はじめに
これまでいくつかの記事で紹介してきましたが、モダンコントロールの進化が止まりません。クラシックコントロールの時にはない機能やコントロールも増えており、個人的により簡単に色々な UI/UX のアプリを作れるようになってきていると感じています。
今回は、その一つである、タブ一覧コントロールについて、いくつかの活用例紹介します。
タブ一覧コントロール、個人的にかなりお勧めです。
メニューをつくる
Microsoft の Reza Dorrani さんが紹介されていたのですが、以下のように使うことで、レスポンシブ (デバイスに合わせて画面サイズを最適化する) なメニューを簡単に作ることが出来ます。
私は、今まで、こういったメニューを作る際は、コンポーネントとして作っていました。ただ、以下はレスポンシブではなく、レスポンシブかどうかに関わらず、個人的に、初学者の方からすると、少し難易度が高いと思います。
そのため、細かいデザイン要件がなければ、今後は、こちらのタブリストを使っていこうと思っています。
作り方
画面レイアウトの設定
まず、以下のレイアウトの画面を選びます。
以下の設定をオフにします。
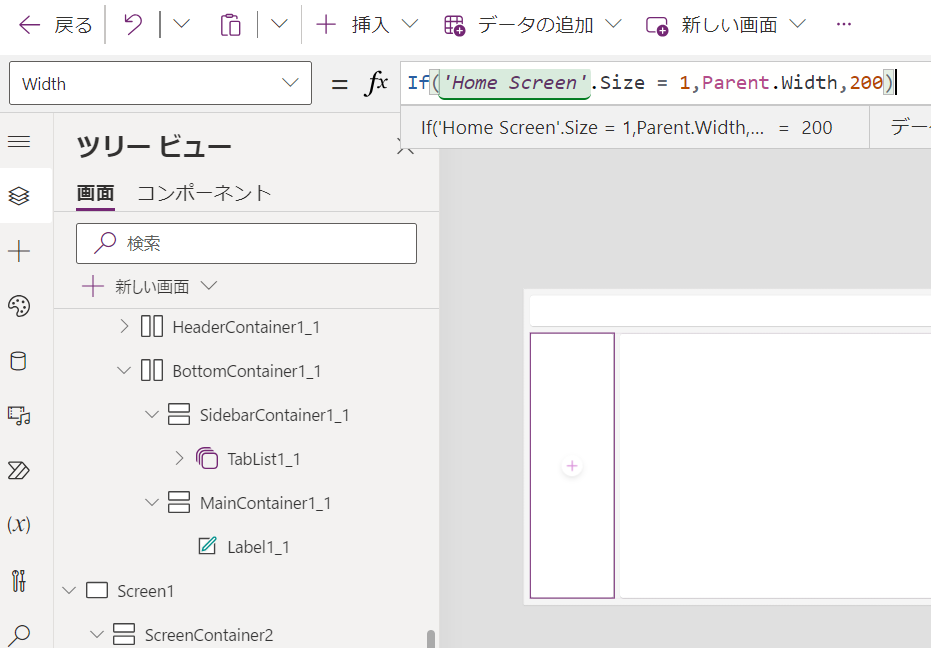
[Width]プロパティを以下の通り変更します。
If('Home Screen'.Size = 1,Parent.Width,200)
こちらは、以下のような画面サイズのプロパティを利用し、電話サイズの場合空白が出来てしまわないようにするためです。
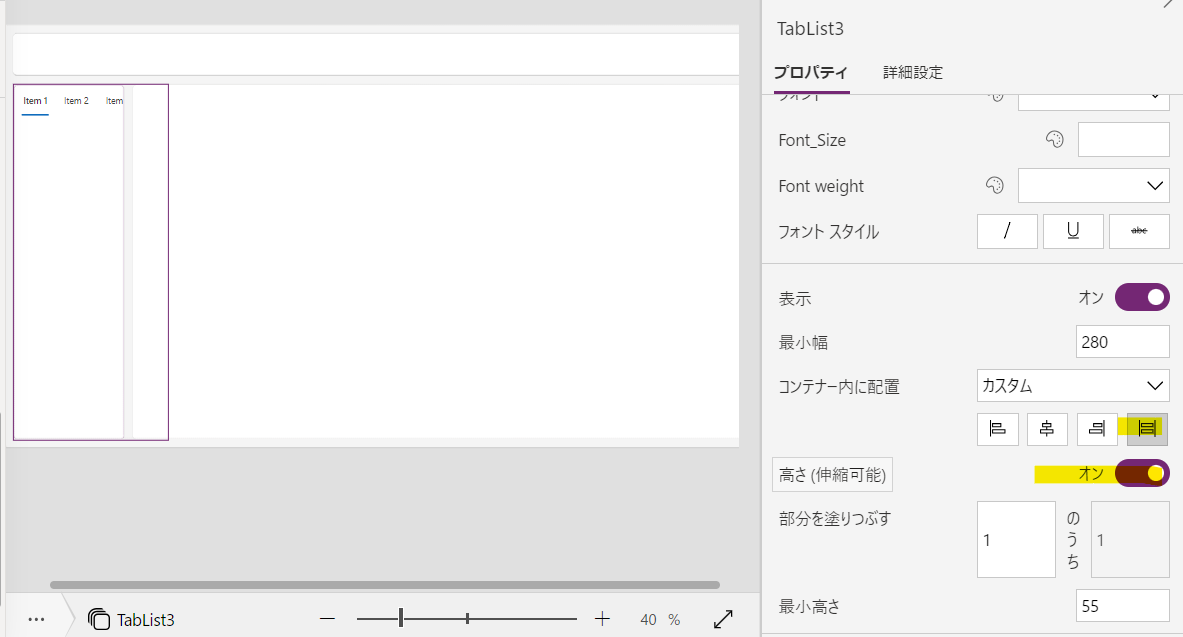
次に、モバイルの際、以下のようなメニューの高さにするために、[AlignInContainer]プロパティを以下の通り設定します。
If('Home Screen'.Size=1,AlignInContainer.Start,AlignInContainer.Stretch)
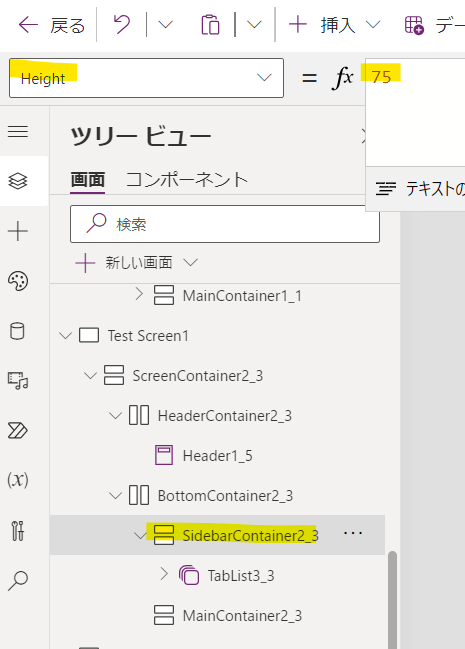
[Height]プロパティを以下の通り設定します。
