数回のシリーズで脆弱性の学習をします。
今回は、まずは脆弱なWebサイトを構築する回となります。
最終的には脆弱性のあるWebサーバーは、F5サービスを使うとどのよう防御できるかをハンズオン形式で説明いたします。
今回作成するサイトは、DVWAという脆弱性を体験できるWebアプリセットを含んだものとなります。
#内容
1)サイト構築のためのダウンロード
2)VMware環境でのインストール準備(本件では既に構築済みの想定で割愛)
3)インストールと確認
4)実際に試す
1)サイト構築のためのダウンロード
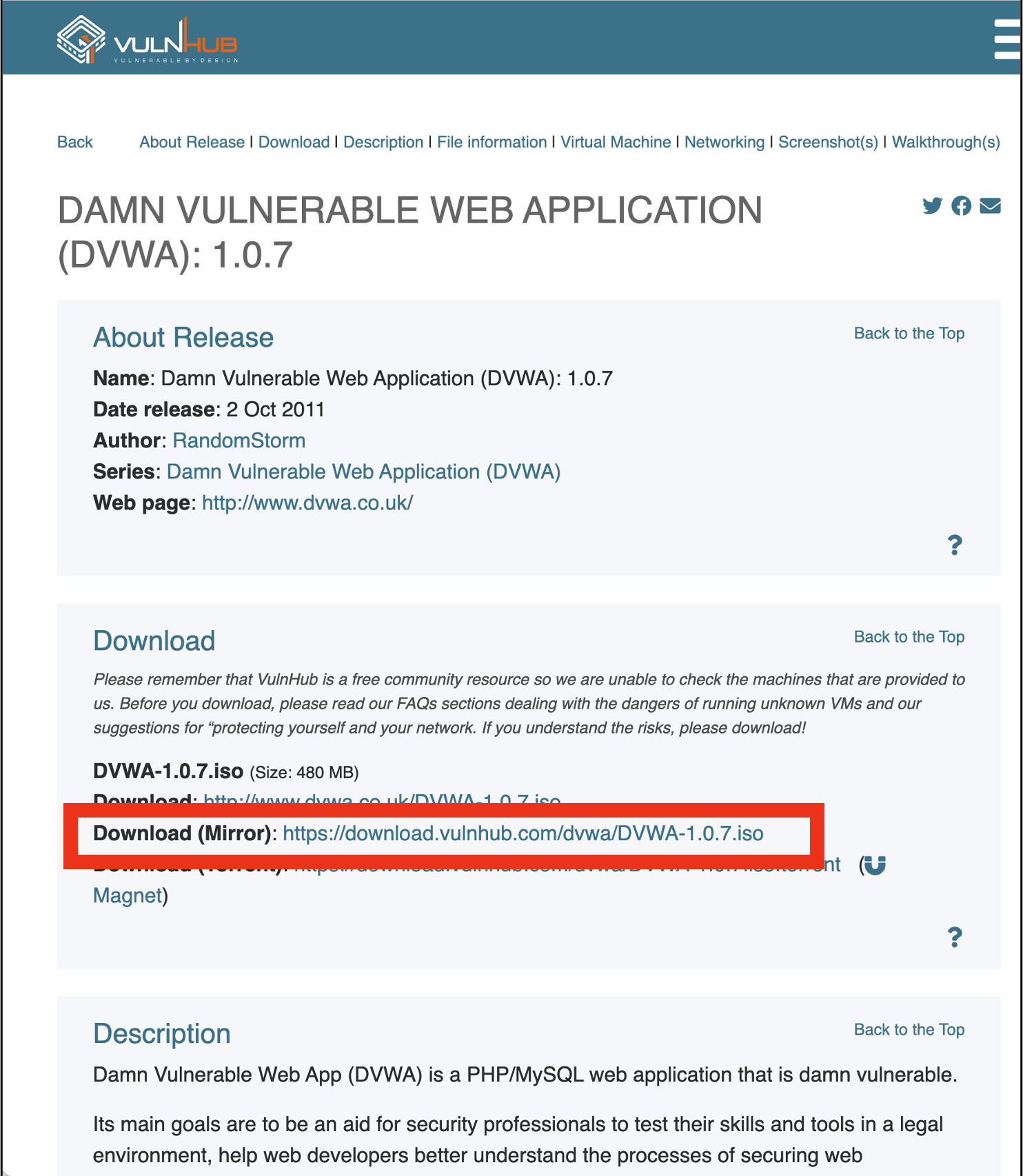
以下のサイトへアクセスしISOファイルをダウンロードします。
