0. 最初
こんにちは、皆さんはペペロンチーノ食べていらっしゃいますか?
今回は、BPを使って空に2次ベジェ曲線を描きたいと思います。
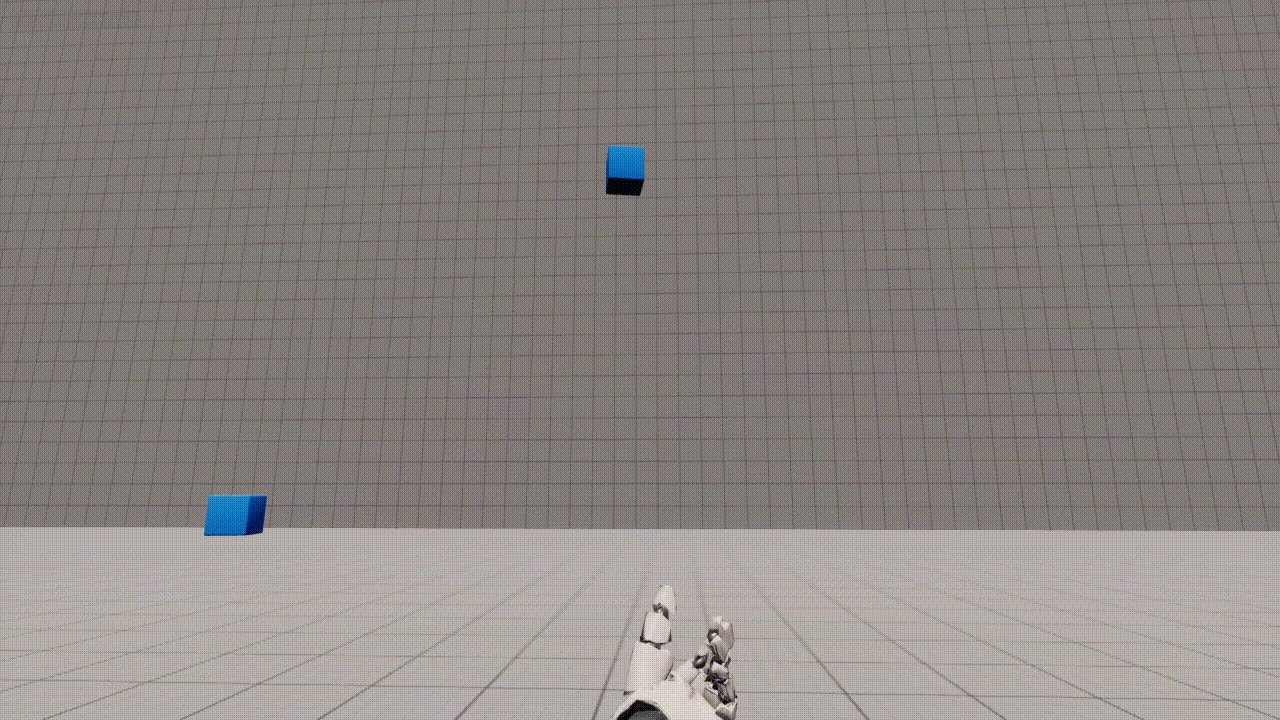
1. 完成形
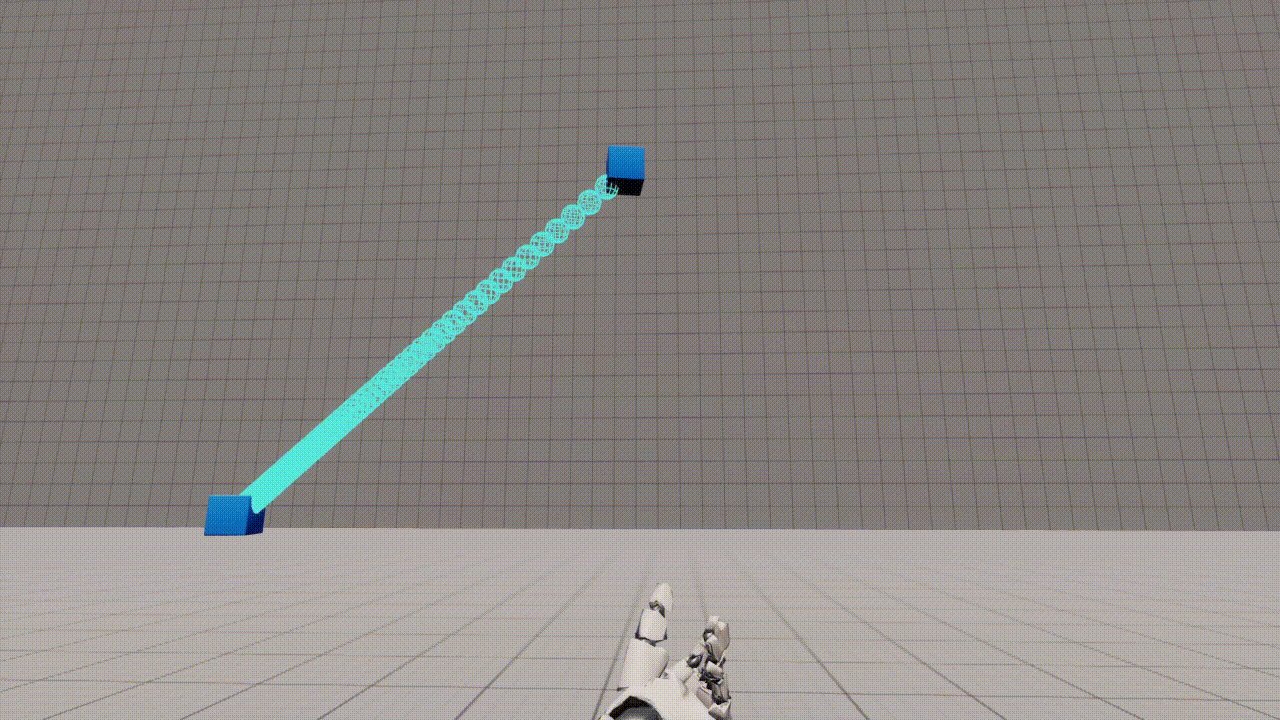
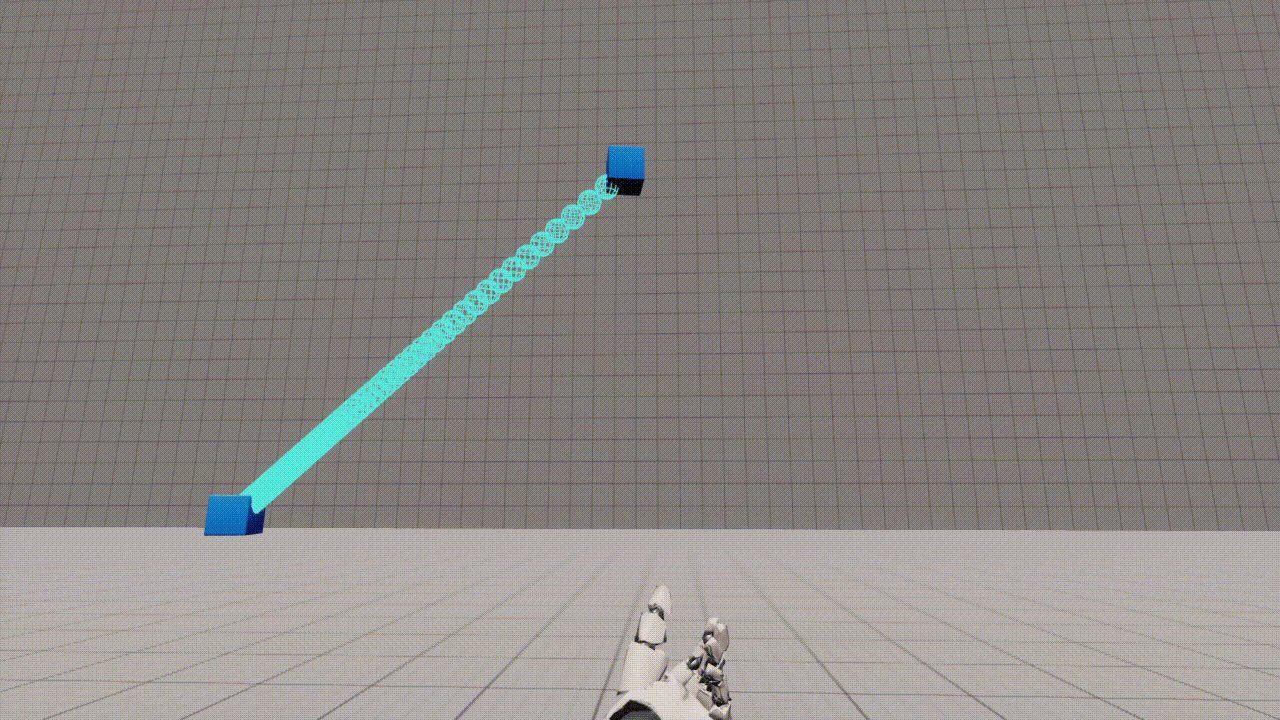
完成形はこちら
紫の弧がベジェ曲線になっています
3.解説
【 使用する変数 】
・Start Point (開始位置)
・Target Point(到着位置)
・Half Point(中間位置)
