初めに
Pythonをこれから利用していくにあたり、Djangoで簡単なアプリを作成し、基礎知識を習得する過程をまとめました。
1. Djangoとは
Djangoは、PythonでWebアプリケーションを開発するための強力なフレームワークです。MTVアーキテクチャを採用しており、コードの役割分担が明確で、保守性や拡張性に優れている点が特徴です。
MTVアーキテクチャ: Model-Template-Viewというデザインパターン
Model: アプリケーションのデータ構造やビジネスロジックを定義します。データベースとのやり取りも担当します。
Template: ユーザーインターフェース(UI)の見た目を定義します。HTMLファイルにDjangoのテンプレート言語を記述します。
View: ユーザーからのリクエストを受け取り、ModelとTemplateを仲介する役割を担います。どのTemplateを表示するか、Modelからどのようなデータを取得するかなどを決定します。

MVCアーキテクチャとの違い
Ruby on Railsなどで採用されているMVCアーキテクチャと比較すると、各要素の役割が若干異なります。
| 項目 | MVC | MVT |
|---|---|---|
| Model | アプリケーションのデータやビジネスロジックを扱う | (MVCと同じ) |
| View | UI表示を担当 | どのTemplateを表示するかを決定 |
| Controller | 入力処理、ModelとViewの仲介 | なし (ViewがControllerの役割も担う) |
| Template | なし (ViewがUI表示を担当) | Viewから渡されたデータを元にUIを生成 |
2. アプリ開発
以下の流れで作成
- venv仮想環境の作成
- models.py作成
- makemigrationsとmigrate実行
- admin管理画面の確認
- urls.py作成
- views.py作成
- ListView作成
- DetailView作成
- CreateView作成
- DeleteView作成
- UpdateView作成
- Bootstrapによるレイアウト調整
GitHub
完成したアプリ
一覧画面
作成画面
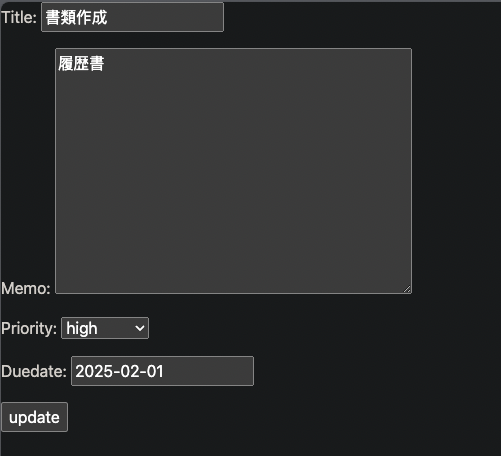
編集画面
管理画面
3. アプリ作成を終えて
MVTフレームワークでの開発に最初は戸惑いましたが、徐々に慣れていくことで知識を習得できました。Pythonの書き方にも慣れたので、今後は別のアプリ開発にも挑戦していきたいです。
4. 使用教材
この講座では、Djangoの基礎を網羅的に学ぶことができ、3つのアプリを作成しながら実践的なスキルを身につけることができました。
【徹底的に解説!】Djangoの基礎をマスターして、3つのアプリを作ろう!(Django2版 / 3版を同時公開中です)