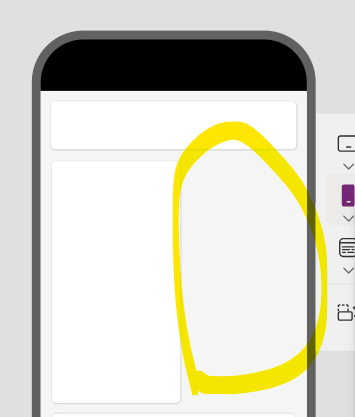
これにより、モバイルの場合、以下のような高さになり、メニューらしくなりました。
次に、以下のスペースをなくすため、メイン側のコンテナの最小高さを意味する、[LayoutMinHeight]プロパティを変更します。
タブ一覧コントロールの設定
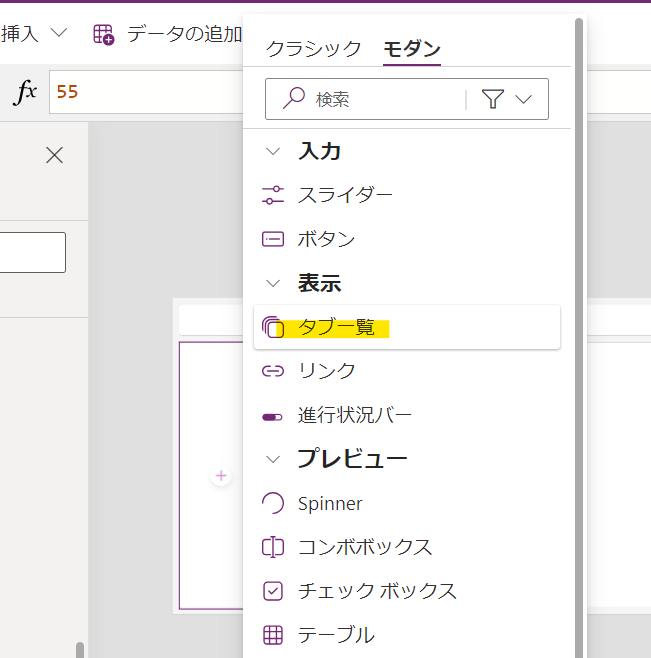
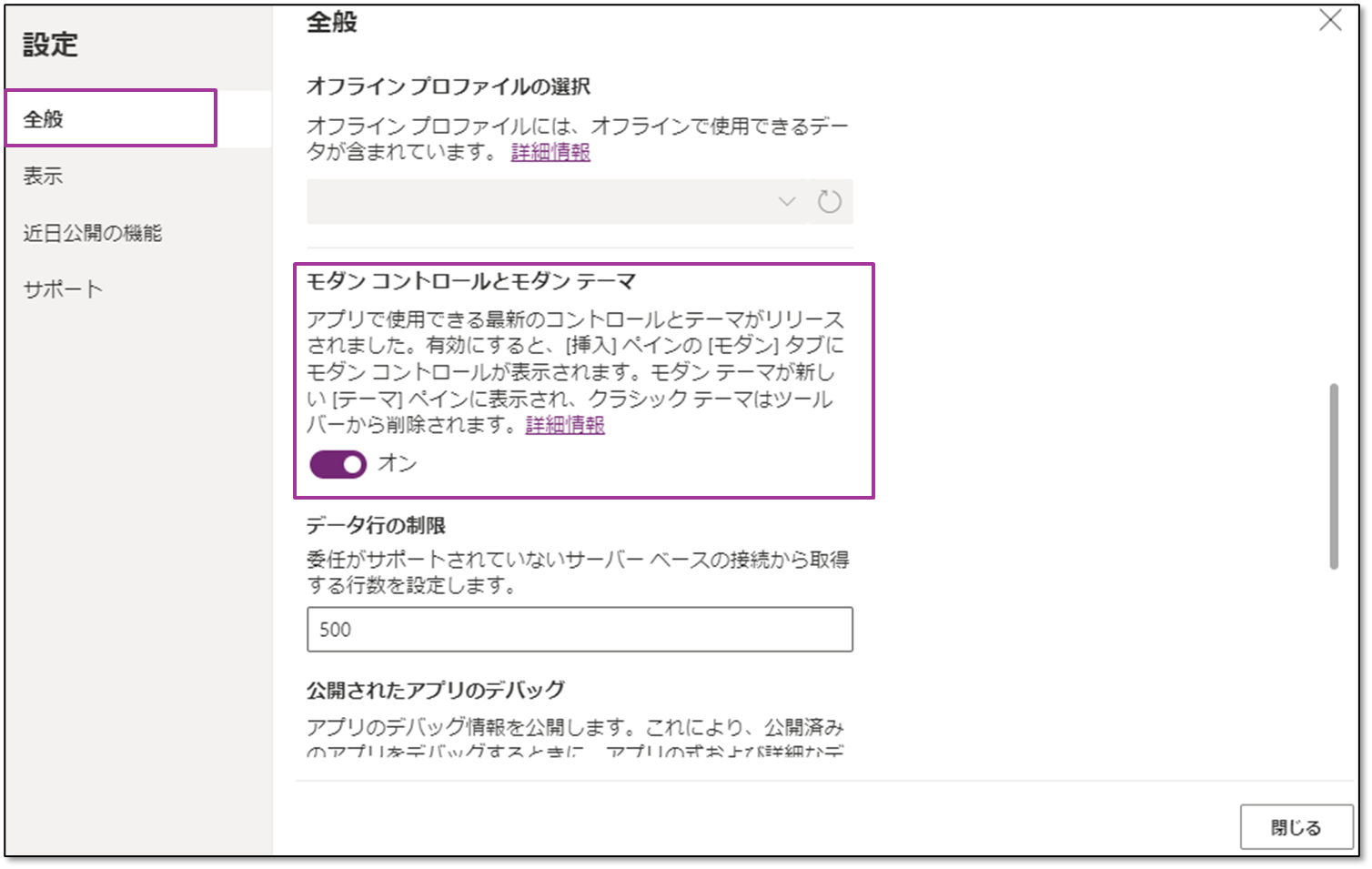
モダンコントロールをオンにします。
以下の通り、タブ一覧コントロールを追加しました。
以下 2 つの設定を変更し、[LayoutMinWidth]も変更します。
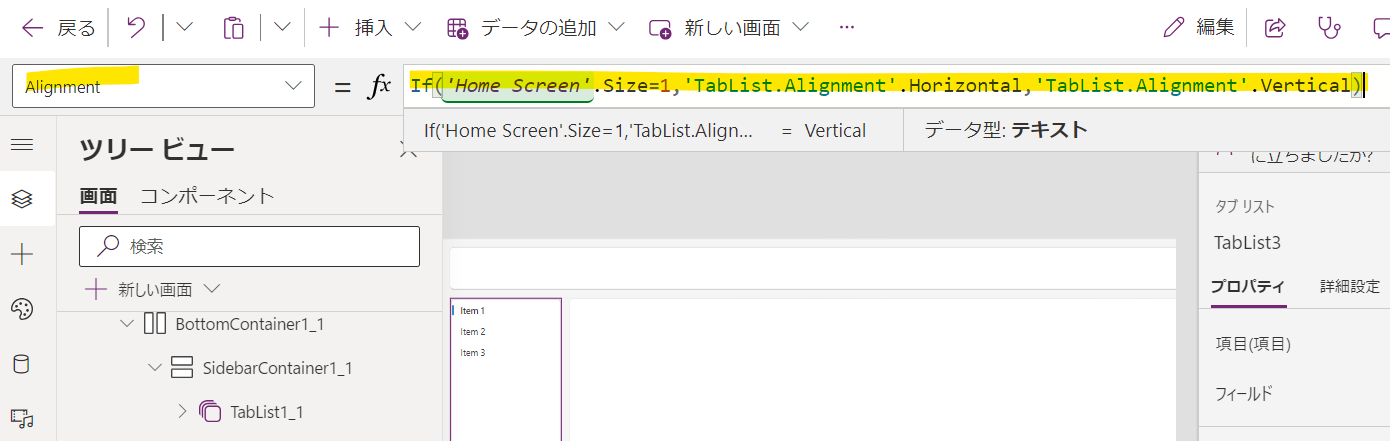
次に、タブ一覧コントロールの[Alignment]プロパティ、つまり、メニューが横表示なのか縦表示なのかを意味するプロパティを以下の通り変更します。つまり、モバイルの時とそうではないときで表示を切り替えます。
