はじめに
GameSparksは、Amazonが昨年買収したゲーム向けBaaS(Backend as a service)です。
サーバー処理が必要だったユーザーアカウント管理や、データベース、マルチプレイなどのゲーム機能がマネージドサービスとして提供されています。
これまでサーバー側の知識が必要だった上記機能を、比較的簡単にゲームに導入することができます。
Unity SDKが提供されており、本稿ではUnity WebGLで動作するデモゲームをベースに紹介します。
アカウント取得やログイン、リーダーボード機能のセットアップについては次の投稿をご覧ください。
「Amazon GameSparks for Unityを触ってみた」
https://qiita.com/Takaaki_Ichijo/items/b47f8bfd41d9bb4c9a3f
デモゲーム
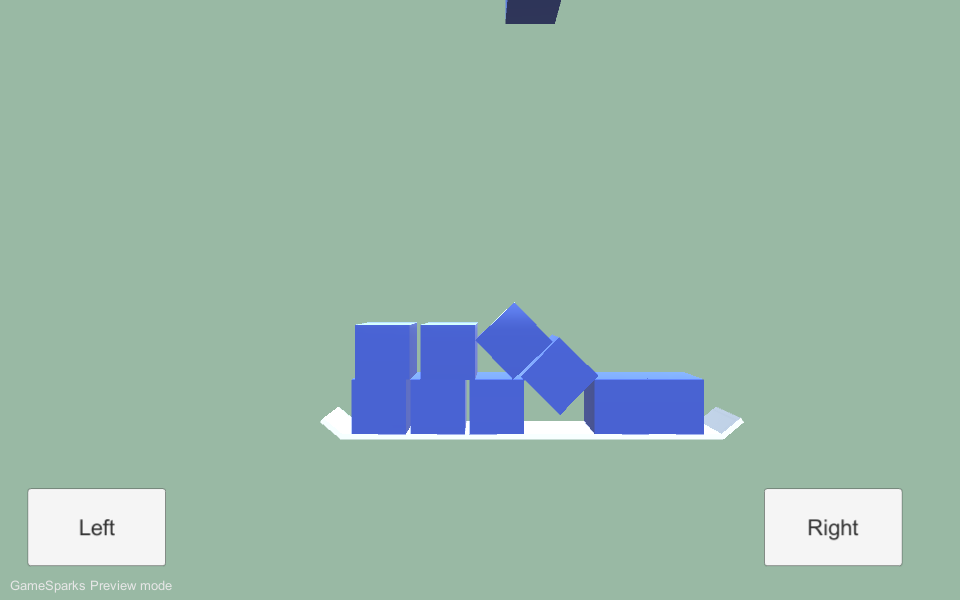
「Cube Tower」という、上から降ってくるキューブをトレーで受け止め続ける虚無ゲーを作りました。
こちらから遊べます。
https://unityroom.com/games/cubetower
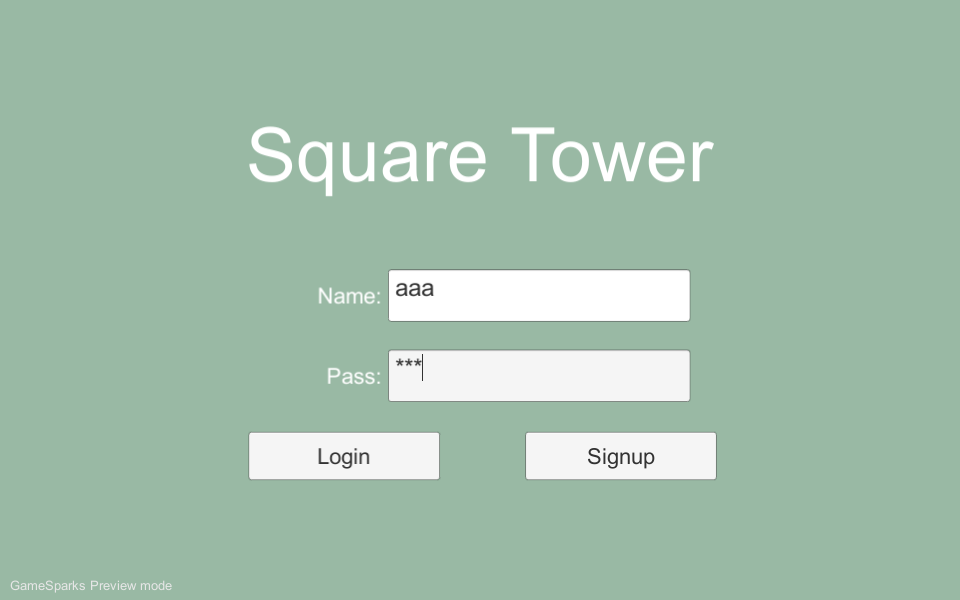
始めて遊ぶ場合はユーザーネームとパスワードを入れて「Sign in」をクリックするとゲームがスタートします。
ユーザーの新規登録をアプリから行う
前回の記事では管理画面内でテスト用のログインアカウントを作っていたのですが、Unityアプリの中からアカウントを作れるようにしてみましょう。
GameSparks.Api.RequestsにあるResigtrationRequestクラスを使ってアカウントを新規作成できます。
using GameSparks.Api.Requests;
private void Signin(string userName, string password, Action<bool> callback)
{
new RegistrationRequest()
.SetDisplayName(userName)
.SetUserName(userName)
.SetPassword(password)
