はじめに
G空間情報センターから提供されている登記所登記所備付地図データが、最近GeoJSONやシェープファイルでも提供されていることに気がつきました。また、GeoJSONでは地図の座標が緯度経度座標で提供されているので容易に扱うことが出来ます。
GeoJSONとHTMLファイルを静的にアップロードするだけで地図を作りましょう!!
今回は、この登記所登記所備付地図データ(長いのでこれから登記所地図データということにします)を簡単に見ることを目的として、MapLibre GL JSを使い、国土地理院のデータ(地理院地図Vector、最適化タイル)の上に重ねてみました。GitHubのレポジトリが作れれば、特に難しいことはしなくても登記所地図データを見ることが出来ます。もちろん、各データで縮尺・精度の違いはありますので、そのあたりも検討したいと思い今回の作業を行いました。
なお、空間情報センターからの登記所地図データは市町村単位(あるいは区単位)で提供されていますが、データサイズが大きい場合はGeoJSONをそのまま扱うよりベクトルタイル化してしまった方がよいと思います。今回はサイズの比較的小さいGeoJSONを扱ったのでそのまま見てみました。
私の環境
- Windows 10 のパソコン
- GitHub レポジトリを作った
利用するデータ
- 登記所登記所備付地図データ
- GeoJSON 変換済のものを使いました。公共座標系が付与された図郭のみということです。
- 北海道根室市のGeoJSON(約35MB)を使うことにしました。
- 地理院地図Vector(仮称)の最適化タイル
- 標準スタイルが提供されているのでそのまま使います。
- 地理院地図Vector(仮称)は、国土地理院のコンテンツ利用規約に沿って利用することが出来るそうです。
- https://www.gsi.go.jp/kikakuchousei/kikakuchousei40182.html
- MapLibre GL JS
- MapLibre GL JSは現在のバージョン、2.4.0 を使います。意識しなくても良いように、unpkgさんのページから利用できるファイルを使いたいと思います。
- なお、MapLibre GL JS のライセンスはこちら で確認出来ます。
- MapLibreの凡例表示プラグイン(watergis/legend)
- watergis/maplibre-gl-legendを使いたいと思います。本格的に作る場合は相手のレポジトリへの負担を避けるため、自分のレポジトリにコピーしてくるといいのではないかと思います。
方法
Step 1: Githubレポジトリの作成
今回の作業用のレポジトリを作成しました。作ったレポジトリはこちらです。

SettingからGithubページのセッティングも済ませておきます。

Step 2: 登記所地図データのダウンロード
次に登記所地図のデータをG空間情報センターのページからダウンロードしてきます。トップページからすぐに以下のような特設コーナー(?)に行けると思います。ユーザー登録などもトップページからすぐに出来ます。
https://front.geospatial.jp/moj-chizu-xml-readme/

今回は変換済みのデータでGeoJSONフォーマットのものをダウンロードしてくることにします。リストからダウンロードしたい市町村(今回は根室市)を選んで、geojsonの右の詳細ボタンからデータをダウンロードします。なお。GeoJSON形式、Shapeファイル形式は座標系が緯度経度に変換されていますが、「公共座標系」の「筆」のデータだけになりますので元のXMLデータが全て保持されていない点には注意が必要です。

データは市長村コード(例:根室市01223)を使ったファイル名で管理されていました。座標系の番号やr(おそらく変換したという意味?)もファイル名に追加されていました。将来、データは更新されていくと思いますが、現時点のファイル名からではいつのデータかは読み取れないかもしれません。
北海道根室市は約35MBでしたが、参考に茨城県つくば市もダウンロードしたところ、つくば市は200MB以上ありました。

ファイル名をわかりやすくして、Githubレポジトリのdocsフォルダにアップロードしておきます。ここではdocs/geojsonというフォルダを作って、nemuro.geojson、tsukuba.geojsonという名前にしてアップロードしました。しかし、つくばのデータは100MBを超えていたのでGitHubにアップできませんでした。制限を忘れていました。

