
Android12とPixel6の発売のために、Googleのアプリの多くはすでにMaterialYou(Material Design 3)に更新されています。 2021年のAndroidDevSummitで、GoogleはMaterial Design 3の詳細を説明し、デベロッパーがアプリの構築に使用できる更新されたUIコンポーネントを披露しました。
手始めに、「マテリアルデザイン3」は、正式には、デベロッパーのドキュメント全体で使用されているGoogleの最新のデザインシステムのより技術的な名前です。 数字は、以前の「マテリアルデザイン2」システム(マテリアルテーマを見た)と区別するのに役立ちますが、「M3」の省略形も一部の場所で使用されています。 それに比べて、「Material You」は、Pixel 6の宣伝に使用されている、より一般向けで親しみやすいモニカです。
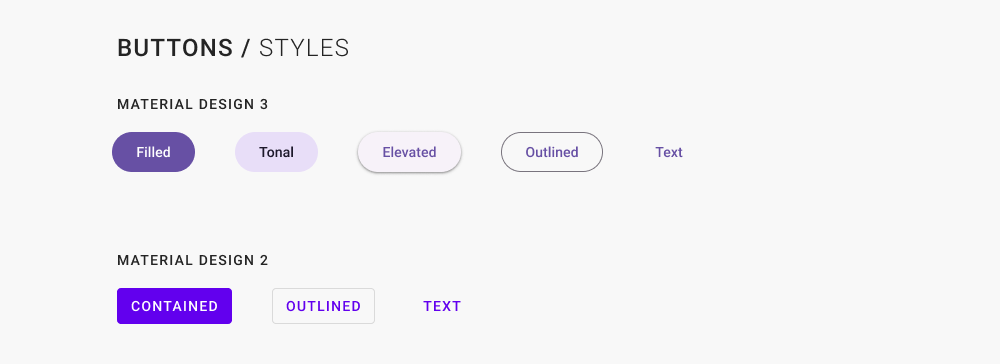
BUTTONS
StylesMaterial Design 3:Contained、Outlined、Text
Material Design 2:Filled、Tonal、Elevated、Outlined、Text
Googleは、「ボタンのテキストは文の大文字小文字であり、すべて大文字ではありません」と述べています。 Material Design 2で定義されていたContainedスタイルはElevated/Filled/Filled Tonalに置き換え、より高い高さと新しい最小幅があります。