.Send((response) =>
{
if (!response.HasErrors)
{
callback(true);
}
else
{
Debug.Log("error " + response.Errors.ToString());
callback(false);
}
});
}
ユーザーネームとパスワードを入力するフォームを作り、「Signin」をクリックされた際にこのメソッドを呼ぶようにイベントに紐づけます。
なおGameSparksにはTwitterやFacebookなどの外部SNSアカウントでログインする方法も提供されています。
そちらはいずれ紹介したいと思います。
アプリからLeaderboard情報を取得する
つづいて、GameSparksの中に格納されたデータを取り出します。
GameSparks.Api.Responsesに、特定のデータ形式を受け取る場合のクラスが用意されています。
今回はランキング用ですので、「LeaderboardDataResponse」を使用してデータを引っ張ってきてみましょう。
using GameSparks.Api.Responses;
public void GetScores(Action<string> callback)
{
string leaderBoard = string.Empty;
new LeaderboardDataRequest().SetLeaderboardShortCode("SCORE").SetEntryCount(10).Send((response) =>
{
if (!response.HasErrors)
{
Debug.Log("Found Leaderboard Data...");
foreach (LeaderboardDataResponse._LeaderboardData entry in response.Data)
{
int rank = (int)entry.Rank;
string playerName = entry.UserName;
string score = entry.JSONData["SCORE"].ToString();
