LINE Bot + Clova スキルを Python Django で作って動かす!
準備はこちら
LINE Bot + Clova スキル開発 Python Django チュートリアル(準備編)
スキル開発はこちら
LINE Bot + Clova スキル開発 Python Django チュートリアル(Clova スキル 開発編)
続きです。
一つ前の記事で Django の起動確認まで行いました。
いよいよ、Bot の開発を行います。
LINE Devlopers にアクセスして Bot の設定
LINE 様が各種開発を行うサイトを用意してくださっておりますので使っていきます。
初回アクセス
ログインしたりいくつか操作が必要です。
良い感じに入力 & 登録して下の画像と同じ画面までたどり着いてください。
Bot の設定
上のリンクにアクセスすると
こんな感じになっております。
ズバリ Bot とは書かれていませんが、Messaging API が Bot を定義するところです。
クリックしてください。
今すぐはじめよう をクリック
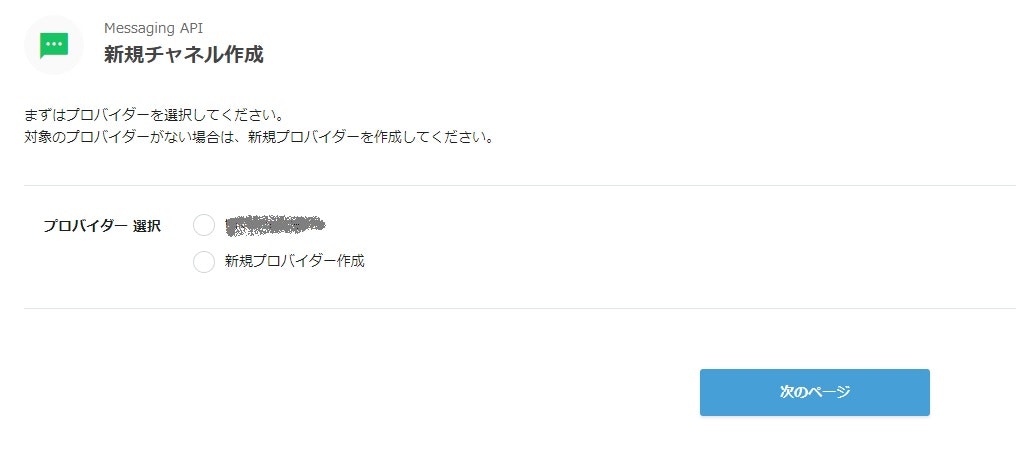
最初は 新規プロバイダーの作成 しかないと思いますので、それを選んでプロバイダー名を入力 次のページ をクリック
| 項目 | 入力 |
|---|---|
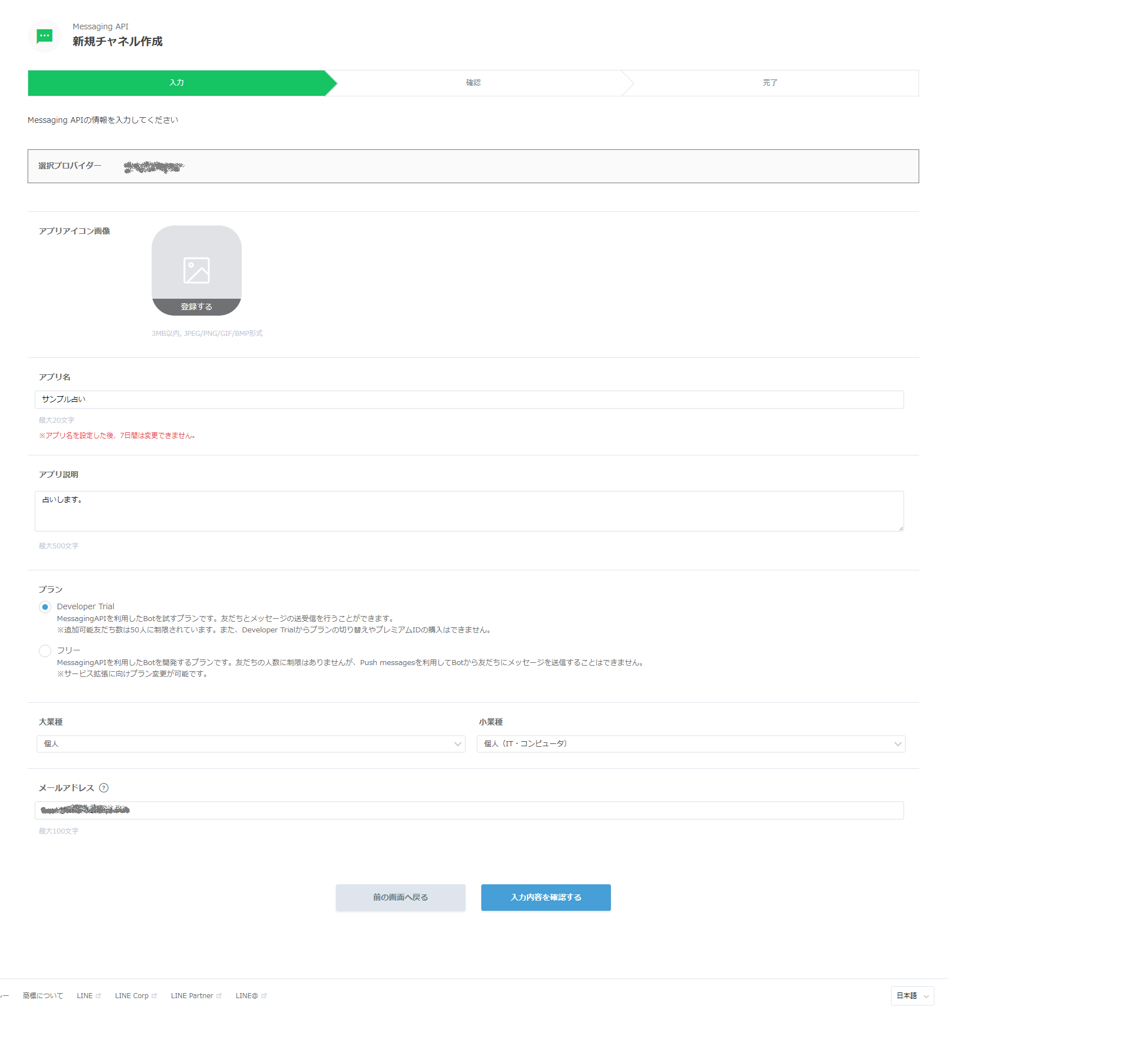
