症状
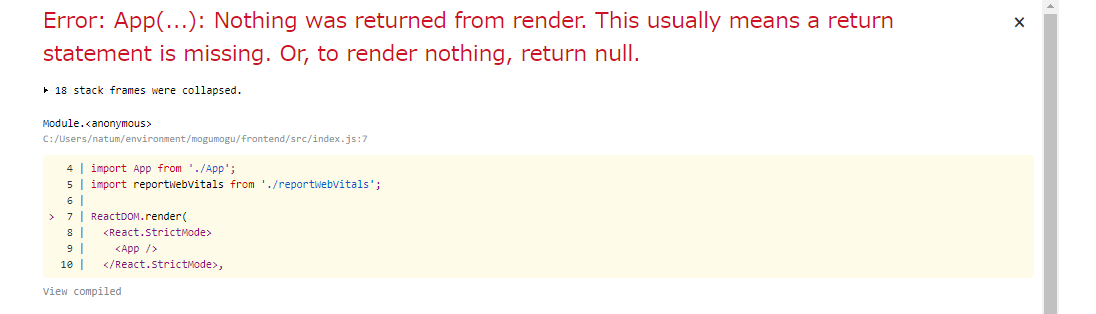
ReactでReact-Router-Domを実行しようとしていた時に、下記エラーが発生しました。 コンソールにはエラーメッセージが表示されていませんでした。翻訳すると、
「エラー:App(...):レンダリングから何も返されませんでした。これは通常、returnステートメントが欠落していることを意味します。または、何もレンダリングしない場合は、nullを返します。」でした。
つまり、APP.jsから何も返ってきていないといわれているとのこと。
該当のAPP.jsはこのようになっていました。(SampleA.jsxに関しては今回関係なかったので割愛)
App.js
import React from 'react';
import {
BrowserRouter as Router,
Switch,
Route,
} from "react-router-dom";
import {SampleA} from './containers/SampleA.jsx'
import {SampleB} from './containers/SampleB.jsx'
import {SampleC} from './containers/SampleC.jsx'
function App() {
<Router>
<Switch>
<Route
exact
path="/sampleA">
<SampleA />
</Route>
<Route
exact
path="/sampleB">
<SampleB />
</Route>
<Route
exact
path="/sampleC">
<SampleC />
</Route>
</Switch>
</Router>
}
export default App;
解決策
APP.jsにreturnの記載がなかったため、APP.jsからのreturnがないと怒られていたようです。 APP.jsにreturnを追加したら、正常に動作するようになりました。App.js
import React from 'react';
import {
BrowserRouter as Router,
Switch,
Route,
} from "react-router-dom";
import {SampleA} from './containers/SampleA.jsx'
import {SampleB} from './containers/SampleB.jsx'
import {SampleC} from './containers/SampleC.jsx'
function App() {
return (
<Router>
<Switch>
<Route
exact
path="/sampleA">
<SampleA />
</Route>
<Route
exact
path="/sampleB">
<SampleB />
</Route>
<Route
exact
path="/sampleC">
<SampleC />
</Route>
</Switch>
</Router>
)
}
export default App;