環境
MacOS BigSur 11.2.3
事前に
*AWSのアカウント作成が終わっている方向けの内容です。
*AWSアカウントの初期設定まとめの内容も実施推奨です。
補足
*本記事はEC2のlocalhost:3000で起動しているアプリをローカルのブラウザからアクセスして表示する目的となります。
目的
・ローカルでcreate-react-appで作成したアプリをGithubへpush、
アプリをEC2にclone、ブラウザからEC2へのアクセスして、アプリを表示させます。
・シンプルな構造で、AWSの主要サービスの理解を深める。
・本編で作成した環境は今後も拡張していき学習の効率化を図る。
以下の方が対象になります
create-react-appでReactアプリ作成したことがある。
AWSのEC2でReactアプリを起動してみたい。
Git/Githubが使える。
簡単なvim操作ができる。
1.VPCの作成
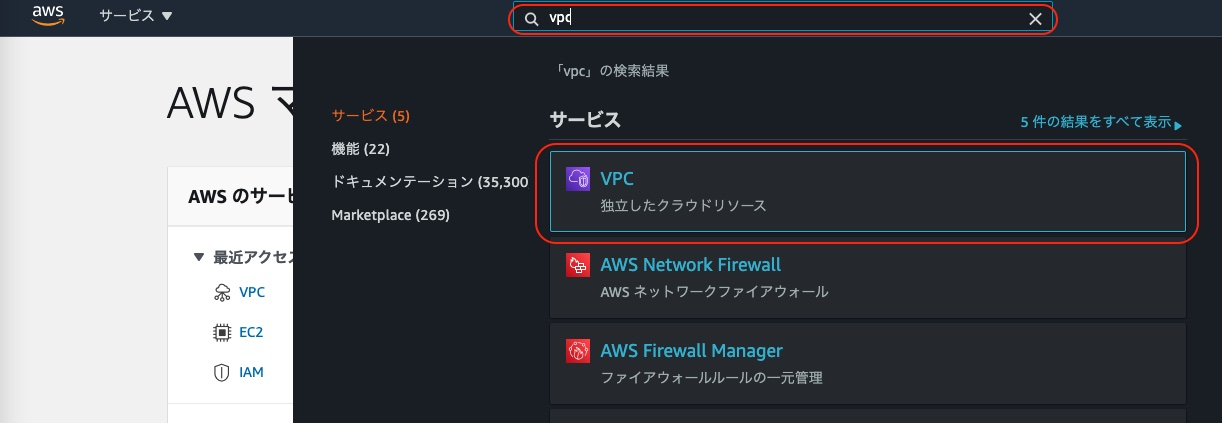
AWS マネジメントコンソールからVPCを検索します。

*VPCはAWSクラウド内に独自にネットワークを構築できるサービスです。

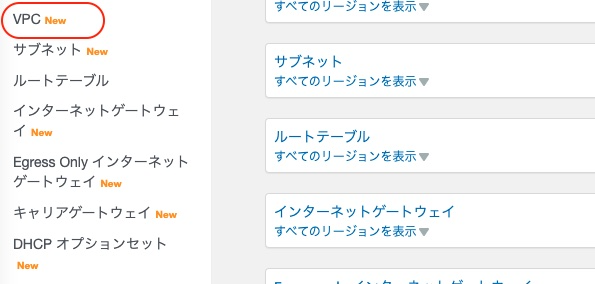
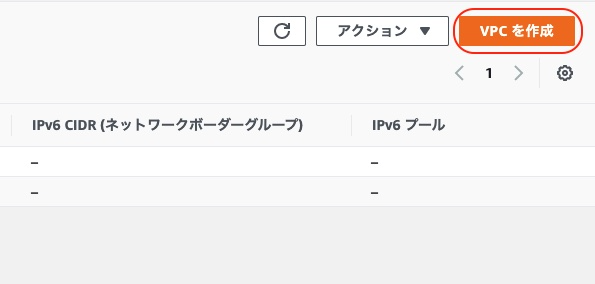
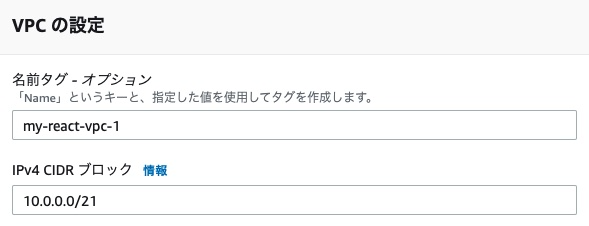
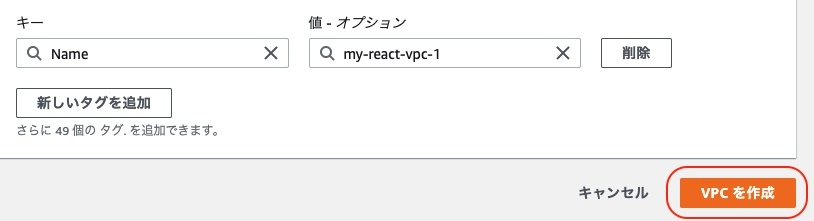
VPCを作成していきます。

