こんにちは。
当記事ではBootstrap導入と簡単な使用例について記していきます。
対象はプログラミングhtmlやcssは触ったことある初学者向けです。
※検証環境:Eclipse・GoogleChrome(Java8・PostgreSQL・SpringBoot・Thymeleaf)
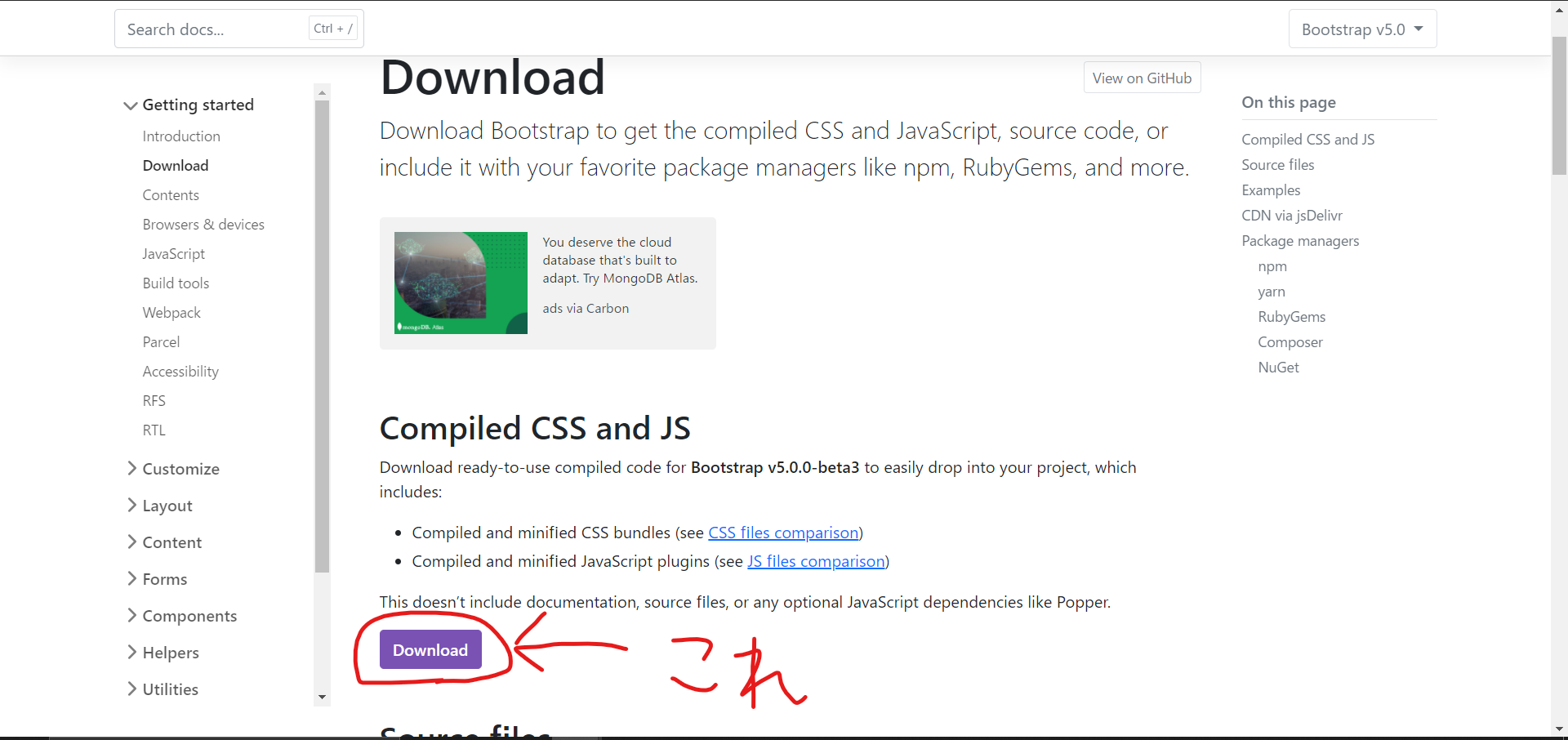
1.以下サイトからBootstrap本体をダウンロード
https://getbootstrap.com/docs/5.0/getting-started/download/

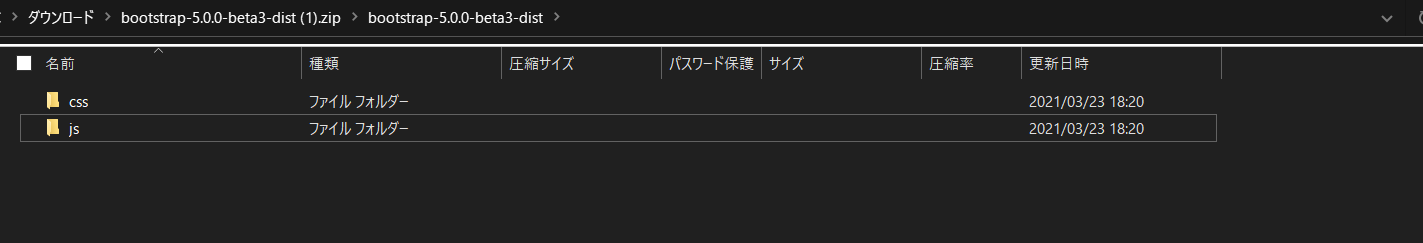
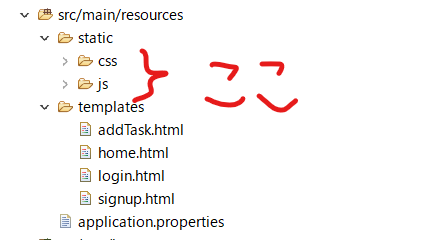
2.ダウンロードしたzipを解凍後cssとjsファイルを自分の環境にコピーする。

私の開発環境のSpringbootアプリだとここにドラッグ&ドロップしました。

3.HTMLファイルに以下を追記する
3.1 <head></head>の中に以下2行をコピー
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
3.2 <body></body>の中に以下3行をコピー(私はbody部の最後に書きました)
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
BootStrapの導入は以上で終わりです。pomに追記するなどの別の方法もありますが、今回は割愛します。
後は実際にHTMLのタグにclassを追加して試してみると良いと思われます。