こんにちは!
情創 技術開発局
最近打線を組むのがマイブームになりつつある@TEBASAKIです。
Amazonで野球盤を探してみたら5万円のものが見つかって驚きました。
今回はEclipseプロジェクトのGit管理を解説します。
プロジェクトのフォルダ構成
プロジェクトのフォルダ構成は以下のようにします。
src
┗ main
┣ java
┃ ┗ com
┃ ┗ qiita
┃ ┗ demo
┃ ┣ dao(DB処理層)
┃ ┃
┃ ┣ domain(ドメインモデルを定義する層)
┃ ┃ ┗ tbl(DB Bean)
┃ ┃
┃ ┣ config(Springの色々な設定をJavaコード上で行うファイル群)
┃ ┃
┃ ┣ service(トランザクション処理を管理する層)
┃ ┃
┃ ┣ web(WEB層-コントローラーを記載)
┃ ┃ ┣ controller
┃ ┃ ┃
┃ ┃ ┗ form(画面 Bean)
┃ ┃
┃ ┗Application.java(エントリポイント)
┃
┗ resources
┣ dao(MyBatisのxml格納)
┃
┣ META-INF
┃ ┗ resources
┃
┣ public(共通のjsやcss)
┃
┣ static(静的ファイル)
┃ ┣ images(画像)
┃ ┃
┃ ┣ scripts(js)
┃ ┃
┃ ┣ styles(css)
┃ ┃
┃ ┗ (静的なHTMLファイル群)
┃
┗ templates(thymeleaf 拡張子html)
srcフォルダ以下の構成を記載しましたが、
そのほかのフォルダについては省略します。
Gitへのソースアップ
プロジェクトをGitの管理下に置く方法を解説します。
なお、今回はEclipseのGitプラグイン(Egit)を使用しているため、
Git for Windowsを導入する必要はありません。
導入したい方は、こちらのページが参考になります。
新規プロジェクトの作成
まずGit管理下に置くプロジェクトを作成します。
ファイル→新規→その他から、Gradle→Gradleプロジェクト(黄緑)を選択します。
Gradleプロジェクトの作成については第2回で解説しているので、
今回は簡潔に説明します。
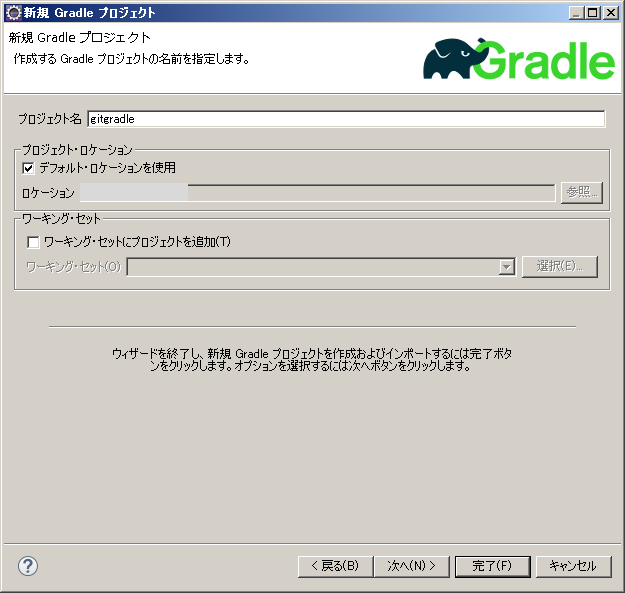
プロジェクト名は任意ですが、今回はわかりやすいように、
「gitgradle」にしておきます。

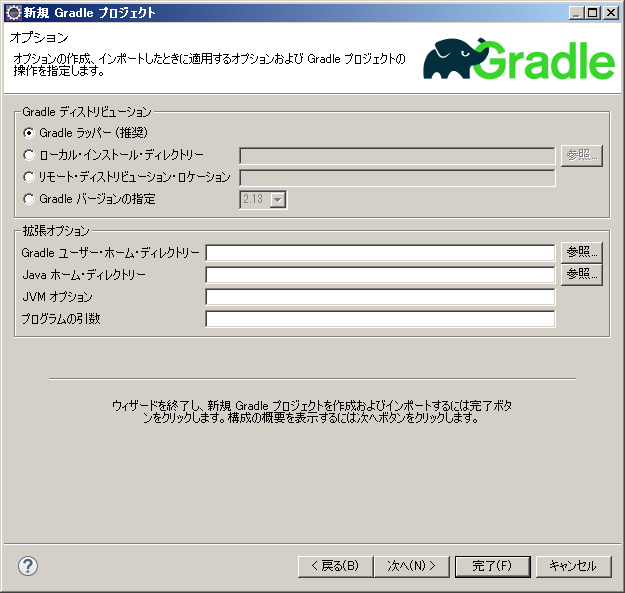
GradleディストリビューションにGradleラッパーを選択して、完了を押します。

その後、プロジェクトを右クリック→構成→Gradleプロジェクトへ変換を選択します。
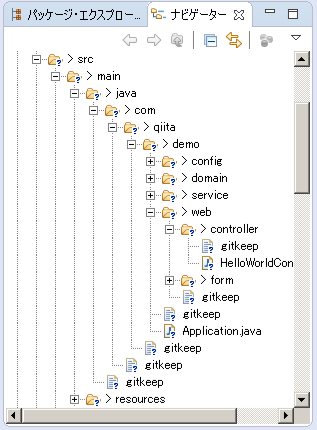
src以下にデフォルトで生成されているファイルをすべて削除し、
フォルダ構成の項目に記載したようにフォルダを作成します。
その後、第2回で作成したHelloWorldプロジェクトのソースを配置します。
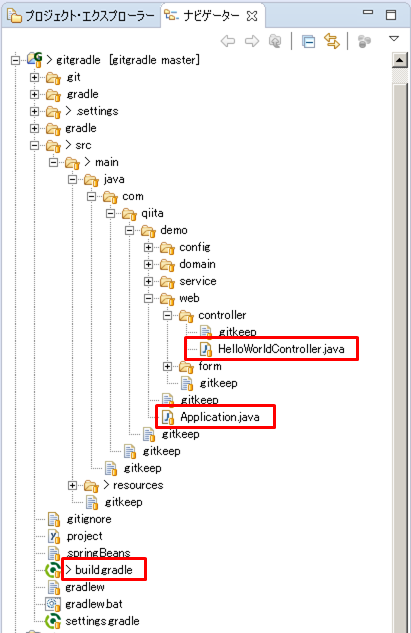
build.gradleはプロジェクトフォルダ直下に、
Application.javaはdemoフォルダに、
HelloWorldController.javaはcontrollerフォルダにそれぞれ配置します。

javaファイルはパッケージのパスを変更しておきます。
また、リフレッシュを行う前に、
gradle→wrapper→gradle-wrapper.propertiesの内容を、
使用するGradleのバージョンに変更しておきましょう。
ここまで行ったら、動作を確認します。
プロジェクトを右クリック→Gradle→すべてリフレッシュを行います。
その後、プロジェクトを右クリック→Gradle→タスク・クイック・ランチャーを起動し、
bootRunを記入して実行します。
http://localhost:8080 にアクセスして、
「Hello World!」が表示されたらOKです。

