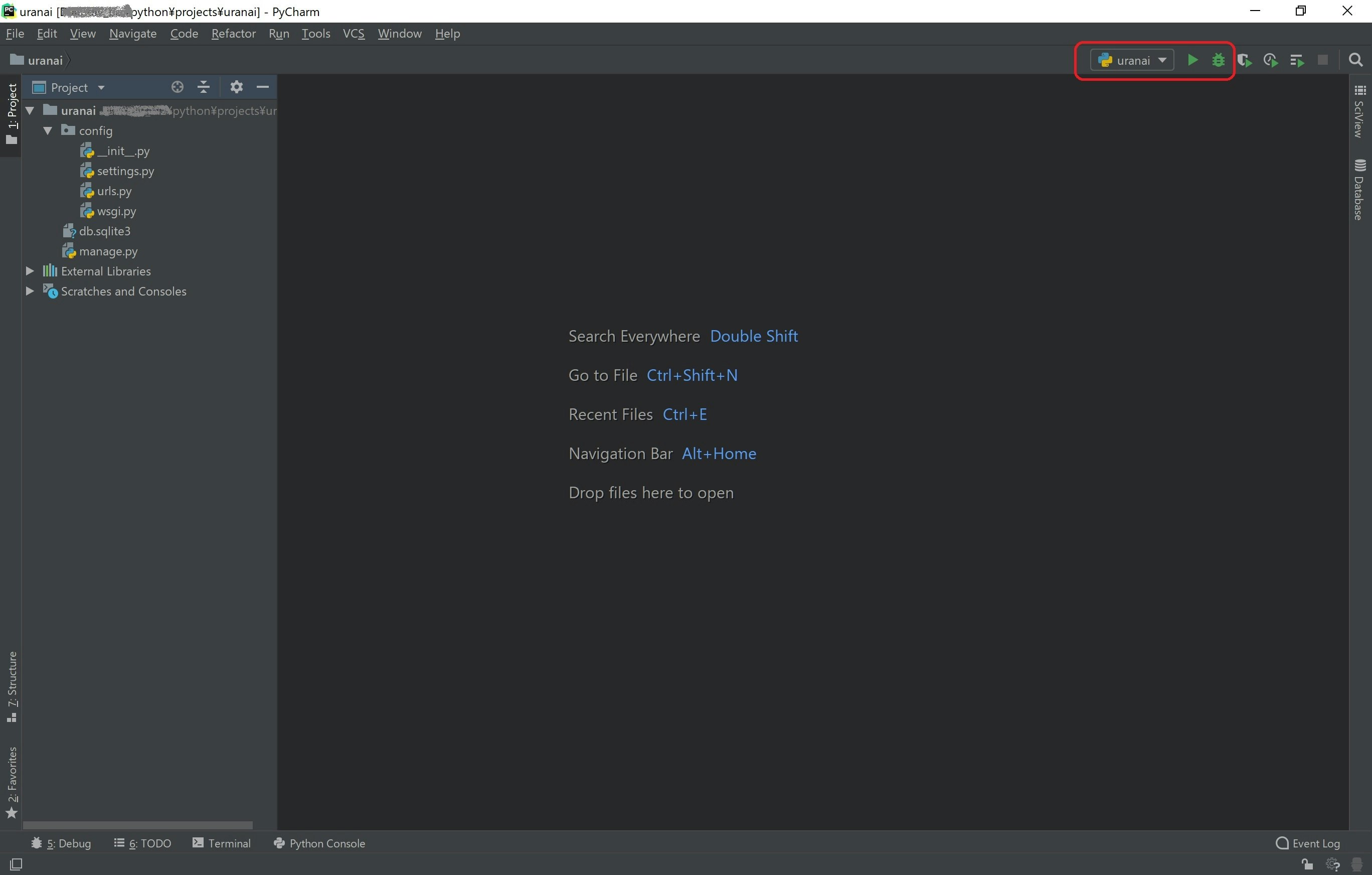
起動したらこんな感じ。「Create New Project」をクリックしましょう。

※Pro 版なので見た目が違うかもしれませんが左側で Pure Python が選択されていれば大丈夫
上の Location はプロジェクトを作成するパスを指定してください。
New environment using を選択して、こちらの Location には venv1 を作成するパスを指定します。
Base interpreter は、先ほど Python をインストールしたので、それを指定しましょう。
~\Python\Python37\python.exe というパスになるはず。
できたできた。
ライブラリーを入れる
次、必要なライブラリーを pip で入れていきましょう。
Settings クリックして
Project Interpreter に先ほど作成した uranai が指定されていますね。
右上の + をクリック!