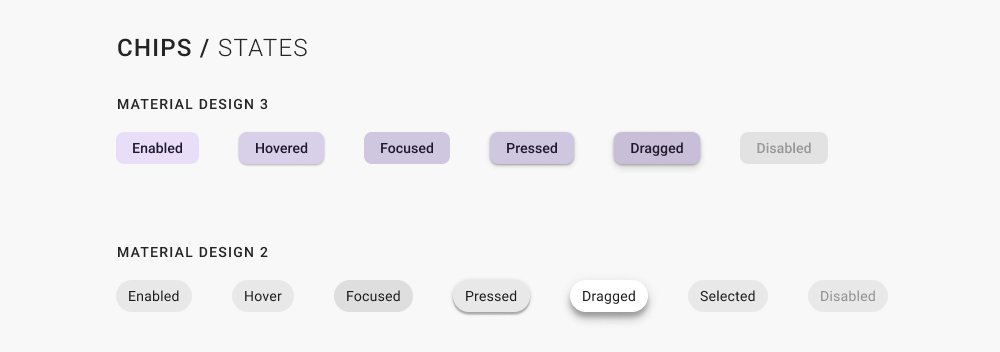
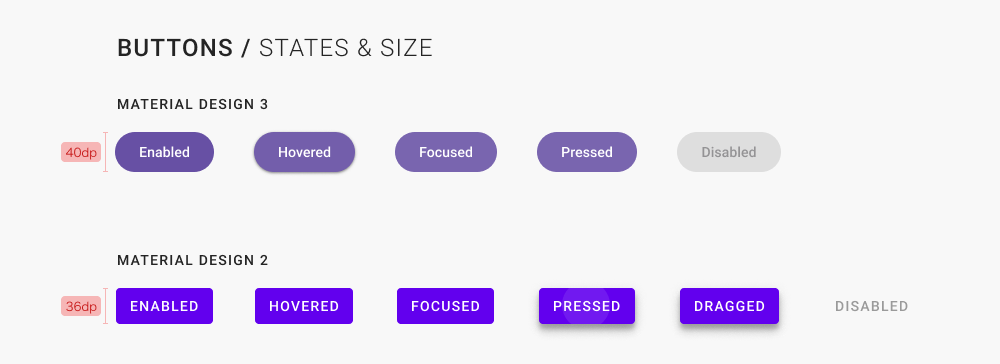
States
Material Design 3:Enabled、Hovered、Focused、Pressed、Disabled
Material Design 2:Enabled、Hovered、Focused、Pressed、Dragged、Disabled
Material Design 3のデザインシステムにはDraggedのステートがありません。

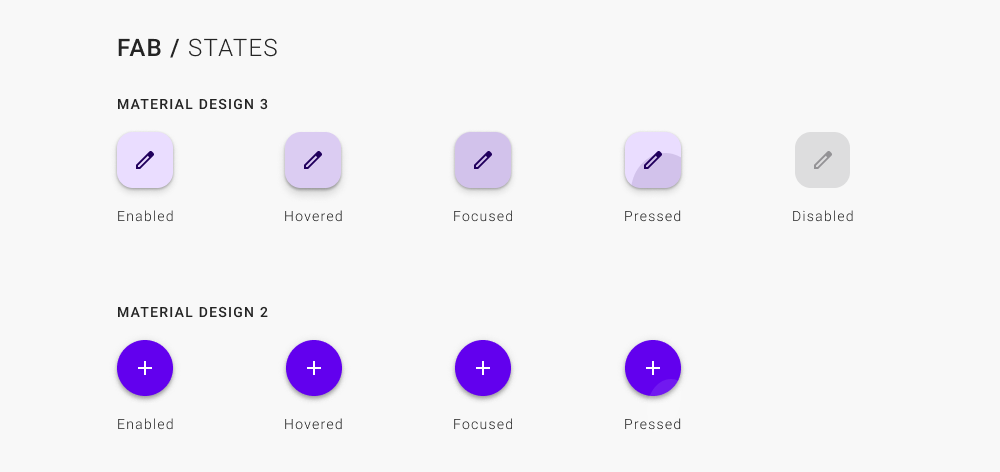
FLOATING ACTION BUTTON(FAB)
Material Design 3では円形から角丸に変更されてます。 Googleでは、「コンテンツがスクロールしているときにFABを画面に表示したままにする」ことをお勧めします。また、テキストラベルがないため、機能を明示することをお勧めします。
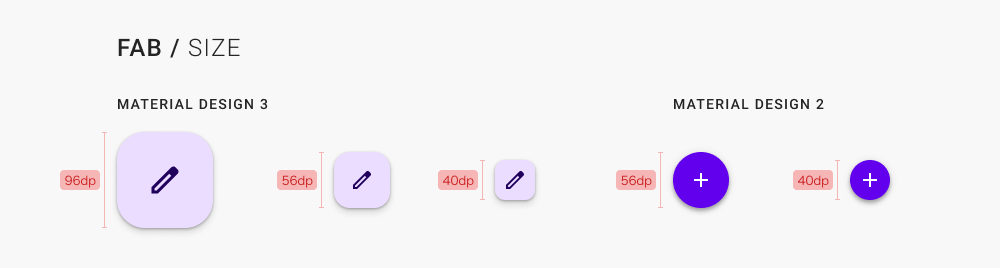
Material Design 3に新しく追加したサイズはLarge(96dp)があり、FABのExtended版のサイズ変更もあります。

CHIPS
Material Design 3には、assist, filter, input, and suggestionの4種類が追加されました。半円は通常のボタンに使われてるため、Chipsは半円から、角丸に変更されました。DIALOGS