ローカルリポジトリーの作成
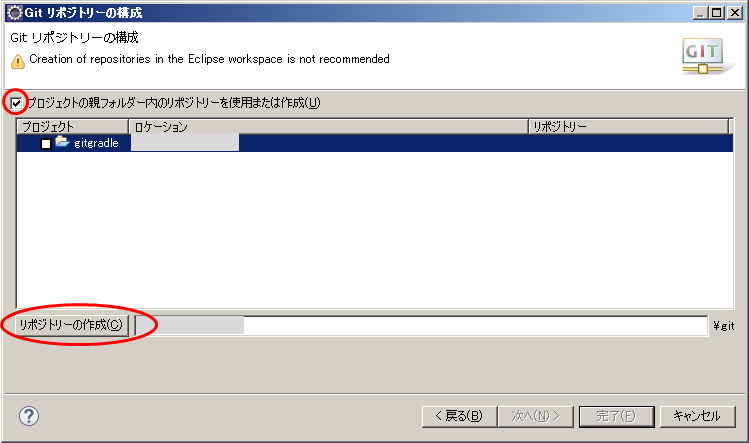
プロジェクトを作成したら、
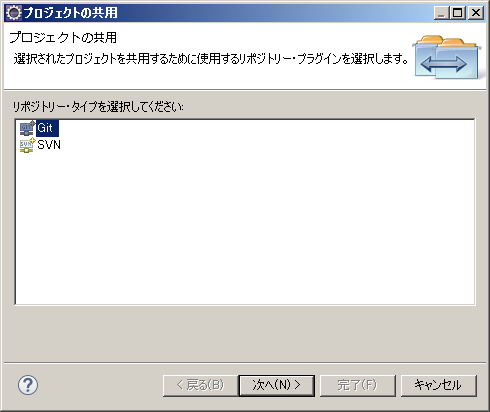
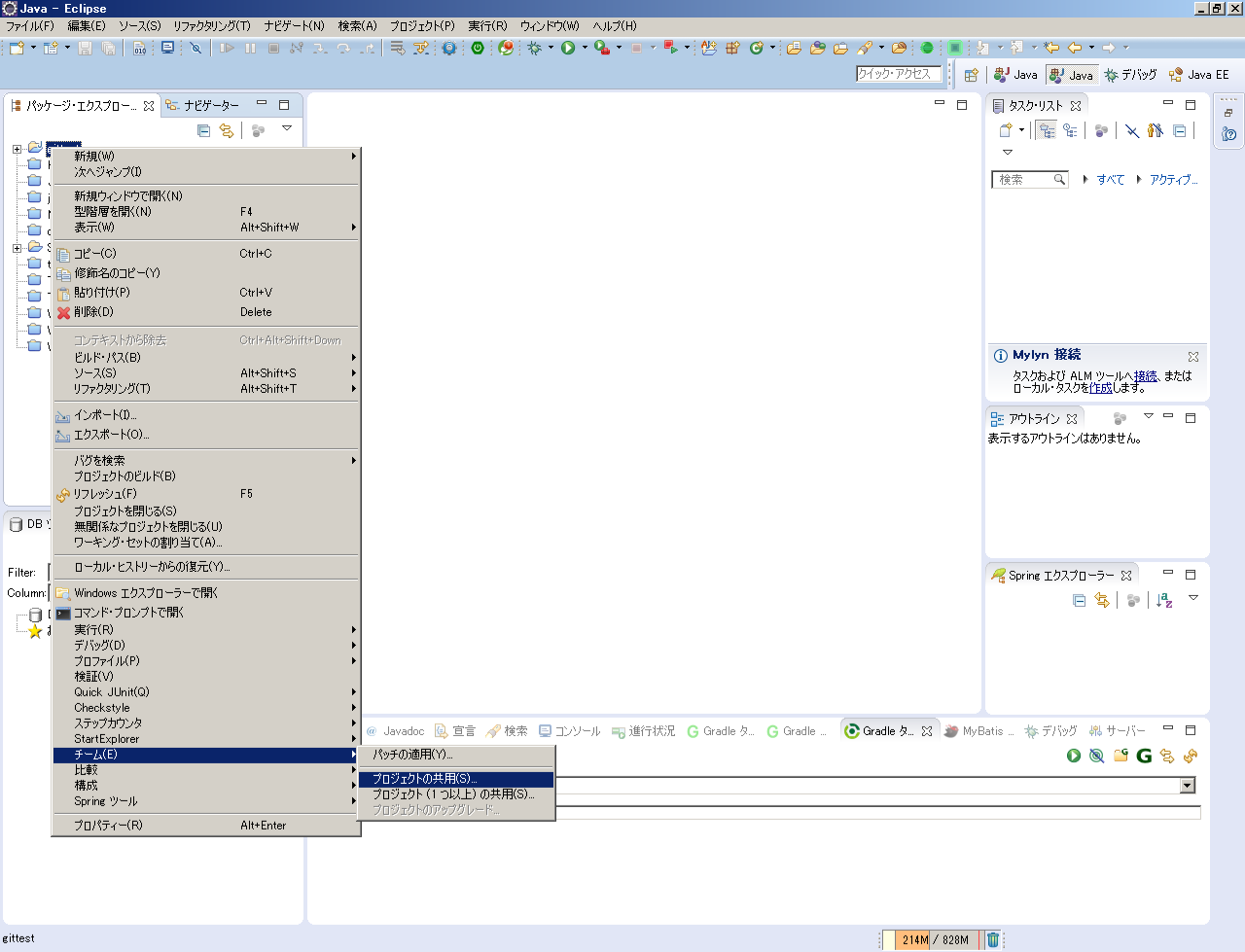
右クリック→チーム→プロジェクトの共用を選択します。