If('Home Screen'.Size=1,'TabList.Alignment'.Horizontal,'TabList.Alignment'.Vertical)
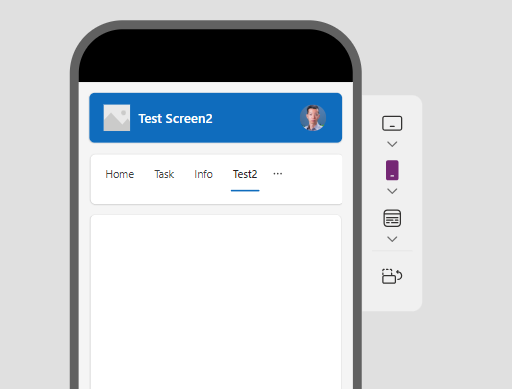
これにより、モバイルの時に横表示になりました。
コンテナのパディングを少し調整します。
タブ一覧の[LayoutMinWidth]プロパティを少し変更します。この辺は見た目の微調整です。
ナビゲーションの作成
以下のように、App (アプリ) の[Formulas]プロパティに以下の式を入力します。
MenuData = [
{
MenuTitle: "Home",
GoToScreen: 'Home Screen'
},
{
MenuTitle: "Task",
GoToScreen: 'Task Screen'
},
{
MenuTitle: "Info",
GoToScreen: 'Information Screen'