Debug.Log("Rank:" + rank + " Name:" + playerName + " \n Score:" + score);
leaderBoard += rank + ": " + playerName + " " + score + " squares \n";
}
callback(leaderBoard);
}
else
{
Debug.Log("Error Retrieving Leaderboard Data..." + response.Errors.ToString());
}
});
}
ショートコード名「SCORE」のリーダーボードから10件のデータを取得しています。
データはLeaderboardDataResponse._LeaderboardDataクラスに格納さます。
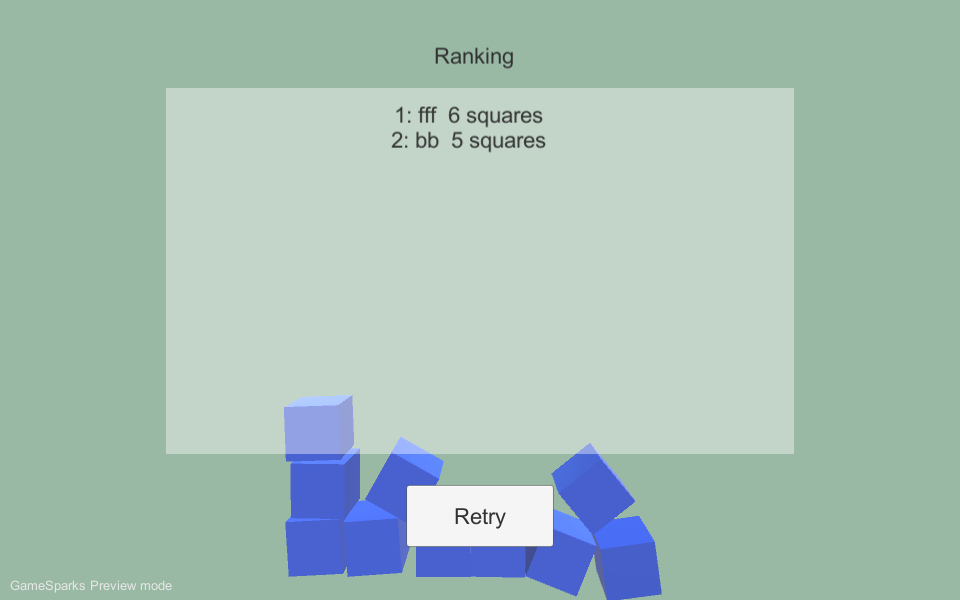
今回は非常に単純な実装として、ランキング表示を文字列で組み立ててしまいます。
上記の例では、デフォルトのフィールドであるrank,userNameのほか、カスタムデータとして「SCORE」の値をJSONDataプロパティから取得しています。
本格的に管理するならば、ランキングデータ格納用のstruct也を作ってデータを詰め、UI表示メソッドに渡す構造が良いかと思います。
本番モードと利用ライセンス
スクリーンショットには「Preview mode」とありますが、これはその名の通り機能プレビューモードになります。
GameSparksを使ったゲームを公開するためには、商用ライセンスの承認を得てから、本番モード(Live)にしなくてはなりません。
ライセンスを取得する
個人や小規模のゲーム開発者向け、学生や教育機関向けには無料ライセンスがあります。
ひと月当たりのアクティブユーザーが100,000人を超えなければ無料です。それ以降はMAUあたり2セントになります。
(2¢ per MAU (first 100,000 per month free))
ライセンスの取得には、「Appry Now」からGameSparksサポートにメールを送る必要があります。
会社規模によってやり取りは変わると思うのですが、個人の場合は「どんなゲームに利用するか」「なんというチーム名か」「どのくらいの利用者数を見込んでいるか」などの質問に答える必要があります。