プロジェクトの親フォルダー内のリポジトリーを使用または作成にチェックを入れ、
パスが表示されたらリポジトリーの作成を選択します。

リソースファイルの表示
第3回でも説明しましたが、
ビューから除外する対象にリソースファイルが含まれていた場合は、
その設定を解除します。
方法についてはこちらを参照してください。
管理対象外ファイルの設定
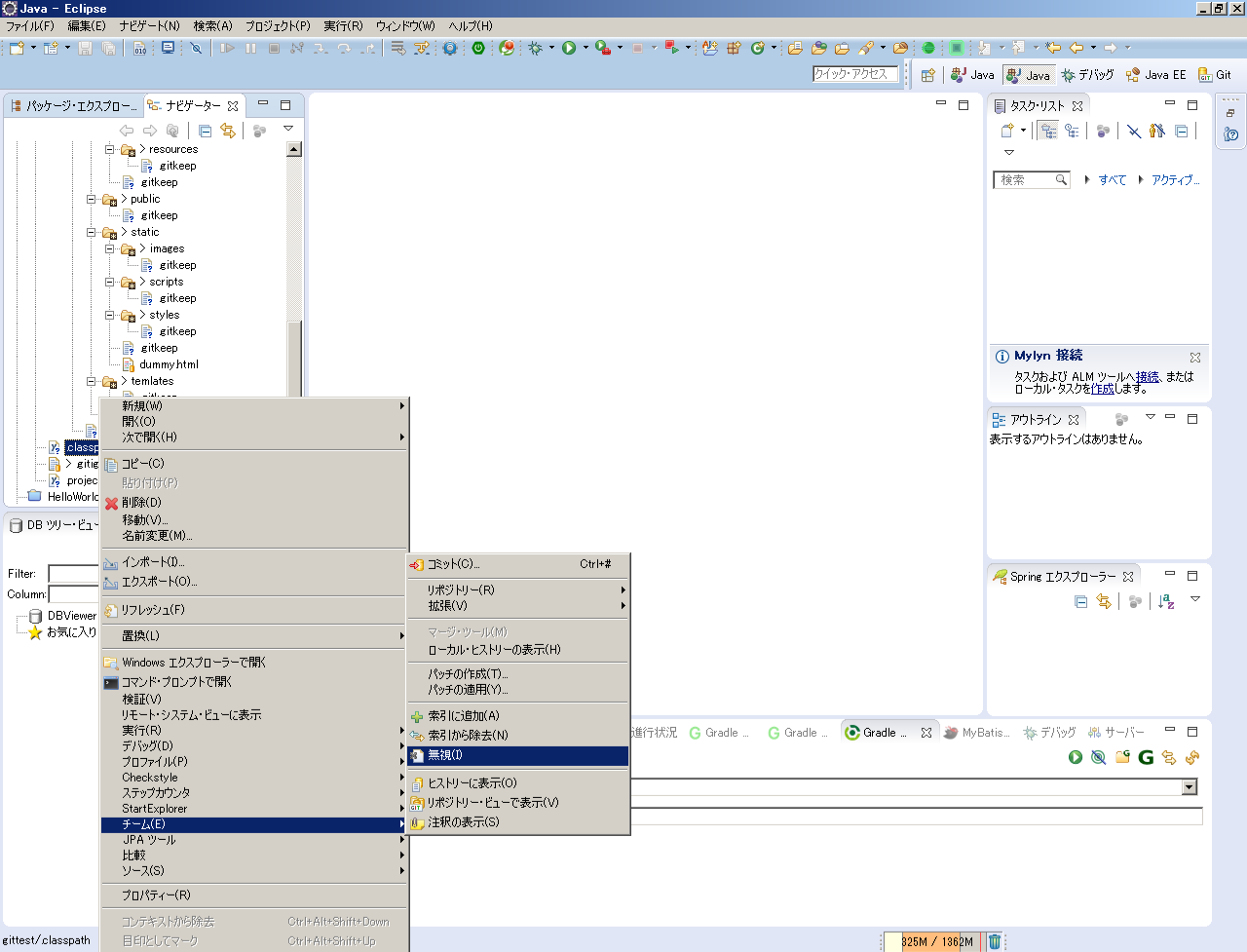
Gitの管理対象外とするファイルを設定します。
今回はプロジェクトフォルダ直下の、
.classpathを管理対象外とします。
※2016/05/31 .classpathなしではGitから取得した際に不具合が生じるようなので、
Gitの管理に加えます。
ファイルを選択し、右クリック→チーム→無視をクリックします。

空フォルダにダミーファイルを配置
ファイルを持たないフォルダはGitの管理対象外となってしまいます。
そこで、空フォルダにダミーファイルを配置することで、
疑似的に空フォルダを管理対象にします。
ダミーファイルは慣例的に**.gitkeep**というファイル名が使われることが多いので、
それに従っています。

