前回の記事 の続きです。前回インストールしたMovable Type を使って
- 静的なhtmlを出力
- テストサイトで確認
- SmartRelaseを利用して、公開サイトへ配信
を行います。
SmartReleaseとは
CPI ACE01 に付帯している、テストサイトから公開サイトへデータを配信する機能です。詳細は以下を参照ください。
http://www.cpi.ad.jp/archives/pdf/support/setupguide_ace.pdf
http://www.cpi.ad.jp/shared/detail/smartrelease.html
実際の運用
今回の構成では以下を行います。
- テストサイトから公開サイトへ配信するファイルの設定
- Movable Type のテンプレートをステージング構成に対応するように変更
- 実際の配信
制限(できること、できないこと)
ステージング構成を利用した場合、Movable Type の一部機能が利用できなくなります。
できること
Movable Type が出力したhtmlやcss、JacaScriptなど、静的なファイル類、および管理画面などから登録した画像、ファイル類を公開サイトへ配信することができます。
できないこと
Movable Type の検索、トラックバック、コメントなどは使えなくなります。
また、Movable Type のダイナミックパブリッシングも利用できませんので、ご注意ください。
テストサイトから公開サイトへ配信するファイルの設定
まず最初に、テストサイトから、公開サイトへの配信設定を行います。
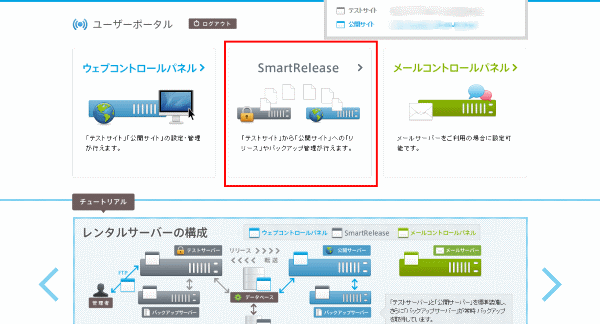
ユーザーポータルページから「SmartRelease」をクリックします。
SmartRelease の管理画面から、「リリース」をクリックします。
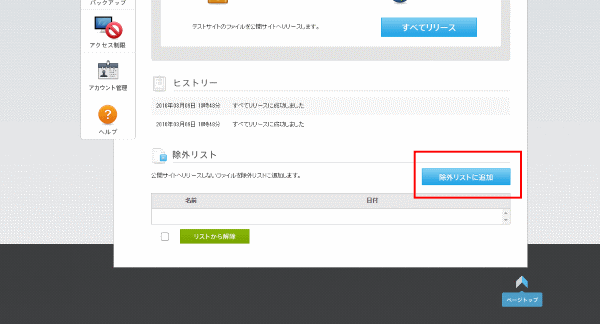
画面下部の [除外リストに追加] ボタンをクリックします。
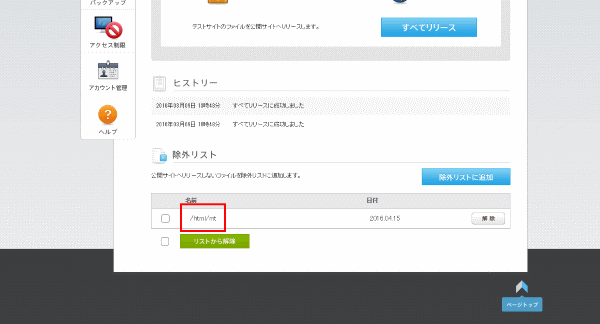
テストサイトのファイル一覧が表示されますので、Movable Type がインストールされているディレクトリにチェックを入れ、除外対象にします。
設定を保存して終了です。これで、SmartRelase実行時に、Movable Type のプログラムは公開サイトへ転送されず、htmlや画像ファイル類などが転送されるようになります。
Movable Type のテンプレートをステージング構成に対応するように変更
Movable Type のテンプレート設定を、ステージング構成に適用するように変更します。
Movable Type はMTタグと呼ばれるタグを利用して、各種データを出力します。
ここでMTタグが出力する絶対URLの処理を行います。
Movable Type でサイトを構築する際、サイト内の各種リンクは、記事への絶対URLを出力する <MTEntryPermaLink> やウェブサイト・ブログのホストを出力する <MTBlogURL> などのタグを利用します。
しかし、ステージング構成で運用する場合、テストサイトと公開サイトではドメインが異なるため、そのままではテストサイトでの確認に支障があります。
このため、URLの処理を行う必要があります。その一つとして、絶対URLの表示を相対URLに変更する方法があります。
ここでは変更方法の例をいくつかご紹介します。
相対パスを出力するタグの利用
Movable Type には、相対パスを出力するタグが存在します。
<MTWebsiteRelativeURL>
<MTBlogRelativeURL>
これらのタグは、絶対URLではなく、ホストからの相対URLを/(スラッシュ)始まりの相対パスで出力します。これらのタグを利用して、絶対URLを相対URLとして出力します。
絶対URLの置換処理
Movable Type のタグには、置換処理を行う replace というグローバルモディファイアが存在します。これを利用して、絶対URLを再構築時に相対URLに変換する方法です。
例として、MTUnless を利用した置換処理をあげてみます。
<MTUnless replace="/http://example.com/","/">
<MTBlogURL>index.html
</MTUnless>
MTUnless は、nameモディファイアが偽(false)のときに実行されるブロックタグです。
この例では、nameモディファイアを指定していません。つまり、最初から偽の状態であり、自動的にグローバルモディファイアである置換処理が実行されます。
<MTBlogURL> の出力結果が
http://example.com/index.html
だった場合、
<MTUnless replace="http://example.com/","/">
<MTBlogURL>
</MTUnless>
の出力結果は
/index.html
のように、ホストURLからの相対パスで出力されます。
上記は一例で、他にも相対URLを出力する方法は複数あります。ご自身が管理運用しやすい方法で設定を行うと良いでしょう。
(MTタグを利用した置換処理を行った場合、相応にメンテナンス工数が増えますので、ご自身が管理可能な範囲で行うことをお薦めします)
実際の配信
設定が全て済んだら、公開サイトへ配信してみましょう。
SmartRelease の管理画面から「すべてリリース」を選択します。
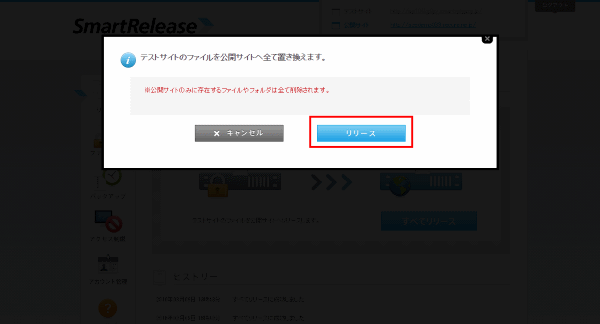
確認画面が表示されますので、リリースを実行します。
リリースが終了したら、公開サイトへの転送は終了です。
実際に、公開サイトのURLにアクセスして、転送が完了しているか確認してみましょう。
免責
今回ご紹介した方法は一例で、SmartRelease や Movable Type の実際の稼働を保証するものではありません。
構築の際はご自身で環境およびサイト構築の確認を行った上で運用ください。