はじめに
ChatGPT o1が画像入力に対応したことで、様々な可能性が広がっています。(2024年12月時点) 今回は、この新機能を使って面白い実験をしてみました。QiitaのマスコットキャラクターであるQiitan(キータン)の画像をAIに認識させ、SVGとして再現する過程を記録していきます。
実験の概要
目的
- ChatGPTo1の画像認識能力の検証
- AIとの対話による図形(SVG)作成プロセスの理解
- Vision機能の実用的な活用方法の探索
使用したツール
- ChatGPT o1(画像入力対応版)
- Qiitanの画像データ
引用:
https://blog.qiita.com/engineer-festa-2022-orgaznization/
次の画像を入力データとして使用しました

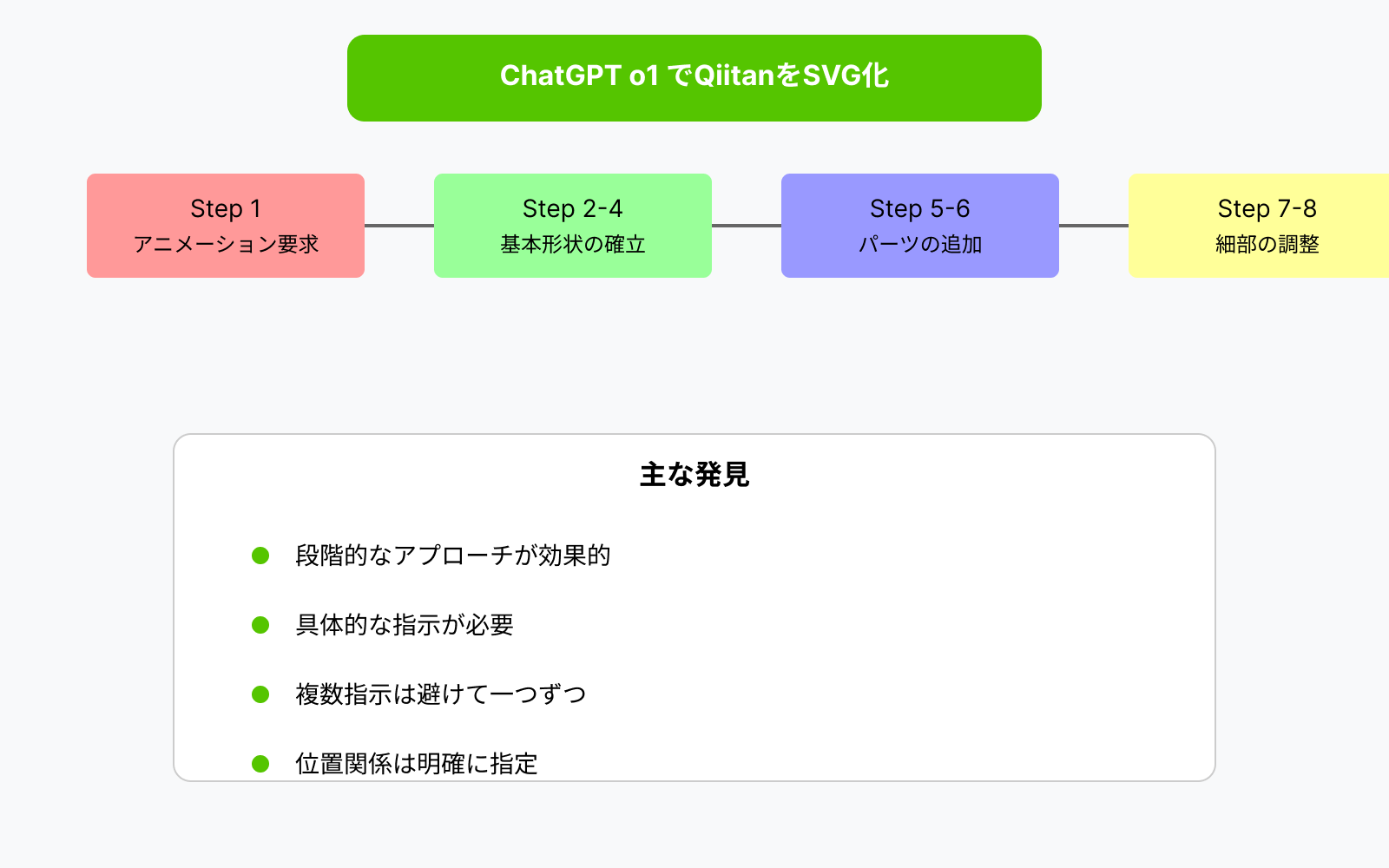
成果物の改善の状況
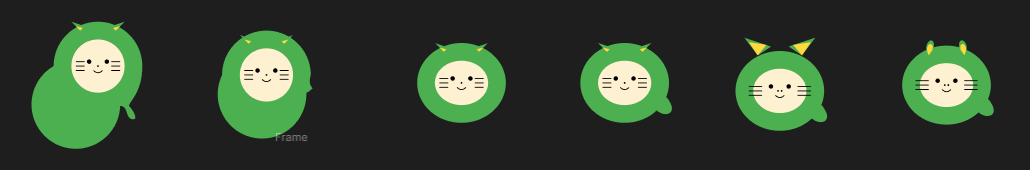
QiitanをダッシュしたSVGを生成しようとしたが、以下のようになる

QiitanのSVGの改善の経緯
最終成果物
改善プロセスの記録
以下の表は、AIとの対話を通じた改善プロセスを時系列で示しています:
| ステップ | プロンプト | AIの理解・出力 | 期待との差異 | 改善のポイント |
|---|---|---|---|---|
| 1 | このキャラクターをダッシュさせるSVGのアニメーションを作成して | 複雑なアニメーション付きSVGを生成しようとした | 最初からアニメーションを求めるのは時期尚早だった | まずは基本的な形状から始めることに方針転換 |
| 2 | まずはキャラクターのSVGを確立するところからやってこう 可愛いキャラクターなんで忠実に再現してほしい | 基本的な形状でキャラクターを表現 | 形状が単純すぎて、キャラクターの特徴を十分に捉えきれていない | より正確な形状表現の必要性を認識 |
| 3 | 形状は円じゃないか? | 円形での表現を試みる | キャラクターの実際の形状とマッチしていない | 形状の基本を見直す必要性を確認 |
