CanvasのshadowOffsetX/Yがscaleに影響されない件でハマりました。同じようにハマる人がでないよう願って記事にしておきます。
ctx.scale(5, 5);
ctx.shadowColor = "rgba(0, 0, 0, 0.5)";
ctx.shadowOffsetY = 100;
ctx.fillStyle = "#222";
ctx.fillRect(50, 50, 100, 100);
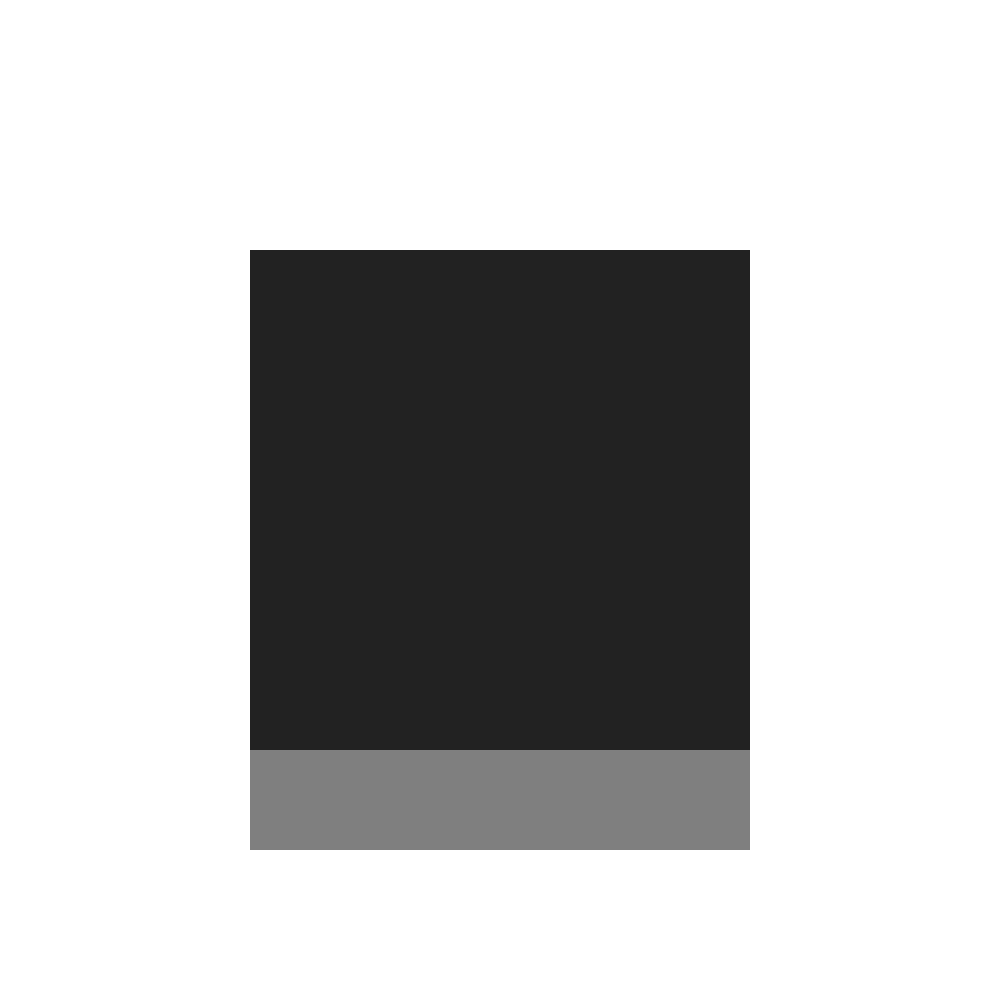
これを1000x1000のCanvasで実行すると以下のようになります。ChromeとFirefoxで確認しました。
scaleで5倍していますが影のズレは100pxです。なぜ影響されないのでしょうか。これはshadowOffsetの値にscaleの値をかけることで回避できます。
ctx.shadowOffsetY = 100 * 5;