VPCの名前は任意で構いませんが、今回はmy-react-vpc-1で作成し、
IPv4 CIDR ブロック情報は10.0.0.0/2としています。
その他の項目はデフォルト値で作成します。


2.パブリックサブネット作成
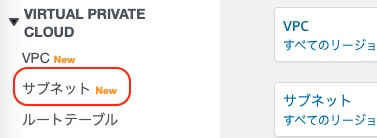
サイドバーメニューのサブネットから作成します。

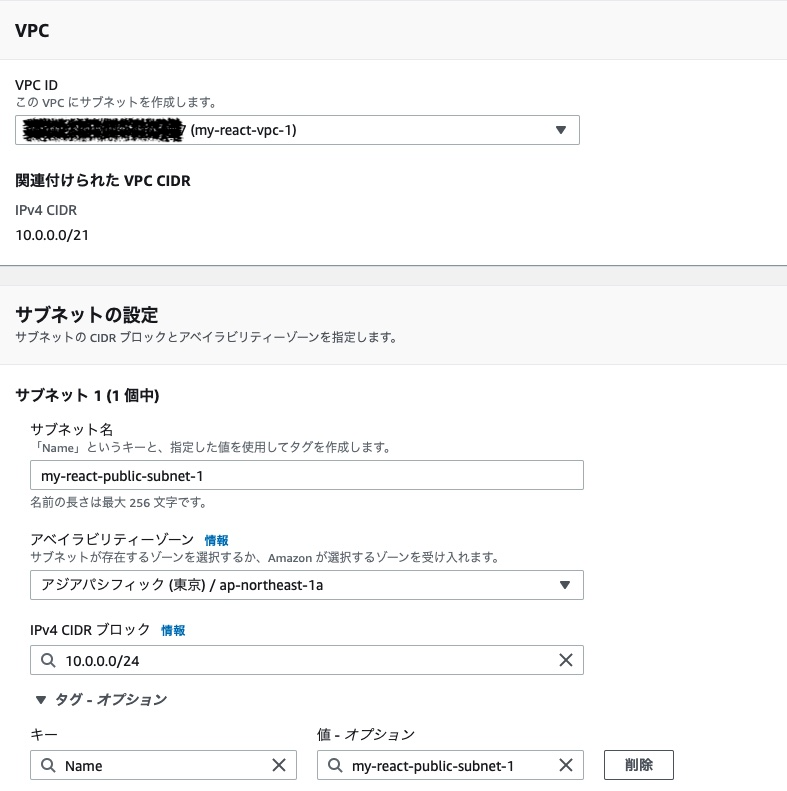
サブネット名はmy-react-public-subnet-1で作成します。
作成したVPCを選択、アベイラビリティゾーン(ap-northeast-1a)を選択。
*IPv4 CIDRブロックは10.0.0.0/24を指定します。
先ほどのVPCを指定していきます。