このISOファイルは、OSやWebサーバー、アプリなどを含めたインストールDISKとなっています。
DVDドライブにセットしそこから起動させ、インストールするものとなります。
指定のダウンロードリンクからではダウンロードできずWebページへ飛ばされます。
ミラーサイトのダウンロードリンクからダウンロードします。
2)VMware環境でのインストール準備
普通にOSをインストールするように、ダインロードしたISOファイルをマウントし起動します。
事前に、VMwareのデータストアにUploadしておいてください。
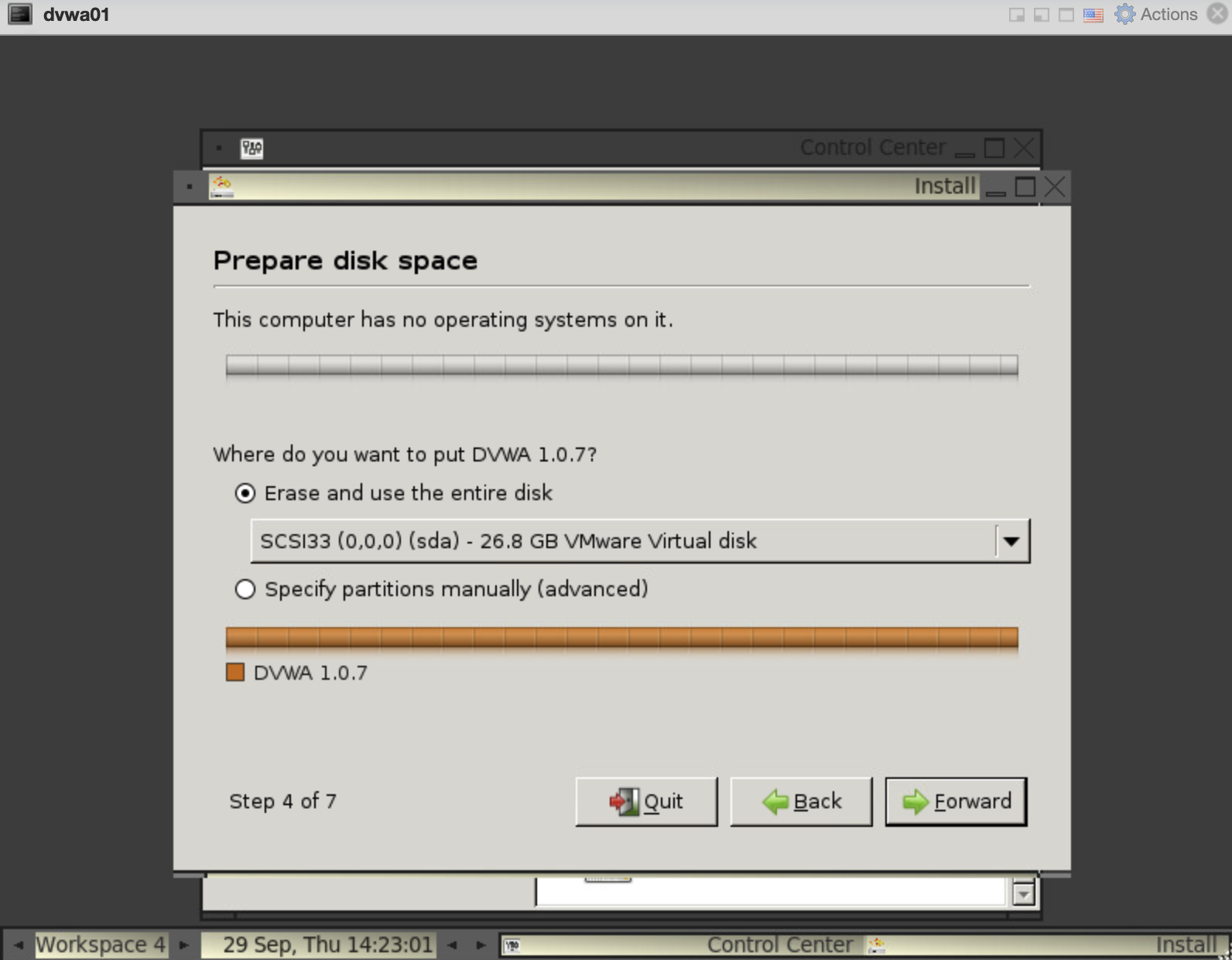
2-3. ストレージ設定
起動させる場所を任意に選択ください。
