状況
awsのEC2上にWebpackDevServerでサーバを建て、スマホからEC2環境のQAを実施しようとした。
ngrokでトンネル掘ってアクセスしたら Invalid Host header となってアクセスできない。
この記事では Invalid Host header を解消した方法を記載します。
この方法は以下の環境でも機能するようです。
- Angular or React dev server
- Vue dev server
- react express app
- ng app using MSAL
まずは結論から(解消方法)
起動コマンドにオプションを追加する
以下のどちらでも行けます。
ngrok http 8080 -host-header="localhost:8080"
ngrok http --host-header=rewrite 8080
自分が辿った流れ
手段
ngrok(エングロックと発音するらしい)を使ってEC2環境を公開。
手順
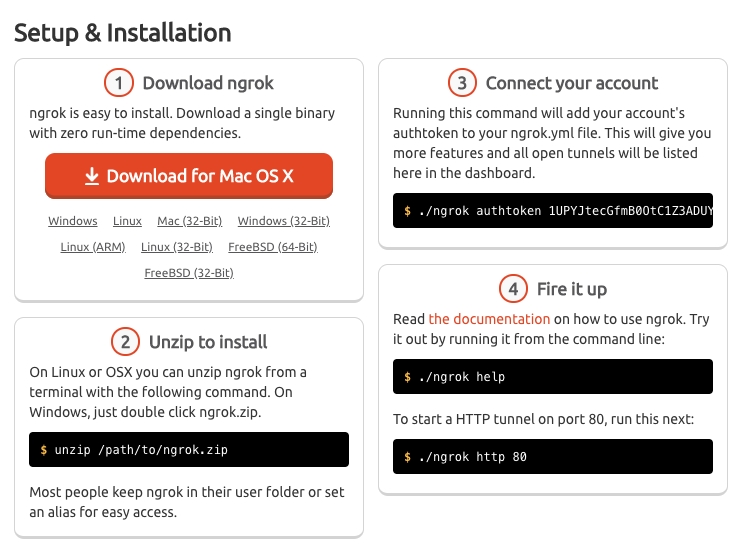
基本的にはngrokサイトに記載の方法に従った。
- ngrokサイトでフリーアカウントを作成
- EC2上のubuntuにngrokをインストール
- ngrokのサイトに記載されている起動コマンドだとうまく行かない
- 解消方法のオプションを試したらうまくいった
参考にしたのはこれです。
https://gist.github.com/xola139/906cff7d4c2460e6de1dd6998386a0d8
./ngrok http 8080
→ これだと公開URLにアクセスしても Invalid Host header エラーでアクセスできない。