| アプリ名 | サンプル占い |
| アプリ説明 | よい感じに |
| プラン | Developer Trial |
こんな感じで入力してください。
本当のサービスを作る時はちゃんと入力しましょう。今回はお試しなのでホドホドに
入力内容を確認する をクリック
内容がよければ 同意する をクリック
入力した内容が表示されるので下の方の利用規約を参照いただいて、よければ同意し 作成 をクリック
同意しないと先に進めません・・・
そうするとこんな画面になるはず
サンプル占い をクリック
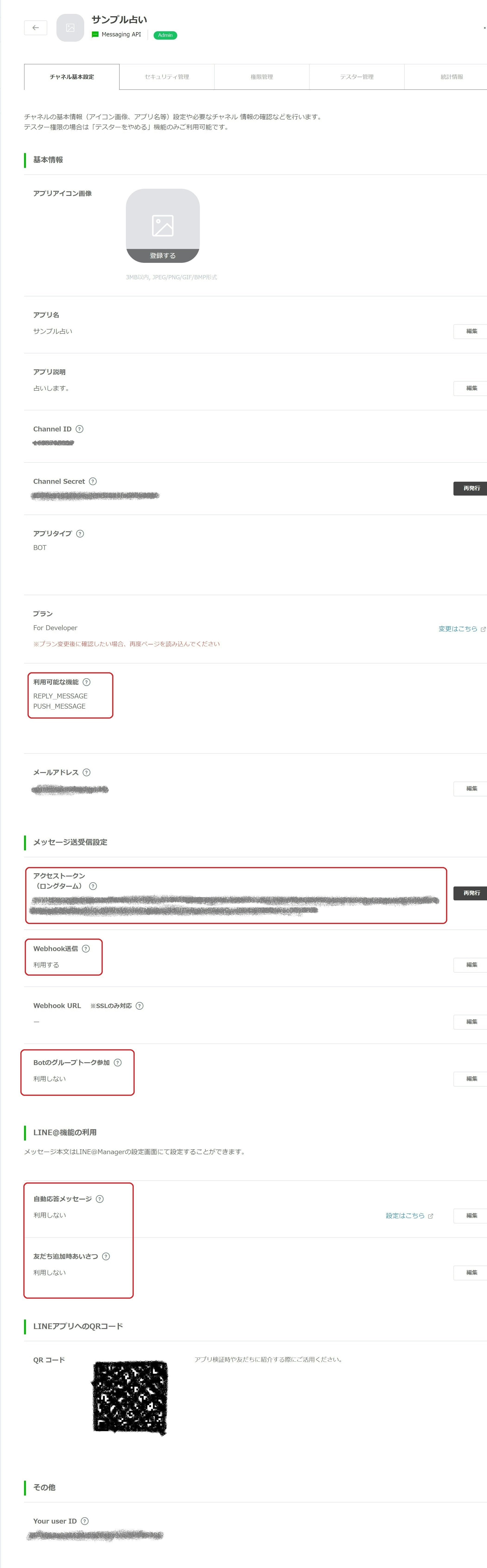
するとこんな画面が表示されるので設定を変更します。
変更は、項目右の 編集 をクリック、値を変えたら項目右の 更新 をクリック
の2段階の操作をしないと反映されないので気を付けてください。
| 項目 | 入力 |
|---|---|
| 利用可能な機能 | REPLY_MESSAGE、PUSH_MESSAGE が表示されていれば大丈夫(プランで Developer Trial を選択していればそうなっているはず) |
| アクセストークン(ロングターム) | 最初は未設定です。項目右の 再発行 をクリック、表示されたダイアログで OK をクリックで発行されます。 |
| Webhook送信 | 利用する |
| Webhook URL | 最初は未設定です。この後、設定するので今はこのまま。 |
