初めに
GitHub Projects CommunityというGitHubの非公式アカウントが先日(2025年4月12日)に
面白そうなリポジトリを紹介しました。
ドキュメントを見るとあらゆるGitHubリポジトリをリモートMCPエンドポイントに変換できるらしい。
興味深いので、ちょっと実装を見てみました。
機能紹介
まずは軽くリポジトリの検証からです。
私は自分のPublicのGitHubリポジトリを使って検証をしてみました、
自分のリポジトリを使ったのは、GitMCPの回答精度を正確に判断しやすいからです。
https://github.com/huanshenyi/nextjs-mastraは該当リポジトリのURLですが、
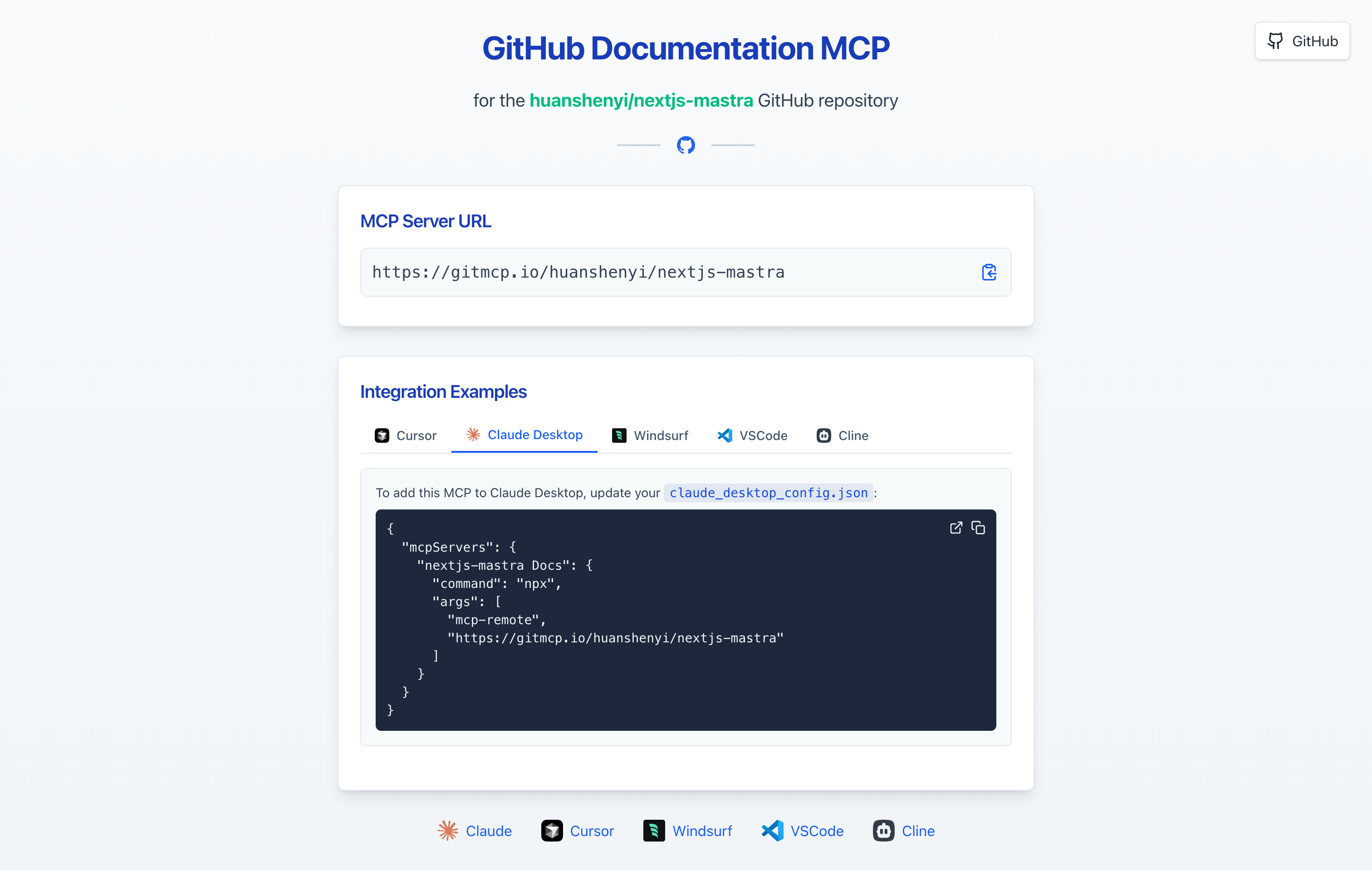
ホストネームを少し修正して、https://gitmcp.io/huanshenyi/nextjs-mastraにした状態でブラウザから開けば、下記のような画面を開けます。
各MCPクライアントで利用する場合の設定ファイルを一覧できます。
今回はCursor用の設定ファイルをコピーして、
