はじめに
OGP とは
Open Graph Protocol
Twitter, Facebook などのソーシャルメディア上で任意のウェブページをリッチオブジェクトとして表示するための規格。
Meta Platforms(旧: Facebook)が策定した。
自身の Web ページに適切な設定をしておくと SNS やブログで共有された際に、タイトルや画像などを表示しページの詳細を伝えることができる。
ちょうど上記の Open Graph Protocol 公式のリンクがURLを記事に記載しただけなのにただのテキストリンクではなくリッチオブジェクトとなっている。
OGP 設定
HTML の <head> 内に
OGP 公式では以下の4つの <meta> タグが必須だとされている。
- og:title - グラフに表示するタイトル
- og:type - オブジェクトのタイプ。例えば、
"video.movie"。その他のタイプはドキュメント参照(https://ogp.me/#types) - og:image - グラフに表示する画像のURL
- og:url - オブジェクトの永続IDとする canonical URL
各SNSのクローラが画像へアクセスできなければならないので og:image には相対パスは使用できず、画像ファイルの URLを記述する必要があります。
また、以下の公式の例にはしれっと prefix なる属性が登場していますが、これは RDFa の仕様が関わる部分で 当方が不勉強のため 今回の主旨ではないので詳解しません。
<html prefix="og: https://ogp.me/ns#">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="https://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="https://ia.media-imdb.com/images/rock.jpg" />
...
</head>
...
</html>
とはいえどのように表示されるかは最終的には各共有先サイトに依るので、これより少ない設定で表示されることもあれば、これだけでは表示されないこともある。
基本的にどこに共有されるか分からない Web ページなら可能な限り上記基本以外の設定も満足させておくのが良いだろう。
また、twitter などは Twitter Card という独自の仕様を持っていて twitter:card などの独自属性の <meta> タグを指定しないと表示されない。
共有先として事前に想定されるプラットフォームが存在する場合、それらの公式ドキュメントで個別の仕様を確認するのが良い(重要)
また、この点から市井の OGP チェックツールなどは正確性を欠いている場合がある。
Twitter などは公式で OGP のチェックツールを提供しているので確認を行う場合はこちらを使うのが良いだろう。
card validator からプレビュー機能が無くなってしまうそうです。困った。
https://twittercommunity.com/t/card-validator-preview-removal/175006
ツイート投稿画面での確認を推奨しているようだ。
今回の事象
前提
先日、久しぶりにLP作成の依頼を受けました。
LINE を中心に展開されるキャンペーンで使用する簡単なページです。
OGP の設定も不要ということなので、以下のような感じのページを用意しました。
(実際のものは当然もっとちゃんとスタイルとかあててる)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<meta http-equiv="expires" content="0" />
<meta name="robots" content="nofollow,noindex" />
<title>キャンペーンサイト</title>
</head>
<body>
<div>
<img src="images/top.jpg">
</div>
<div>
<h1>キャンペーンサイトへようこそ</h1>
<div>
<p>商品を購入してキャンペーンへ参加しよう!</p>
</div>
<h2>購入方法</h2>
<div>
<a href="https://www.amazon.co.jp/">
<img src="images/amazon.jpg">
</a>
<a href="https://www.rakuten.co.jp/">
<img src="images/rakuten.jpg">
</a>
</div>
</div>
</body>
<footer>
<p>このあたりにコピーライト</p>
</footer>
</html>
LINE で共有
なぜか表示される OG
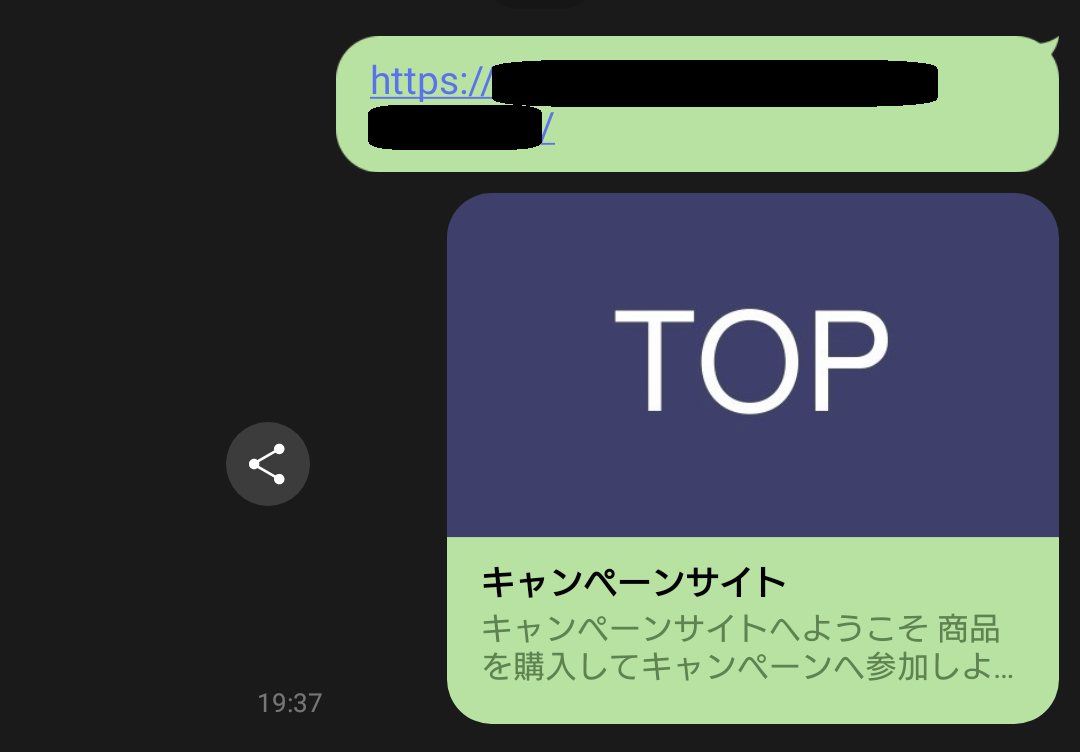
そしてこのページが実際に LINE に投稿された結果が以下の画像