| Botのグループトーク参加 | 利用しない |
| 自動応答メッセージ | 利用しない |
| 友だち追加時あいさつ | 利用しない |
Bot と友だちになる
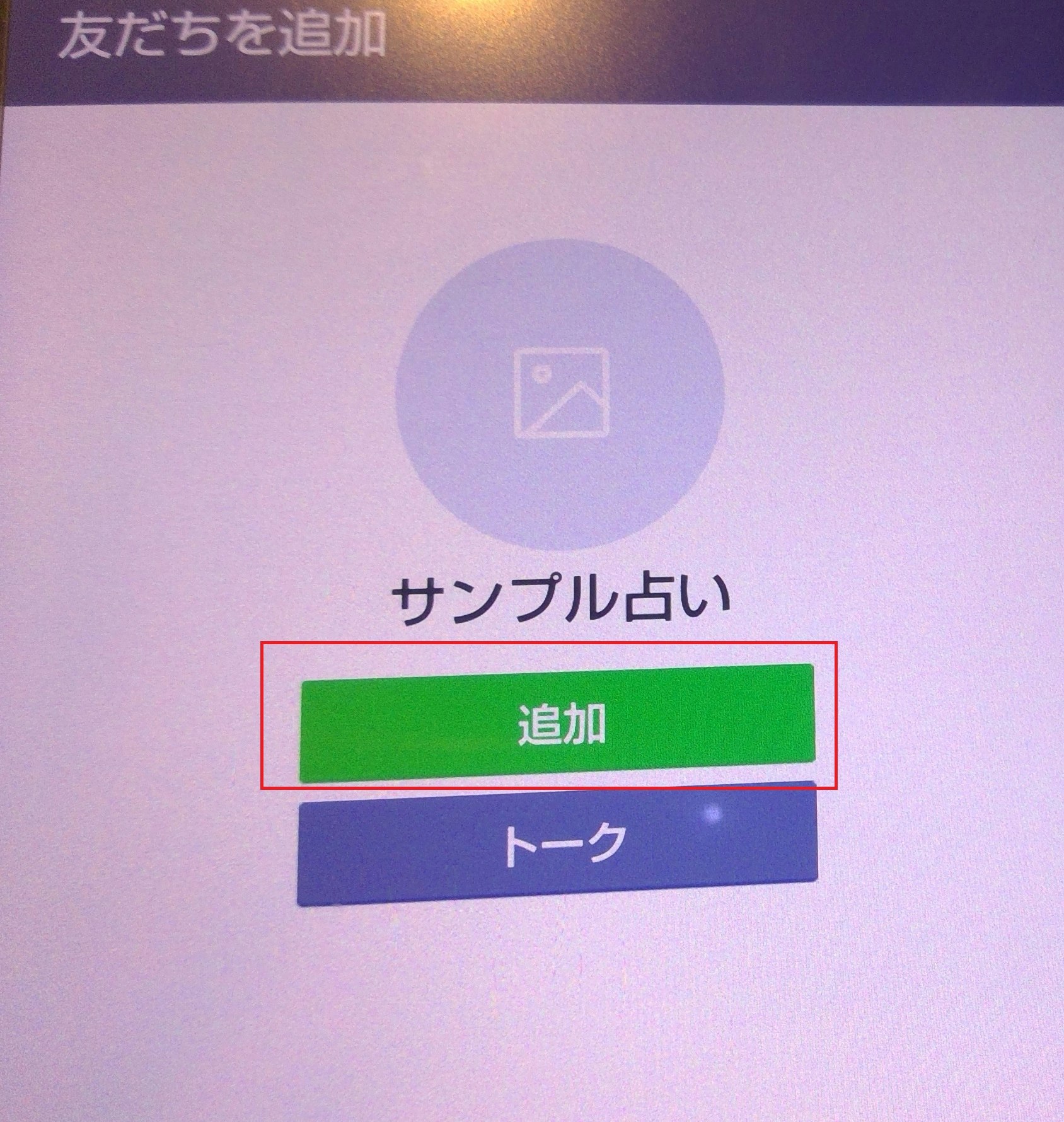
では、LINEアプリへのQRコードの QR コードをスマホのアプリで読んでください。
普通に友だち追加する時と同じ手順です。
普通の友だちと同じ感じですね。
よすよす。これで、自分のアカウントと Bot が繋がりました。
LINE Developer の画面は、またすぐに使うのでそのままにしておきましょう。
Python で Bot のプログラムを作る
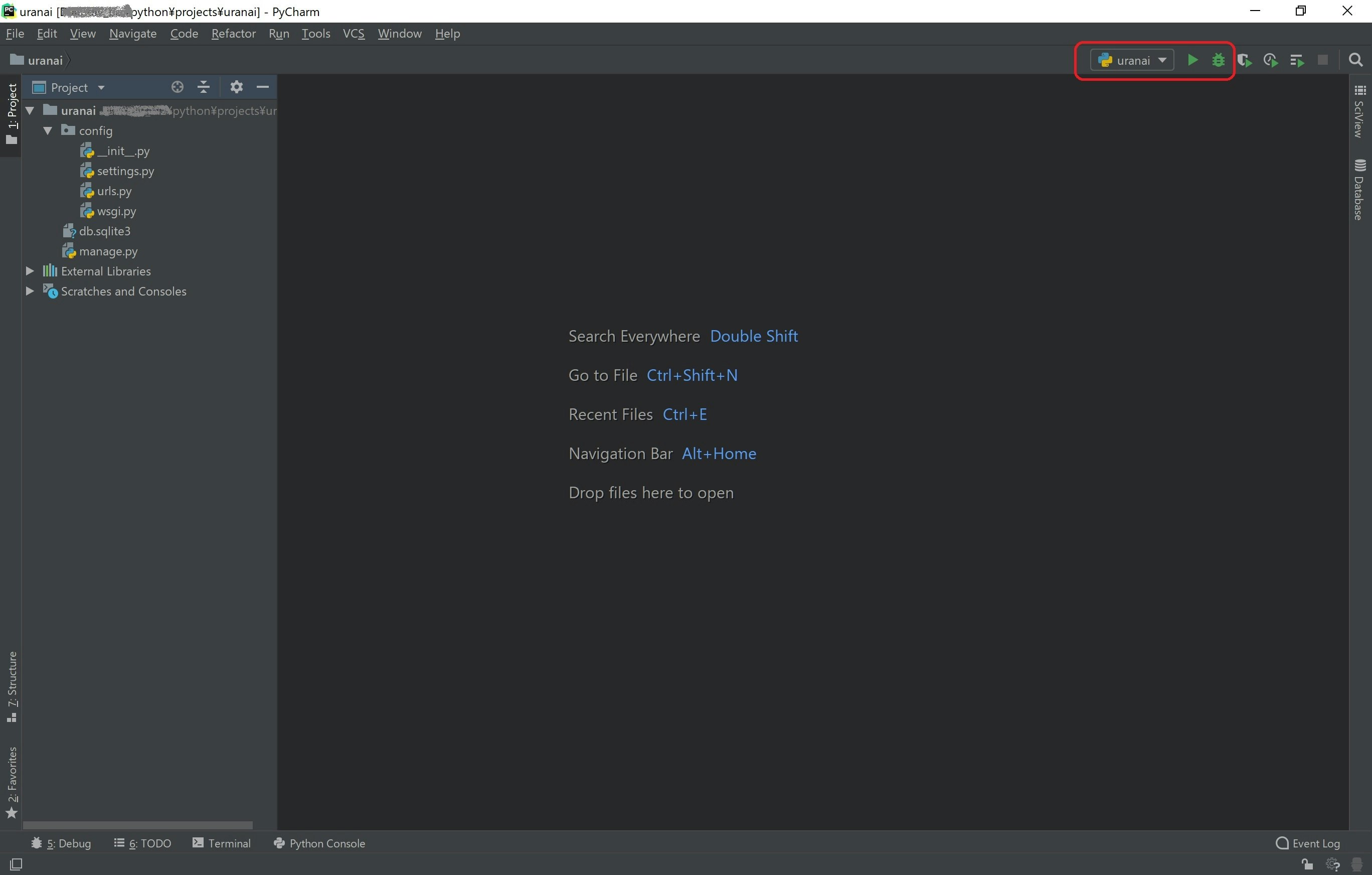
次はプログラムの作成になるので PyCharm に戻ります。
uranai プロジェクトを 前回 作ったんでした。
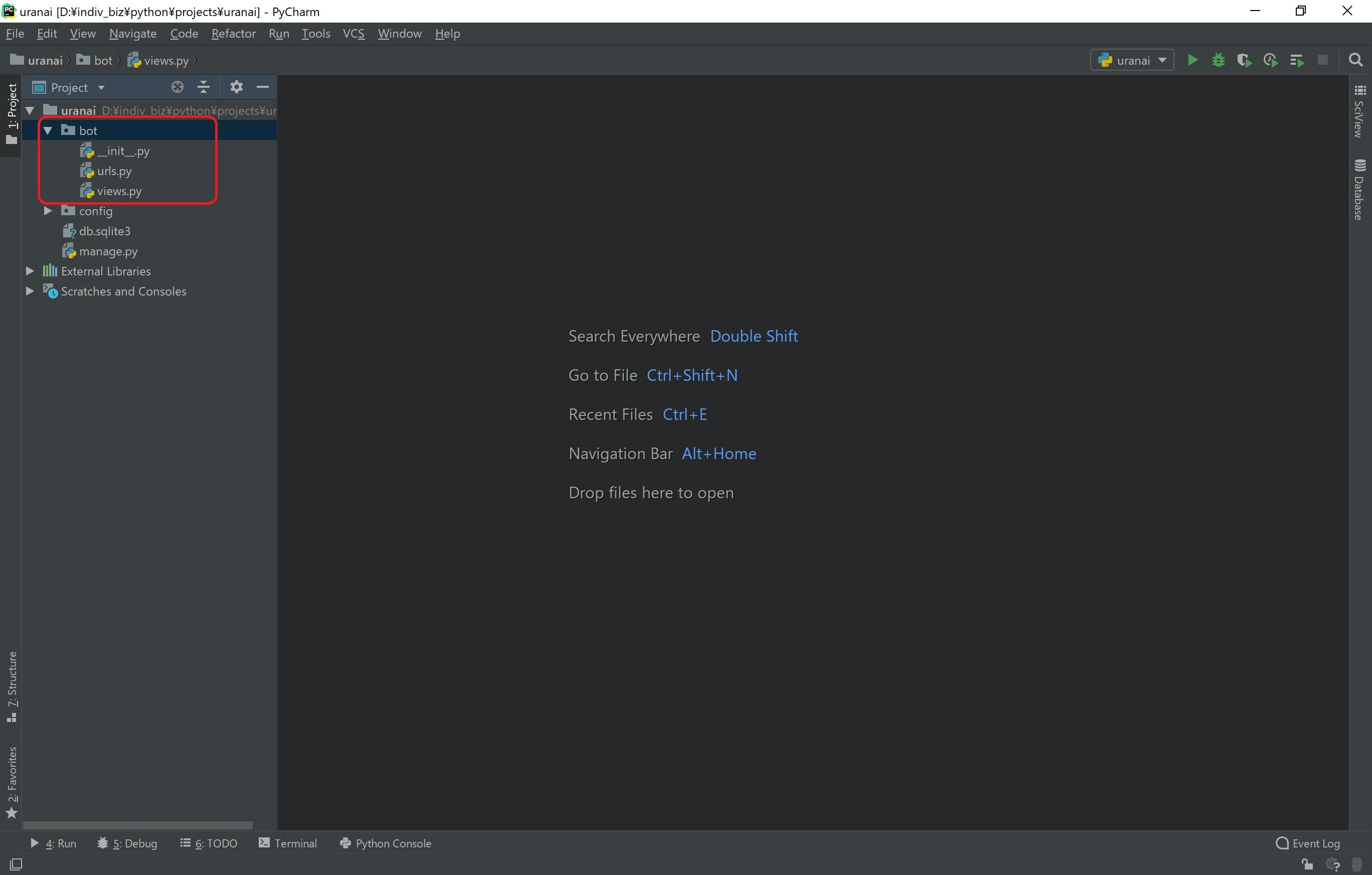
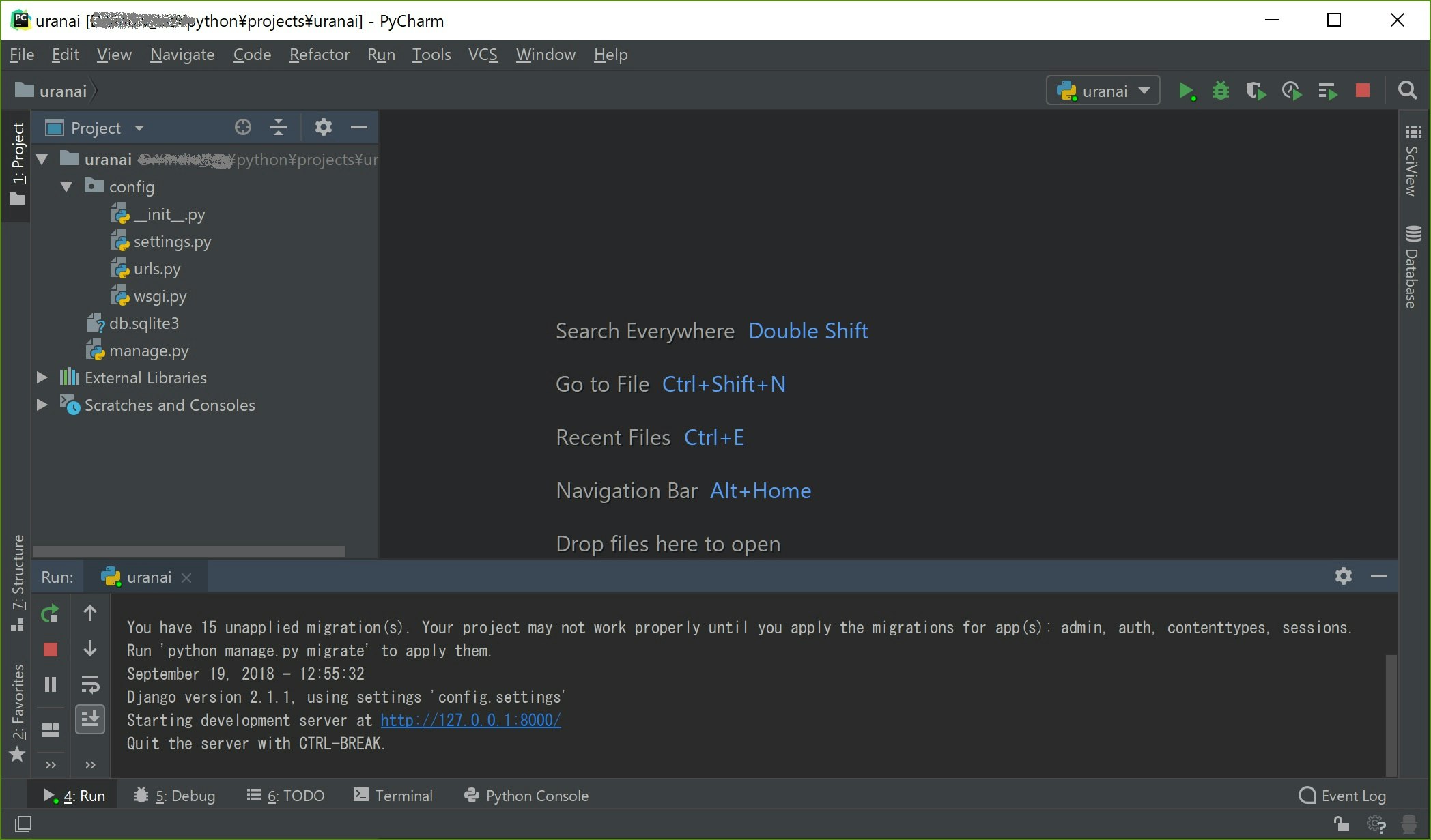
こんな状態でしたね。
ngrok の起動
色々はじめる前に ngrok を起動しましょう。
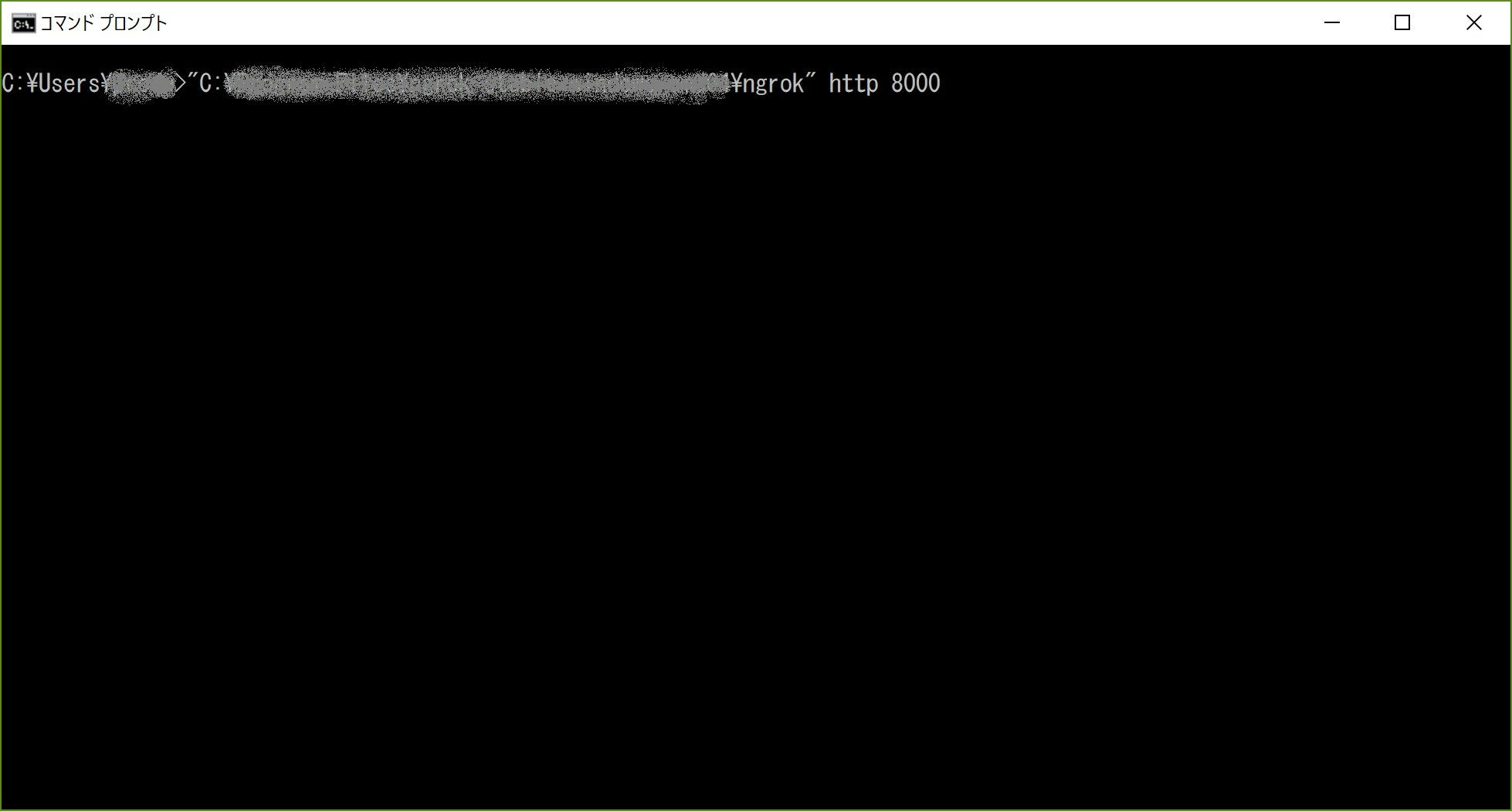
こんな感じに 前回 なってました。
これをコマンドプロンプトで動かします。
