はじめに
Power Apps でフォームコントロールを利用してデータの登録をするアプリを作る際、入力したデータの送信前に入力した内容付きで最終確認画面を表示したいという場合があります。
アプリの利用者からするととても親切ですね。
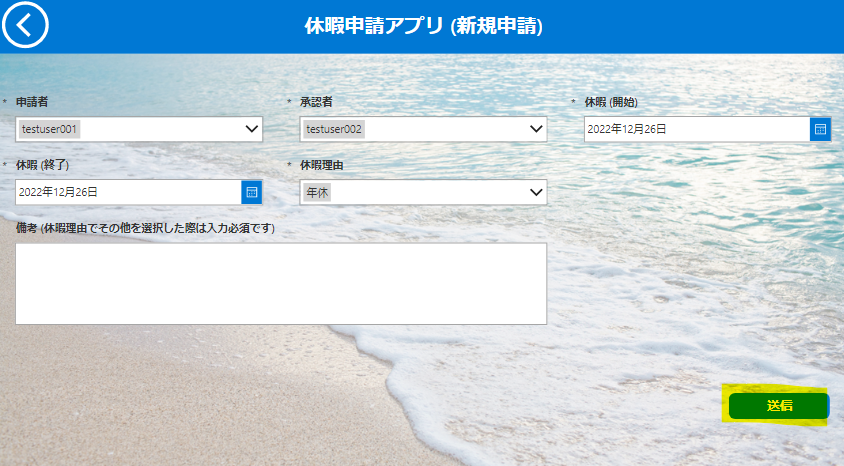
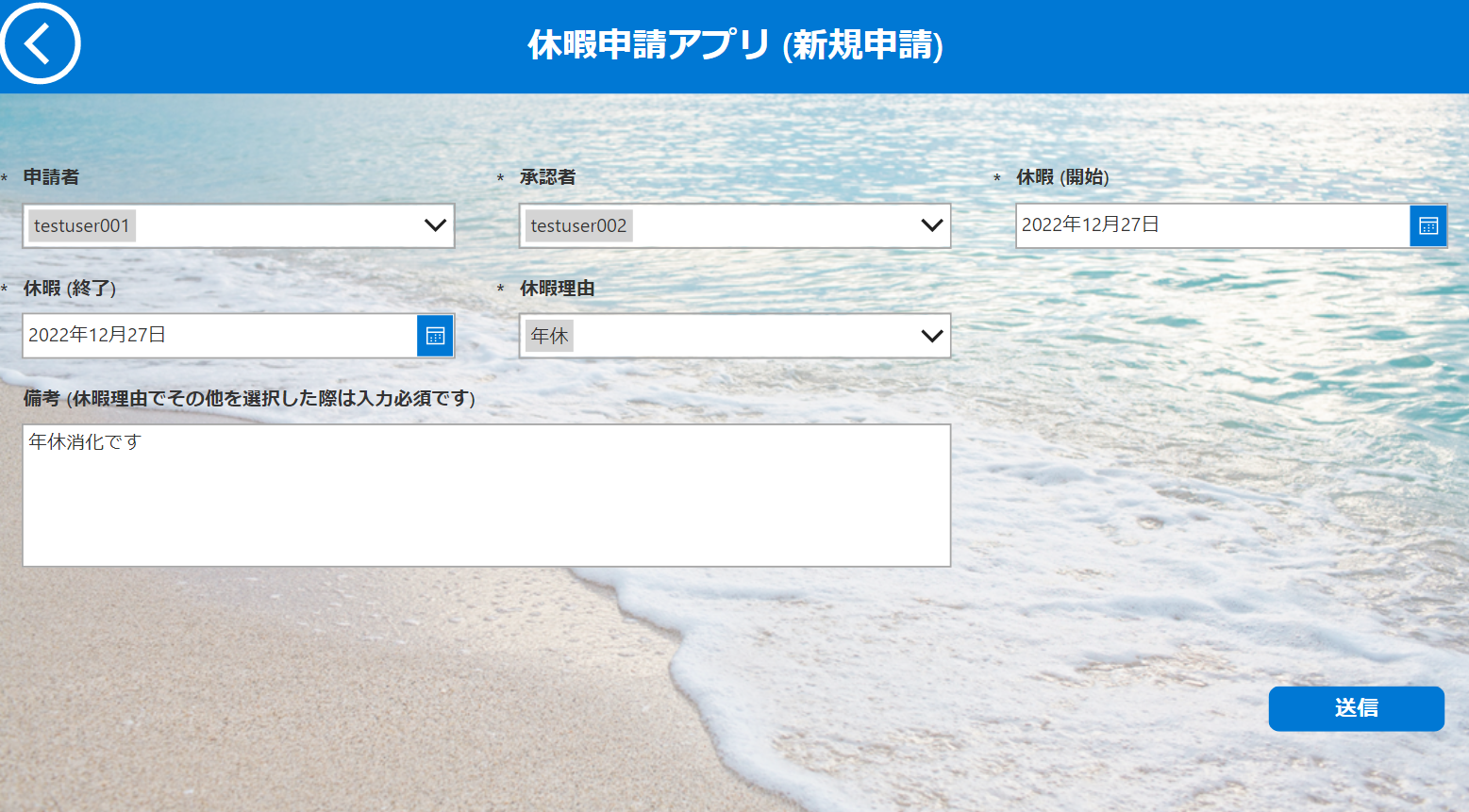
いくつかアプローチがあるのですが、例えば、以下のアプリでは、[送信] ボタンを押すとデータが送信されますが、その前に、最終確認画面を簡単に表示する方法を紹介します。
