**「Twitter就活の促進」をテーマにしたサービス「Negomo(ネゴモ)」**をリリースしました!
自分が欲しい報酬額をツイートしてTwitter就活できるサービス「Negomo(ネゴモ)」を作ってみました!
— TaKO8Ki (@takoyaki3160) April 7, 2019
下のような画像がツイートできます。
Twitterアカウントで利用できるのでぜひ使ってみてください!https://t.co/JRXFe8lHov#Negomo #RT拡散お願いします
Twitterアカウントで利用できるので、もしよかったら使ってみてください!
リリースしたサービス
Negomo(ネゴモ) - もっとTwitter就活しよう!
サービスの概要
「Negomo(リンク)」は、自分が欲しい報酬額をツイートしてTwitter就活できるサービスです。
何か技術を身につけている人が、Twitterで欲しい報酬額(時給・年収)を積極的にアピールすることで、適切な報酬をもらえることを理想としています!
もちろん、エンジニア以外の方も大歓迎です!
こんな感じのツイートができます。
京都でWEB系のインターン探してます!! https://t.co/JRXFe8lHov #Negomo #Twitter就活
— TaKO8Ki (@takoyaki3160) April 7, 2019
追記
-
単位で「兆」を選ぶことができるようになりました!
-
時給・月収・年収によって画像の色を変えたほうが見やすいというアドバイスをいただいたので、そのように仕様を変更しました!
既に画像を作成されている場合は、金額を変えて編集していただくと色が変わります。

- 時給・月給・年収以外にも秒給・分給を選ぶことができるようになりました!
デザイン
デザインはSpeakerDeckを参考にしました!
トップページ

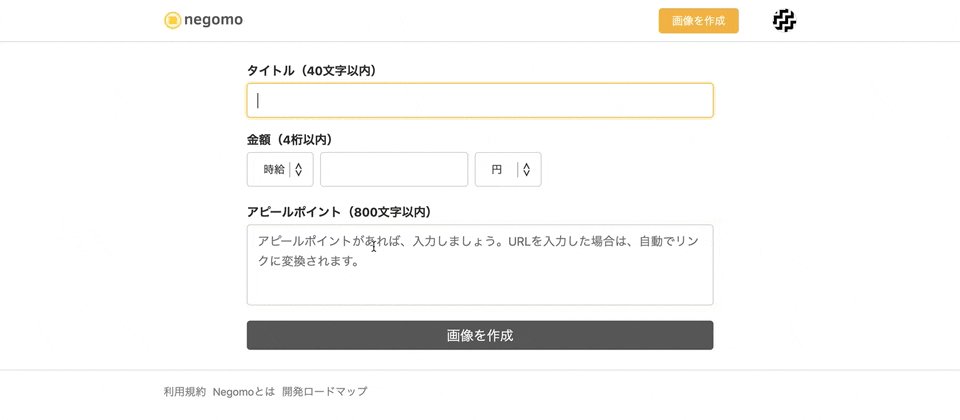
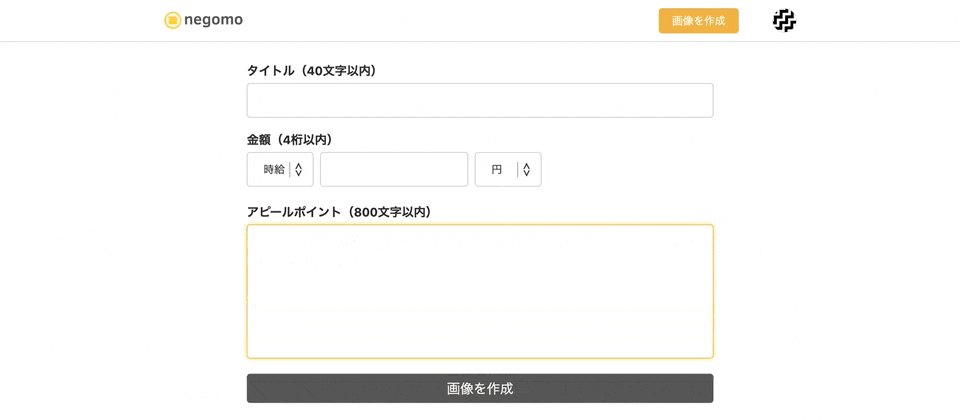
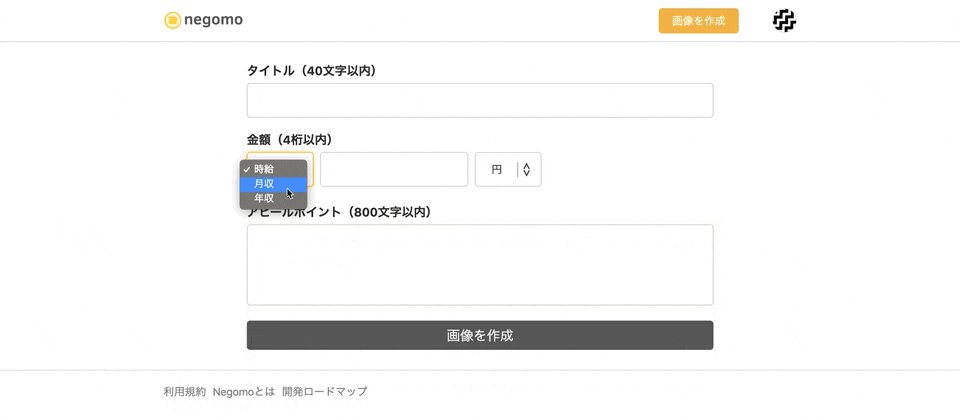
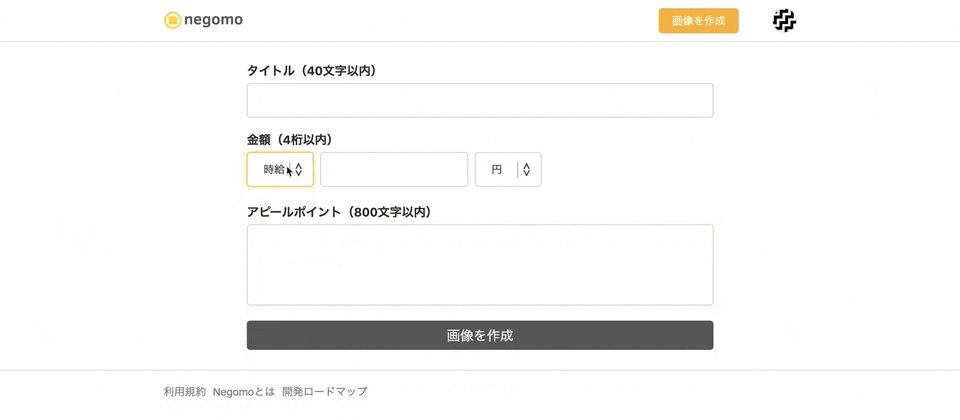
画像作成ページ
アピールポイントのフォームの高さは可変的になっていて、コンパクトになるように心がけました。また、ポートフォリオなどのURLが入力された場合は、自動的にリンクに変換されるようになっています。
画像表示ページ

作成した画像をクリックすることでツイートできるようになっています。
アピールポイントの欄では、どれがリンクでどれが普通の文字列なのか分かりやすくするようにしました。
使用した技術
-
Ruby・Ruby on Rails
-
IMGKit(HTMLから画像をレンダリングできるgem)
-
google-analytics-rails(google analyticsが簡単に導入できるgem)
-
activestorage-cloudinary-service(Active StorageとCloudinaryを繋げるgem)
-
JavaScript・jQuery
-
Cloudinary
画像を保存するストレージです。Herokuのアドオンとして利用できるので非常やりやすかったです。Active Storageと連携させて利用しています。 -