ログファイルを格納するフォルダなど、
フォルダのみを管理したい場合に便利です。
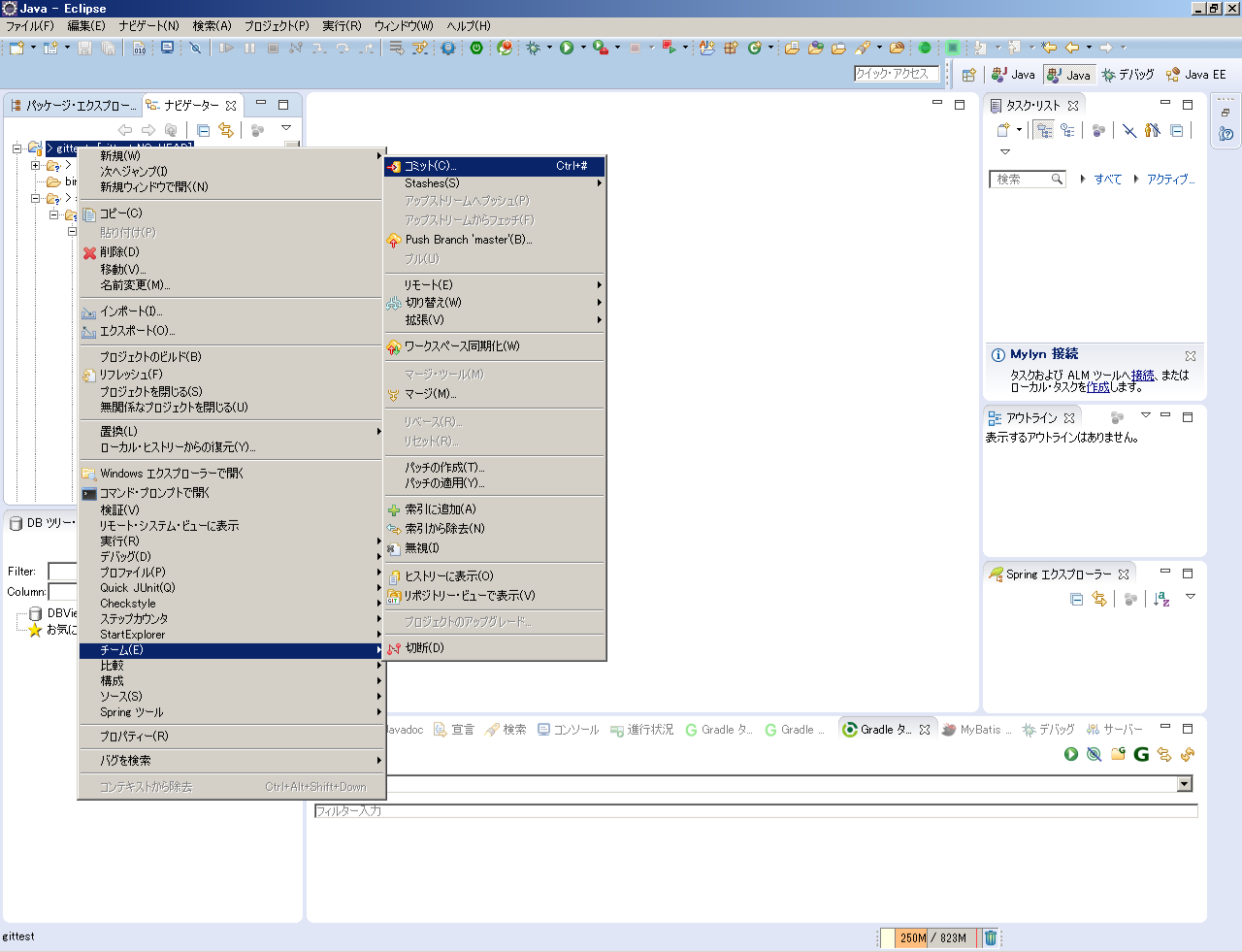
ローカルリポジトリへコミット
設定が終わったらローカルリポジトリへコミットします。
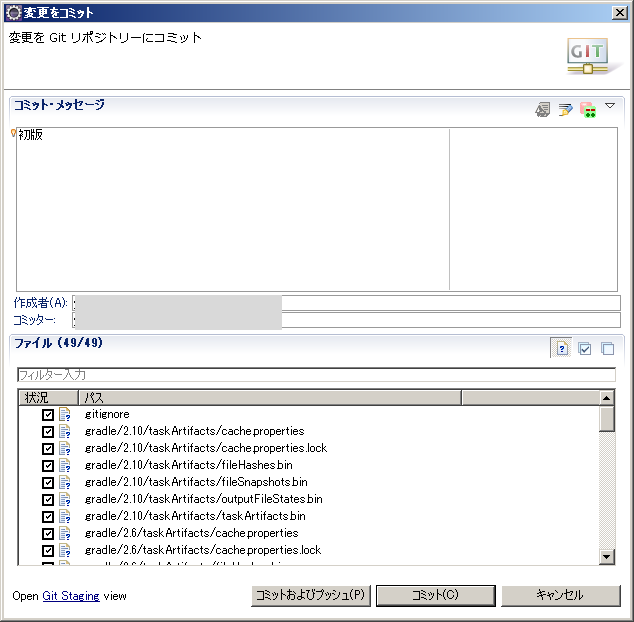
プロジェクトを右クリック→チーム→コミットを選択します。

コミットメッセージを入力し、追加するファイルを選択して、
コミットを押します。

リモートリポジトリの作成
ソースをアップするためのリモートリポジトリを作成します。
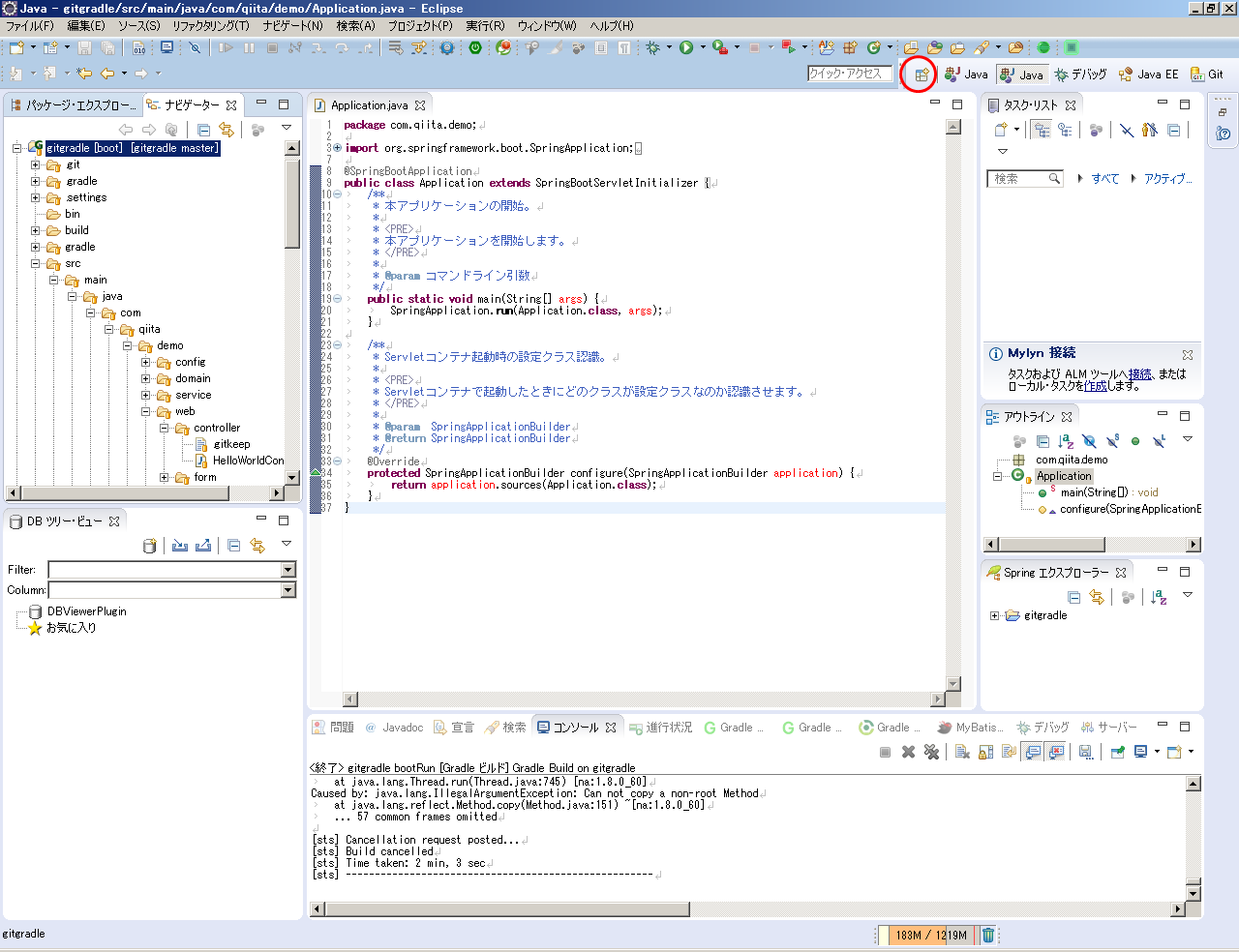
まずGitのパースペクティブを開きます。
表示されていない場合は下図の赤丸で囲んだアイコンをクリックして、
Gitを選択します。