実現方法
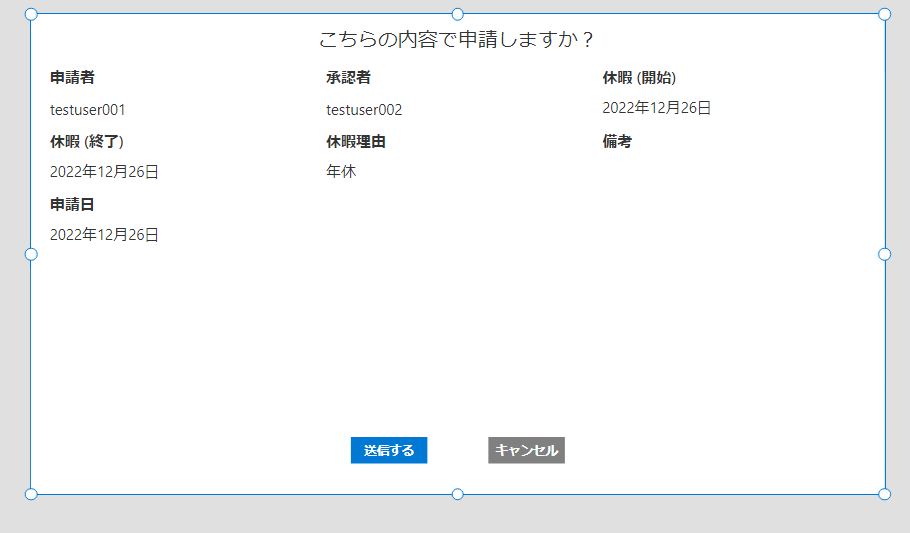
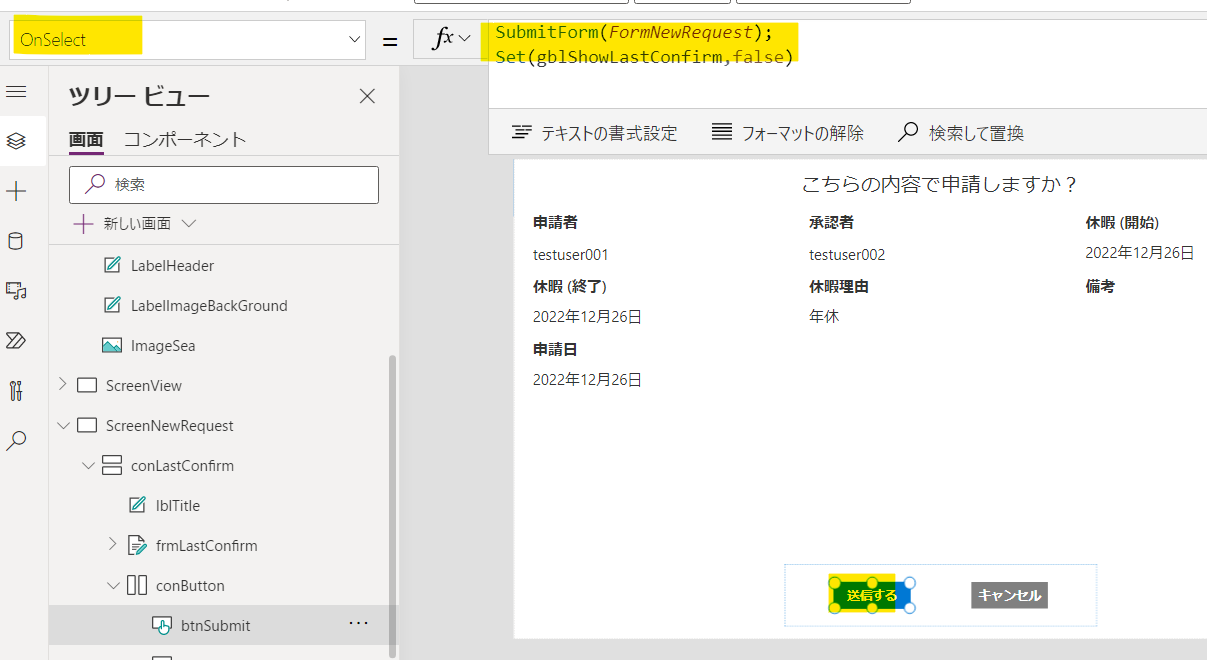
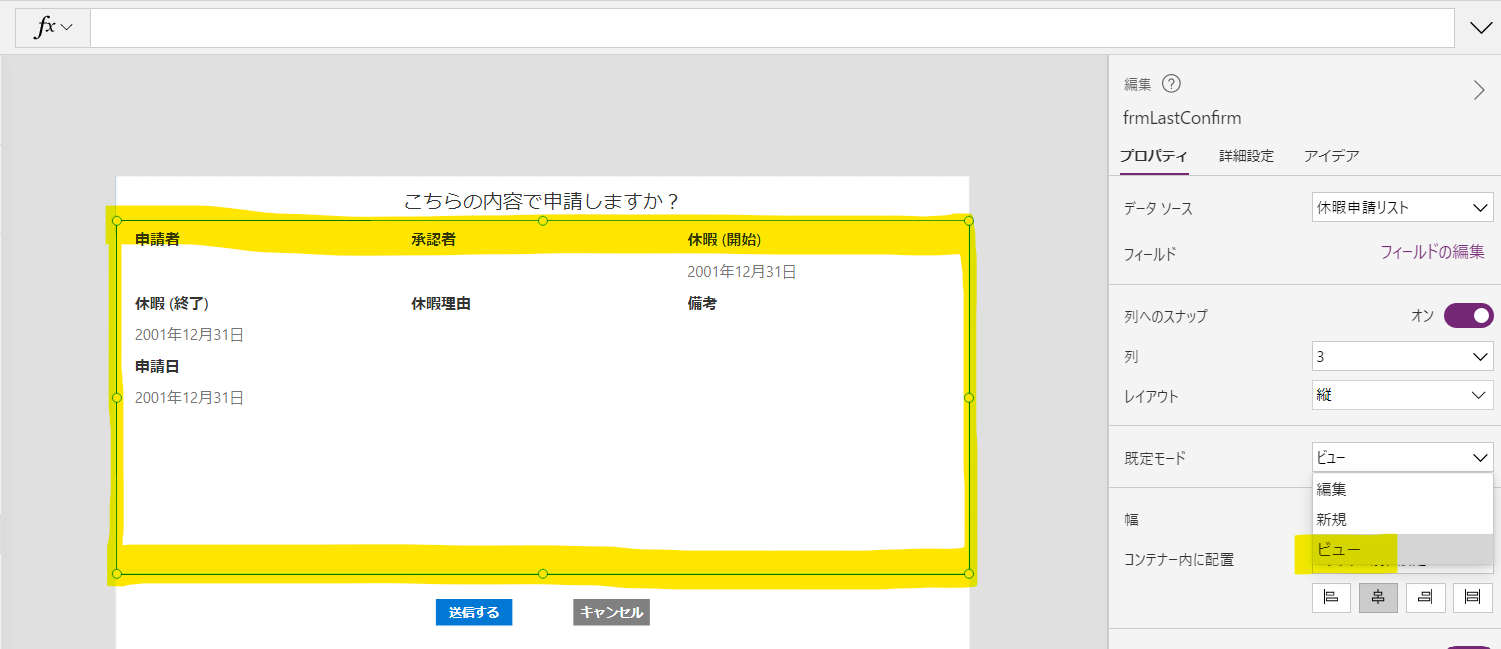
今回は、以下のような最終確認画面を作成します。
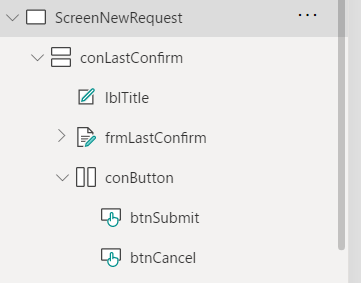
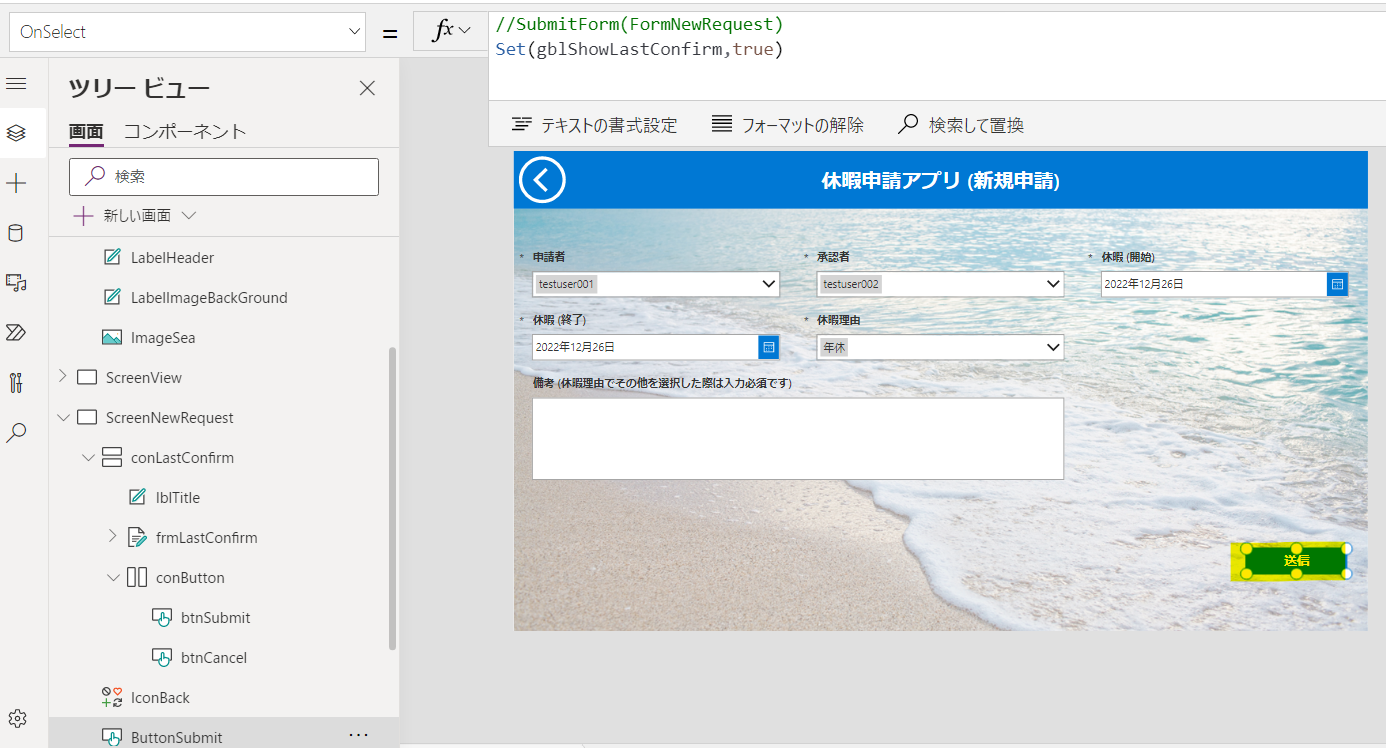