!!??!!??!?!?!?🤔🤔🤔🤔🤔🤔🤔
LINEくん?OGPの設定をしてないのにOGが出るんだが?(タイトル回収)
毎度のことならが宇宙レベルで理解不能だ
テスト期間中はページにアクセス制限がかかっており、LINE のクローラがページの情報を取得できないため OG は表示されておらず、
また、OGP の設定を行っていないという前提があったためこれが当然の動作だと考えていました。
ついでに言うと、このサンプルページはトップ画像を表示しているのでましな方であり、実際はページ中腹の微妙な画像を参照されていました。
今回のサンプルだと amazon や楽天のバナーが表示されてしまう状況ですね。これはやばい。
応急処置
OGP の設定をページに追加することで応急処置をした。
HTML の OGP に関する情報を更新した場合は、各サイトのクローラが取得してしまったキャッシュを手放させる必要がある。
LINE の場合は PagePoker で行える。
Clear Cache にチェックして Submit をクリックすればいい。Language は適当。
URL 末尾に/が付いている場合とついていない場合で別々のキャッシュを持っているので Input URL には正しい URL を入力しよう。(1敗)
これでとりあえずの傷はふさがったが、何が起こったかは気になるので少し調査する。
仕様確認
OGP 公式
OGP に関して検索すると SEO(Search Engine Optimization) に関する、どちらかというとデジタルマーケティング寄りの記事が数多くヒットする。
改めて、こういった2次情報ではなくこの記事の冒頭にも提示した公式ドキュメントを確認しました。
ポイントは<meta>タグが無い場合に代替として他の要素の情報を取得して OG の表示を試みるかという点です。
しかし、ここにそのような仕様は発見できなかった。
LINE 側
こうなると LINE 側の仕様が問題として残る。
結論だけを先に述べると、正確な仕様は把握できなかった。
検索してもなかなかドキュメントがヒットしないが、いくつか Developers News や FAQ がヒットする。
問題はこのページ FAQ | LINE Developers
内容を簡単に書くと
使用できるタグは以下の3つ
- og:title
- og:description
- og:image
OGPの設定
OGPの設定をしていない場合でも、URL内の記載の任意の文言・画像などが自動取得され、URLプレビューが生成されます。
お前やんけ!
実に余計なことを!!
OGP 設定が無い場合の表示内容
では OGP の設定をしていないにも関わらずどこから情報を取得してきているのか。
先ほどの注意文はこのように続く
たとえば、Titleは、og:titleの情報がなければ、titleタグ内テキストが読み込まれます。Summaryは、og:descriptionの情報がなければ、descriptionタグ内テキストかbody内のテキストが読み込まれます(該当の情報がなければ、何も読み込まれないこともあります)。
なおLINEで使用されるのは上記の3つのOGPタグのみです。それ以外のOGPタグからの情報はURLプレビューに含まれません。
title は<title>から
desctiption は <desctiption> からか、なければ<body>から適当な文字列を
image は謎
打率6割強でどこから何が引っ張ってこられるか謎ということである。
事実、今回の件では image には実際にはページ中ごろの画像が参照されており、
desctiption に至っては、実際のページでは <footer> の中のコピーライトが表示された。
おや?<body> の中身ですらない。
LINE に投稿される Web ページと取り扱い方
前項の内容から OGP の設定を怠った場合、LINE トーク上でどのような表示が行われるか、
そもそもこの仕様は現在でも正確性を保っているのかは判然としなかった。
ただ、何もしなくとも確実に OG が表示されてしまうことは間違いないだろう。
不確かな仕様に委ねるのではなく自ら OGP を設定しておくのが無難な選択であると考える。
結論
今回は LINE の仕様が問題になったが、世の中に他にもこのような <meta> タグ以外から情報の取得を行い、OG の表示を試みるプラットフォームが存在しないとは言い切れない。
そもそもこのおせっかいな仕様に引っかかるところはあるが、こればかりはどうしようもないので
Web ページを立ち上げる際は必ずこちらで OGP の設定を行い、表示内容を制御下に置くべきであると考える。
- B to C のページはユーザーの手でどこに共有されるかわからない。知らないところで変な表示をされると困るので OGP は必ず設定して制御下に置くべき。
- なんの設定もしていないなら、なんの設定もしていないなりの動作をしているか確認しなければならない。無いなら無いことをテストしなければならないのだ。
以上