必要なライブラリーを選択(上の虫眼鏡のところにライブラリー名を入れると絞り込めます)して、左下の Install Package をクリックでインストールできます。
入れるのは以下
- Django
- line-bot-sdk
- clova-cek-sdk
入れ終わるとこんな感じ。指定した 3 つのライブラリーが依存するライブラリーも一緒にはいるのでいっぱい表示されているけど気にしない。
Django 関係の準備
今回は Web フレームワークに Django を使うので関係する準備をしていきます。
作ったプロジェクトを Django プロジェクトにする
画面下の Terminal をクリック
ここでも uranai が有効になってますねぇ。パスはプロジェクトフォルダーの直下
それが確認できたら画像の通り django-admin.py startproject config . を実行して Django プロジェクトだよ。って教えてあげる。
最小限のファイルを作ってくれますね。
Django プロジェクトの実行構成
右上の Add Configuration をクリック
左上の + をクリック
上から Name に uranai
Script path にさきほど、django-admin を実行した際に自動で作られた manage.py
Parameters に runserver を指定します。
後は最初から入力されているはず。
OK クリック
右上で uranai が選択されていればいい感じ。
ついでに一度 起動してみましょう。
uranai の右側にある再生(三角)をクリック
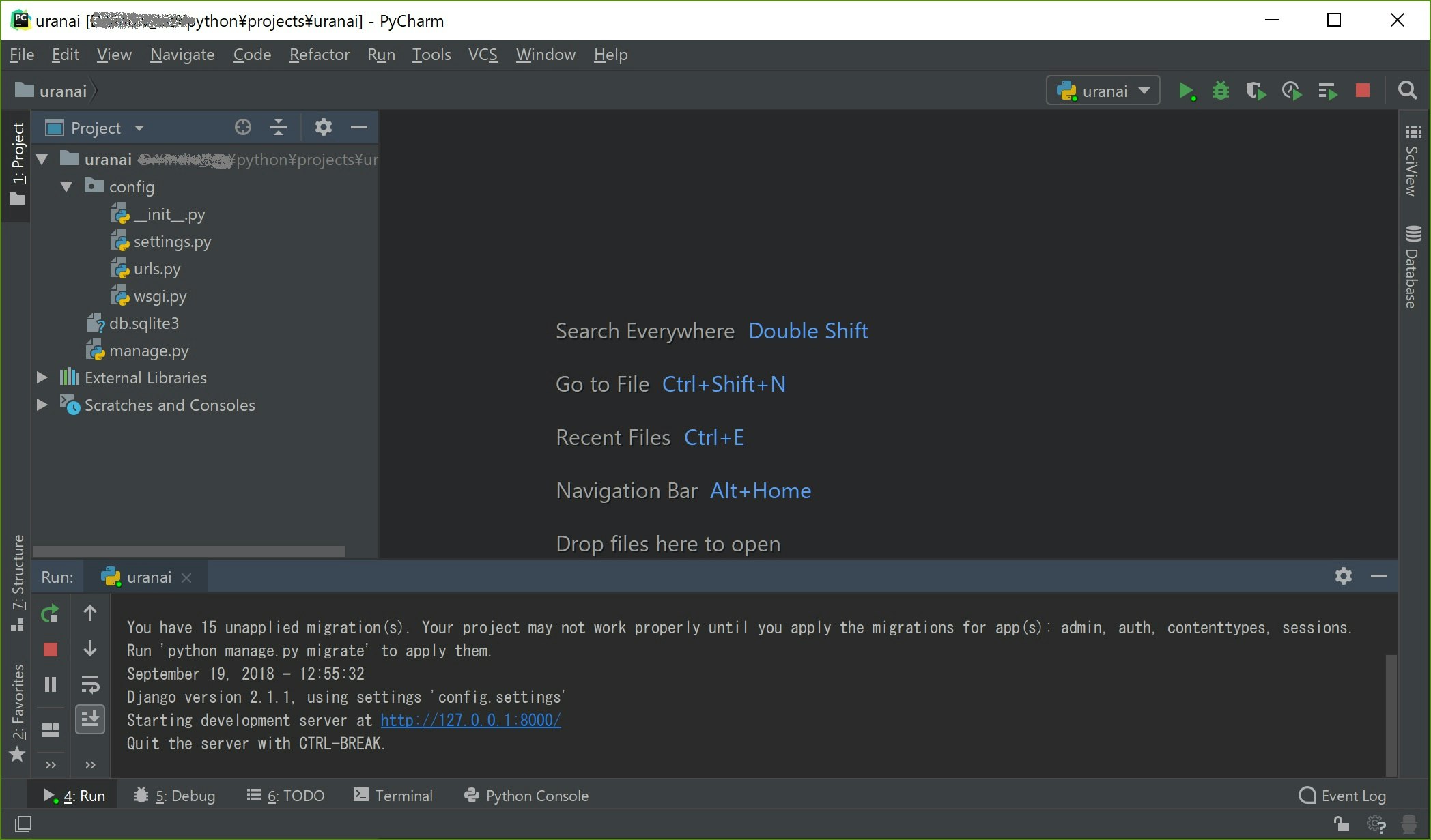
こんな感じになれば良きかな。
リンクの http://~ をクリックすると
ブラウザーでこんなページが開かれます。
この記事ではここまでです。お疲れさまでした。
Bot 開発はこちら
LINE Bot + Clova スキル開発 Python Django チュートリアル(LINE Bot 開発編)
スキル 開発はこちら
LINE Bot + Clova スキル開発 Python Django チュートリアル(Clova スキル 開発編)
-
venv は Python 標準でついている仮想環境を作るやつです。プロジェクト毎に使うライブラリーが違うので環境が混ざらないようにします。 ↩