構成した部品は以下のような感じです。コンテナーを利用していますが、もちろん、グループでも実現可能です。
ポイントとなる箇所を説明します。
フォーム コントロール
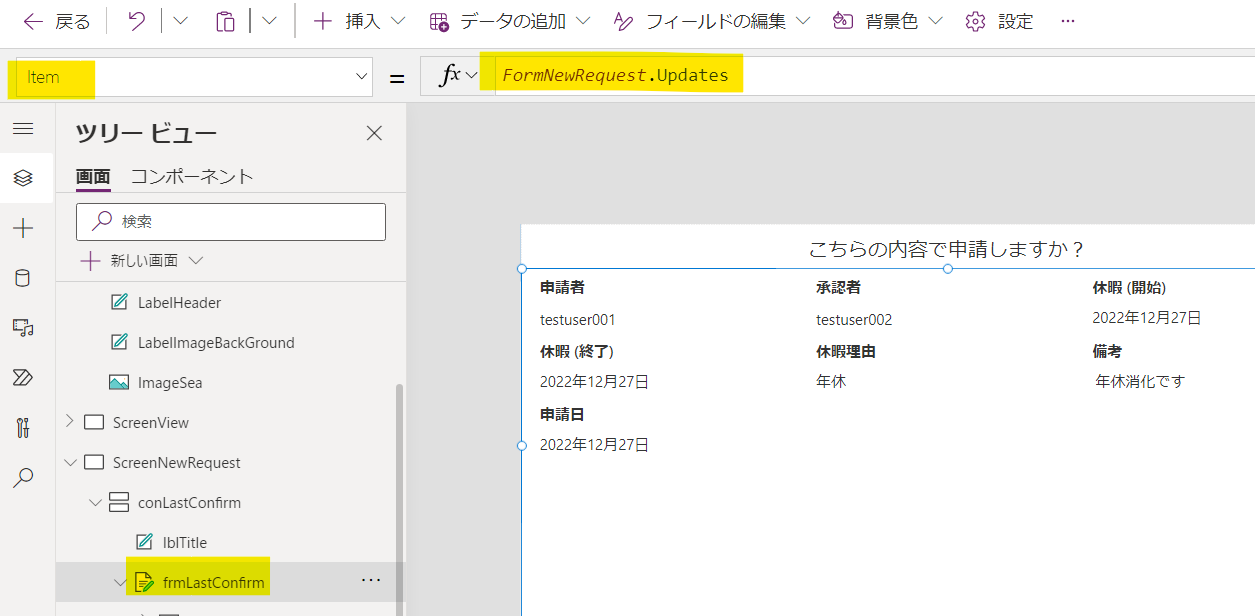
まず、フォームのモードをビューにします。こちらのフォームでデータを送信するわけではなく、あくまで最終確認画面としてアプリ利用者に表示させたいだけのためです。

続いて、データソースをデータ送信用に作成していたフォームと同じにして、[Items] プロパティを以下のようにします。