※コマンドプロンプトの起動は Win キー押して cmd が簡単
ngrok までのパスは通していないと思うので、その場合は ngrok.exe があるフォルダーまでコマンドプロンプト上で移動するか、exe までのフルパスを指定します。
つまり
ngrok exe のフォルダまで移動して ngrok http 8000
か
~\Path\Path\ngrok http 8000
みたいなコマンドになります。
8000 はポートの指定で Django が 8000 番ポートで口あけてるので、そこに ngrok にフォワードしてもらうための指定です。
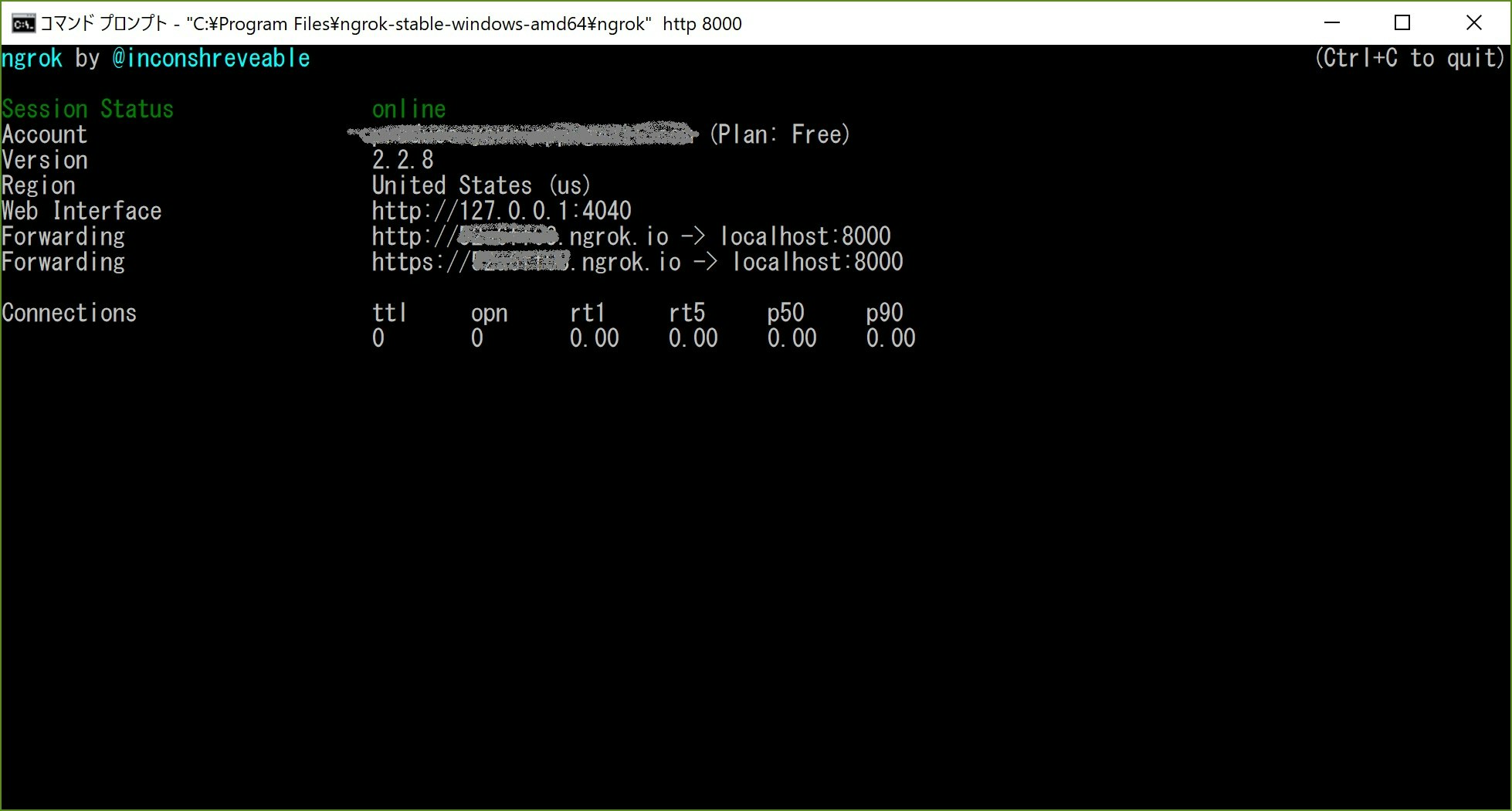
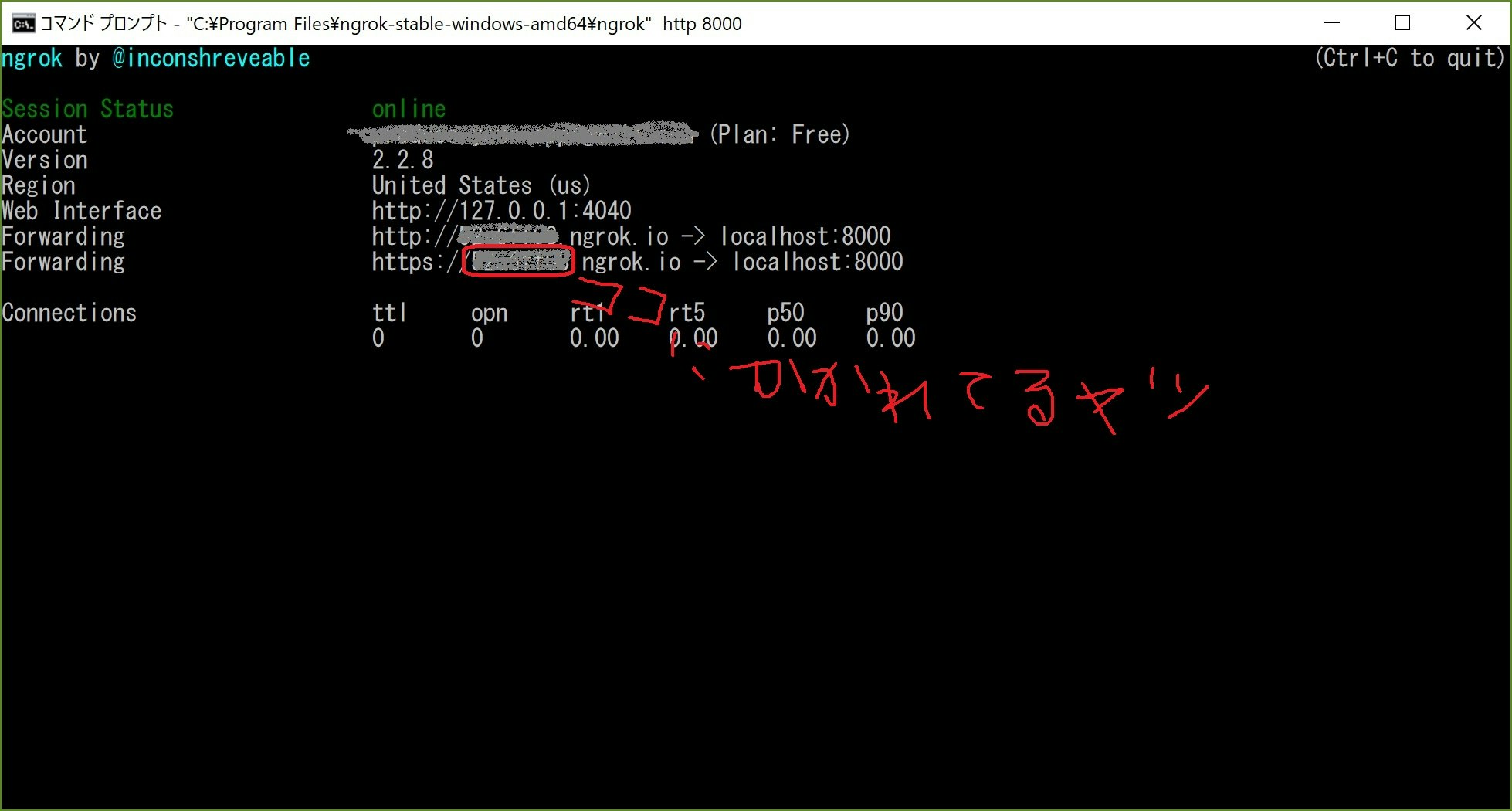
ngrok を動かすとこんな感じ。Forwarding にお外からアクセス可能な URL が書かれています。
隠しちゃいましたがランダムな英数があそこに入っていてみんなバラバラでしかも動かす度に変わります。
https://~.ngrok.io にアクセスすると localhost:8000 つまり今回で言う Django に Forwading って書いてありますね。
ちなみに、ngrok を停止するには右上に書いてある通り Ctrl+C します。
プロジェクトに色々放り込む
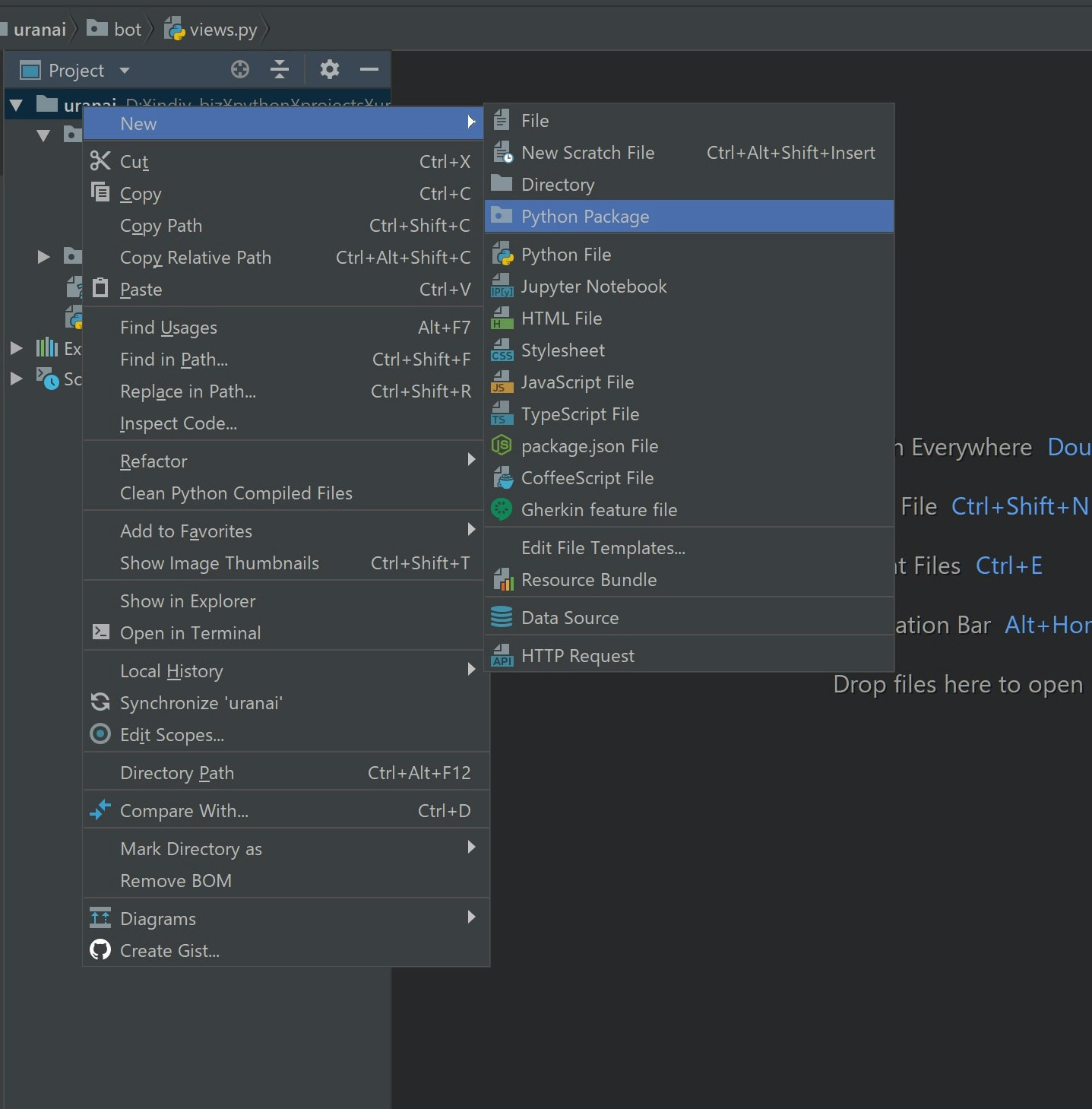