| 4 | 楕円な形状に訂正してください | 楕円形での表現に修正 | より近い形状になったが、まだ特徴的な部分が足りない | 基本形状は改善、次は特徴的なパーツの追加へ |
| 5 | これに尻尾を追加してください | 尻尾を追加したが位置が不適切 | 特徴的なパーツの位置関係が不正確 | パーツの位置関係の重要性を認識 |
| 6 | 右下に尻尾がでてないよ | 尻尾の位置を右下に修正 | 位置は改善されたが、まだ細部の表現が不十分 | 位置の具体的な指定の効果を確認 |
| 7 | 鼻の穴は2個 ヒゲのいちは円からはみでてる 耳の形のバランスを調整してほしい | 複数の細部要素を追加・修正 | 一度に複数の修正を指示すると、一部見落としが発生 | 細部の正確な表現には具体的な指示が必要 |
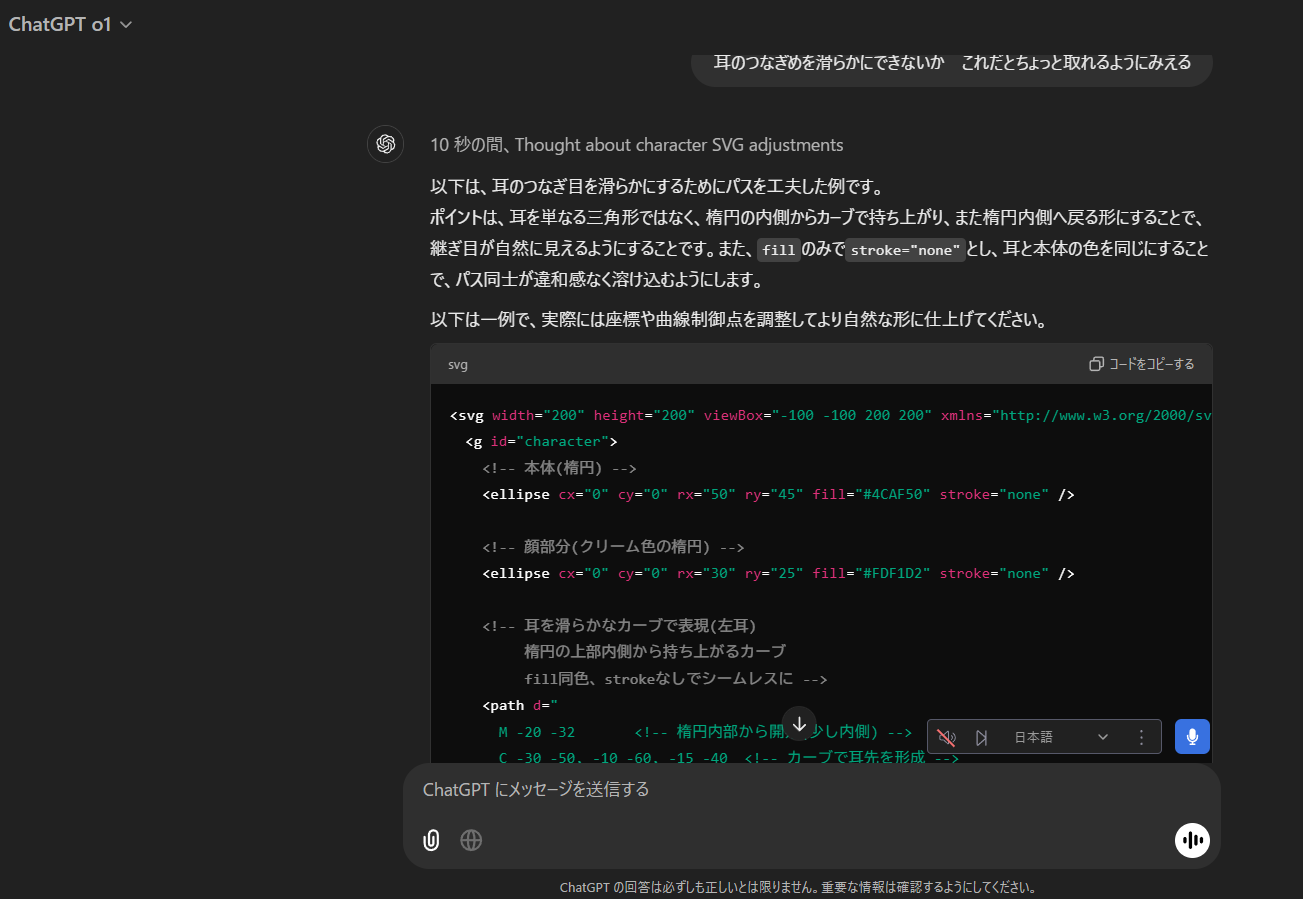
| 8 | 耳のつなぎめを滑らかにできないか | つなぎ目の曲線を調整 | 現状では取れそうに見える形状だった | パーツ同士の接続部分の自然な表現の重要性 |
発見した重要なポイント
1. AIの画像認識特性
- 基本的な形状は正確に認識できる
- 細部の特徴は明示的な指示が必要
- 位置関係の理解には具体的な指示が効果的
2. 効果的な指示の出し方
- 一度に1-2個の修正に限定する
- 具体的な位置や形状を明確に指定
- 改善点を段階的に伝える
3. プロセスの最適化
- 基本形状から始める
- 段階的な改善を重ねる
- 各ステップでの確認を欠かさない
実践して分かった課題
AIの現状の限界
-
細部の認識精度
- 微細な特徴の把握が不完全
- テクスチャや微妙な曲線の理解が限定的
-
複数指示への対応
- 同時に複数の修正を指示すると見落としが発生
- 優先順位付けが必要
効果的な活用方法
-
段階的なアプローチ
- 基本形状の確立を優先
- 細部は順次追加
-
具体的なフィードバック
- 曖昧な表現を避ける
- 位置や大きさを明確に指定
今後の展望
期待される発展
- より複雑な形状の認識精度向上
- 複数の指示の同時処理能力の改善
- アニメーション要素への対応強化