また、データ利用規約を踏まえて、出典についても書いておきました。

自宅のパソコンにGithub Desktopが入っていないので、Githubのウェブエディターを使っていますが、Github DesktopやGitコマンドでの作業でも全く大丈夫です。
Step 3: 地図の準備(htmlファイル作成)
docsファイルの下に、地図ファイルを準備します。htmlを書くだけでいいです。
スタイルは地理院地図ベクター(最適化タイル)ものを参照し、上乗せのデータのソースとスタイルはhtmlの中で書いてしまうことにしました(map.addSourceとmap.addLayerを使っています)。ソースやスタイルを変えたい人はhtml中のソースやレイヤーをいじりましょう。
地理院地図最適化タイル用のスタイルURL: https://gsi-cyberjapan.github.io/optimal_bvmap/style/std.json
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>Test- 国土地理院最適化ベクトルタイル </title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://unpkg.com/maplibre-gl@2.4.0/dist/maplibre-gl.js'></script>
<link href='https://unpkg.com/maplibre-gl@2.4.0/dist/maplibre-gl.css' rel='stylesheet' />
<link href='https://ubukawa.github.io/cmv-test/watergis/maplibre-gl-export@1.3.8/maplibre-gl-export.css' rel='stylesheet' />
<script src='https://ubukawa.github.io/cmv-test/watergis/maplibre-gl-export@1.3.8/maplibre-gl-export.js'></script>
<link href='https://ubukawa.github.io/cmv-test/watergis/maplibre-gl-legend@1.2.8/maplibre-gl-legend.css' rel='stylesheet' />
<script src='https://ubukawa.github.io/cmv-test/watergis/maplibre-gl-legend@1.2.8/maplibre-gl-legend.js'></script>
<style>
body { margin:0; padding:0; }
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body onload="popupFunction()">
<div id='map'></div>
<script>
function popupFunction() {
alert("G空間情報センターからダウンロードした法務省登記所備付地図データを地理院地図Vectorに重ねた表示例です。各データの縮尺の違いによる誤差が含まれます。")
}
var map = new maplibregl.Map({
container: 'map',
attributionControl: true,
hash: true,
//renderWorldCopies: false,
style: 'https://gsi-cyberjapan.github.io/optimal_bvmap/style/std.json', // style file path
center: [145.58222, 43.3299], // center [lng, lat]
zoom: 8, // zoom level at loading
maxPitch: 85,
maxZoom: 4, // min zoom
maxZoom: 22 // max zoom
});
map.on('load', function(){
map.addSource('nemuro',{
type: 'geojson',
data: './geojson/nemuro.geojson'
});
map.addLayer({
'minzoom':10,
