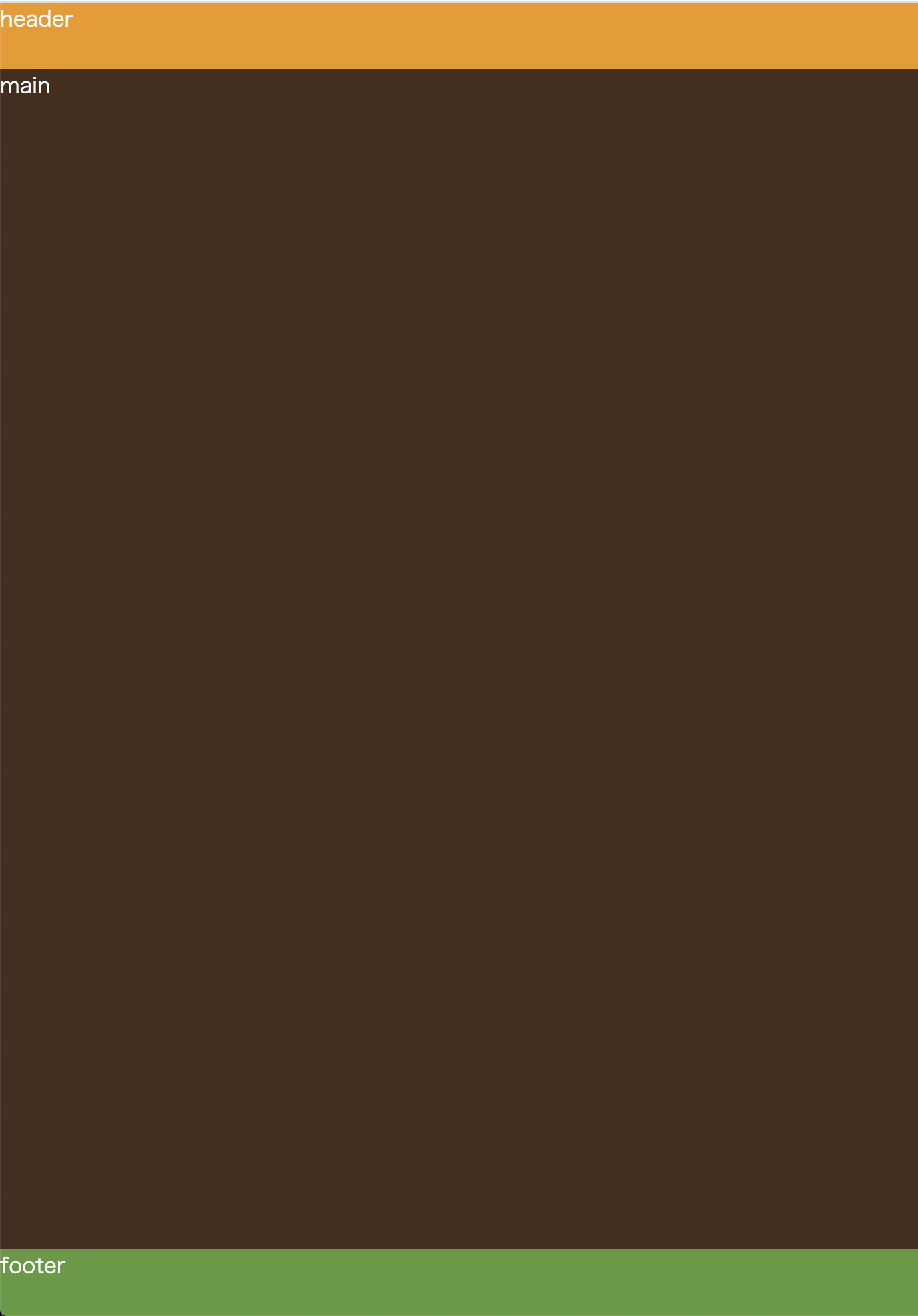
Sticky Footer作ってみる
・メインのコンテンツにflex-grow:1を指定することでコンテンツが足りなくても最大高さまで伸びる
.parent {
display: flex;
flex-direction: column;
height: 100vh;
color: white;
}
header {
flex-shrink: 0;
height: 50px;
background-color: #EF9912;
}
main {
flex-grow: 1;
background-color: #482D1C;
}
footer {
flex-shrink: 0;
height: 50px;
background-color: #5E9C3B;
}
import React from 'react'
import './Hoge.css'
export const Hoge = () => {
return (
<>
<div className="parent">
<header>header</header>
<main>
main
</main>
<footer>footer</footer>
</div>
</>
)
}