Cursor SettingsからMCPの+ Add new global MCP serverを開いて、設定を追加します。
{
"mcpServers": {
"nextjs-mastra Docs": {
"url": "https://gitmcp.io/huanshenyi/nextjs-mastra"
}
}
}
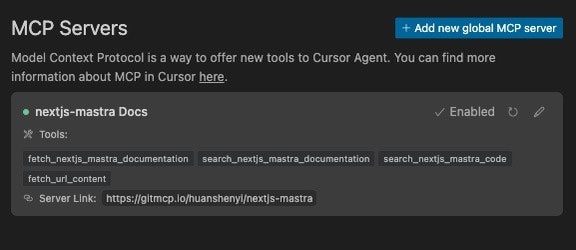
追加完了したら、サーバーが利用可能な状態になってることが確認できます。
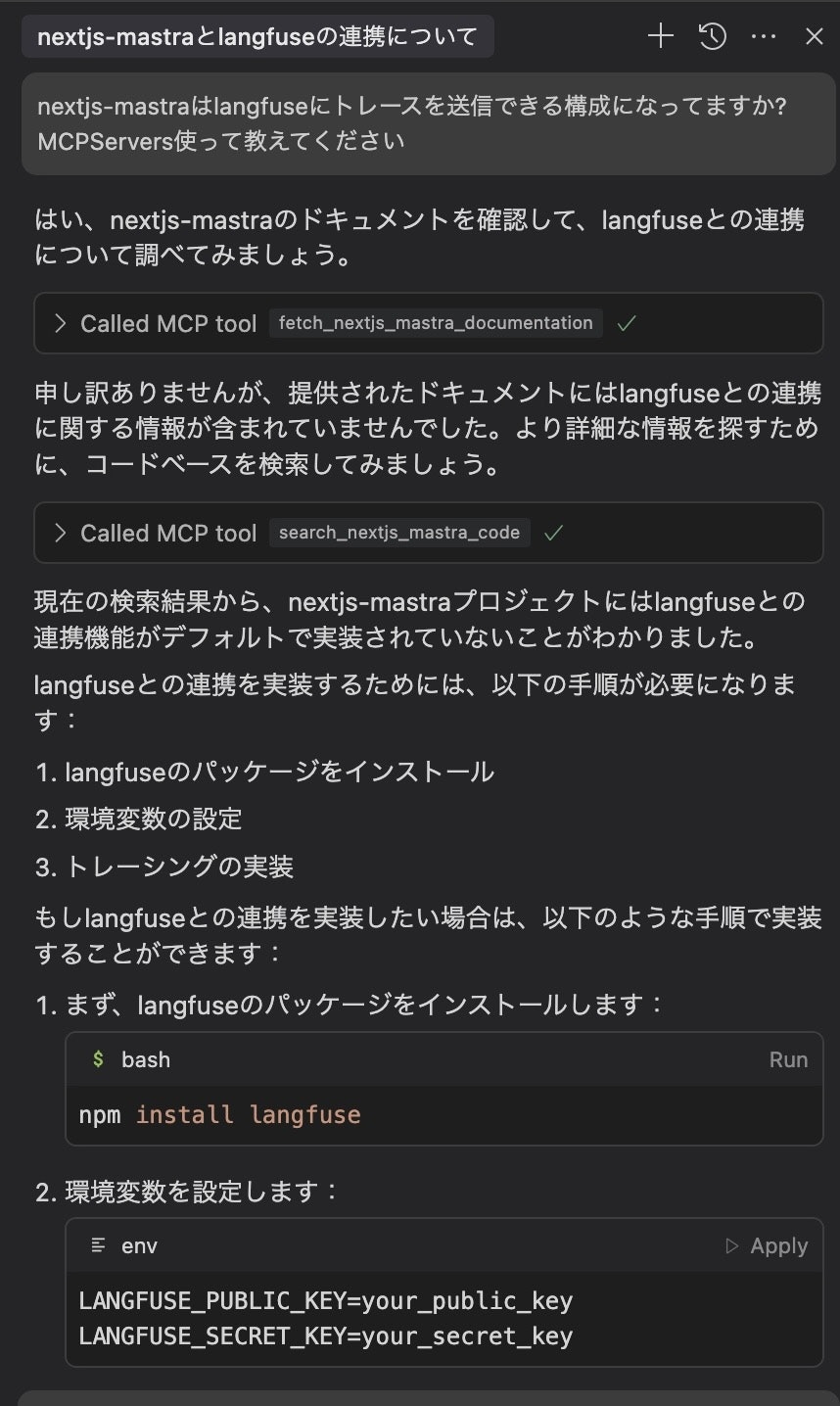
チャット画面から、huanshenyi/nextjs-mastraリポジトリの中、Langfuseにトレースを送信する内容を聞いてみました。
うまく取得できませんでした![]()
それはLangfuseにトレースを送れることがREADMEに書いてないからです![]()
質問された際に、最初はfetch_reponame_documentationツールが呼び出され、
READMEに書いてる内容が返されます、それを元に回答を生成してるからです。
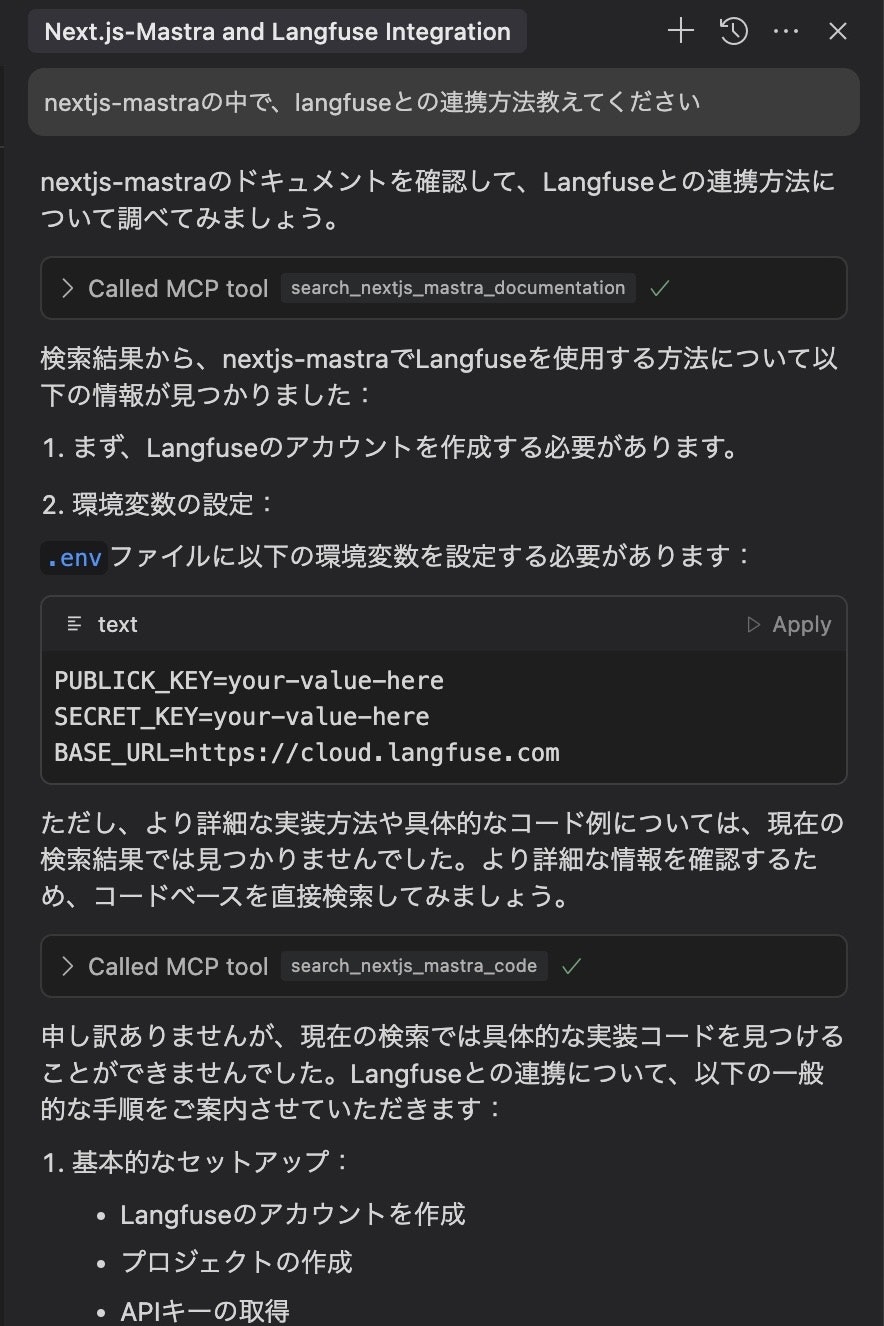