実用化への期待
- デザイン補助ツールとしての活用
- 教育現場でのビジュアル作成支援
- プロトタイピングツールとしての応用
まとめ
基本的な図形認識と描画支援としては十分な可能性を感じられました。特に以下の点が印象的でした:
- 段階的なアプローチの有効性
- 具体的な指示の重要性
- フィードバックを通じた改善の確実性
今回の実験を通じて、AIツールの効果的な活用には適切な関わり方が重要だということが分かりました。完璧な結果を一度で求めるのではなく、段階的な改善を重ねていく姿勢が、より良い結果につながると言えそうです。
参考情報
- Qiita公式キャラクター情報
Qiitan(キータン)はタヌキなの?
成果物(例)
Figmaで開いて確認した。
また改善の余地はあるが、いったんこの成果物を採用するととした。時間の都合もあり・・。
<svg width="200" height="200" viewBox="-100 -100 200 200" xmlns="http://www.w3.org/2000/svg">
<g id="character">
<!-- 本体(楕円) -->
<ellipse cx="0" cy="0" rx="50" ry="45" fill="#4CAF50" />
<!-- 顔部分(クリーム色の楕円) -->
<ellipse cx="0" cy="0" rx="30" ry="25" fill="#FDF1D2" />
<!-- 左耳 -->
<path d="M -20 -32 C -30 -50, -10 -60, -15 -40 C -18 -35, -18 -35, -20 -32 Z" fill="#4CAF50" />
<!-- 左耳内側 -->
<path d="M -20 -34 C -27 -47, -13 -52, -16 -40 C -18 -37, -18 -37, -20 -34 Z" fill="#FFD83D" />
<!-- 右耳 -->
<path d="M 20 -32 C 30 -50, 10 -60, 15 -40 C 18 -35, 18 -35, 20 -32 Z" fill="#4CAF50" />