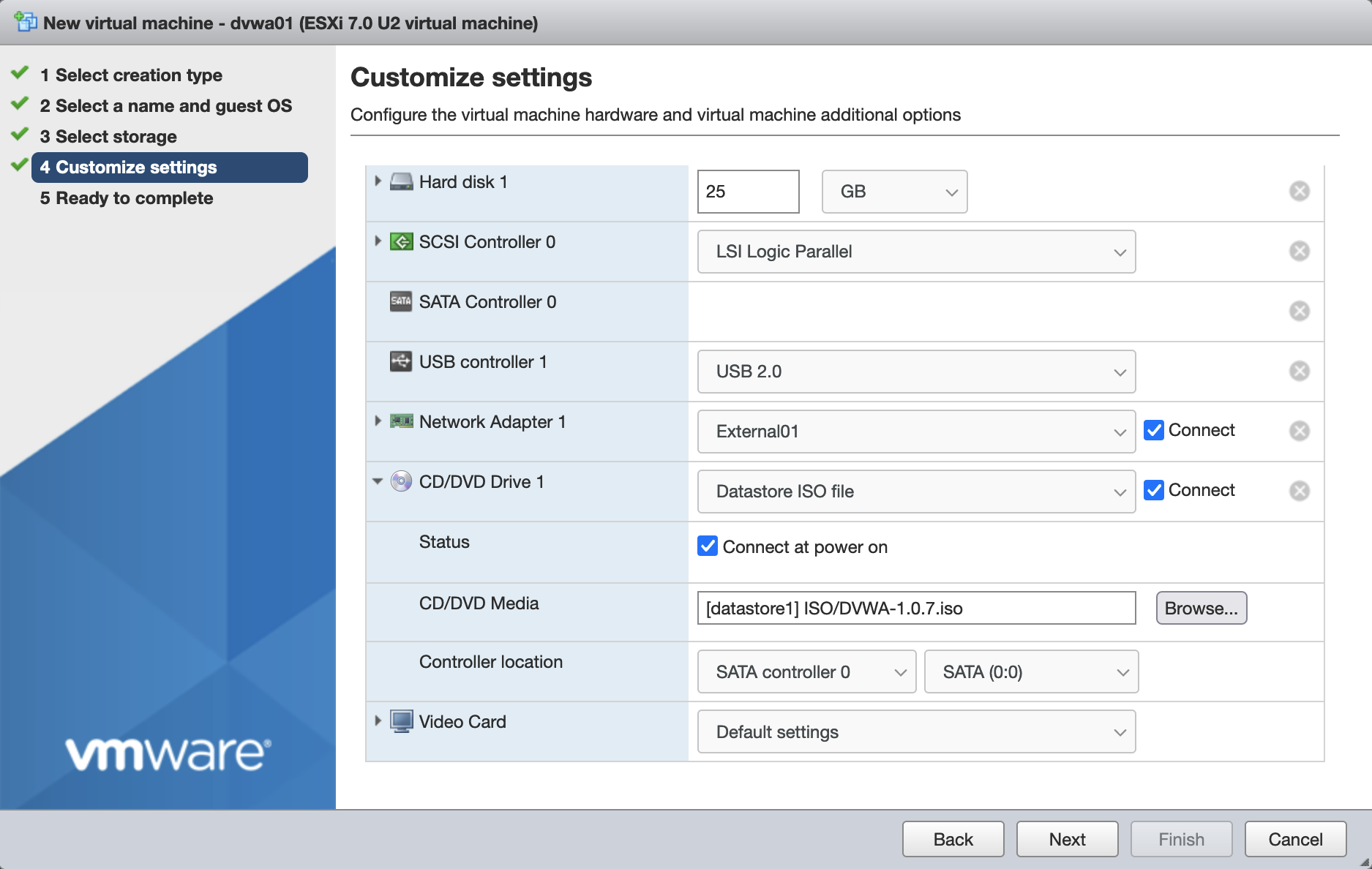
2-4. 割り当てるCPU、メモリーの設定、DISKサイズ、ISOファイルの指定
OS自体が古いため、1CPU, 2GBでも動くと思われます。
ここでダウンロードしたISOファイルの指定を忘れてしまうと起動しませんのでお忘れなく。
2-5. 起動
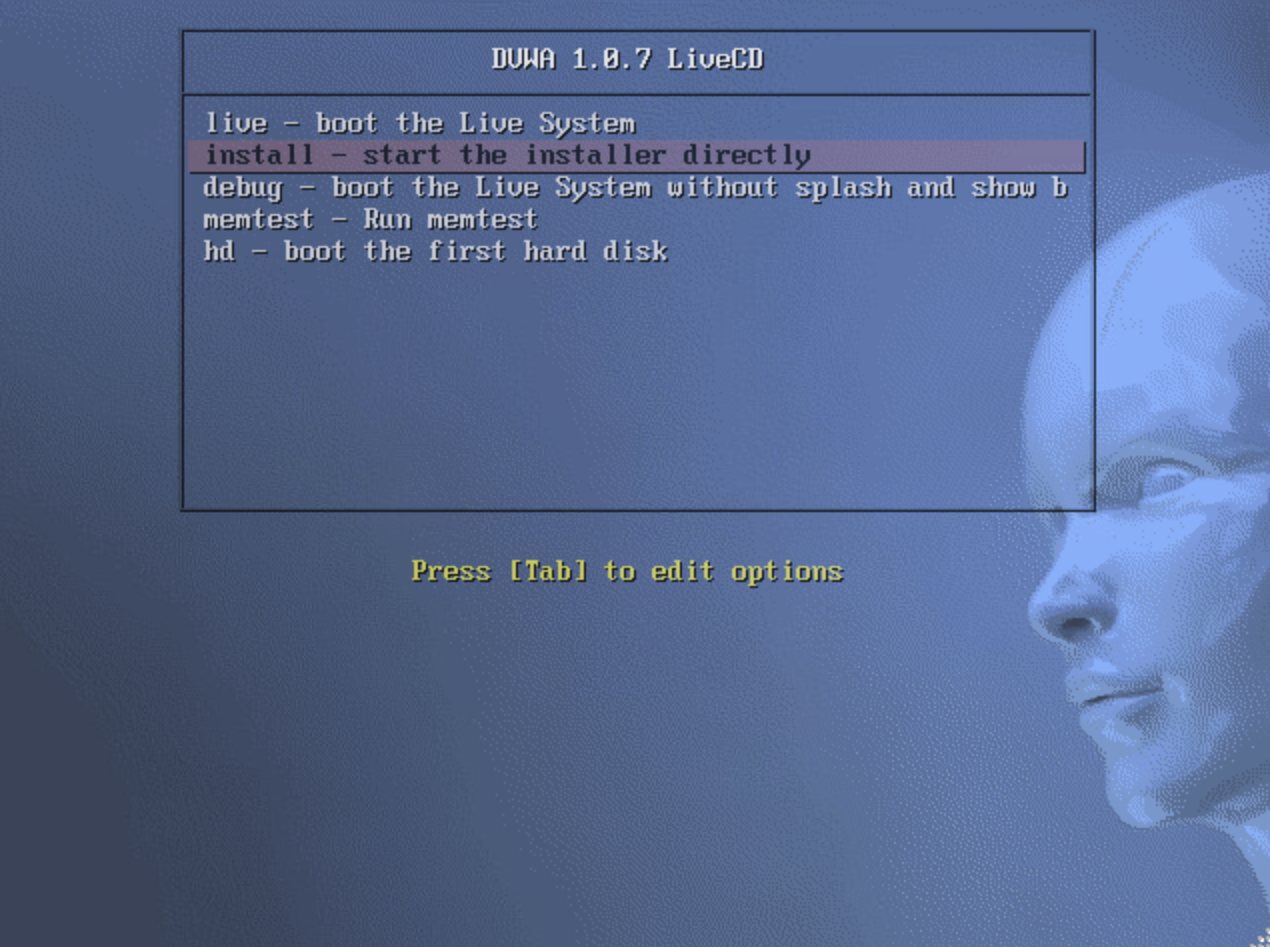
起動すると以下のような画面が表示されます。
ライブで使用するなら、インストールせずともそのまま使えます。
今回、ここではInstallを選択します。
ですが、平凡なターミナル画面となり、インストールを開始する気配はありません。
どのコマンドで導入開始するのかあまり情報がないようですね〜
