Googleのタグマネージャーでは、ページビューやクリックイベントを設定することができます。
しかし、コード上からイベントを送りたいこともあるかと思います。
その時の対処法になります。@nuxtjs/gtmを使用します。
gtm-moduleをインストール
Nuxt.jsでタグマネージャーの設定をするために、@nuxtjs/gtmをインストールします。
yarn add @nuxtjs/gtm
or
npm install @nuxtjs/gtm
nuxt.config.jsで設定する
export default {
modules: [
'@nuxtjs/gtm',
],
gtm: {
id: 'GTM-XXXXXXX' // タグマネージャーのid
}
}
インストール後nuxt.config.jsでタグマネージャーのidを設定します。
componentsでイベントを設定する
タグマネージャーにイベントを送りたい箇所に処理を追加します。
<template>
<div>
<button @click="clickEvent">click</button>
</div>
</template>
<script>
export default {
methods: {
clickEvent() {
this.$gtm.push({ event: "demo" })
}
}
};
</script>
上記の例では、クリックをしたらタグマネージャーにイベントを送ることができます。
他にもapiからのリクエストが成功したらなど、任意の条件でイベントをおくることが可能です。
Nuxt.jsから送られたイベントをタグマネージャーで取得する
続いては、タグマネージャー側での設定になります。
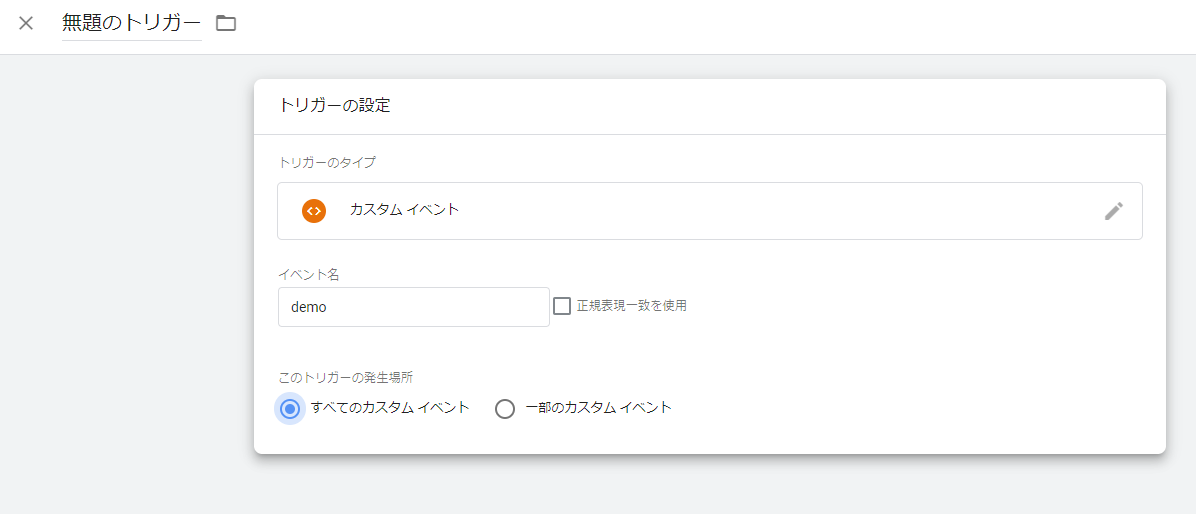
トリガータイプはカスタムイベントにします。
トリガーのイベント名は、Nuxt.jsで指定したものと同じにする必要があります。
今回の例ならthis.$gtm.push({ event: "demo" })なので、demoとなります。
イベントを送りたいタグを選択します。今回はグーグルアナリティクスです。
トリガーには、上記で作成したトリガーを設定します。
これで、グーグルアナリティクスでNuxt.jsからのイベントを感知できるようになります。