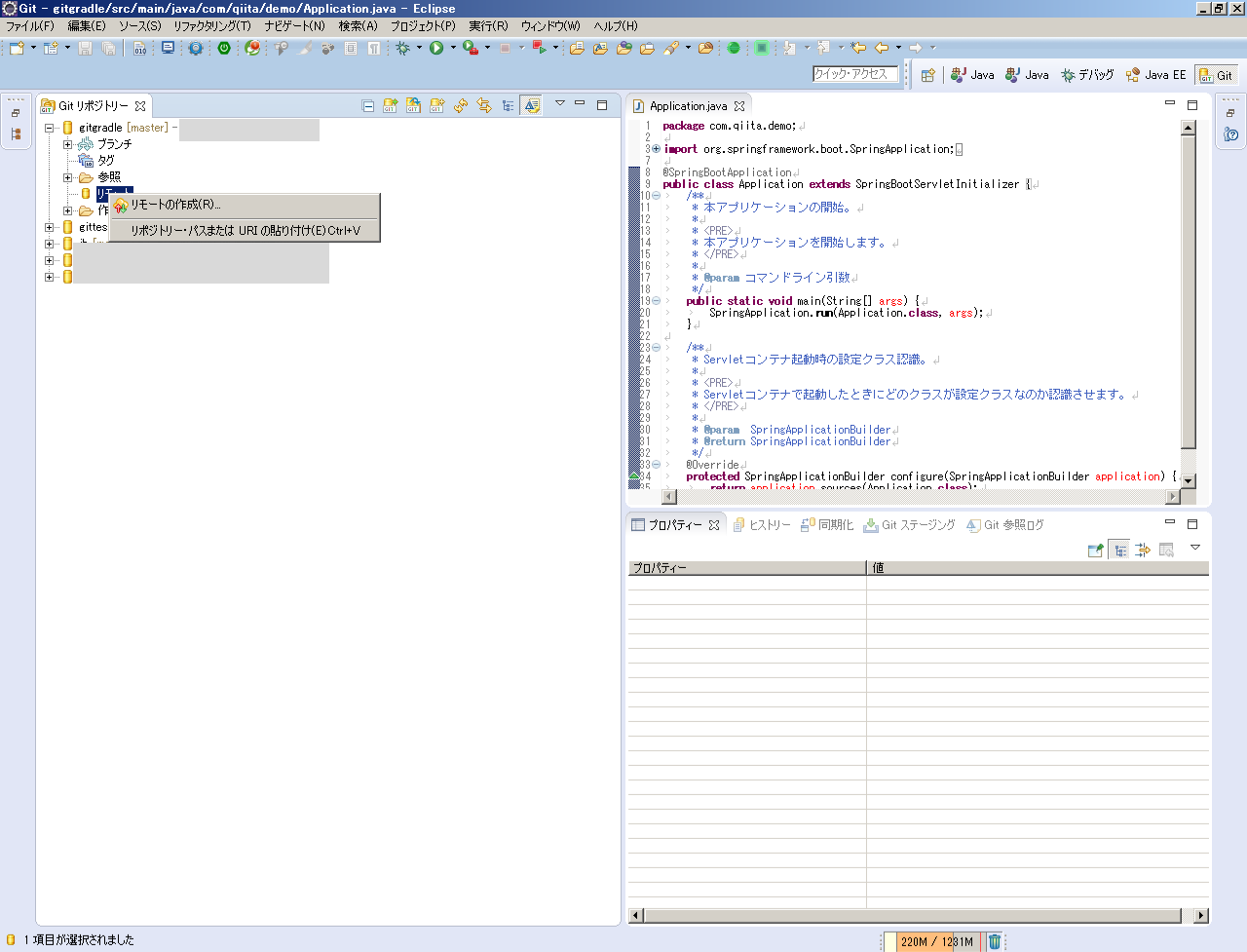
パースペクティブを開いたら、
プロジェクトのリモートを右クリック→リモートの作成を選択します。

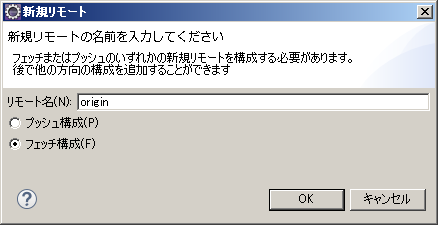
新規リモートの名前は「origin」に設定し、フェッチ構成にしてOKを押します。

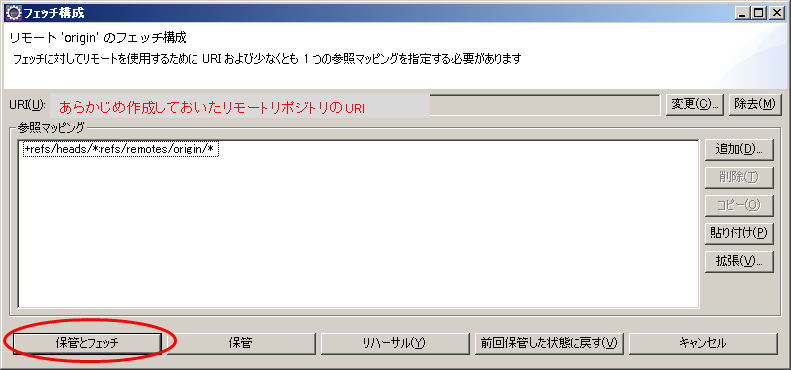
フェッチ構成のURIには、あらかじめ作成しておいた、
リモートリポジトリのURIを設定します。
Gitbucketによるリモートリポジトリの作成方法と、
URIの取得については、こちらを参照してください。
URIを入力したら、保管とフェッチをクリックします。

