はじめに
エンジニアにとって、複雑な概念や構造を正確かつ効率的に伝えることは日常業務の重要な部分です。特にチームメンバー間でバックグラウンドや知識レベルに差がある場合、図解を活用することで認識のギャップを埋め、より円滑なコミュニケーションを実現できます。この記事では、テレワークと対面の両方のシナリオで活用できる図解コミュニケーション技術を紹介します。
目次
- なぜエンジニアに図解コミュニケーションが重要か
- テレワークでの図解コミュニケーション
- 対面でのホワイトボード・ノートを使った図解
- 効果的な図解の作成方法
- 認識のギャップを埋める図解テクニック
- ケーススタディ:図解で解決した実際の問題
- まとめと実践のステップ
なぜエンジニアに図解コミュニケーションが重要か
エンジニアのコミュニケーションには特有の難しさがあります:
- 抽象概念の多さ:アーキテクチャ、アルゴリズム、データフローなど、目に見えない概念を扱うことが多い
- 専門用語の壁:同じチーム内でも専門分野が異なると使用する用語や前提知識に差がある
- 複雑な依存関係:システム間の関係性や、問題の因果関係が複雑に絡み合っている
これらの課題に対して、図解には以下の強みがあります:
- 視覚化による理解促進:「百聞は一見にしかず」の通り、視覚情報は理解の速度と正確さを向上させる
- 抽象概念の具体化:目に見えない概念を可視化することで、共通認識を築きやすくなる
- 構造の明確化:関係性や階層構造を一目で把握できる
エンジニアの脳は構造化された情報を好む傾向があります。図解はまさにその特性に合致するコミュニケーション手段なのです。
テレワークでの図解コミュニケーション
テレワーク環境では、対面で行われる非言語コミュニケーションが制限されるため、より意識的に情報を構造化する必要があります。
オンラインホワイトボードツールの活用
推奨ツール:
- Miro:複数人での同時編集、テンプレートの豊富さが魅力
- FigJam:Figmaの姉妹製品で、デザイナーとの協業に強み
効果的な使い方:
- 事前準備:会議の目的に合わせたテンプレートを用意しておく
- リアルタイム編集:議論しながら図を発展させ、思考プロセスを共有する
- セクション分け:関連トピックごとにボードを区切り、整理された状態を維持する
- 保存と共有:会議後も参照できるよう、URLを共有または画像として保存する
画面共有でのライブドローイング
ビデオ会議中に図解を行う場合の効果的な方法:
- タブレットを活用:描画タブレットやiPadなどを使って自然な手書き入力を実現
- ライブコーディング環境との併用:コードの説明と図解を並行して行う
- 段階的な構築:シンプルな図から始めて、議論の進行に合わせて詳細を追加
- キャプチャの活用:重要な図解は随時スクリーンショットを撮り、後で議事録に添付
非同期コミュニケーションでの図解
テレワークでは非同期コミュニケーションも重要です:
- 図解付きのIssue・PRコメント:GitHubやGitLabなどで、問題点や変更内容を図解で説明
- ドキュメントへの図解埋め込み:Confluenceなどの文書に図解を組み込み、文脈と共に理解を促進
- 動画解説の活用:複雑な概念については、図解の描画過程を録画して共有
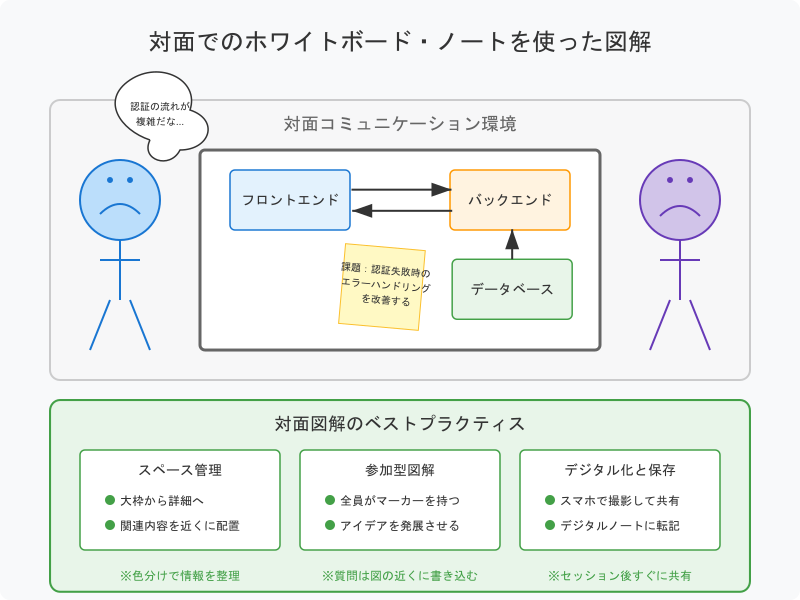