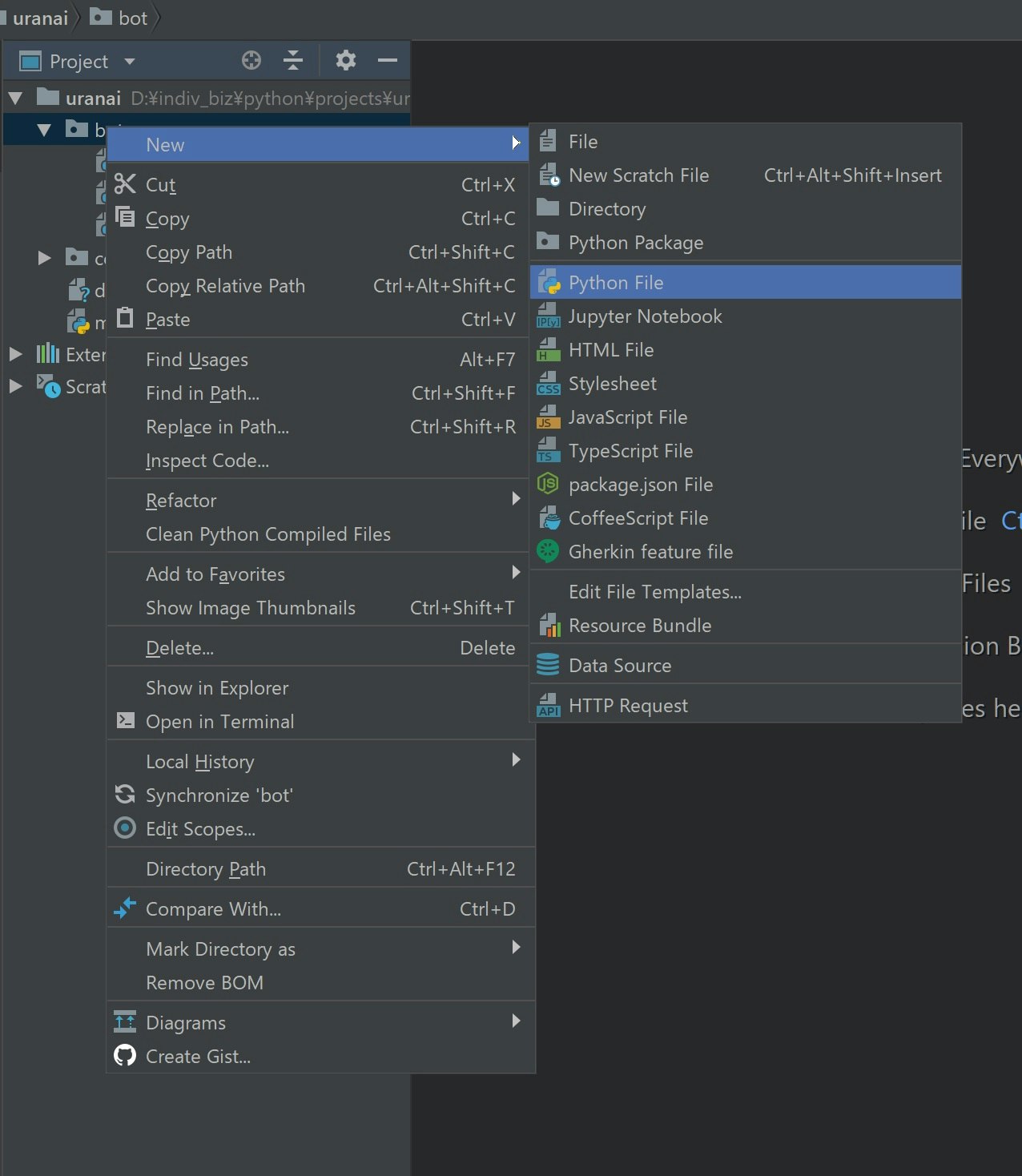
少し話しが飛んでしまいますが以下の画像のような構成を作ってください。
Python ファイルは空のままでひとまず OK
プロジェクト(uranai)右クリックから bot という名前で Python Package 作って

bot 右クリックから urls.py、views.py という名前で Python File 作って

で中身は下の通り、はっつけてください。
from django.conf.urls import url
from bot import views
urlpatterns = [
url(r'^webhook$', views.webhook, name='webhook'),
]
from django.http import HttpResponse
from django.views.decorators.csrf import csrf_exempt
from linebot import LineBotApi, WebhookHandler
from linebot.models import (MessageEvent, TextMessage, TextSendMessage,)
line_bot_api = LineBotApi(
'アクセストークン(ロングターム)'
)
