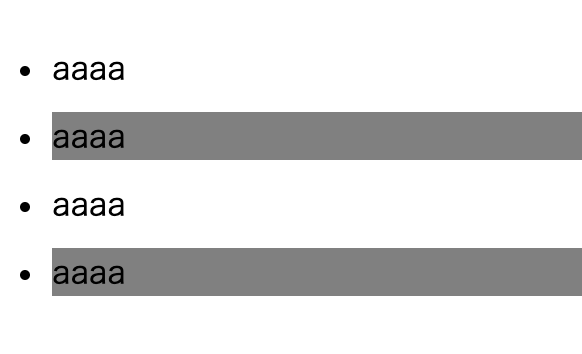
n番目の子要素の色を変える。
・nth-child(?)を使う
・nthは1th,2th,...からくるnth
.item {
background-color: white;
margin: 10px;
}
.item:nth-child(even) {
background-color: gray;
}
export const Hoge = () => {
return (
<>
<ul>
<li className="item">aaaa</li>
<li className="item">aaaa</li>
<li className="item">aaaa</li>
<li className="item">aaaa</li>
</ul>
</>
)
}