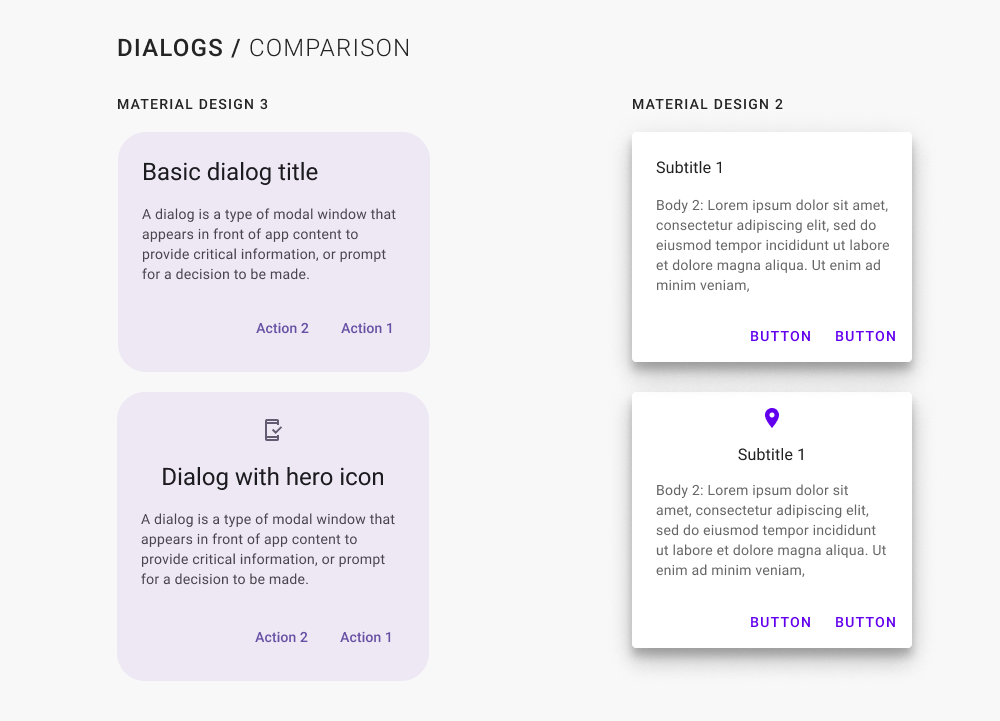
Material Design 3のダイアログには「corner radiusとタイトルのフォントサイズの増加に対応するためのパディングの拡大」にすぐに気付くでしょう。レコーダーアプリはすでにこれを実装しています(オーディオを削除する場合)。NAVIGATION BAR
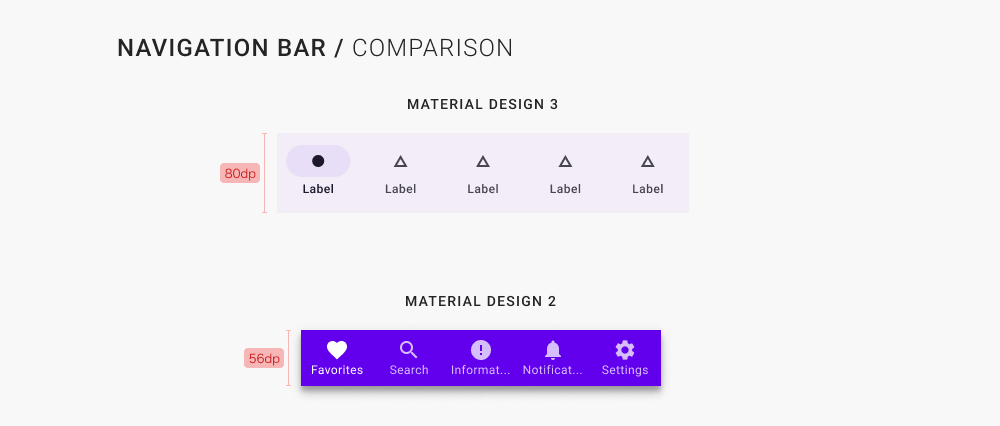
「ナビゲーションバー」は、以前はM2では「ボトムナビゲーション」と呼ばれ、より口語的には「ボトムバー」と呼ばれていました。 背が高く、影はありません。Googleは、「比較的重要度が等しい」アイテムを配置することをお勧めします。現在表示しているタブは、「塗りつぶされたアイコンと対照的な角丸をしたアクティブなインジケーターで示され、非アクティブな状態は輪郭が描かれたアイコンで表されます」。 更新されたMaterial Design 3アプリはすべてこのコンポーネントを採用していますが、Gmailはリリース直後に高さをM2時代に戻しました。 テキストラベルを削除して、高さをさらに下げることを計画している可能性があります。

その他のコンポーネントUI比較
GoogleのMaterialDesign 3のデザインシステムがまだ更新中のため、他のコンポーネントや新規コンポーネントが発表されたら次の記事として投稿させて頂きます。参考
1. Material Design 32. M3 - Figma
3. Material Design 2
4. M2- Figma