},
{
MenuTitle: "Test1",
GoToScreen: 'Test Screen1'
},
{
MenuTitle: "Test2",
GoToScreen: 'Test Screen2'
},
{
MenuTitle: "Test3",
GoToScreen: 'Test Screen3'
}
];
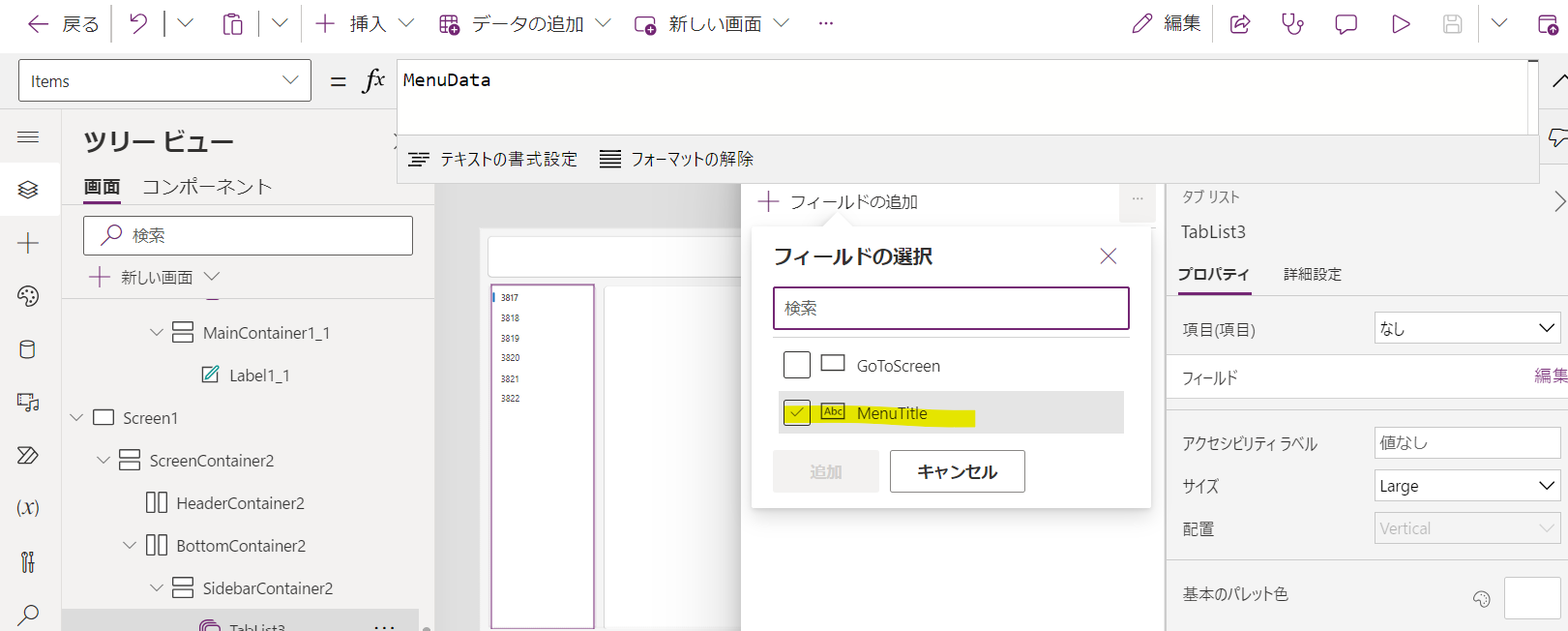
タブ一覧の[Items]プロパティを変更し、フィールドをMenuTitleに変更します。
タブ一覧の[OnSelect]プロパティを以下の通り変更し、画面遷移するようにします。
Navigate(Self.Selected.GoToScreen)
次に、[DefaultSelectedItems]を以下の通り変更します。
LookUp(MenuData,GoToScreen = App.ActiveScreen)
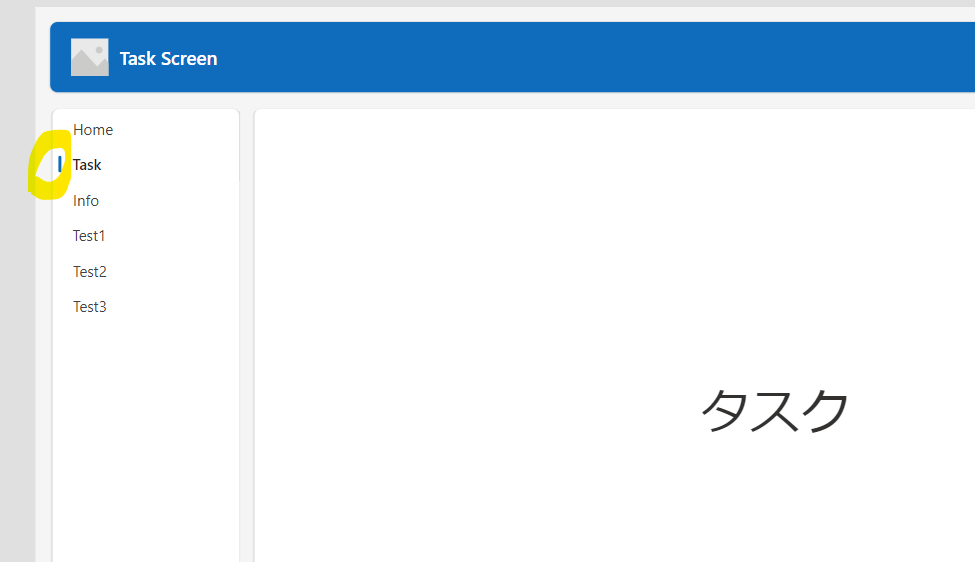