3.プライベートサブネットを作成
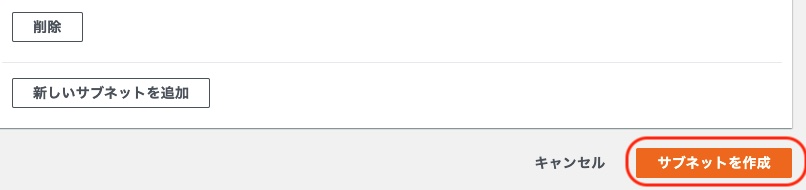
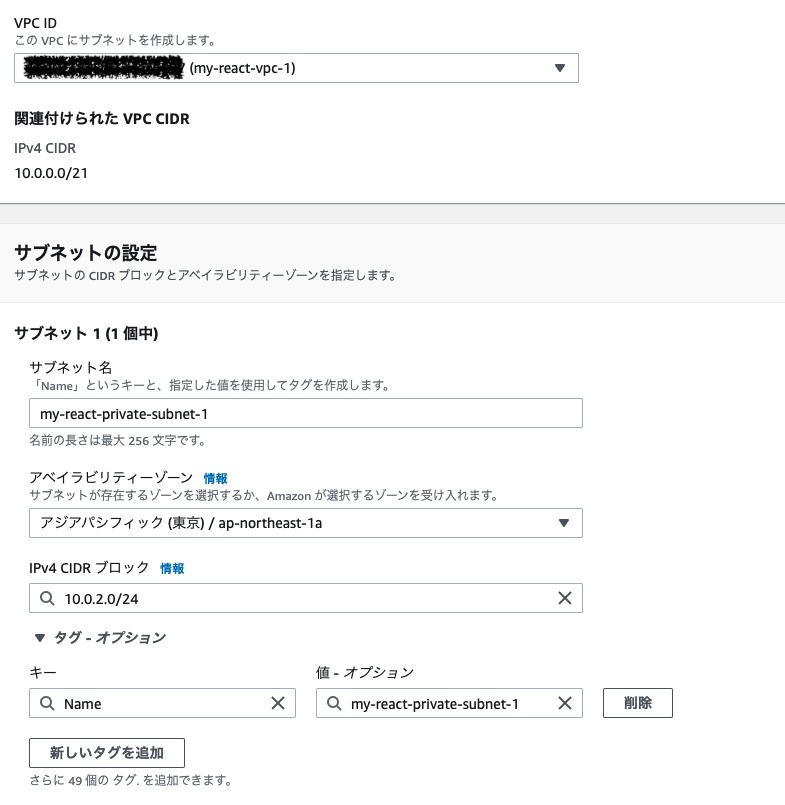
同様の手順で、サブネット名my-react-private-subnet-1で作成していきます。
本記事ではプライベートサブネットにEC2やRDSは配置しませんが、今後の拡張のため作成しています。
作成したVPCを選択、アベイラビリティゾーン(ap-northeast-1a)を選択。
*IPv4 CIDRブロックは10.0.2.0/24を指定します。

4.インターネットゲートウェイを作成
*インターネットゲートウェイはVPCとインターネット間の通信を可能にするために必要です。


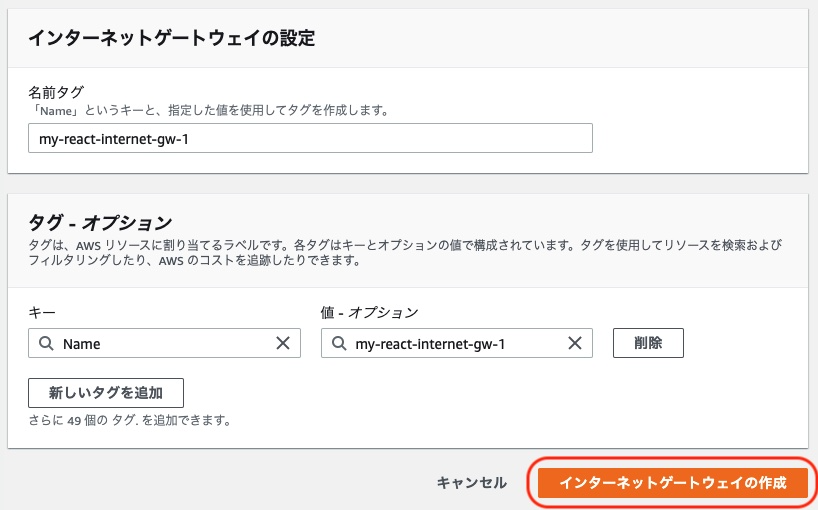
名前タグはmy-react-internet-gw-1を入力、
インターネットゲートウェイの作成をクリックします。