しかし見つけました。
ここでWindowsサービスを起動します。ターミナル上から「startx」を入力し実行します。
するとこのような画面が表示されます。

何もない画面ですが、マウスの右クリックにてメニューが表示されます。
(マックだと2本の指で同時タッチ)
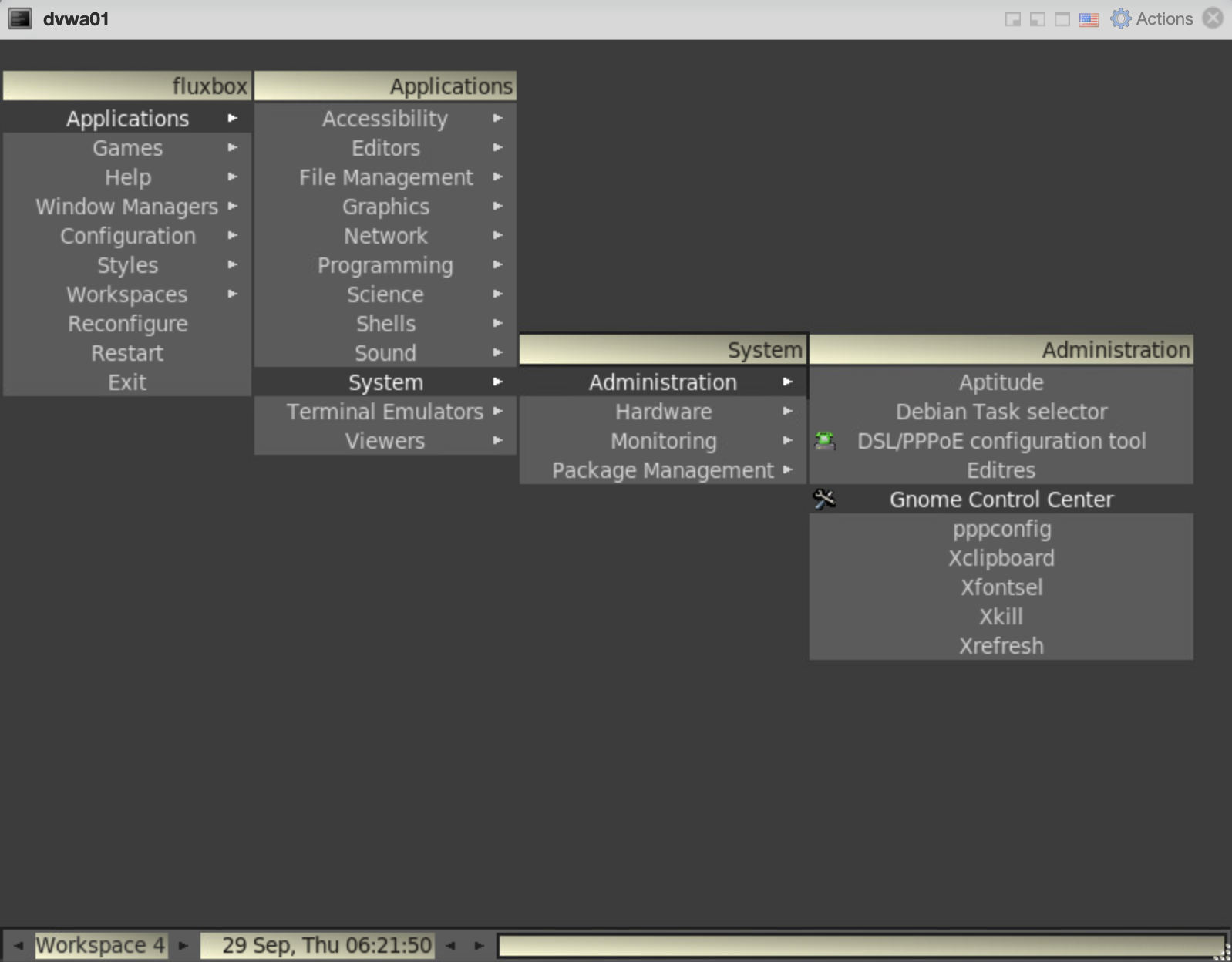
メニュー上の「Applications」-「System」-「Administration」-「Gnome Control Center」を選択します。
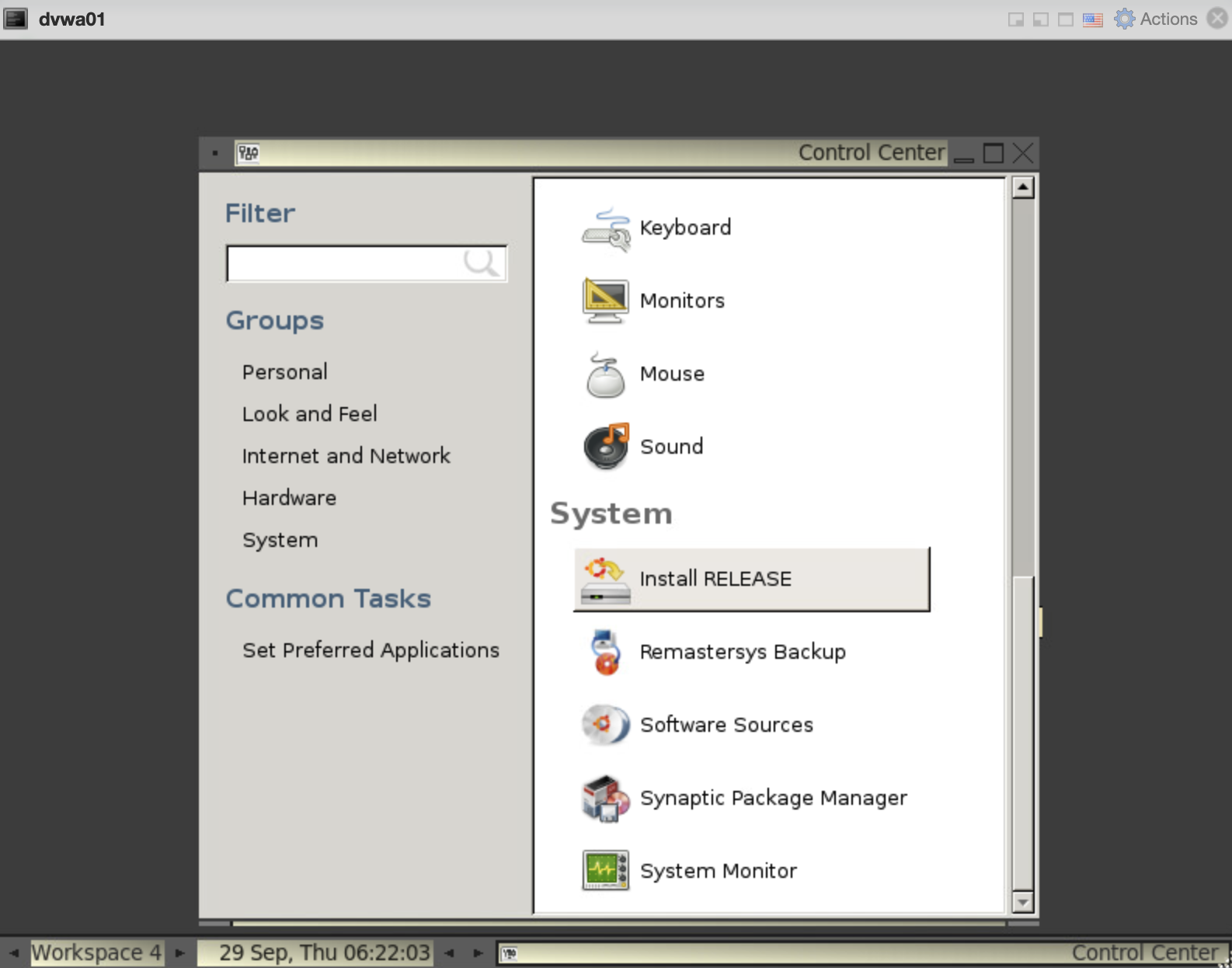
すると以下のウインドウが表示されます。
そこ中の「Install RELEASE」を選択します。