選択されているアイテムが現在のアクティブなスクリーンが選択されていることになります。例えば、Home Screenを開いている場合、Home が選択されており、Task Screenを開いている場合、Task が選択されております。
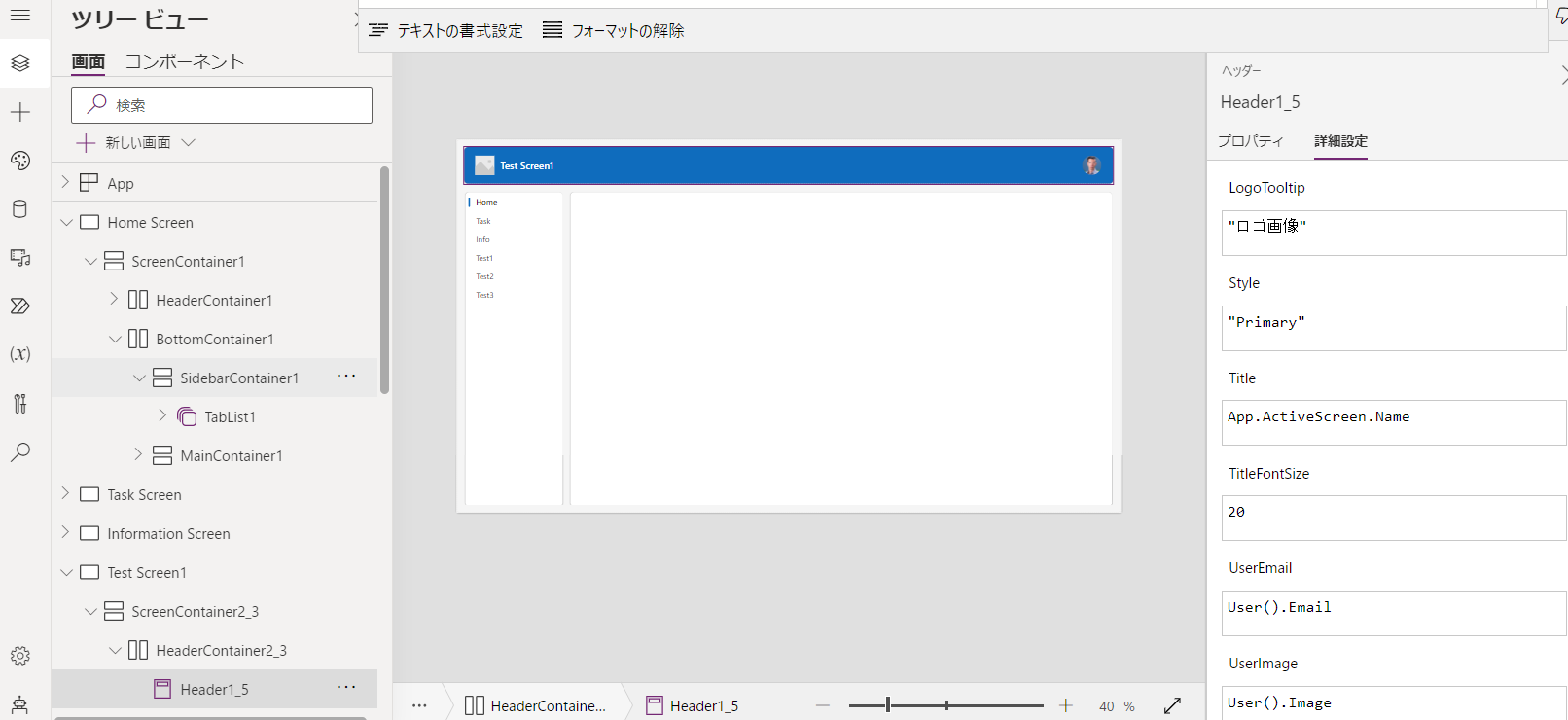
最後に、ヘッダーコンテナを追加して以下のように、設定をします。
画面を複製して、MenuDataで設定したスクリーン名に変更していきます。
今回の例では、以下のようなスクリーン構成にしています。
実行してみます。ページが切り替わることを確認します。
入力項目を分割する
以前、こちらの記事のようなアプリを紹介しました。モダンコントロールのタブ一覧コントロールを使うことで、こちらの実装がより簡単になったと思うのでアプローチを紹介します。
アプローチ
まず、モダンコントロールをオンにします。
今回は、以下のテンプレートの SharePoint リストを使います。