ブランチの構成
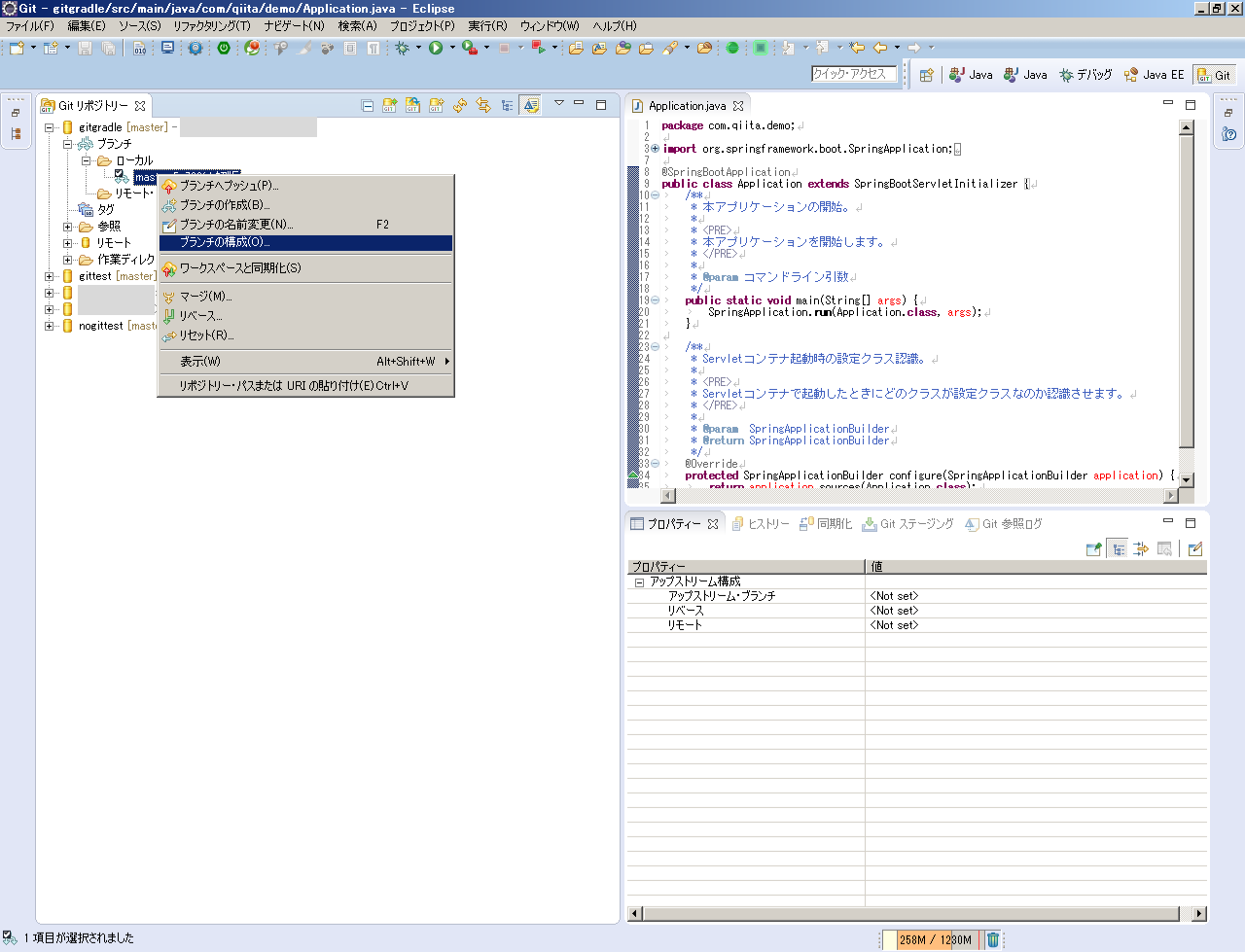
リモートリポジトリを作成したら、
プロジェクト→ブランチ→ローカル→masterを右クリックし、
ブランチの構成を選択します。

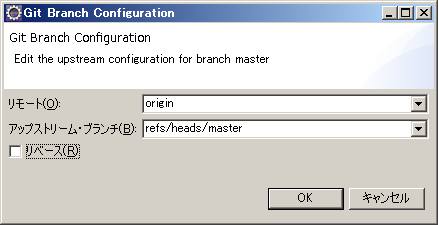
アップストリーム・ブランチに、
「refs/heads/master」と記入してOKを押します。

リモートへのプッシュ
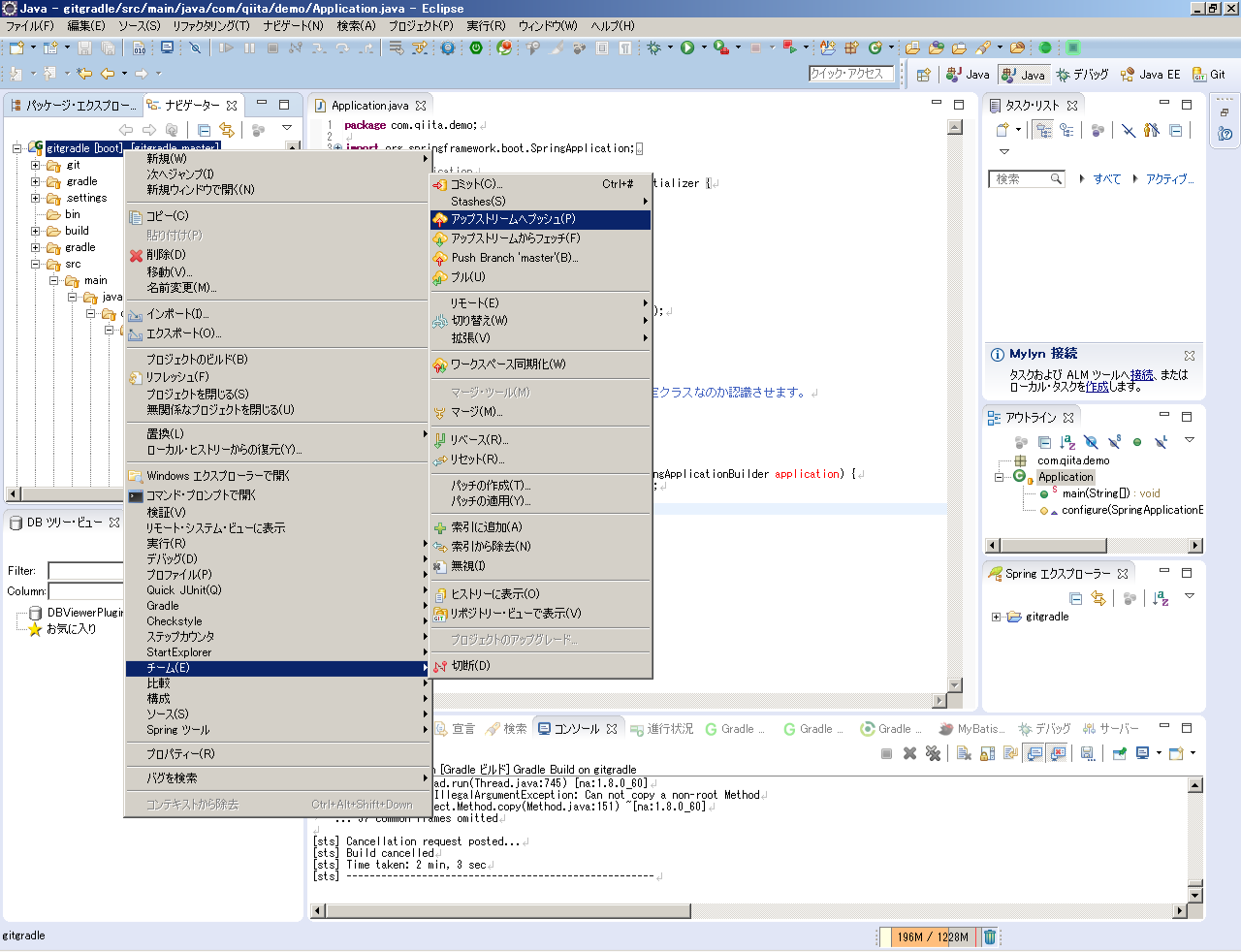
Javaのパースペクティブを開き、
プロジェクトを右クリック→チーム→アップストリームへプッシュを選択し、
リモートへ反映させます。