'maxzoom':21,
'id':'nemuro',
'type':'line',
'source':'nemuro',
'paint':{
// 'line-color':'#0000FF',
'line-color':[
'match',
['get','精度区分'],
['甲一','甲二'],
'#0000FF',
['甲三','乙一'],
'#00FF00',
['乙二','乙三'],
'#00FFFF',
'#FF00FF'
],
'line-width': 0.7
}
})
map.addLayer({
'minzoom':16,
'maxzoom':21,
'id':'nemuro-label',
'type':'symbol',
'source':'nemuro',
'layout':{
'text-field': ['get','QGIS_ID'],
'text-font':['NotoSerifJP-SemiBold'],
'text-size': 10
},
'paint':{
'text-color':[
'match',
['get','精度区分'],
['甲一','甲二'],
'#0000FF',
['甲三','乙一'],
'#00FF00',
['乙二','乙三'],
'#00FFFF',
'#FF00FF'
],
'text-halo-color': 'rgba(255,255,255,0.5)',
'text-halo-width':1
}
})
//legend
const legend_target = {
'nemuro': '登記所備付地図データ 根室市',
'nemuro-label': '登記所備付地図データ 根室市(ラベル)',
};
map.addControl(new MaplibreLegendControl(legend_target, {
showDefault: false,
onlyRendered: true,
reverseOrder: false
}), 'bottom-left');
})
//UI
//map.addControl(new maplibregl.AttributionControl({customAttribution: "GSI Map Vector." , compact: true}));
map.addControl(new maplibregl.AttributionControl({customAttribution: "<br />登記所備付地図データについては、精度区分が異なるデータが含まれることから、線色を変えて表現しています。<br />(青:甲一、甲二、緑:甲三、乙一、水色:乙二、乙三、ピンク:その他(null等))" }));
map.addControl(new maplibregl.NavigationControl(), 'bottom-right');
map.addControl(new maplibregl.ScaleControl() );
//Export
map.addControl(new MaplibreExportControl({
PageSize: Size.A4,
PageOrientation: PageOrientation.Portrait,
Format: Format.PNG,
DPI: DPI[96],
//Crosshair: true,
PrintableArea: true,
Local: 'en'
}), 'top-right');
//debug
//map.showTileBoundaries = true;
map.showTileBoundaries = false;
map.showCollisionBoxes = false;
</script>
</body>
</html>
Step 4: htmlファイルのアップロード
作ったhtmlファイルをアップロードします。
https://github.com/ubukawa/ldreg001/blob/main/docs/map000.html
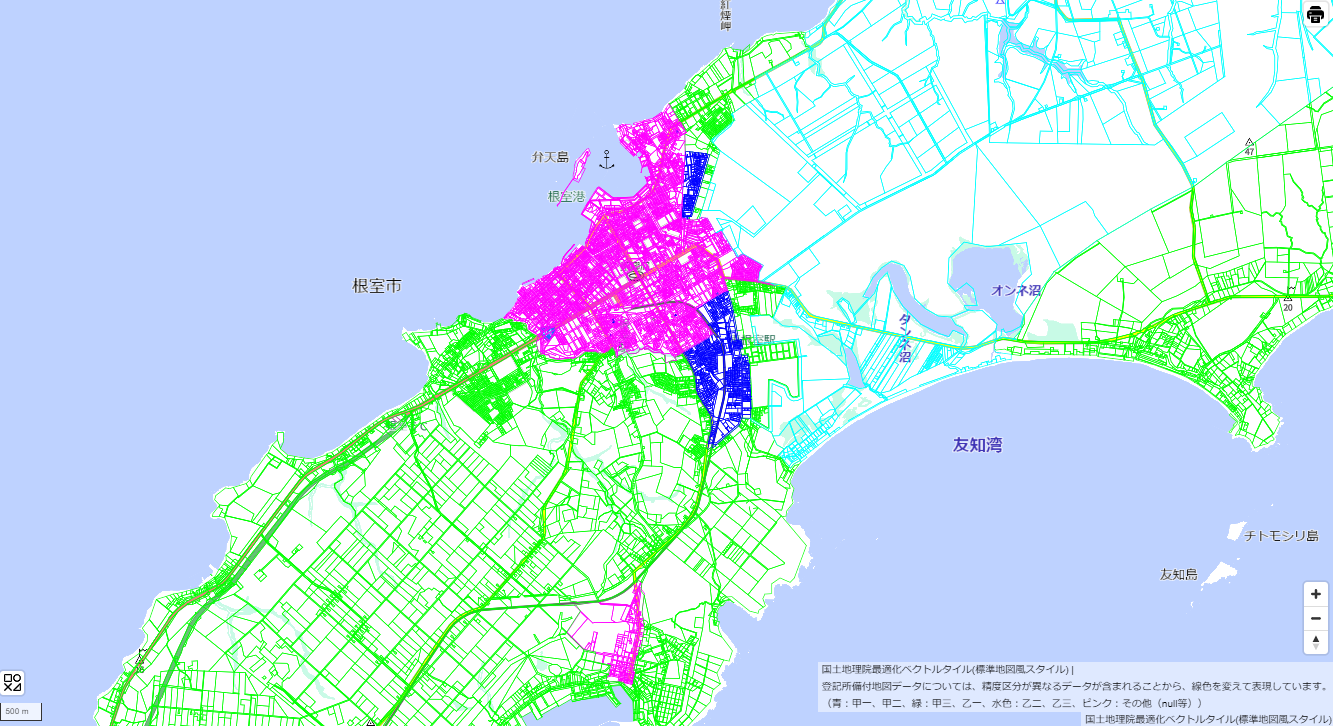
結果の確認
GitHubページの設定もしましたから、作成した地図は以下のURLから見られます。
https://ubukawa.github.io/ldreg001/map000.html
(GeoJSONデータはズームレベル10からの表示にしているので、根室にズームしてください。)