Git・GitHub
-
Postgresql
-
Heroku
今の所Hobbyプランを利用しています。 -
build pack
画像を作る部分の実装で利用しました。 -
アイコン
アイコンは、相変わらずフリー画像にお世話になってます。
苦労した点
今回苦労したのは、画像生成の部分です。
コードとしては下のような感じで、 HTMLから画像をレンダリングするwkhtmltoimageをRailsで利用できるようになるgem、IMGKitを利用しています。
ローカルでは比較的簡単に動かすことができましたが、Heroku上で動かすのに少し時間がかかりました。
最終的に、build packを使うのが一番良さそうだと分かったので、元からあったbuild packのレポジトリをforkして少し自分用にカスタマイズして使いました。
wkhtmltoimageをHerokuで使うためのbuild packカスタマイズ版
画像作成部分のコード
def create_image
Tempfile.create(["#{@profile.id}", '.png'], :encoding => 'ascii-8bit') do | file |
file.write(IMGKit.new(get_html, quality: 20, width: 800).to_png)
file.rewind
@profile.image.attach(io: file, filename: "q_#{@profile.id}.png", content_type: "image/png")
end
end
def get_html
<<~HTML
<!DOCTYPE html>
<html>
<head>
<link href="http://fonts.googleapis.com/earlyaccess/notosansjp.css">
<meta charset="UTF-8">
<style>
@charset "UTF-8";
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
width: 800px;
margin: 0;
background: #eee;
font-family: 'Noto Sans JP', sans-serif;
}
.q-frame {
width: 100%;
background-color: #fff;
padding: 25px 25px 10px 25px;
}
.q-frame .q-body {
vertical-align: middle;
text-align: center;
height: 220px;
width: 750px;
font-size: 2.6em;
background-color: white;
padding: 1.3em;
border-radius: 3px;
display: table-cell;
vertical-align: middle;
background-image: url(#{assets_image_url('negomo_background.png')});
background-size: 100% 100%;
background-repeat: no-repeat;
background-position: 50%;