・Start to Half Point(開始と中間位置の変化)
・Half to Target Point(中間と到着位置の変化)
・ベジュ値(Bezier Velocity)
・変化量(Alpha)今回は「0.05」
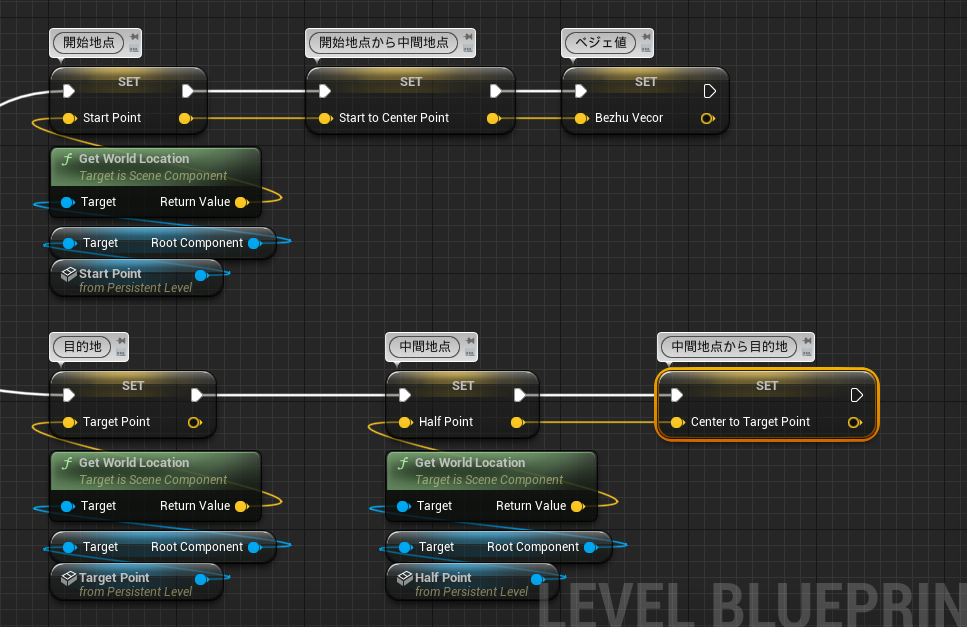
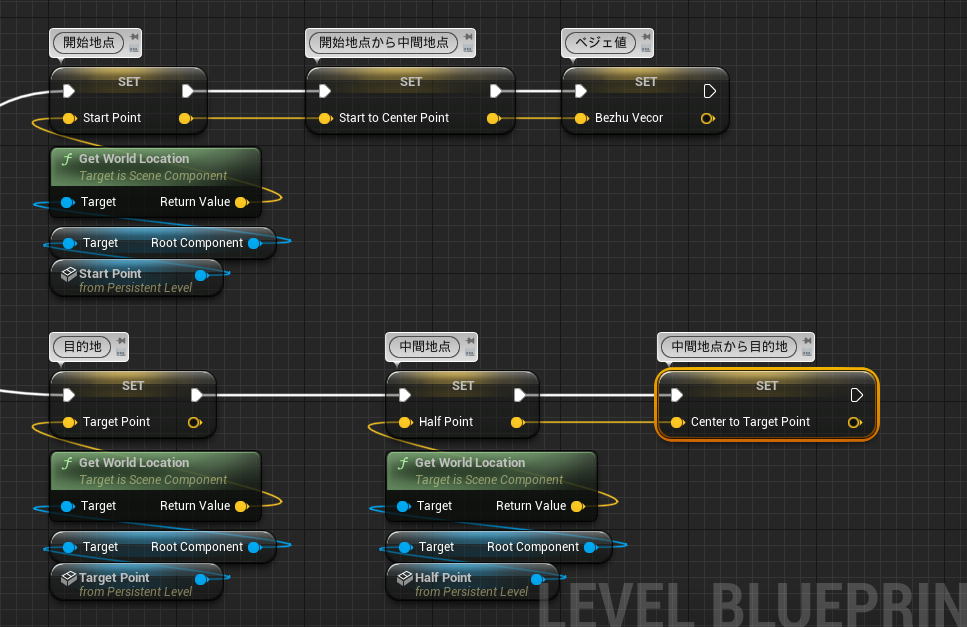
3.2 初期化
最初の開始位置、中間位置、目的位置を初期化
(ここの位置は変更しません 固定です)
「Start to Half Point」 を「Start Point」で初期化
「Half to Target Point」を「Half Point」で初期化