handler = WebhookHandler('Channel Secret')
@csrf_exempt
def webhook(request):
signature = request.META['HTTP_X_LINE_SIGNATURE']
body = request.body.decode('utf-8')
handler.handle(body, signature)
return HttpResponse(status=200)
@handler.add(MessageEvent, message=TextMessage)
def text_message_handler(event):
if event.message.text in ['牡羊座', 'おひつじ座', ]:
line_bot_api.reply_message(event.reply_token, TextSendMessage('1位です'))
elif event.message.text in ['牡牛座', 'おうし座', ]:
line_bot_api.reply_message(event.reply_token, TextSendMessage('2位です'))
elif event.message.text in ['双子座', 'ふたご座', ]:
line_bot_api.reply_message(event.reply_token, TextSendMessage('3位です'))
else:
line_bot_api.reply_message(event.reply_token, TextSendMessage('その星座は対応してないです'))
if __name__ == '__main__':
pass
そしたら書き換えるところあるので修正していきましょう。
さっき起動した ngrok に書かれている URL を書いてください。
config\settings.pyALLOWED_HOSTS = ['[ここに適宜].ngrok.io', ]
bot の URL を追加
config\urls.pyfrom django.contrib import admin # , include を追加 from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), # 追加 path('bot/', include(('bot.urls', 'bot'),)), ]
アクセストークンと Channel Secret を変更、LINE Developers の サンプル占いにあったやつ
bot\views.py# ... 略 line_bot_api = LineBotApi( 'アクセストークン(ロングターム)' ) handler = WebhookHandler('Channel Secret') # ... 略