対面でのホワイトボード・ノートを使った図解
対面環境では、アナログツールの強みを活かした図解コミュニケーションが可能です。
ホワイトボードの効果的な使い方
-
スペース管理:
- 大きな枠組みから始め、詳細を徐々に追加していく
- 関連する内容は近くに配置し、グルーピングを意識する
- 重要なポイントは色分けして強調する
-
参加型図解:
- ファシリテーターだけでなく、全員がマーカーを持ち寄って参加
- 「Yes, and...」の精神で、互いのアイデアを発展させる
- 質問や疑問点は図の近くに記載し、視覚的に関連付ける
-
保存のテクニック:
- スマートフォンで撮影し、チャットツールですぐに共有
- デジタルホワイトボードの活用(写真を自動でデジタル化するもの)
- セッション終了後に図解の要点をデジタル化して保存
1対1のノート共有テクニック
少人数での打ち合わせやペアプログラミング時のノート共有:
-
A3用紙の活用:広いスペースで全体像を把握しやすく
-
T字型レイアウト:上部に共通認識、左右に各自の考えを記入
-
スケッチノートの技法:
- シンプルなアイコンを使って概念を表現
- 矢印や線の種類で関係性の違いを表現
- テキストと図を組み合わせたハイブリッド表現
-
ノートの共有回転:互いのノートを90度回転させて相手から見やすい向きで共有
効果的な図解の作成方法
図解の質を高めるための基本原則:
構造化のパターン
エンジニアのコミュニケーションで頻出する図解パターン:
-
階層構造:親子関係、包含関係の表現に最適
システムアーキテクチャ、クラス継承関係など -
フローチャート:プロセスやアルゴリズムの表現に
ユーザー認証フロー、例外処理の流れなど -
ER図:データ構造やリレーションの説明に
データベース設計、オブジェクト間の関係など -
マインドマップ:アイデア出しや関連概念の整理に
機能要件の洗い出し、トラブルシューティングなど -
四象限マトリックス:優先度や分類の整理に
タスクの重要度/緊急度、技術選定の比較など
視覚的階層の作り方
情報の重要度を視覚的に表現するテクニック:
- サイズによる強調:重要な要素ほど大きく
- 色による区別:カテゴリーごとに色分け(最大5色程度に抑える)
- 配置による関係性表現:中心・周辺、上下左右の位置関係で重要度を表現
- 線の太さと種類:実線/破線/点線で関係性の強さや種類を区別
シンプル化のコツ
図解は複雑さを減らすためのものであるため、シンプルさが重要:
- 抽象化レベルの統一:同じ図の中で詳細度を揃える
- 情報の取捨選択:本質的な要素だけを残し、ノイズを削除
- チャンク化:7±2の法則を意識し、一度に表示する要素数を制限
- 反復パターンの活用:類似構造は同じ表現方法で統一
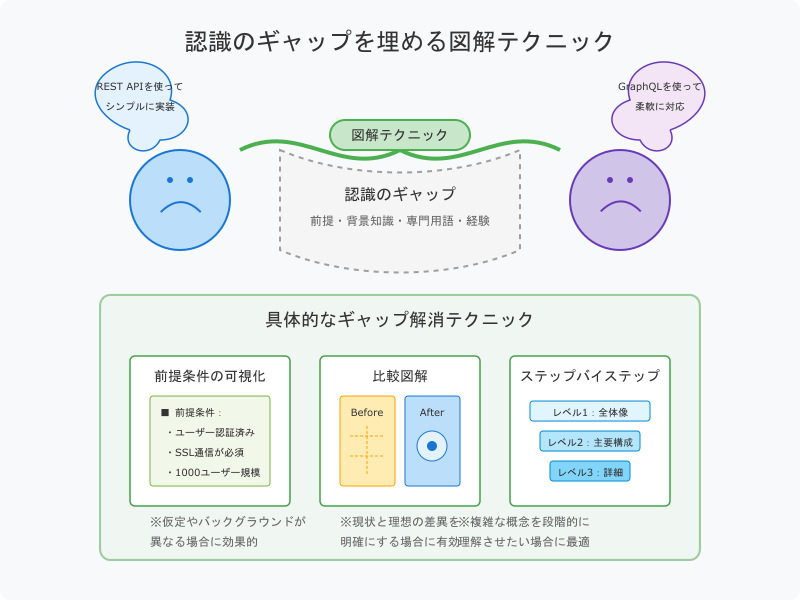
認識のギャップを埋める図解テクニック
チームメンバー間の知識や理解の差を埋めるための図解テクニック:
前提条件の可視化
- 仮定リスト:図の隅に、前提としている条件を明示的にリスト化
- 知識マップ:議論に必要な知識領域をマッピングし、各メンバーの理解度を共有
- コンテキスト図:取り組んでいる問題の位置づけを大きな枠組みの中で示す
ギャップ発見のための比較図解
- ビフォー/アフター図:変更前後の状態を並べて表示
- 理想/現実ギャップ分析:あるべき姿と現状を対比