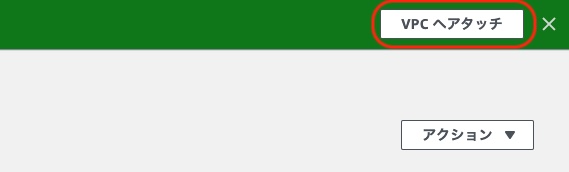
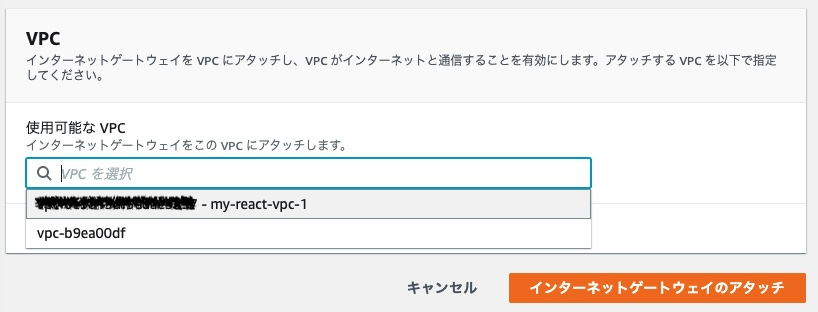
作成したゲートウェイは、すでに作成しているVPCにアタッチします。


5.EC2インスタンス作成
インスタンスを作成していきます。
*EC2はクラウド内で提供されるコンピューター(リソース)です。
後に作成するReactアプリはこのEC2にクローンします。
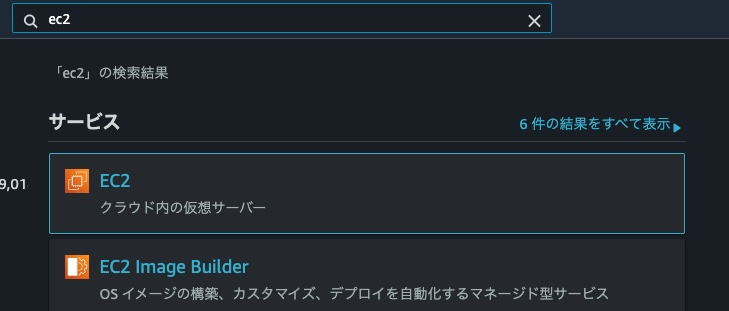
検索窓でEC2を検索します。


インスタンスを起動します。

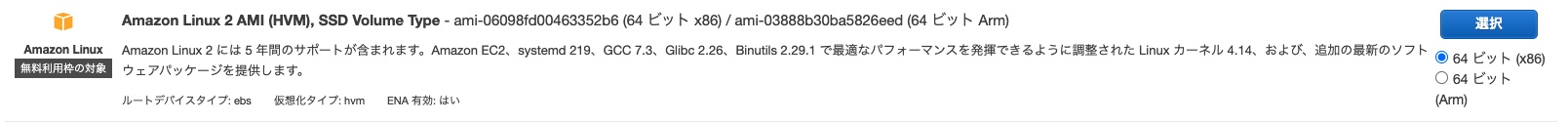
マシンイメージはAmazon Linux 2 AMIを選択。

インスタンスタイプはt2.microを選択。

次のステップをクリックします。

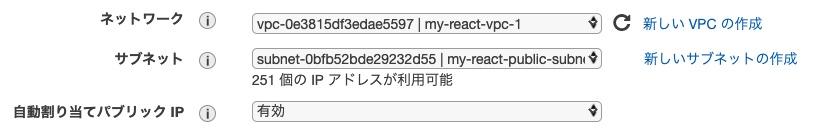
続いて、ネットワークはVPCを選択し、サブネットはmy-react-public-subnet-1、
自動割り当てパブリックIPを有効にします。
その他の項目はデフォルト値で次のステップに進みます。

