網掛けのborderを使う
.parent {
display: flex;
justify-content: center;
align-items: center;
}
.sample {
border: 2px dashed #5b8bd0;
width: 350px;
}
import React from 'react'
import './Hoge.css'
export const Hoge = () => {
return (
<>
<div className="parent">
<div className="sample">
<ul>
<li>ああああああああああ</li>
<li>ああああああああああ</li>
<li>ああああああああああ</li>
<li>ああああああああああ</li>
</ul>
</div>
</div>
</>
)
}
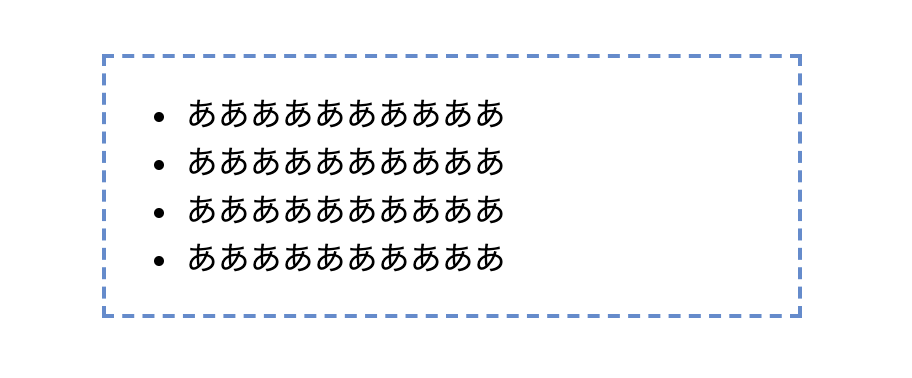
結果