この記事は Microsoft Azure2 Advent Calendar 1日目の記事です
はじめに
私はメインでiOSアプリの開発をやっているのですが、今やっているプロジェクトでWebアプリの開発を担当していて
javascript歴2ヶ月,Azure歴2ヶ月のペーペーです!
以下は記事の内容とはあまり関係ないので興味ない方は飛ばしてください
今回の記事を書くきっかけは
自分もAdvent Calendarやってみたい!!!
でした。
すでにあるカレンダーに参加しようとしたのですが、Microsoft Azure Advent Calendarは時すでに遅しでいっぱいだったのであきらめようかと思いましたがどうしてもやりたかったので新しく2を作成しました。
いま、
- 大した事ない内容を書いてもいいのか?
- 間違っていたらどうしよう
- カレンダー作ったはいいけど他に誰も参加してくれなかったら...
とかいろいろ考えてドキドキしながら書いてます。
ですが同じように考えて記事を書くのをためらっていたり、そもそもしっかりとした技術・知識がなければ書いてはいけないのではないかと考えている方たちが「書いてもいいんだ」と思えるきっかけに少しでもなれば良いです。
開発環境
- Mac OS Sierra 10.12.1
- node.js v7.0.0
- express v4.14.0
node.js + express + Storage Accountでセッションを使ってみる
概要
- node.js,expressの使い方については割愛させていただきます、ご了承ください
- AzureのStorage Accountの使用方法については[Microsoftのページ](https://docs.microsoft.com/ja-jp/azure/* storage/storage-introduction)をご覧ください
記事の内容について間違っている、誤記等ございましたらコメントでも編集リクエストでも良いのでご指摘ください(喜びます)
モジュールのインストール
npmを使用してモジュールをインストールします
cd 'プロジェクトのルートディレクトリ'
npm install express-session --save
npm install connect-azuretables --save
プログラム
- インストールしたモジュールを
require('express-session')``require('connect-azuretables')(session)で読み込みます。 - Storage Accountの設定
const options = { storageAccount: '使用するストレージアカウント名', accessKey: '接続文字列(connection string)' }で使用するストレージアカウントを設定します。
3. cookieを使用する場合
// cookieの設定
const cookieConfig = {
path: '/',
httpOnly: true,
secure: false,
maxAge: null
}
で設定します。詳しくはこちらから
4. セッションに使用するStorage Account等の情報を設定します
// セッションの設定
const sessionConfig = {
name: 'sessionId',
store: azureTablesStoreFactory.create(options),
secret: 'secret',
resave: false,
saveUninitialized: false,
cookie: cookieConfig,
}
5.セッションの生成
app.use(session(sessionConfig))でセッションを生成します
6. セッションを使用
index.jsなどで下記のようにすればセッション情報を使用できます
const express = require('express')
const router = express.Router()
router.get('/', (req, res, next) => {
if (req.session) {
// セッション情報を使ってやりたい処理
// セッションにユーザーIDを保存したい場合
req.session.userId = 'ユーザーID'
// セッションからユーザーIDを取得したい場合
const userId = req.session.userId
}
})
7.サンプルコード
例としてapp.jsで使用する際のサンプルコードを載せておきます
const express = require('express')
const session = require('express-session')
const azureTablesStoreFactory = require('connect-azuretables')(session)
const routes = require('./app/routes/index')
const options = { storageAccount: '使用するストレージアカウント名', accessKey: '接続文字列(connection string)' }
const app = express()
// cookieの設定
const cookieConfig = {
path: '/',
httpOnly: true,
secure: false,
maxAge: null
}
// セッションの設定
const sessionConfig = {
name: 'sessionId',
store: azureTablesStoreFactory.create(options),
secret: 'secret',
resave: false,
saveUninitialized: false,
cookie: cookieConfig,
}
app.use(session(sessionConfig))
app.use('/', routes)
8.Storage Accountの確認
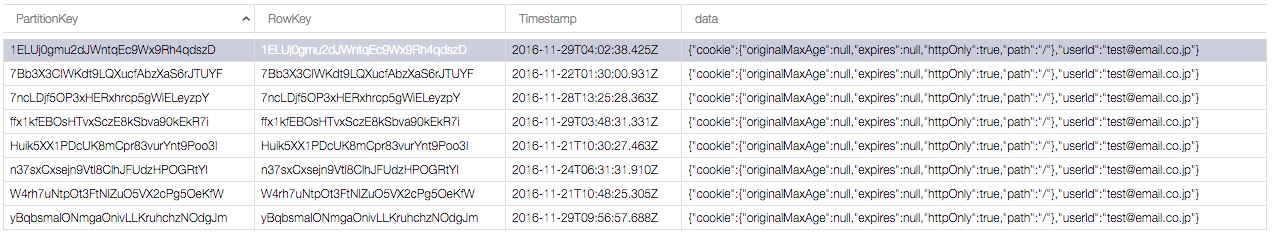
上手くセッションが生成されていればStorage AccountのテーブルにConnectAzureTablesSessionsというテーブルにセッション情報が保存されていると思います。
以下はMacのMicrosoft Azure Storage Explorerのスクリーンショットです
おわりに
最後までお読みいただきありがとうございました、いかがでしたでしょうか。
javascriptやazureについてまだまだ勉強不足ですがこの記事が誰かのお役に立てれば嬉しいです。
「明日はxxxさんの記事です」とか本当は書きたいですが本記事を書いている時点では登録されていないので12/1の午前中に登録がなければ2日も何か書ければと思っています。
Azureに関する内容ならなんでもいいのでみなさんの参加をお待ちしています!
よろしくお願いします!