そして、以下のように、タブ一覧、フォーム、ボタン等を配置します。
そして、フォームの DataCard の[Visible]プロパティを以下のようにタブ一覧で選択した項目によって切り替えます。
If(TabList1.Selected.Value="申請概要",true,false)
もっとシンプルに以下のように書いてもいいですかね。
TabList1.Selected.Value="申請概要"
他のDataCardに対して同様の処理を入れていきます。
例えば、以下のように、"出張の開始日" DataCard は、タブ一覧で"出張情報"が選択された際に、表示するようにします。
If(TabList1.Selected.Value="出張情報",true,false)
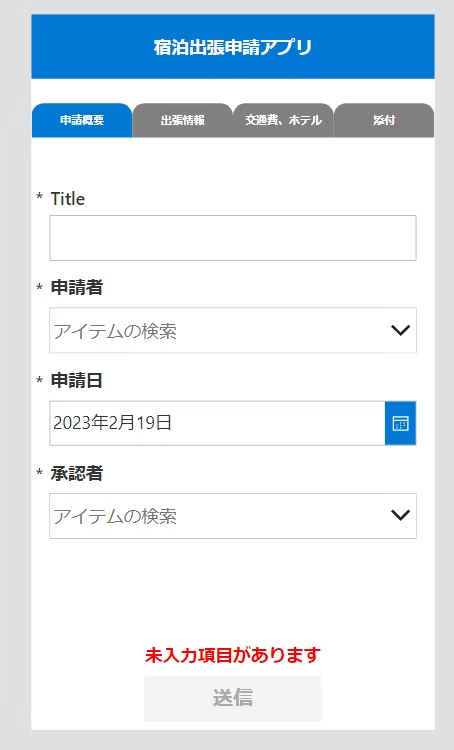
最終的にこんな感じで入力項目がタブで切り替わるアプリが簡単に作れました。
ギャラリーのデータをフィルターする
タブ一覧を使ってギャラリーのデータをフィルターすることもできますのでその方法を紹介します。