<!-- 右耳内側 -->
<path d="M 20 -34 C 27 -47, 13 -52, 16 -40 C 18 -37, 18 -37, 20 -34 Z" fill="#FFD83D" />
<!-- 目 -->
<circle cx="-10" cy="-5" r="2.5" fill="#000" />
<circle cx="10" cy="-5" r="2.5" fill="#000" />
<!-- 鼻穴 -->
<circle cx="-2" cy="0" r="1" fill="#000" />
<circle cx="2" cy="0" r="1" fill="#000" />
<!-- 口 -->
<path d="M -5 5 Q 0 10 5 5" stroke="#000" stroke-width="1" fill="none" />
<!-- ヒゲ -->
<line x1="-20" y1="-5" x2="-35" y2="-5" stroke="#000" stroke-width="1" />
<line x1="-20" y1="0" x2="-35" y2="0" stroke="#000" stroke-width="1" />
<line x1="-20" y1="5" x2="-35" y2="5" stroke="#000" stroke-width="1" />
<line x1="20" y1="-5" x2="35" y2="-5" stroke="#000" stroke-width="1" />
<line x1="20" y1="0" x2="35" y2="0" stroke="#000" stroke-width="1" />
<line x1="20" y1="5" x2="35" y2="5" stroke="#000" stroke-width="1" />
<!-- しっぽ -->
<path d="M 35 30 C 45 40, 60 35, 50 20 C 45 10, 40 20, 35 30 Z" fill="#4CAF50" />
</g>
</svg>