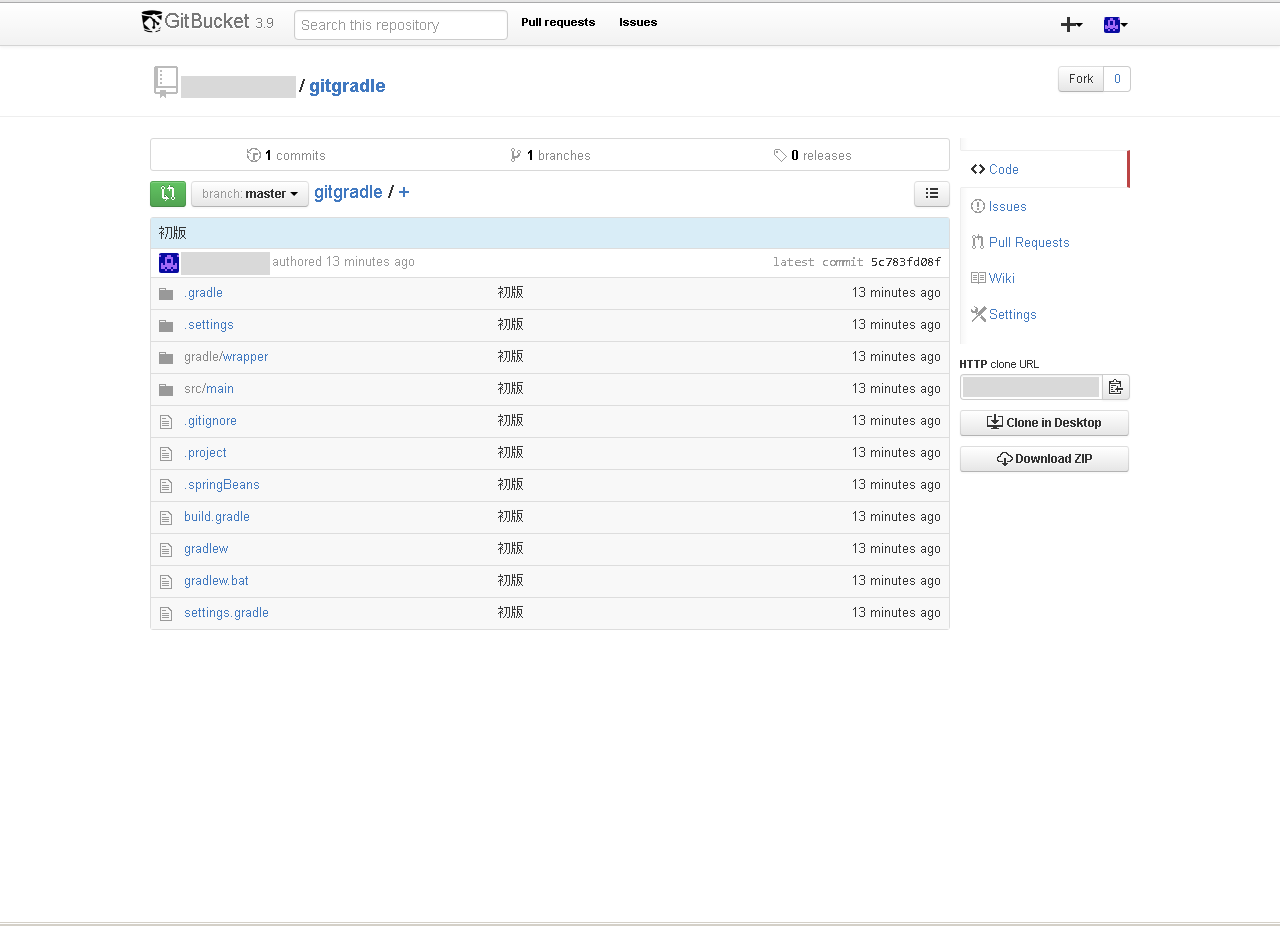
Gitbucketへアクセスし、変更が反映されていれば完了です。

プロジェクトの取得
ここまでできたら、リモートからプロジェクトを取得してみましょう。
ローカルのプロジェクトはバックアップを取ってから削除します。
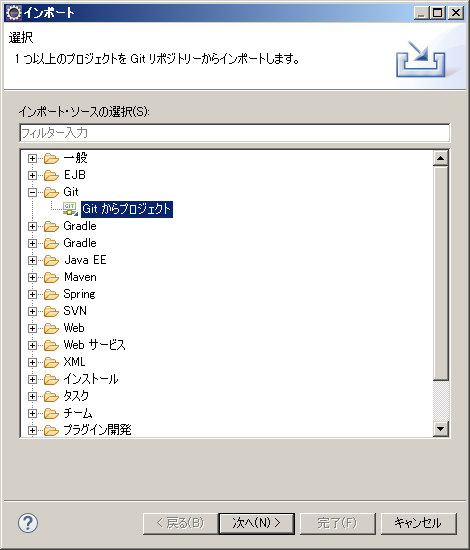
ファイル→インポートを選択します。
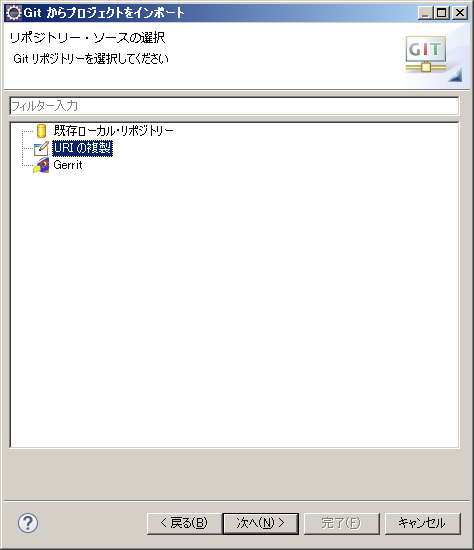
Git→Gitからプロジェクトを選択し、URIの複製を選択します。