ドキュメントにLangfuseとの連携の内容を追加し、コミットしてから再度聞いてみると、回答が返ってきました。
GitMCPの実装では、Cloudflare の tiered cacheがリポジトリ単位で機能してるため、リポジトリのドキュメント更新後、しばらく待たないとキャッシュにだけヒットします。
ここまででハンズオン完了です。
実装を見ると、リポジトリ内のドキュメント、llms.txt、リポジトリのメタデータをうまく取得して、回答してるそうです。
簡易なGitMCPを作ってみよう
このGitMCPはCloudflareのworkers mcpを使って構築されてることがわかります。
CloudflareのリモートMCPの詳細説明は下記の記事を読んでください。
同じworkers mcpを使って、リポジトリのURLを渡せば、
リポジトリのことを聞けるリモートMCPサーバーを作ってみます。
プロジェクト初期化
任意のディレクトリでアプリを初期化します。
npm create cloudflare@latest -- my-mcp-server-github-auth --template=cloudflare/ai/demos/remote-mcp-github-oauth
初期化プロセス中に質問されますが、下記のよに回答しましょう。
You're in an existing git repository. Do you want to use git for version control?
- yes
Do you want to deploy your application?
- No
初期化完了したら、リポジトリに入って、OAUTH_KVを作ります。
cd my-mcp-server-github-auth
wrangler kv namespace create "test-remoto-mcp(任意)"
実行したら、Cloudflareの認証画面が開かれます、事前にアカウント作っておくことをおすすめです。
Cloudflareはクレジットカードの登録なしでアカウントを作成でき、無料プランでも十分な機能が提供されているため、気軽に利用を始めることができます。
🌀 Creating namespace with title "worker-test-remoto-mcp"
✨ Success!