「Bezier Velocity」を「Start to Half Point」で初期化

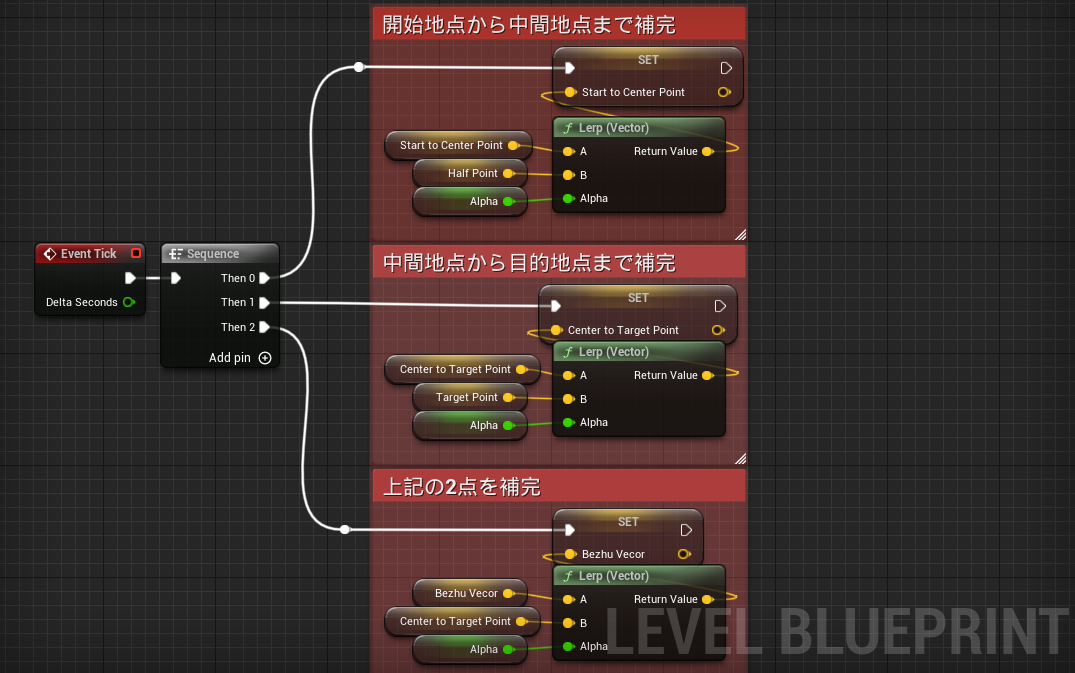
3.3 開始地点から中間地点まで補間
「Start to Half Point」 と 「Half Point」で補間
Alphaピンに変数「Alpha」を接続してください

3.4 中間地点から到着地点まで補間
「Half to Target Point」 と 「Target Point」で補間
Alphaピンに変数「Alpha」を接続してください

3.5 「開始から中間の点」と「中間から到着の点」を補間
「 Bezier Velocity」と「Half to Target Point」で補間
Alphaピンに変数「Alpha」を接続してください

4. 最後
お疲れ様でした
久しぶりに数式を読んで大変でしたら意外と何とかなりました!!
これからもUEの記事を書いていきますのでよろしくお願いいたします!
5.参考サイト
・ベジェ曲線を使ってキャラクターを滑らかに移動する理屈
https://www.youtube.com/watch?v=Cn4xU_j3pa4&ab_channel=D.IKUSHIMA
・【Unity】ベジェ曲線を求めて放物線を描く
https://www.karvan1230.com/entry/2021/07/20/195534