- 認識マトリックス:各メンバーの理解を行列形式で整理して差異を発見
共通理解を築くステップバイステップ手法
- レイヤー構造:基本層から詳細層へと段階的に図を構築
- ズームイン/アウト:全体像と詳細を行き来する
- ストーリーボード:時系列に沿って変化や流れを複数の図で表現
ケーススタディ:図解で解決した実際の問題
ケース1:APIの誤解を解消した図解
問題状況:
チーム内で新規APIの仕様について認識の食い違いがあり、実装が進まなかった
図解による解決:
- シーケンス図でリクエスト/レスポンスの流れを視覚化
- エッジケースを含めた状態遷移図を作成
- 誤解のあった部分を色付けして強調
結果:
30分の図解セッションで2日間の議論が解決し、実装の方向性が一致
ケース2:テレワークでのアーキテクチャ刷新
問題状況:
分散チームで既存システムのアーキテクチャ刷新を検討中、各自の描くビジョンにズレがあった
図解による解決:
- Miroを使った共同編集セッションを実施
- 現状アーキテクチャを全員で描き、認識を合わせる
- 理想のアーキテクチャを各自描いた後、共通点と相違点を整理
- 段階的な移行プランを時系列で図解
結果:
チーム全体の方向性が統一され、具体的なマイルストーンが決定
ケース3:新メンバーへの知識伝達
問題状況:
新しく参加したエンジニアに複雑なレガシーシステムの全体像を効率よく伝える必要があった
図解による解決:
- システム全体を「地下鉄マップ」風に視覚化
- 主要コンポーネントを駅に見立て、データフローを路線として表現
- 各「駅」について詳細図を階層的に用意
- 頻繁に発生する問題パターンをトラブルシューティングマップとして整理
結果:
通常3ヶ月かかる習熟が1ヶ月で達成され、新メンバーが早期に貢献開始
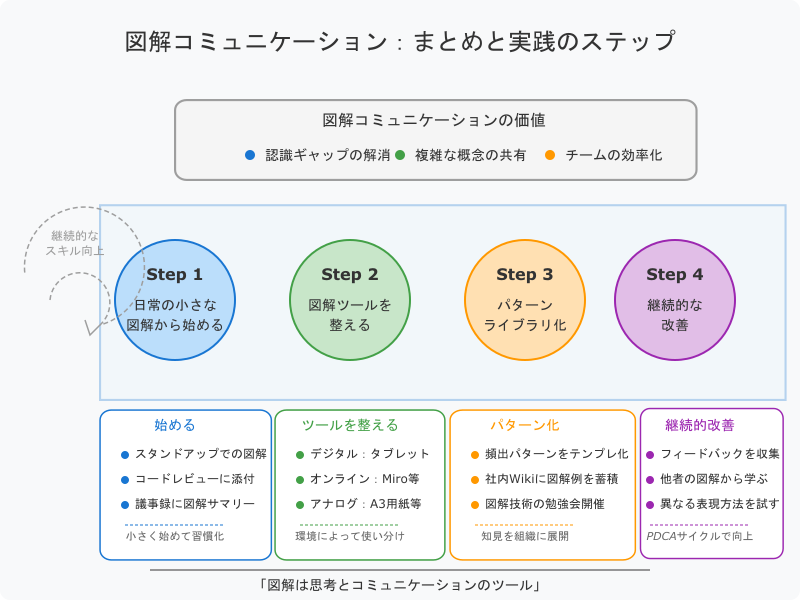
まとめと実践のステップ
図解コミュニケーションは、エンジニア同士の認識のギャップを埋め、複雑な概念を効率的に共有するための強力なツールです。実践するための具体的なステップは以下の通りです:
明日から始める図解コミュニケーション
-
日常の小さな図解から始める:
- 毎日のスタンドアップで一つ図解を入れる
- コードレビューコメントに簡単な図を添える
- 議事録に構造化された図解サマリーを追加
-
ツールを整える:
- デジタル:タブレット、描画ソフト、オンラインホワイトボードのアカウント
- アナログ:A3用紙、カラーペン、ポストイットなど手元に常備
-
パターンライブラリを作る:
- 頻繁に使う図解パターンをテンプレート化
- 社内Wikiに効果的だった図解例を蓄積
- 定期的に図解テクニックの勉強会を開催
継続的な改善のために
- フィードバックを集める:「この図で何が伝わった?」と定期的に確認
- 他者の図解に学ぶ:技術書や記事の図解を分析し、テクニックを盗む
- 反復練習:同じ内容を異なる図解手法で表現する練習をする
図解は単なる飾りではなく、思考とコミュニケーションのツールです。継続的な実践を通じて、エンジニアとしての伝える力を磨き、チーム全体のパフォーマンスを向上させましょう。
この記事が皆さんのエンジニア・コミュニケーションの一助となれば幸いです。
免責事項
本記事の作成にあたり、文章・図解の生成に生成AIを活用しました。最終的な編集と確認は筆者が行っています。