ストレージの追加もデフォルト値で次のステップに進みます。

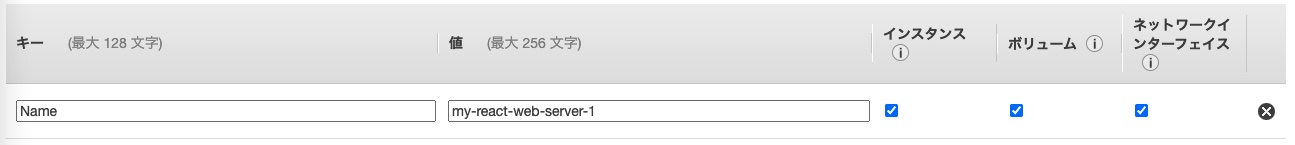
次のステップでタグを追加します。キーにName、値はmy-react-web-server-1として次のステップへ。

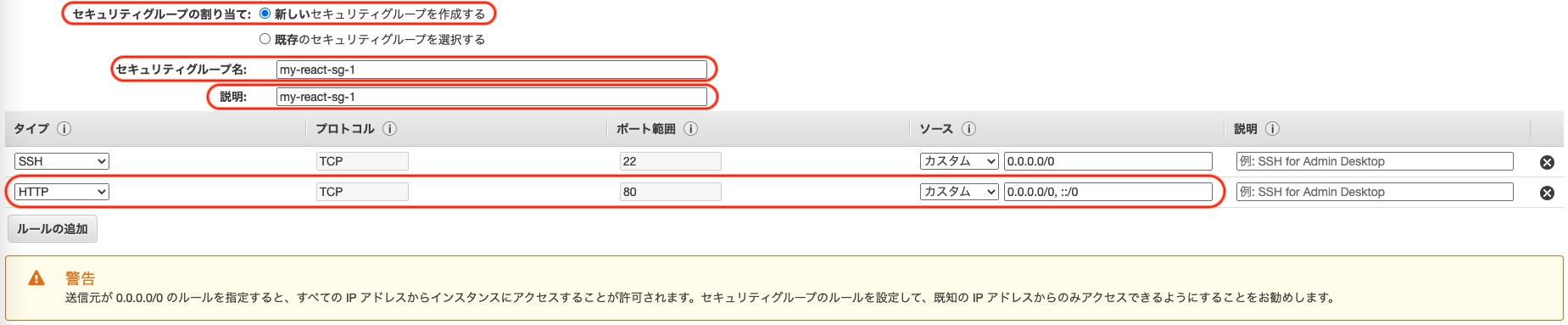
続いて、新しいセキュリティグループを作成します。
セキュリティグループ名と説明はmy-react-sg-1として、
ルールを追加します。
ルールはタイプにHTTPを指定、プロトコルはTCPを選択、ポートは80を指定します。
入力が終わったら、起動と確認へ進みます。

設定に間違いがないことを確認し、起動をクリックします。

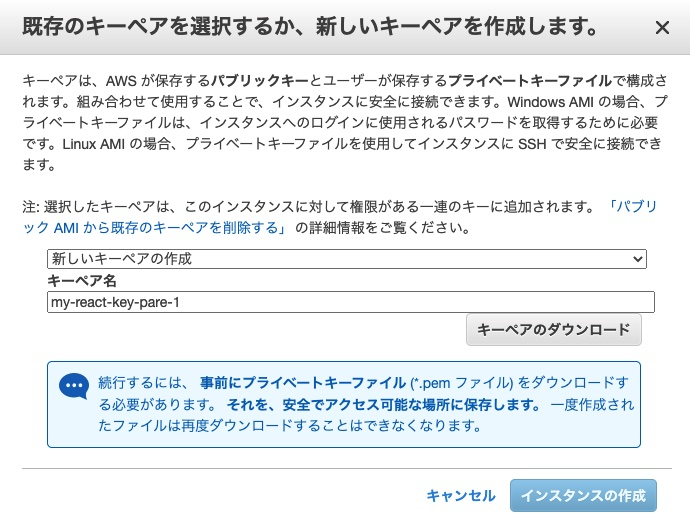
インスタンスの起動前にキーペアの作成画面が表示されるので、キーペアを新規作成します。
作成したキーペアはご自身のPCに保存します。(*このキーファイルは安全な場所に保管してください)