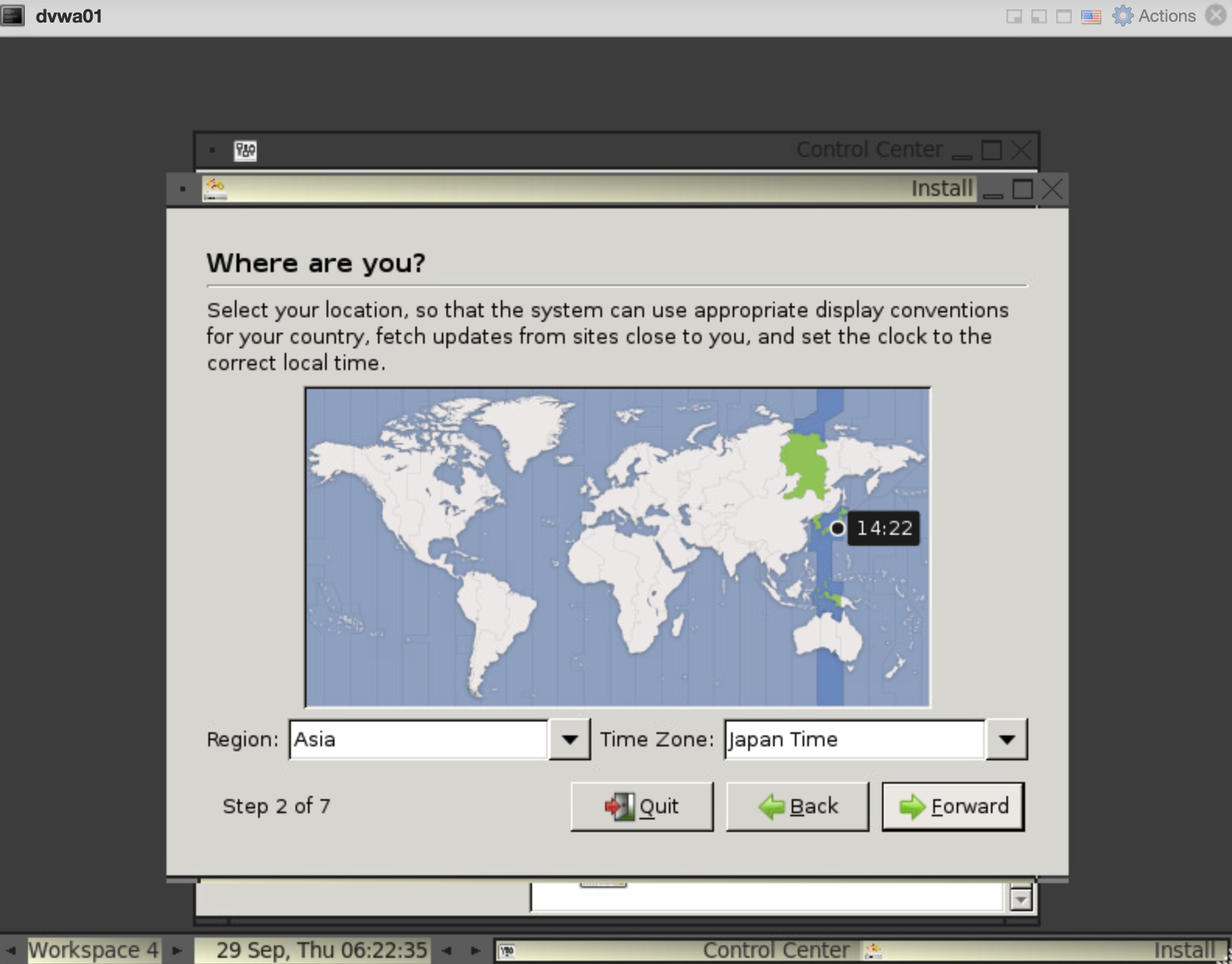
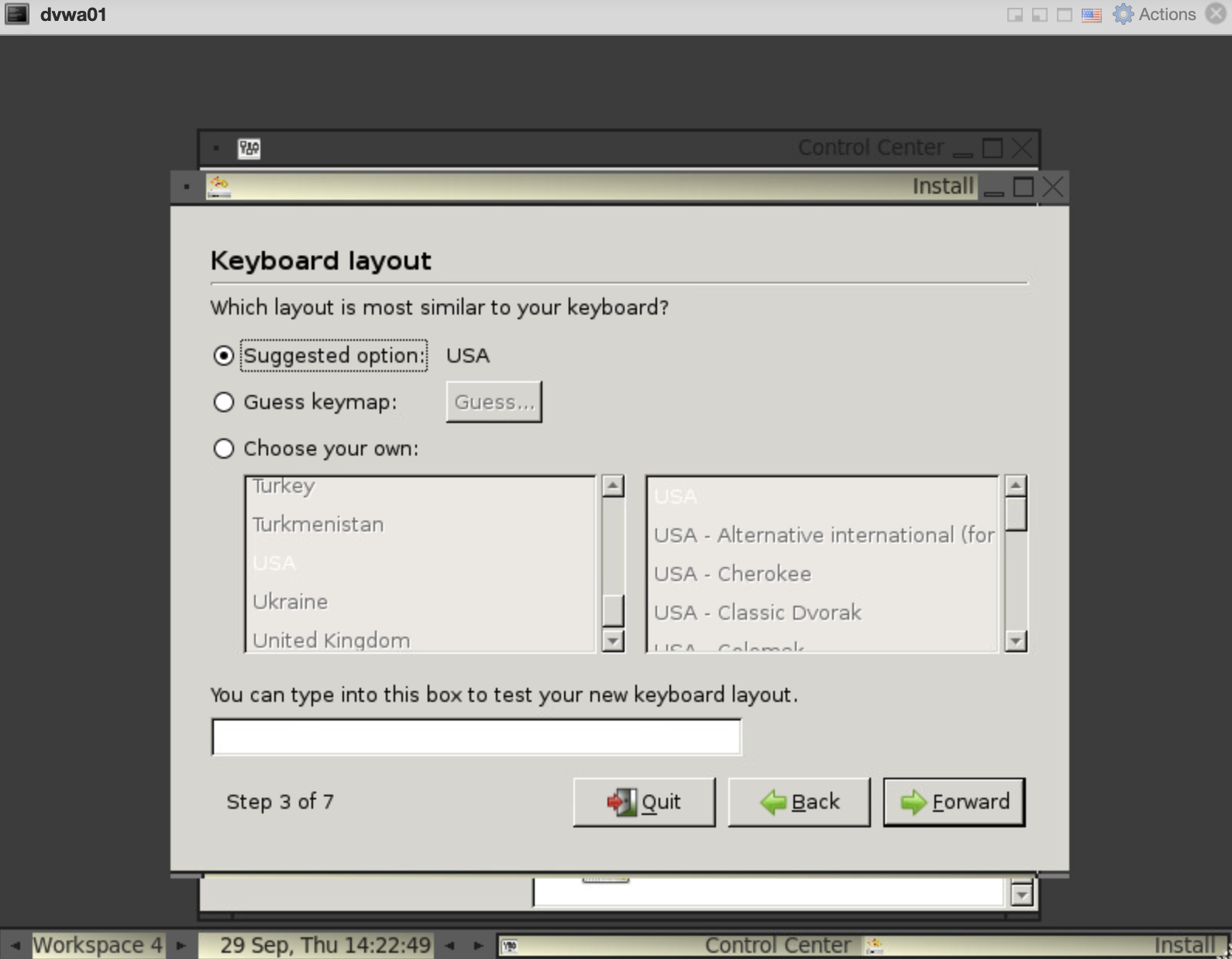
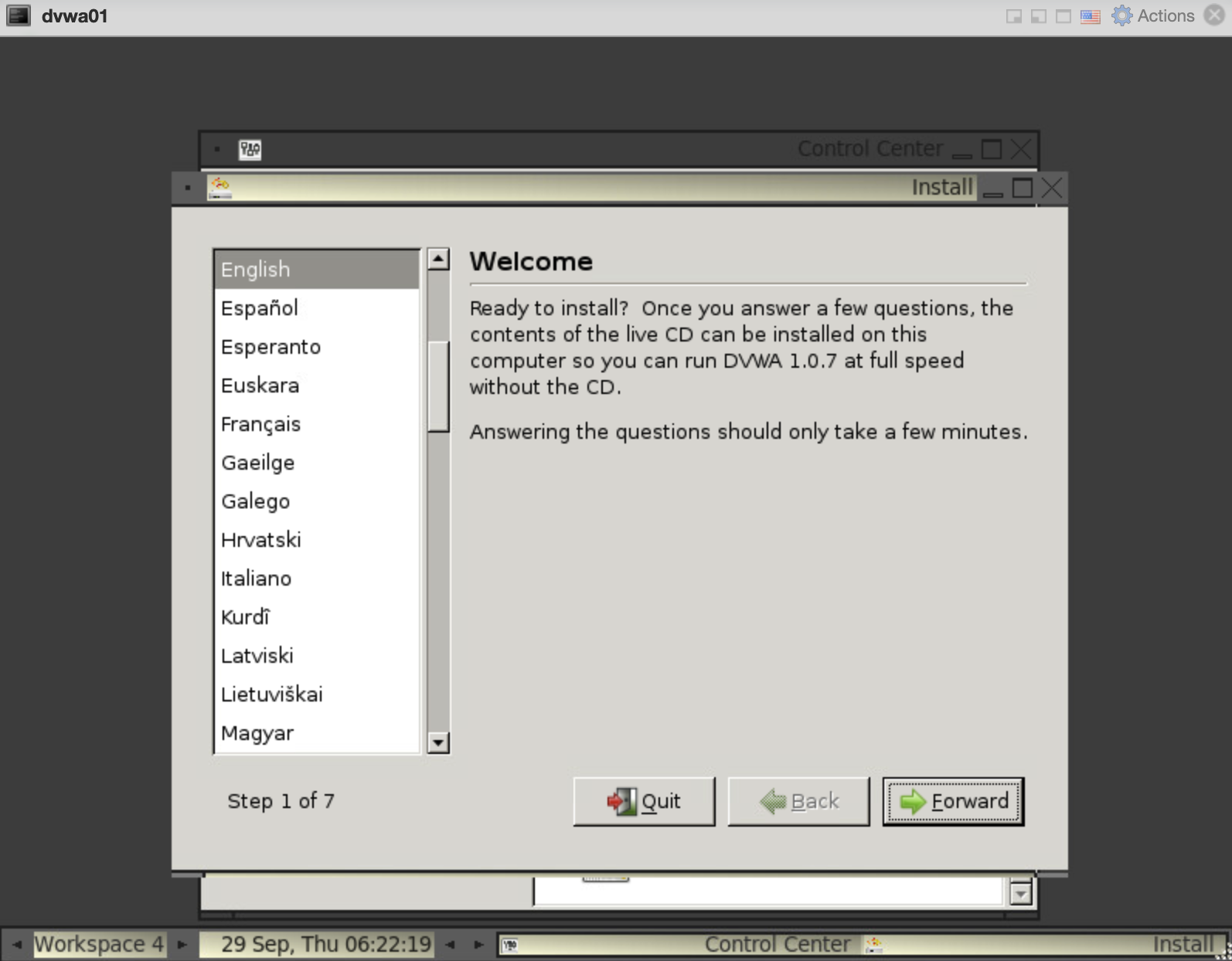
古めの導入ウイザードが開始されます。
まずは言語を選択(ここはEnglishを選択ください)

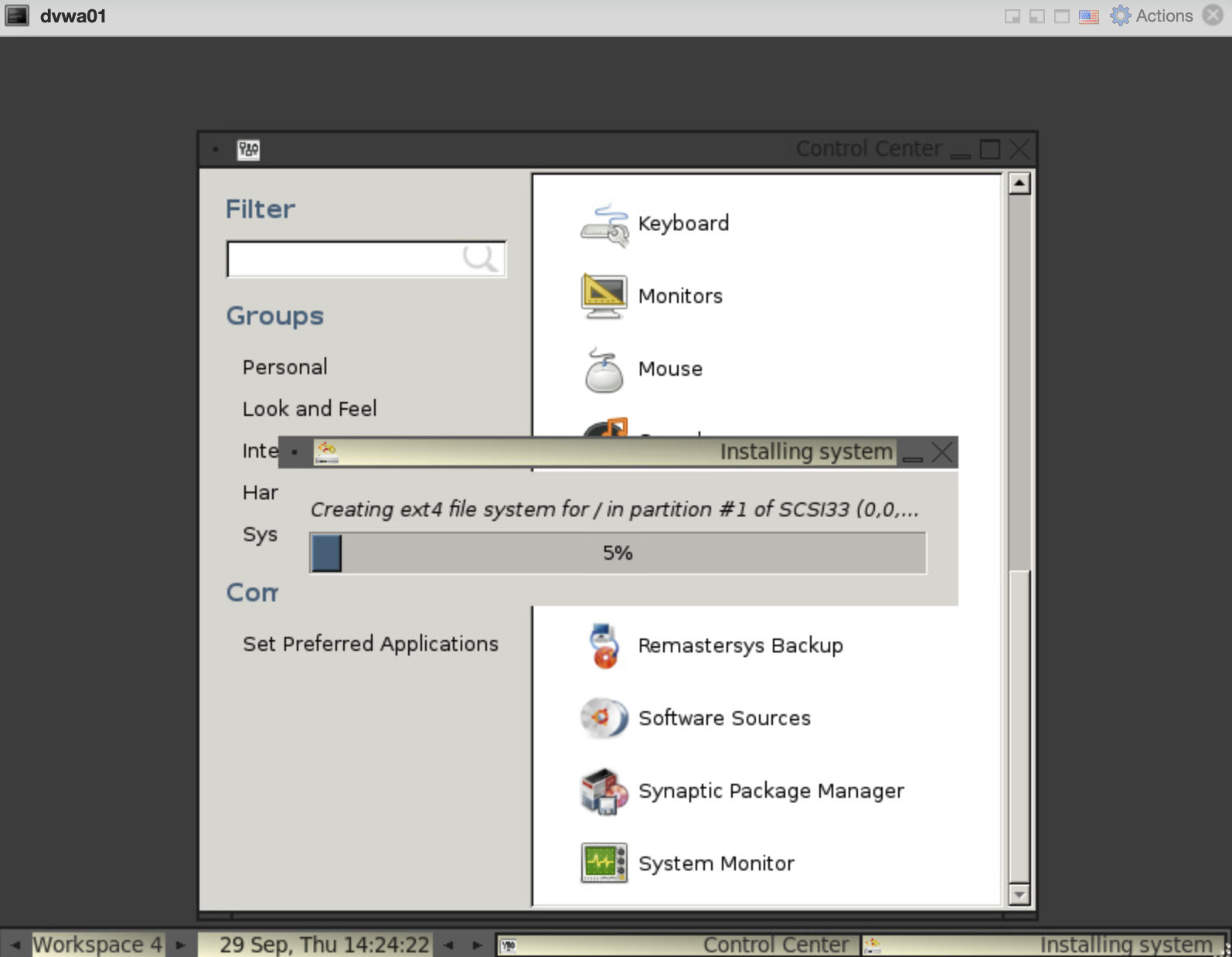
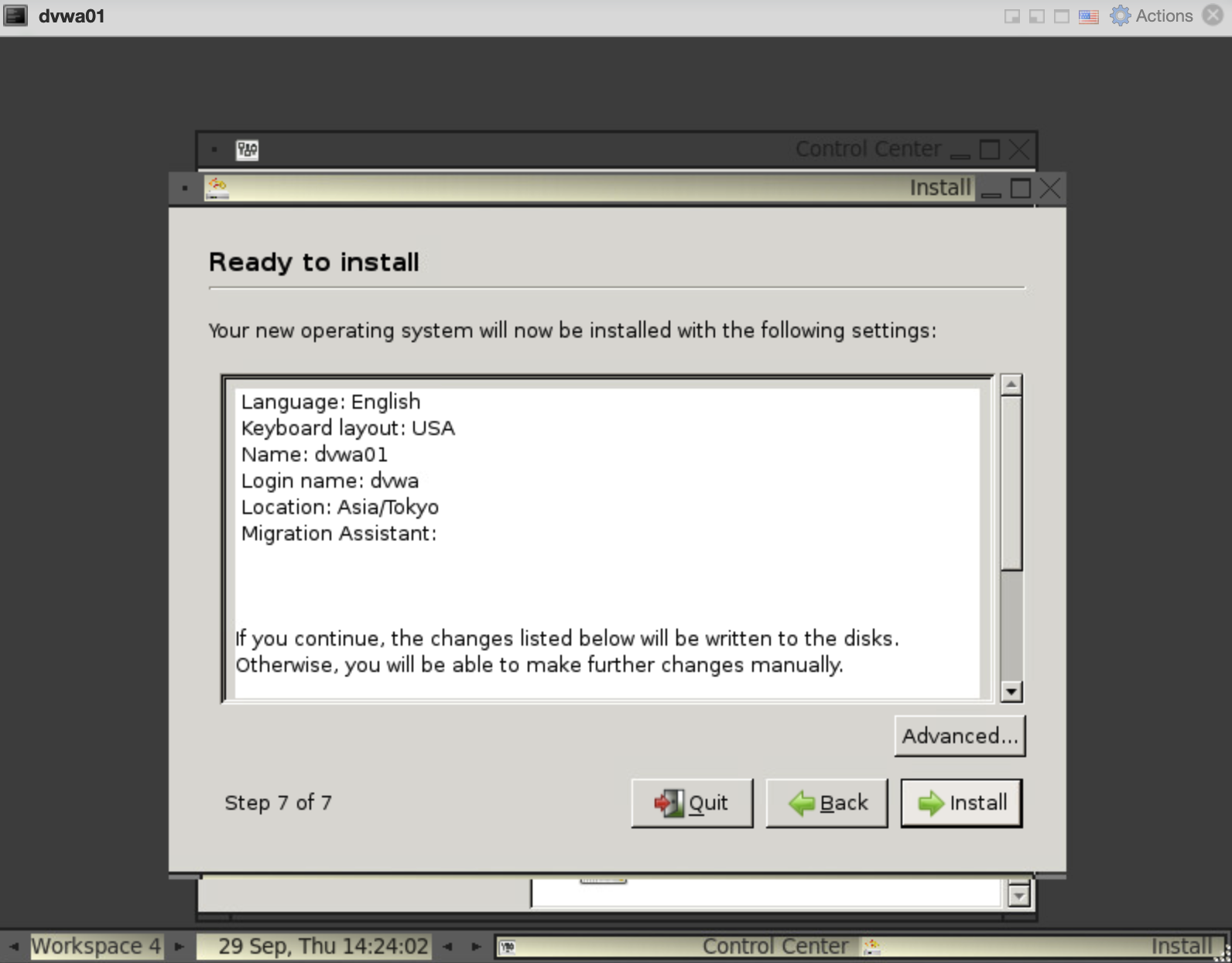
最後の確認です。Installボタンを押すことでDISKへの導入が開始されます。

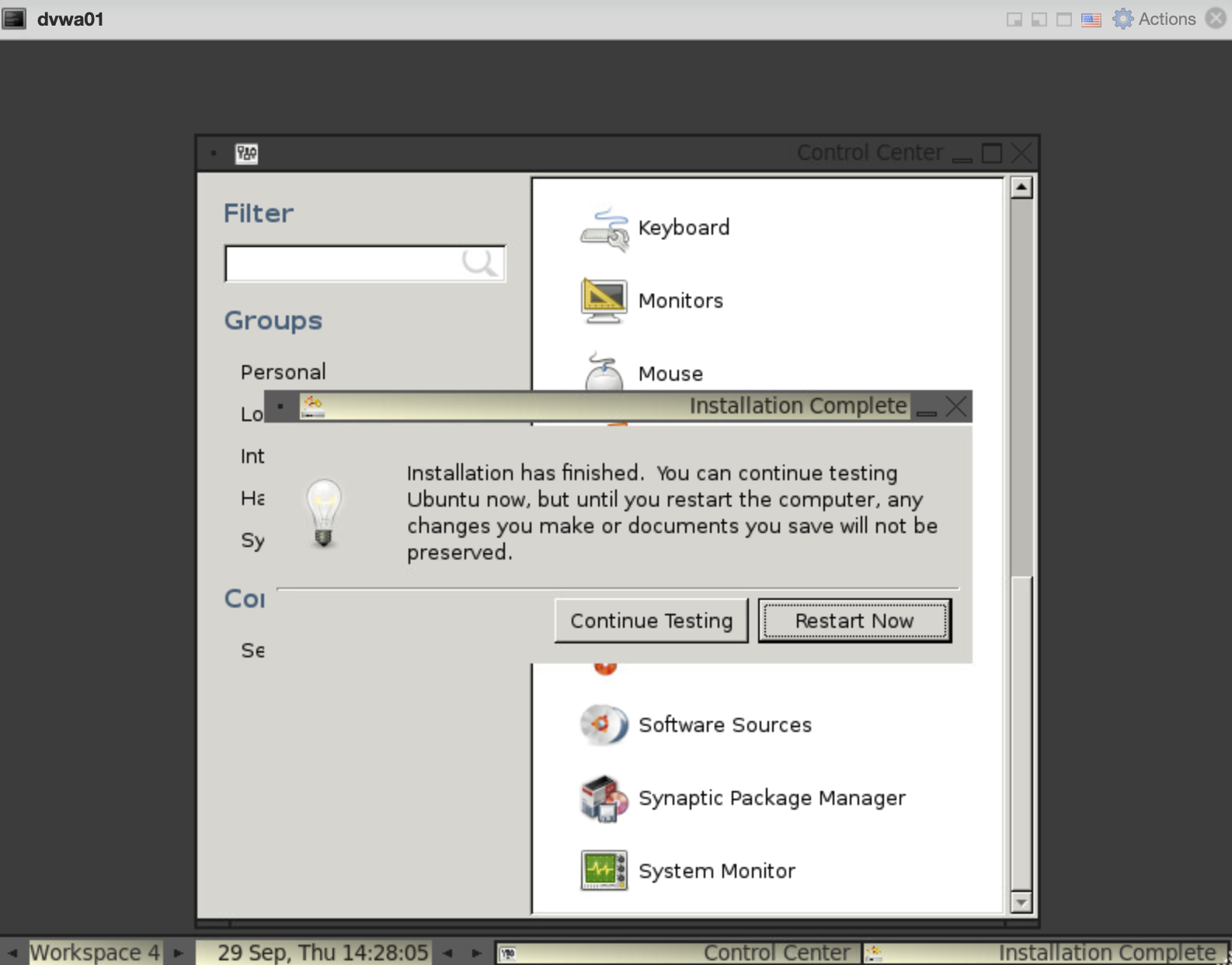