Add the following to your configuration file in your kv_namespaces array:
[[kv_namespaces]]
binding = "test_remoto_mcp"
id = "xxxxxxxxx"
実行完了したら、できた値(id)をリポジトリ配下のwrangler.jsoncのOAUTH_KVに書き換えます。
"kv_namespaces": [
{
"binding": "OAUTH_KV",
+ "id": "{OAUTH_KV}"
}
]
ここまでできたら一度デプロイしましょう。
npm run deploy
デプロイ完了したら、Cloudflareワーカーのurlが表示されます、
https://your-worker-name.your-account.workers.dev
それをコピーしておいてください、後でまた使います。
GitHub OAuth Appを作る
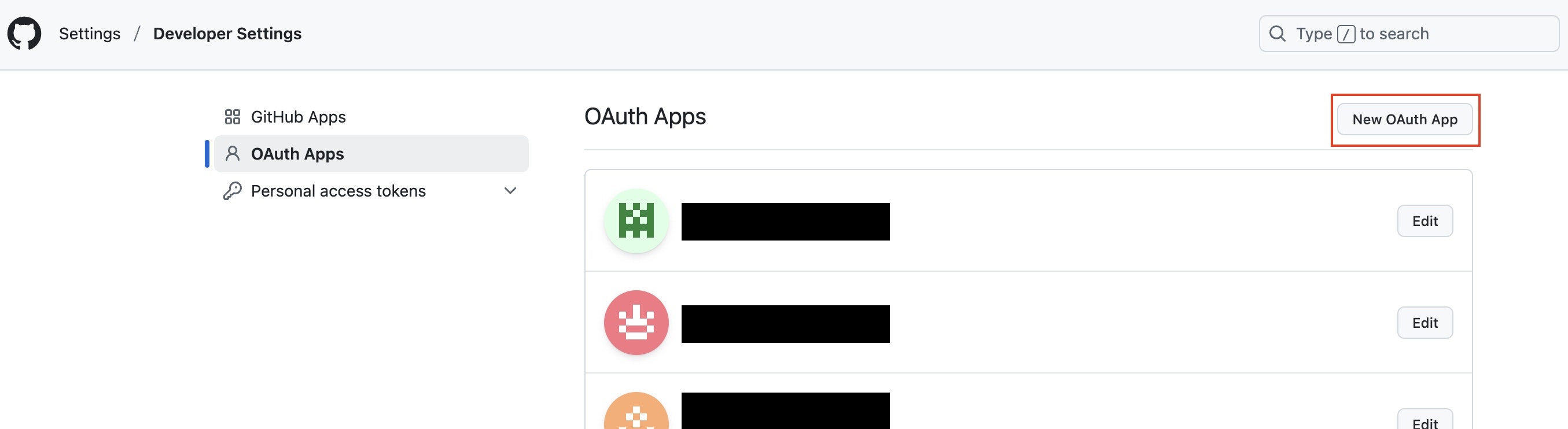
GitHubにログインして、Settings -> Developer Settings -> New OAuth App
Application name
覚えやすい名前を入力しましょう。
Homepage URL
先コピーしたCloudflareワーカーのurlを入力しましょう、https://your-worker-name.your-account.workers.dev。
Authorization callback URL
Cloudflareワーカーのurl+/callback, https://your-worker-name.your-account.workers.dev/callback。
完了したら、クライアントIDとクライアントシークレットが発行されます、
それらをWorkerのシークレットとして追加します。