英語ですが、メールで1回返事すれば2日ほどでライセンスを発行してくれます。
管理画面でLiveモードをスタートする
サポートからライセンス開通の連絡が来たら、管理画面でゲームをLiveモードに移行します。
まずは、現在の設定をスナップショットとして保存します。
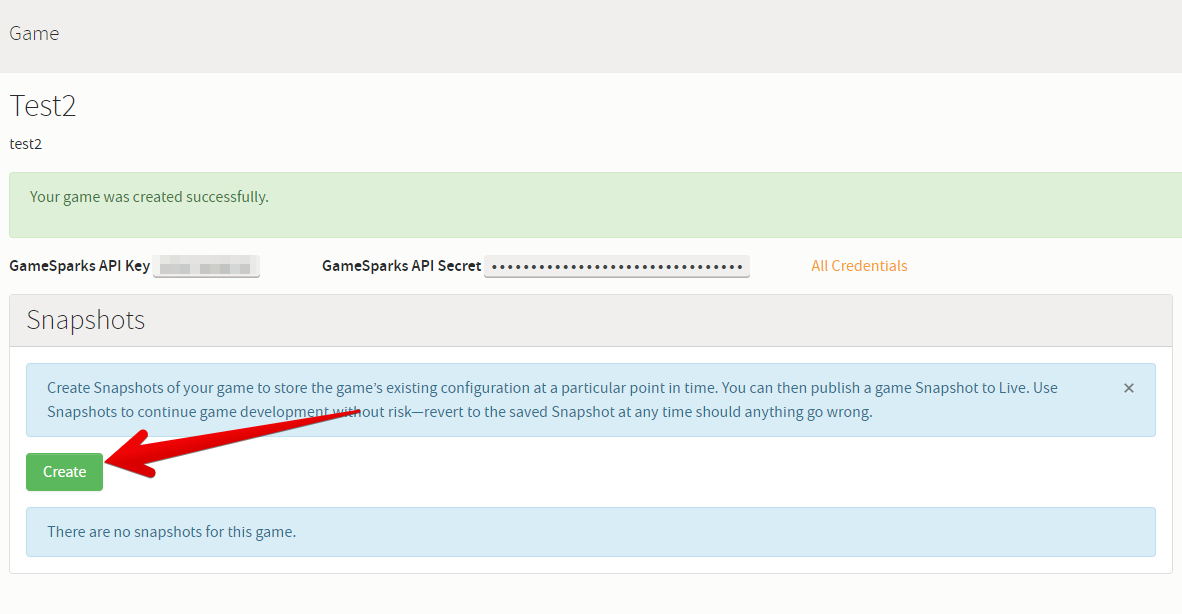
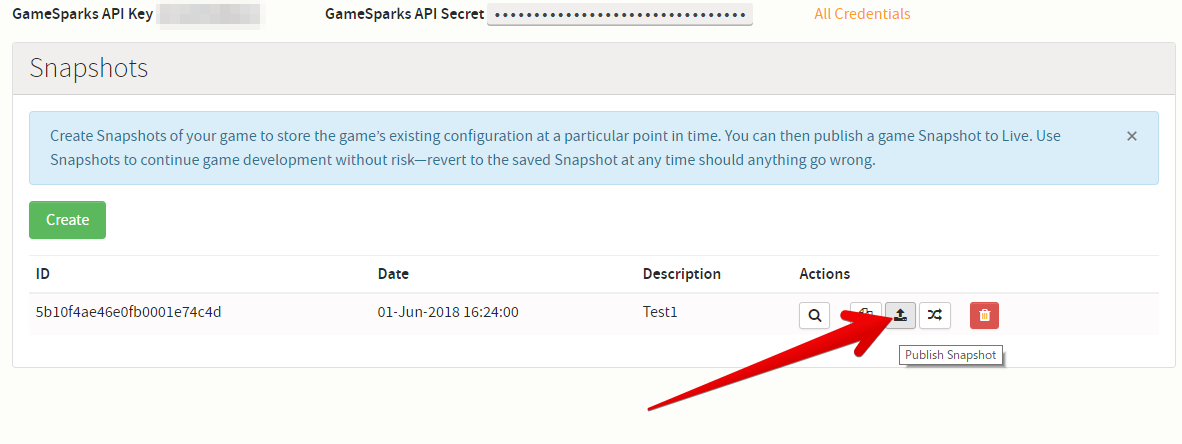
Game Overview画面に「Snapshots」の欄がありますので、「Create」ボタンからスナップショットを作成します。
スナップショットにはこの設定をゲーム用に公開する「Publish」ボタンがあるので、これをクリックします。
公開前に中心となる地域(Primary Region)を聞かれますので、私はAsiaを選びました(インスタンスの紐づけと関係があるっぽい)
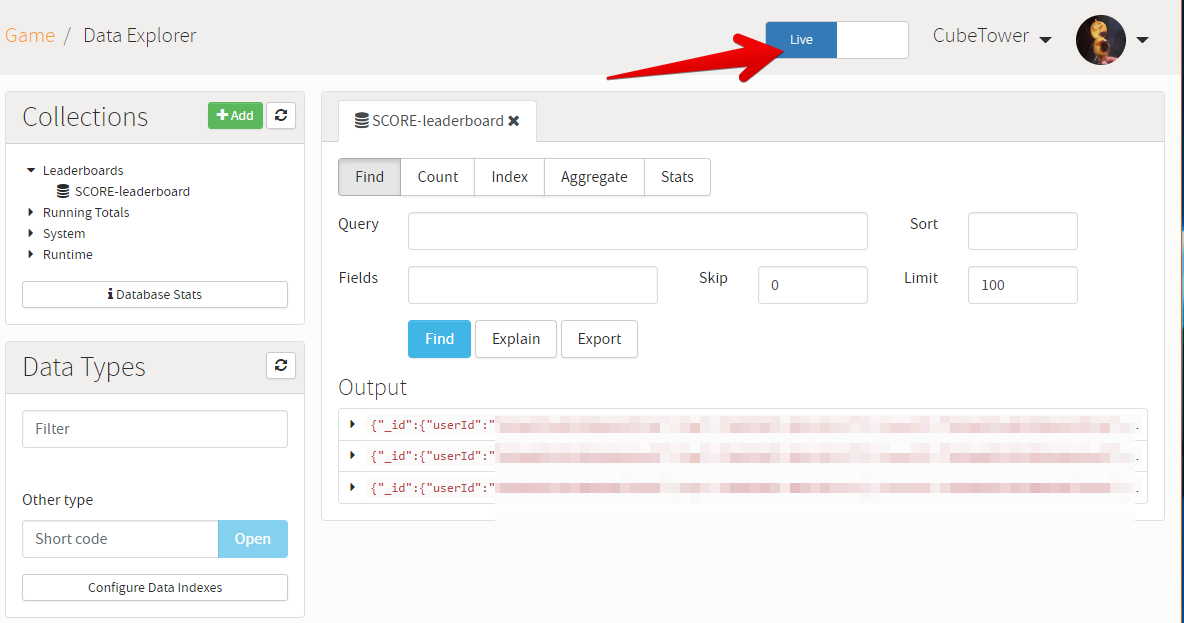
なお、本番モードのデータを管理画面から見るには、Data Exploerで右上の「Preview」ボタンを「Live」に切り替える必要があります。
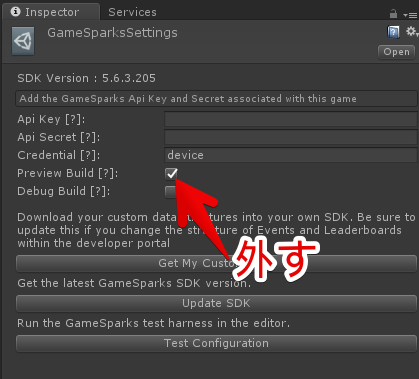
Unity内の設定からpreview buildのチェックを外す
つづいてアプリ側の設定です。Unity EditoryでGameSparksSettingsスクリプタブルオブジェクトにて、「Preview Mode」のチェックを外します。
一応Editor内で挙動を確認してから、ビルドを行いましょう。これで公開設定は完了です。
おわりに
GameSparksについてはCredentials関連など、まだ挙動を把握しきれていないのですが、設定事項がそれなりにある代わりに、運用の柔軟性が高いシステムと言えるでしょう。
AWSのイベントでAmazon Game Techの担当の方に聞いたところ、現在マニュアルの日本語化を進めているそうです。
次回はアプリのせっていをリモートで変更する機能か、マルチプレイ関連を調査したいともいます。
(Cloud Codeの解説してくれる人募集中!)