Webhook URL の設定
ここを更新しましょう。
URL は ngrok の URL/bot/webhook です
config\urls.py と bot\urls.py に定義したやつですね。
Django を起動
Django の起動はこんな感じにするんでした。
右上で uranai が選択されていればいい感じ。
ついでに一度 起動してみましょう。
uranai の右側にある再生(三角)をクリック
いざ動作確認
- アクセストークン、Channel Secret は
views.pyに設定しましたか? - Webhook URL は サンプル占い チャンネルに設定しましたか?
- ngrok は起動していますか?
- Django は起動していますか?
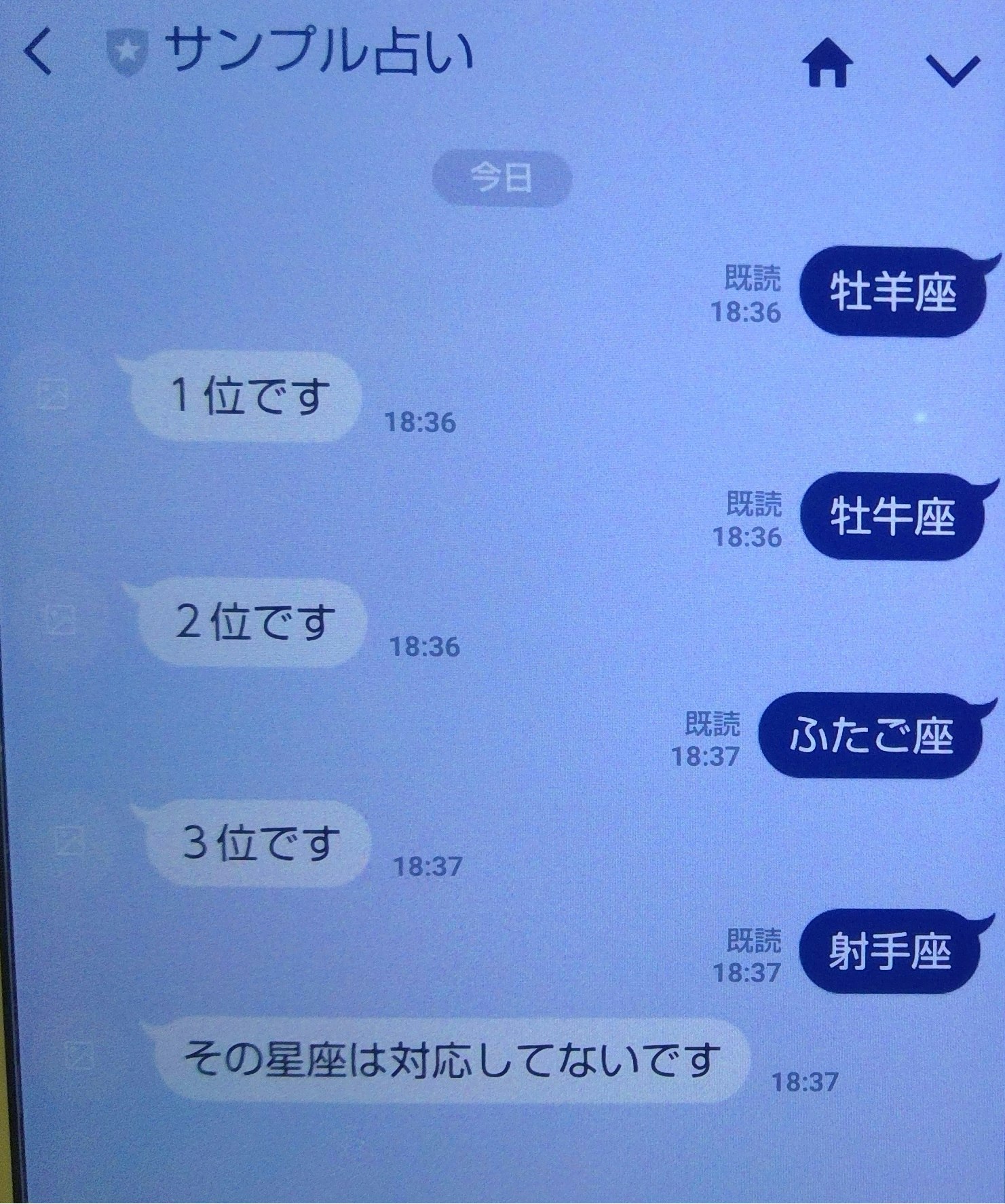
では、Bot と友だちになった画面を開いて話しかけてみましょう。
views.py のコードを見ていただくと分かるのですが対応している星座は3つだけ。
あとは、わからんって返事します。
こんな感じになれば成功!
この記事ではここまでです。お疲れさまでした。
準備はこちら
LINE Bot + Clova スキル開発 Python Django チュートリアル(準備編)
スキル開発はこちら
LINE Bot + Clova スキル開発 Python Django チュートリアル(Clova スキル 開発編)