インスタンスの作成をクリックしてインスタンスの表示をクリック。
実行中になっていればインスタンスの作成は完了です。

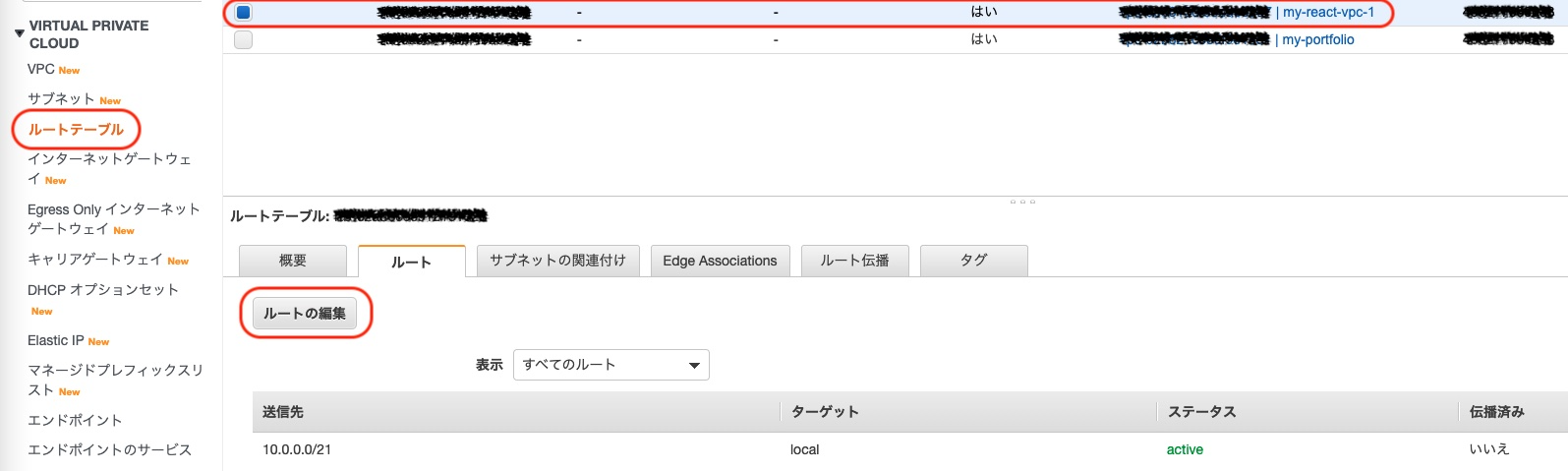
6.ルートテーブルの編集
VPC IDがmy-react-vpc-1のルートテーブルを選択、
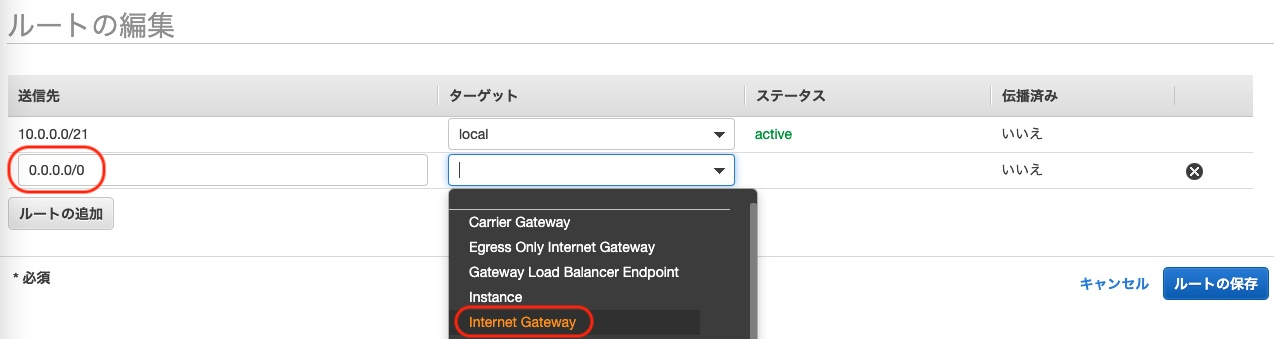
ルートの編集をクリックし、ルートを追加していきます。