導入が終わるとリブートを求めてきます。
このボタンを押した後、急いでVMwareのポータル上でマウントしていたISOファイルを外します。

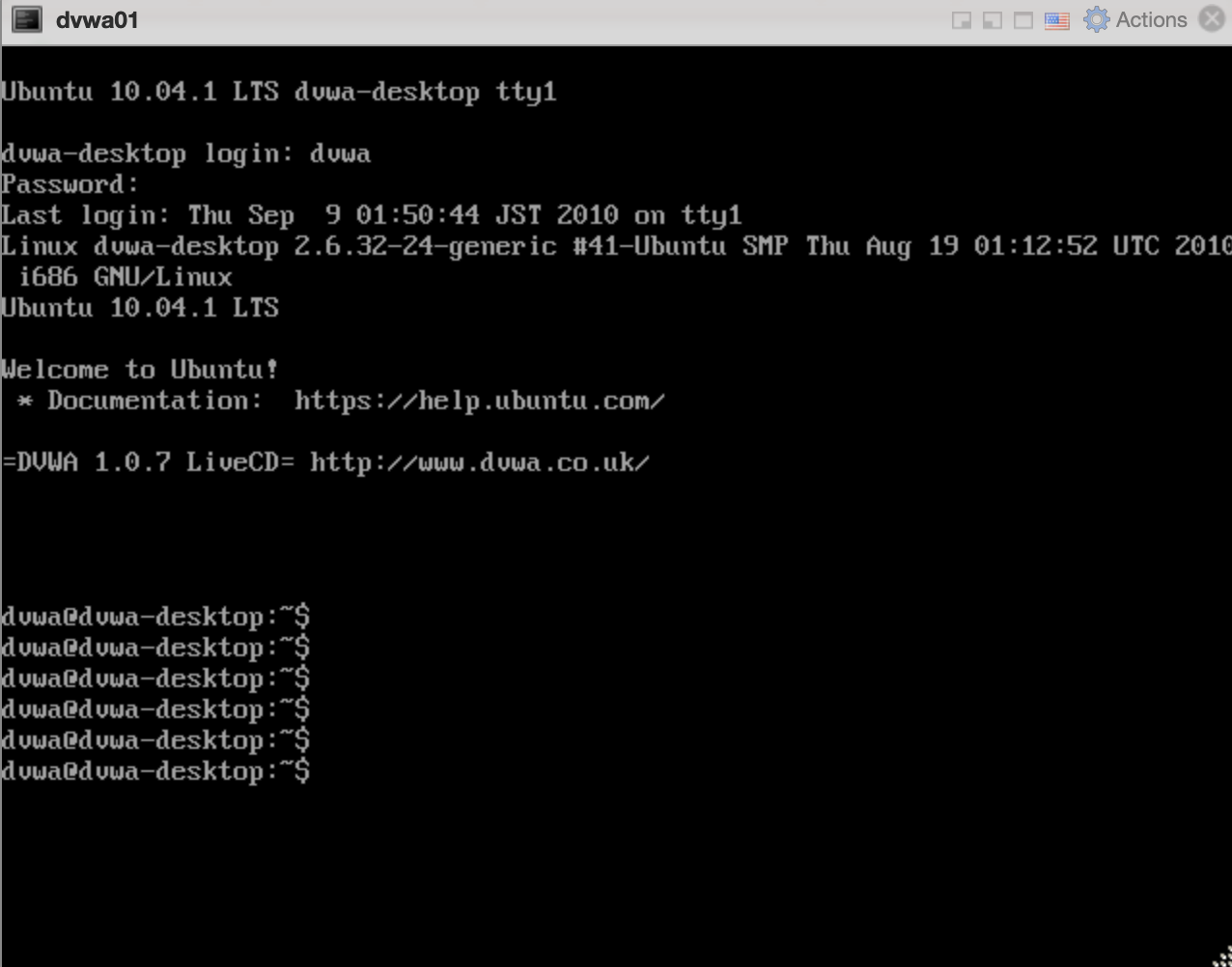
正常にDISKへのインストールが終了していると、このようなログイン画面となります(実はISOでブートした時と変わっていません)
しかしこの状態でWebサーバーは起動済みです。
最後の設定がありますので、IPアドレスを使いアクセスします。
このLamp環境のアカウントは埋め込みとなっており、
ID:admin
PASS:password
です。(OSのログインアカウントとは同期していません)
最後の設定となります。