box-shadow: 0.5px 3.5px 10px 0px #ccc;
}
.q-frame .q-icon {
font-size: 2.2em;
padding: 5px 0px 0px 0px;
margin: 0px;
color: #333;
border-radius: 5px;
}
.q-frame .q-icon img {
width: 150px;
margin-top: 7px;
}
span.word {
font-size: 75px;
font-weight: bold;
color: #7d7458;
}
span.description {
font-size: 30px;
font-weight: 100;
color: #545454;
line-height: 45px;
display: block;
margin-top: 10px;
font-weight: bold;
width: 650px;
overflow-wrap: break-word;
word-wrap: break-word;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="q-frame">
<div class="q-body">
<span class="word">#{@profile.adjust_money_style}</span><br>
<span class="description">#{@profile.title}</span>
</div>
#{}
<div class="q-icon">
#{assets_image_tag('negomo.png').html_safe}
</div>
</div>
</body>
</html>
HTML
end
リリースする上で心がけたこと
アイデアを形にするスピード
少しずつWEBサービスを作ることにも慣れてきたので、自分が思いついたアイデアを形にするスピードを意識するようにしました。それでも、このサービスを作るのに1週間ほど費やしてしまったので、まだまだだなと感じます。
ユーザーにとって分かりやすいサービスかどうか
今までも「ユーザーにとって分かりやすいサービス作り」を意識するようにはしてきましたが、イマイチ分かりやすさを追求できていないように感じていました。特に、非エンジニアの人に使ってもらうとなると非常に難しいと感じます。
そのため、今回は、大まかに言えば「画像をツイートできるだけのサービス」というシンプルな設計にしました。
最後に
タイトルに「誰でも新卒年収800万宣言できる」と書きましたが、最近、コミさんという技術的に強い方が新卒年収800万円芸なるものを行なって、話題になっているのを1フォロワーとして眺めていました。エンジニアだけでなく、他の分野にもコミさんのように優れた人材はたくさん居られると思うので、その方達がTwitterなどを利用して、しっかりといい待遇を受けられるようになればいいなと思います。
僕もその方達に加われるように頑張っていきます!
また、このサービスをきっかけに、もっとTwitter就活が当たり前になれば嬉しいです。
ここまで読んでいただきありがとうございました!
もしよろしければ、いいねボタンを押していただけたら嬉しいです!
Negomo、ぜひ使ってみてください!!
Negomo(ネゴモ) - もっとTwitter就活しよう!