追加するルートの送信先は0.0.0.0/0、ターゲットはInternet Gatewayを選択、
すでに作成しているmy-react-internet-gw-1を選択し、ルートを保存します。

7.作成したEC2でreactアプリを起動する
Gitを使うので事前にご自身のPCにnpmをインストールします。
npm install -g npm
EC2にSSH接続
SSH接続する際に先ほど作成したプライベートキーファイルが必要になります。
このキーペアファイルは権限を変更しないとエラーになるので、あらかじめchmodで権限変更しておきます。
chmod 400 キーペアファイルのパス
chmod 400 Downloads/my-react-key-pare-1.pem
キーペアの権限が変更されているか確認します。
ls -l my-react-key-pare-1.pem
以下のように-r--------となっていれば権限変更されています。

EC2へ接続します。
ssh -i <キーファイルを指定> ec2-user@<EC2のパブリックIPv4アドレス>
ssh -i Downloads/my-react-key-pare-1.pem ec2-user@10.0.1.1
*EC2のパブリックIPv4アドレスはEC2コンソール画面から確認できます。

接続の際に以下の内容を聞かれるので、yesを入力します。
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
EC2への外部からのアクセスをローカルホストにつなげるようにする
現在の設定ではアプリケーションをクローンして起動しても、
localhost:3000で起動することしかできないので、
nginx を使って「外部からのアクセスをローカルホストにつなげる」仕組みを用意します。
nginx をリバースプロキシとして用い、ポート80へのアクセスをlocalhostの3000ポートに振り向けるようにします。
nginxをインストール
*EC2にSSH接続した状態で以下コマンドを実行します。
権限ユーザーの切り替え
sudo su - root
EC2のパッケージをアップデート
yum update -y
nginxをインストール
yum install nginx -y
↑これを実行すると、nginx の install 時に Amazon Linux 2だとエラーになるので、
エラーメッセージの指示に従い、以下を実行。
sudo amazon-linux-extras install nginx1.12
nginxを起動します。
sudo systemctl start nginx.service
以下のコマンドでnginxのstatusを確認します。
sudo systemctl status nginx.service
Acrive: active (running)となっていれば起動しています。
Gitをインストールします。
sudo yum -y install git
*あらかじめ、ご自身のPCでcreate-react-appでアプリを作成し、ご自身のGithubリポジトリへpushしてください。
EC2にアプリをクローン
git clone <https://github.com/<your sample app repository>
Githubのユーザー名とパスワードを聞かれるので入力してクローンします。
アプリケーションのビルドにnode.jsが必要なのでインストールします。
curl -sL https://rpm.nodesource.com/setup_14.x | bash -
yum install -y nodejs
npmとnodeがインストールされていることを確認します。
下記のようにバージョンが表示されれば無事インストールされています。
npm -v
6.13.4
node -v
v13.5.0
アプリケーションのディレクトリへ移動します。
cd アプリケーションディレクトリ
必要なパッケージをインストールして、ビルドします。
npm install
npm run build
EC2でアプリケーションを実行しEC2のパブリックIPv4アドレスに接続。
アプリケーション起動
npm run start
その後、ブラウザのアドレスバーにEC2のパブリックIPアドレスを入力してみる。
しかし、このままでは下記エラーが表示されてしまうので、

EC2の下記パスにnginxの設定ファイルがあるのでvimで編集していきます。
vim /etc/nginx/nginx.conf
以下のlocationを追加します。
server {
location / {
# WEBリクエストをローカルホスト3000番ポートへリダイレクト
proxy_pass http://localhost:3000/;
}
}
ファイルの編集が完了したらnginxを再起動します。
sudo systemctl restart nginx
再度、アプリケーションを起動。
npm run start
アプリが起動している状態で、対象のEC2インスタンスのパブリックIPv4アドレスを
ブラウザに入力してアクセスします。
ロゴが表示されれば成功です!

この記事はAWS初学者を導く体系的な動画学習サービス
「AWS CloudTech」の課題カリキュラムで作成しました。
https://aws-cloud-tech.com