FormNewRequest.Updates
入力画面で入力していた内容が最終確認画面に表示されていることが確認できます。
最終確認画面にラベルを沢山配置して、以下のフォームのそれぞれのデータカードの値を参照する方法と比較すると凄く簡単ですね。
その他
あとは、元々のフォームの [OnSelect] プロパティの内容を変更します。
データを送信する代わりに、最終確認画面を表示するための変数を true にします。
Set(gblShowLastConfirm,true)
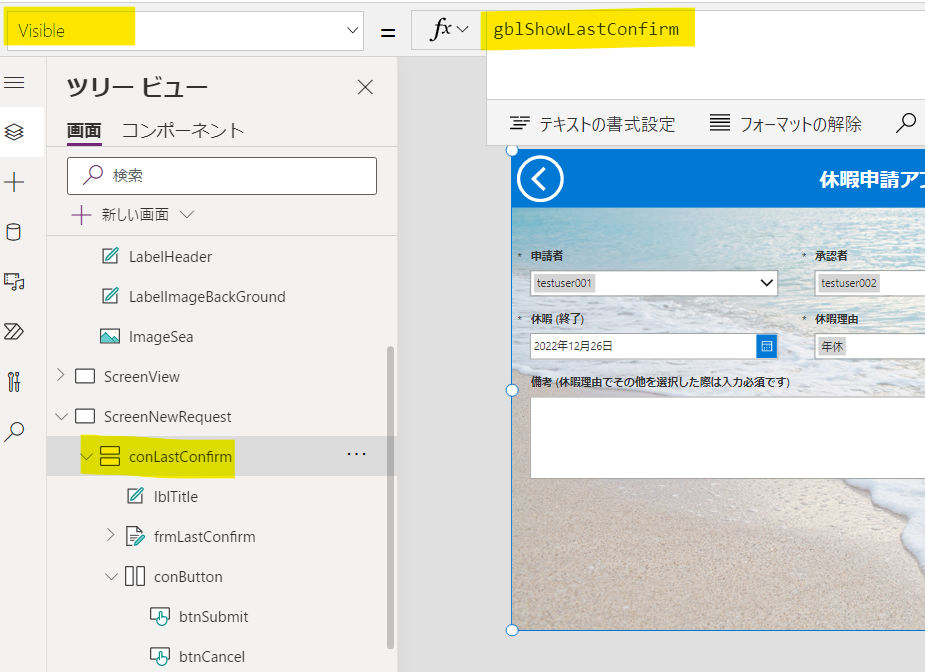
以下のコンテナーの [Visible] プロパティを変数名にします。
送信ボタンの [OnSelect] プロパティを以下のように変更します。
(こちらの箇所でデータ送信を行います)
SubmitForm(FormNewRequest);
Set(gblShowLastConfirm,false)
最後にキャンセルボタンの [OnSelect] プロパティは以下の通りです。
Set(gblShowLastConfirm,false)
これで、ちょっといい感じの最終確認画面が出来ました。