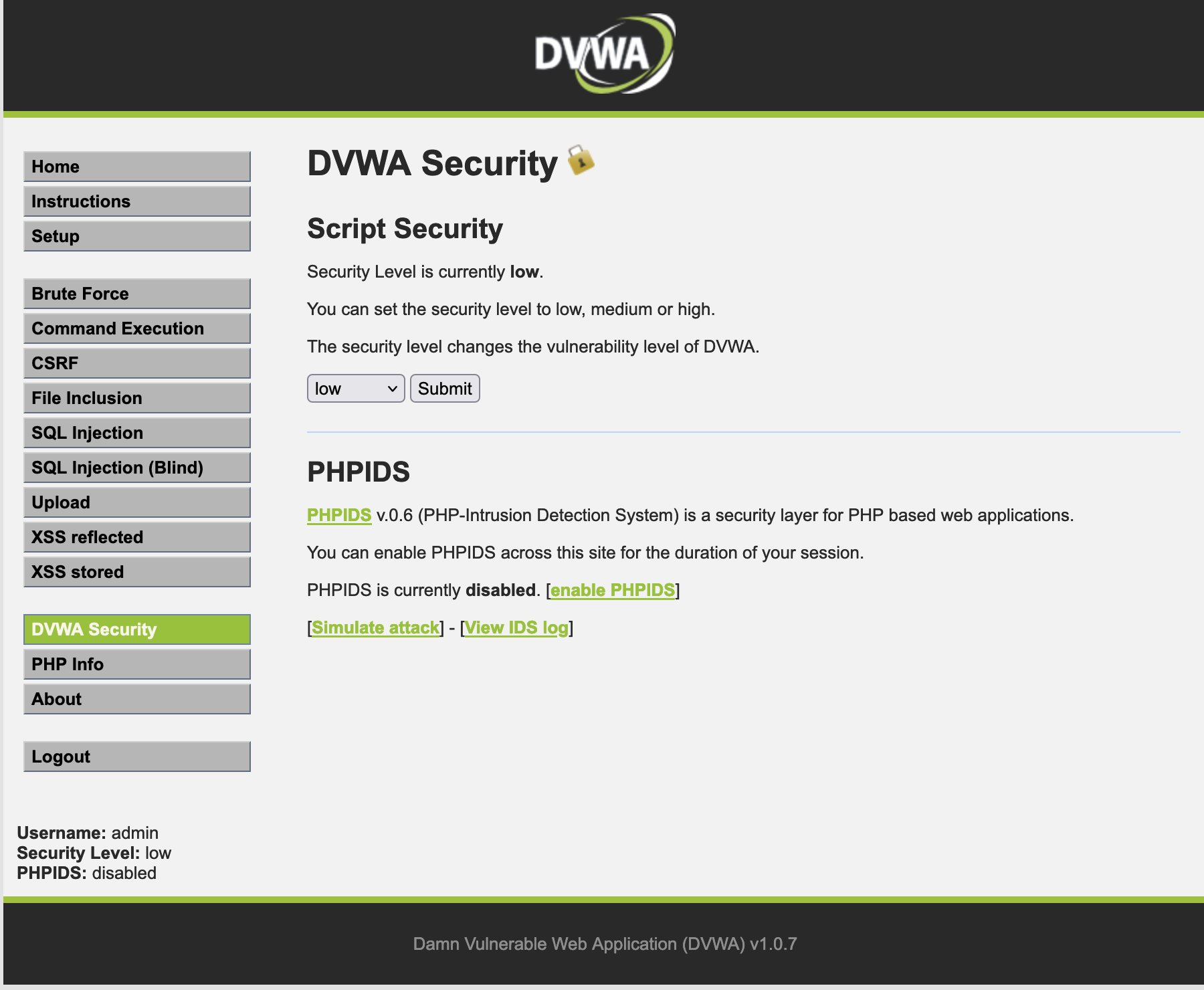
このメニュー「DVWA Security」を選択します。
Script SecurityがHighになっている場合は「low」に変更しSubmitを押下します。
また下段のPHPIDSはDisabledの設定とします。
以上で導入完了となります。
補足:
Webサーバーが起動していない場合があります。
# sudo service lampp start
で起動します。
起動に失敗するケースもあるようです。
pidファイルが残置され起動しないこともあり、その場合はpidファイルを削除してからlampサービスを起動します。
# rm /opt/lampp/logs/httpd.pid
確認