ズームレベルを上げるとラベルが出るようなスタイルにしています。

右上と左下にMapLibreのプラグインを入れています。自分のデータを使った場合は左下の凡例プラグインは適宜調整しましょう。
なお、本地図で参照しているGeoJSONはこちら:
https://ubukawa.github.io/ldreg001/geojson/nemuro.geojson
<注意点>
-
ズームレベルを上げると建物が筆の境界をまたぐケースが多く見られます。本当にそうなのか、データ上そう見えるのかのどちらかは断言できませんが、そもそも異なる縮尺のデータなので、図形のトポロジーが現実世界に一致するわけでないということは理解しておくことが大切です。このようなものが見られる理由はいくつか可能性は考えられると思います。例えば:
-
また、この地図では任意座標系の筆情報は入ってきていませんので、ここで見えている情報が全てではありません。
-
登記データは地番を示していますが、これが必ずしも住所ではないことには注意が必要です。
まとめ
ここまで、法務省登記所備付地図データ(GeoJSON)を簡単にウェブ地図にする方法を紹介しました。
一方で、このようにいろいろな縮尺が混在する地図を表示するための背景地図の選定が難しいなと感じました。地理院地図とも想定縮尺が若干違うので重ねあわせて誤差が見える可能性があることもよく注意しておくことが大事だと思います。
(参考)地理院地図・電子国土基本図の縮尺
地理院地図ベクターの元である電子国土基本図の縮尺についてはこちら に書いてありますが、以下の位置精度で整備しています:
- 都市域では縮尺2500分1相当以上
- その他の地域では縮尺25000分1相当以上
(参考)登記地図について
法務省の資料(例えば https://houmukyoku.moj.go.jp/yamagata/page000081.pdf ) にありますが、登記データについている地図には、いわゆる「14条1項地図」と「地図に準ずる図面(公図)」があります。
- 14条1項地図
不動産登記法第14条第1項に規定される図面です。不動産登記規則( https://elaws.e-gov.go.jp/document?lawid=417M60000010018 )の第10条第2項に以下の通り縮尺に関しての記載があります。例外はありますが、市街地で1/250~1/500、村落・農耕地域で1/500~1/1,000、山林・原野地域で1/1,000~1/2,500となっています。
2 地図の縮尺は、次の各号に掲げる地域にあっては、当該各号に定める縮尺によるものとする。ただし、土地の状況その他の事情により、当該縮尺によることが適当でない場合は、この限りでない。
一 市街地地域(主に宅地が占める地域及びその周辺の地域をいう。以下同じ。) 二百五十分の一又は五百分の一
二 村落・農耕地域(主に田、畑又は塩田が占める地域及びその周辺の地域をいう。以下同じ。) 五百分の一又は千分の一
三 山林・原野地域(主に山林、牧場又は原野が占める地域及びその周辺の地域をいう。以下同じ。) 千分の一又は二千五百分の一
誤差の限度は同規則第10条第4項に以下の通り書いてあります。
4 地図を作成するための一筆地測量及び地積測定における誤差の限度は、次によるものとする。
一 市街地地域については、国土調査法施行令(昭和二十七年政令第五十九号)別表第四に掲げる精度区分(以下「精度区分」という。)甲二まで
二 村落・農耕地域については、精度区分乙一まで
三 山林・原野地域については、精度区分乙三まで
- 地図に準ずる図面(公図)
地図としての位置精度は高くないものが多い。
参考ページ
- 作業レポジトリ: https://github.com/ubukawa/ldreg001
- 地理院地図ベクター最適化タイル: https://github.com/gsi-cyberjapan/optimal_bvmap
- MapLibre GL JS #012 - 外部ファイルのGeoJSON表示 (Kurimoto, 2021): https://www.memo.dayjournal.dev/memo/maplibregljs-012/
- 電子国土基本図(地図情報): https://www.gsi.go.jp/kibanjoho/mapinfo_what.html
- 不動産登記法: https://elaws.e-gov.go.jp/document?lawid=416AC0000000123
- 不動産登記規則: https://elaws.e-gov.go.jp/document?lawid=417M60000010018