アプローチ
まず、以下のようにデータソースからアプリを作成します。
モダンコントロールをオンにします。
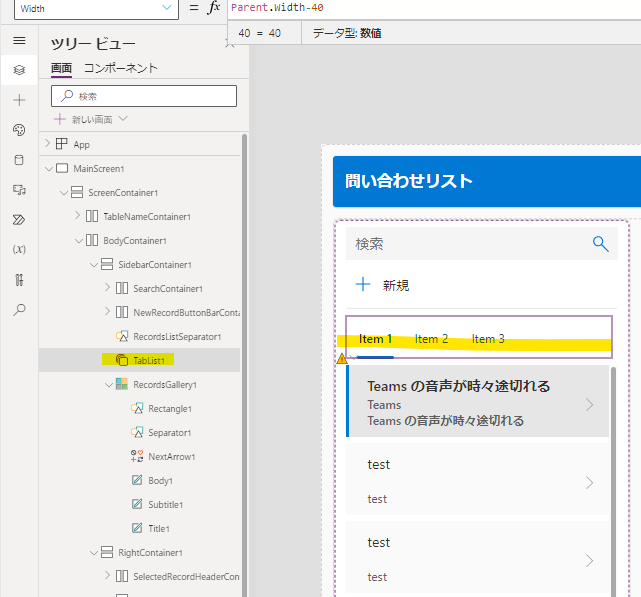
以下の個所にタブ一覧を配置します。
フォーム側の以下の式をコピーします。
こんな感じになります。
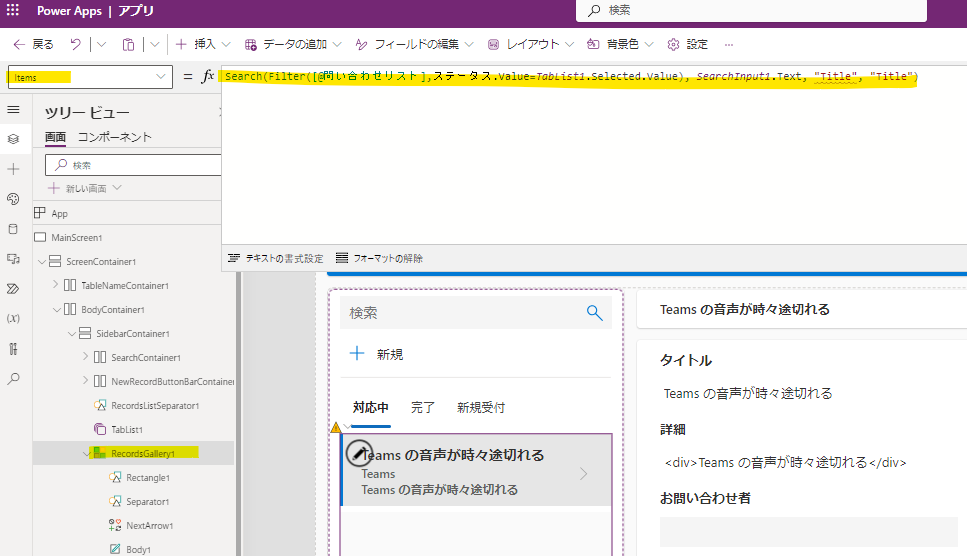
ギャラリーの'[Items]'プロパティを以下のように少し変更します。
以下のように、タブで選択をしたステータスでフィルターされるようになります。
まとめ
今回は、モダンコントロールのタブ一覧コントロールを使って、レスポンシブなメニューを作る方法、入力項目を分割する方法、ギャラリーのデータをフィルターする方法を紹介しました。個人的に、今まで似たようなことをやろうとした際よりかなり簡単になったと感じてますし、かなり使い勝手がいいと思うので、是非使ってもらえたらと思いますし、その際の参考になれば幸いです。