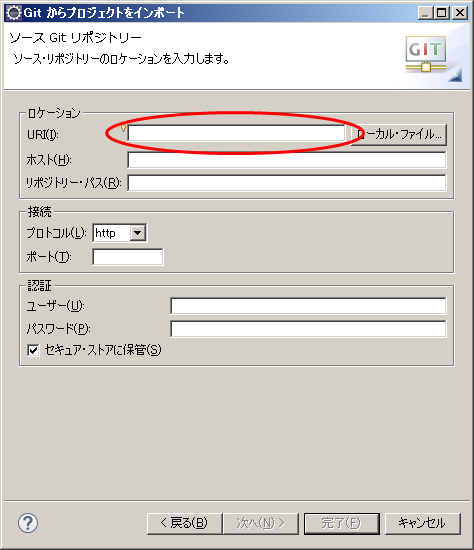
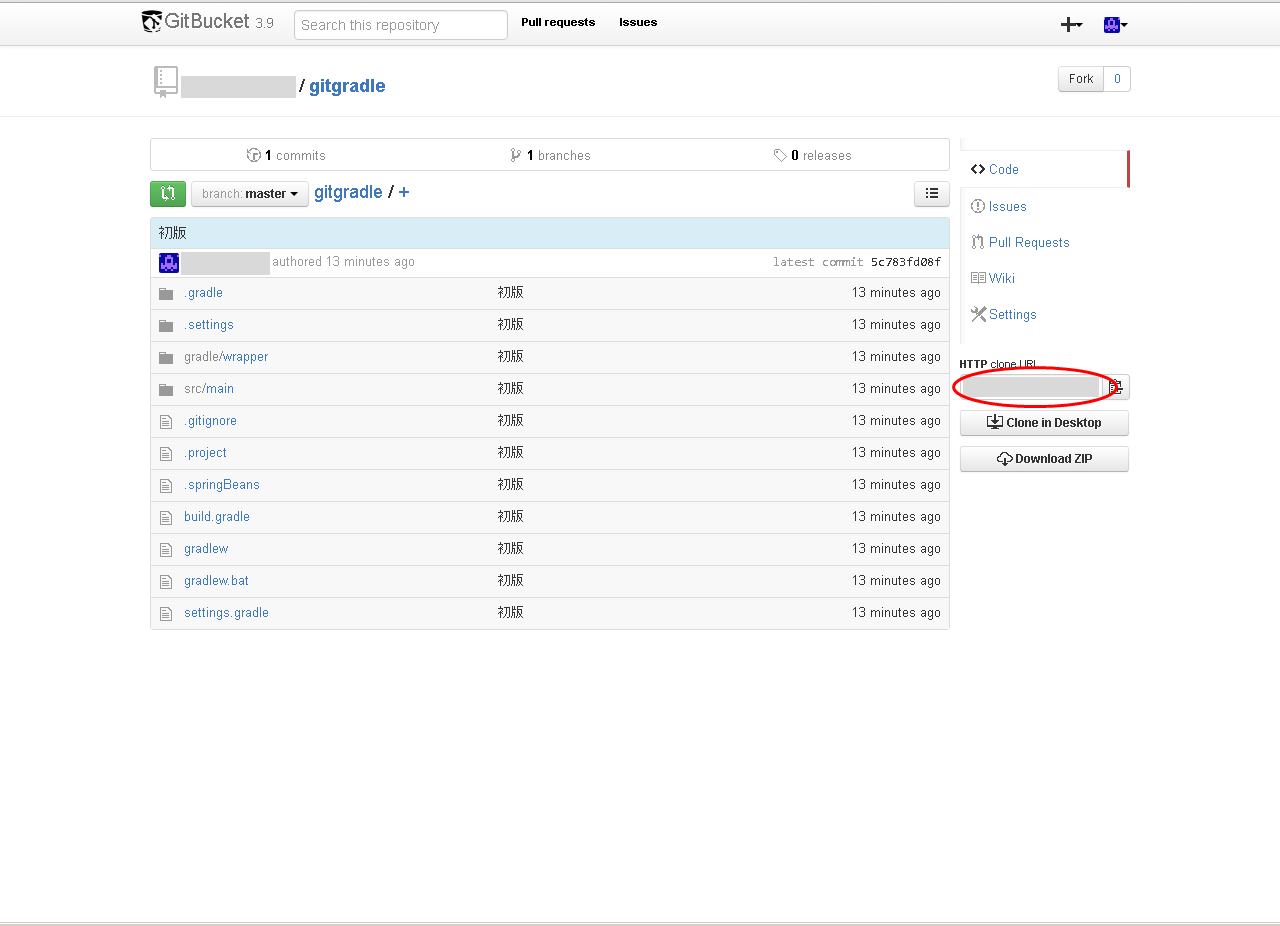
Gitbucketの以下の赤丸部分をコピーし、URI入力欄に貼り付けます。

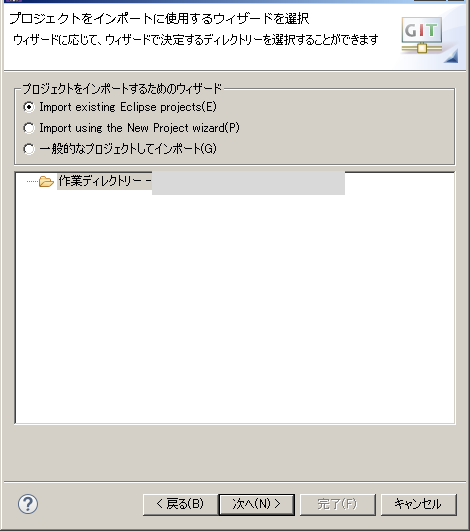
他の設定はすべてデフォルトで進めていき、
プロジェクトをインポートするためのウィザードは、
一番上を選択します。

その後、完了ボタンを押すと、
プロジェクトがインポートされます。
ここまでできたらインポートされたプロジェクトの動作確認をしましょう。
プロジェクトのリフレッシュ後、
タスク・クイック・ランチャーからbootRunで実行し、
http://localhost:8080 に「Hello World!」が表示されたら成功です。
なお、バックアップしておいたプロジェクトと、
Gitから取得したプロジェクトを比較すると、
Git管理から除いたファイルのみ異なるはずです。
今回はここまでです。
それではみなさん、こんにちはこんばんはさようなら!