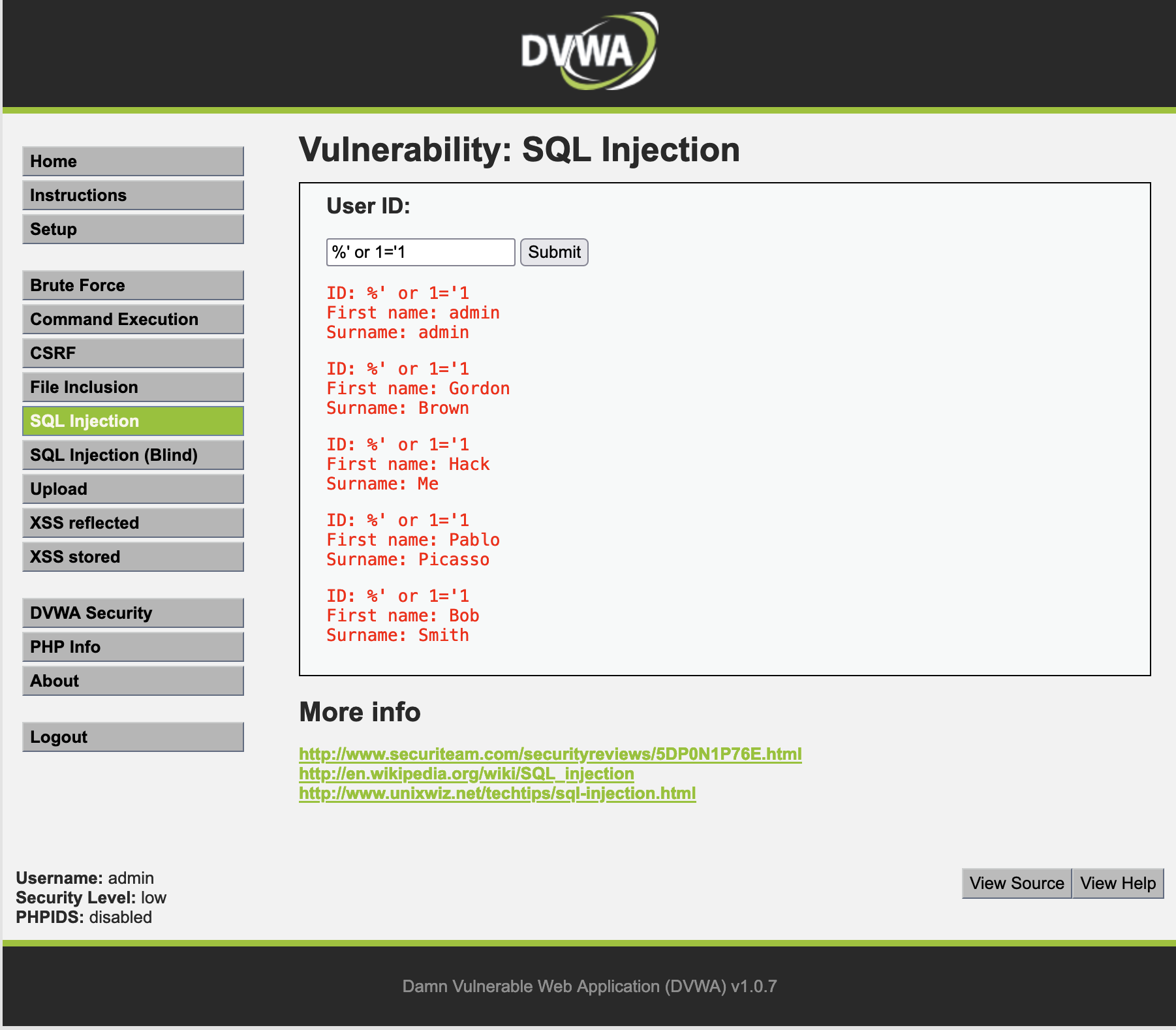
確認は実際に投入することにします。
下の図のように「SQL Injection」 を選択しUserID欄に「%' or 1='1」を投入します。
結果が図のように出て来れば意図通り正しく導入完了しています。
2022/10/06追記
プライベートIPからは設定や結果が取得できるが、GlobalIPからのアクセスはうまく動かない状態でした。(配布時の設定)
以下のapache設定ファイルに、送信元IPを追記ください。
場所:
/opt/lampp/etc/extra
ファイル名:
httpd-xampp.conf
61行目からのAllow from にIPを追記。
service lampp restart
で反映されます。