namespaceに入る値はOAUTH_KVを作った際に使った値になります。
wrangler secret put GITHUB_CLIENT_ID --name {namespace}
wrangler secret put GITHUB_CLIENT_SECRET --name {namespace}
最後、COOKIE_ENCRYPTION_KEYの値も作ります。
openssl rand -hex 32
できた値をメモして、次のコマンド実行後、入力します。
wrangler secret put COOKIE_ENCRYPTION_KEY --name {namespace}
ここまででセットアップは完了しました、実際の動作を確認してみましょう。
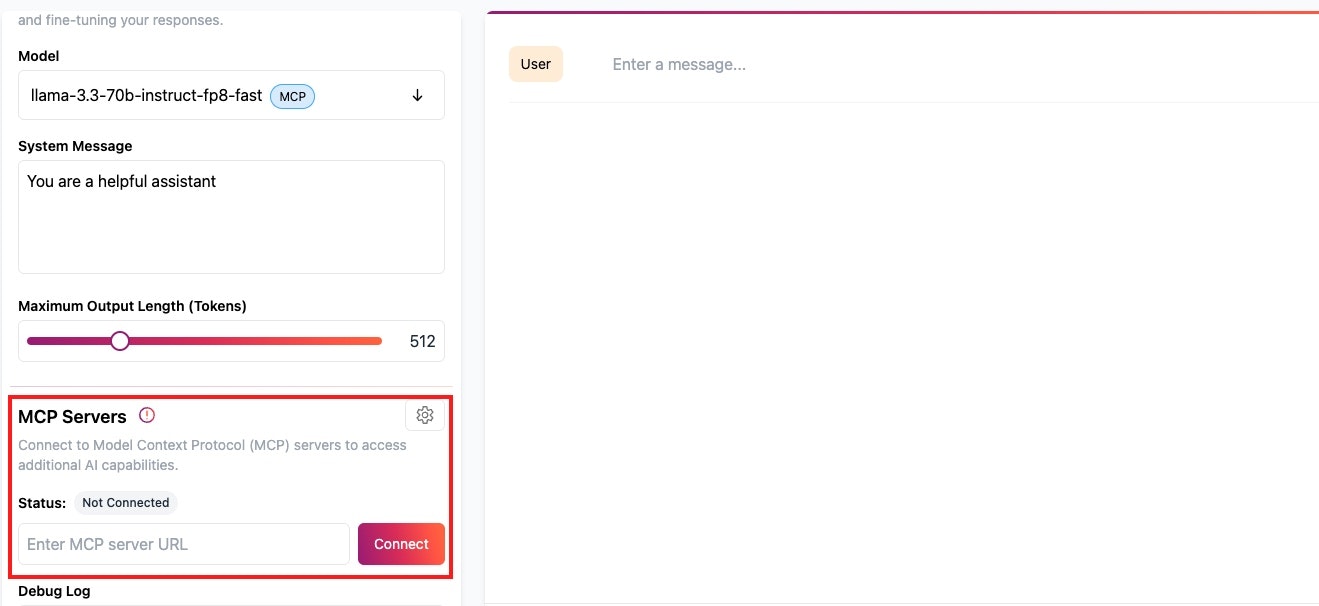
Workers AI LLM Playgroundを開いてください。
MCP Servers URLに Cloudflareワーカーのurl+/sseを入力しましょう、
https://your-worker-name.your-account.workers.dev/sse。
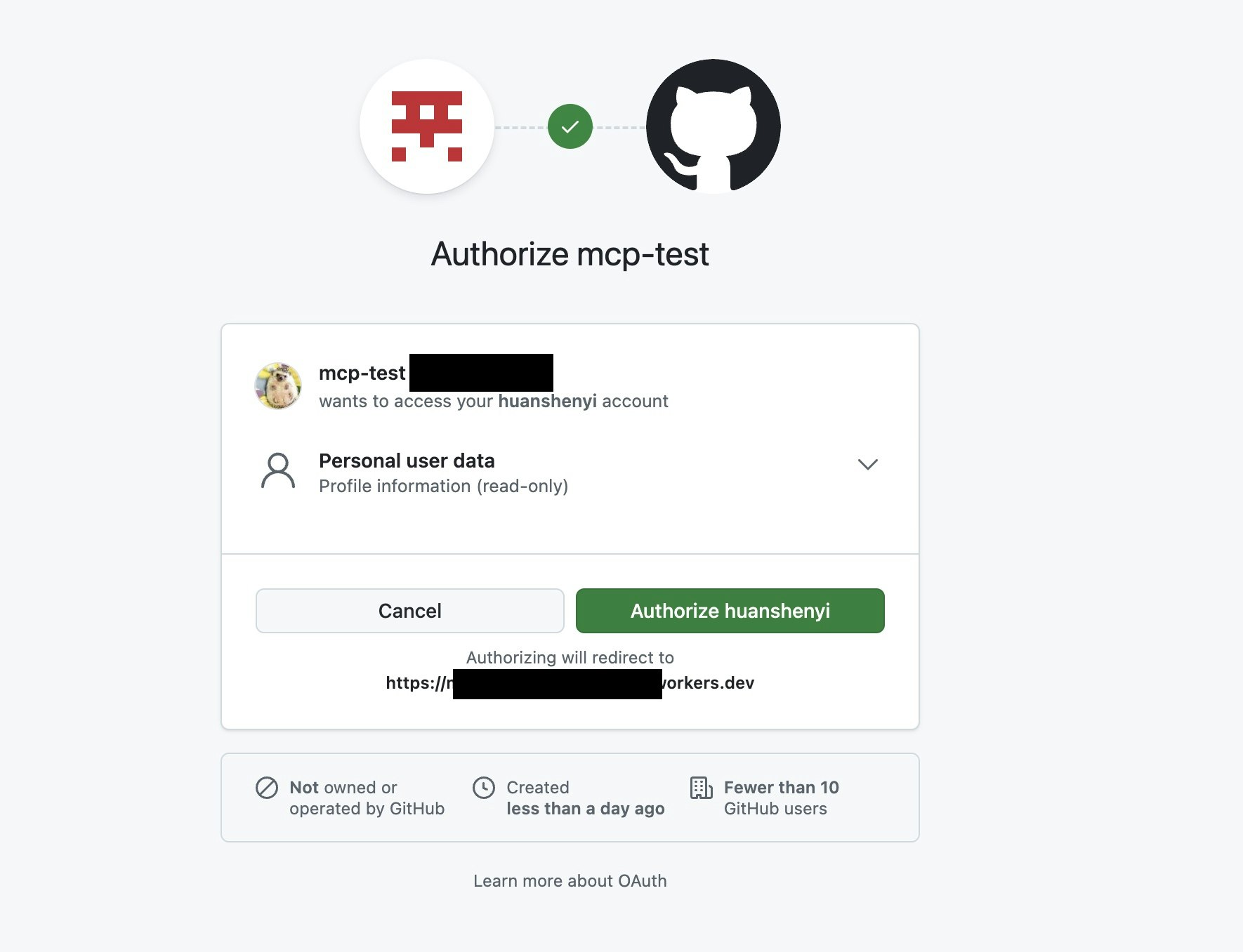
Connectを押すと、認証画面にリダイレクトされます。
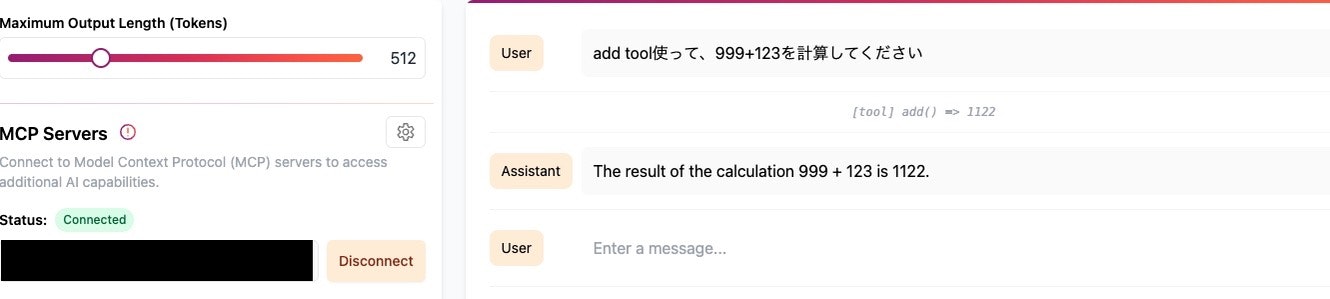
接続完了したら、デフォルトで実装されてるaddツールを呼び出してみます。
環境変数のセットやデプロイが完了していれば、問題なく呼び出せるはずです。
githubドキュメント取得ツールを作る
簡易的なGitHubリポジトリのREADME.mdの内容を取得するツールを作ります、
addツールの下に下記のコードを追記します。
...
this.server.tool(
'getGithubReadme',
'GitHubリポジトリのREADMEファイルを取得する',
{ repositoryUrl: z.string() },
async ({ repositoryUrl }) => {
try {
// repositoryUrlからオーナー名とリポジトリ名を抽出
const urlParts = repositoryUrl.replace('https://github.com/', '').split('/')
const owner = urlParts[0]
const repo = urlParts[1]
// READMEのraw URLを構築
const readmeUrl = `https://raw.githubusercontent.com/${owner}/${repo}/refs/heads/main/README.md`
// READMEの内容を取得
const response = await fetch(readmeUrl)
if (!response.ok) {
throw new Error(`README取得エラー: ${response.status} ${response.statusText}`)
}
const readmeContent = await response.text()
return {
content: [
{
type: 'text',
text: readmeContent,
},
],
}
} catch (error) {
return {
content: [
{
type: 'text',
text: `エラーが発生しました: ${error.message}`,
},
],
}
}
},
)
このツールはユーザーからGithubリポジトリのurl渡された際に、そのリポジトリにあるREADME.mdの中身を返すだけのシンプルなツールです。
修正完了したら、再度デプロイします。
npm run deploy
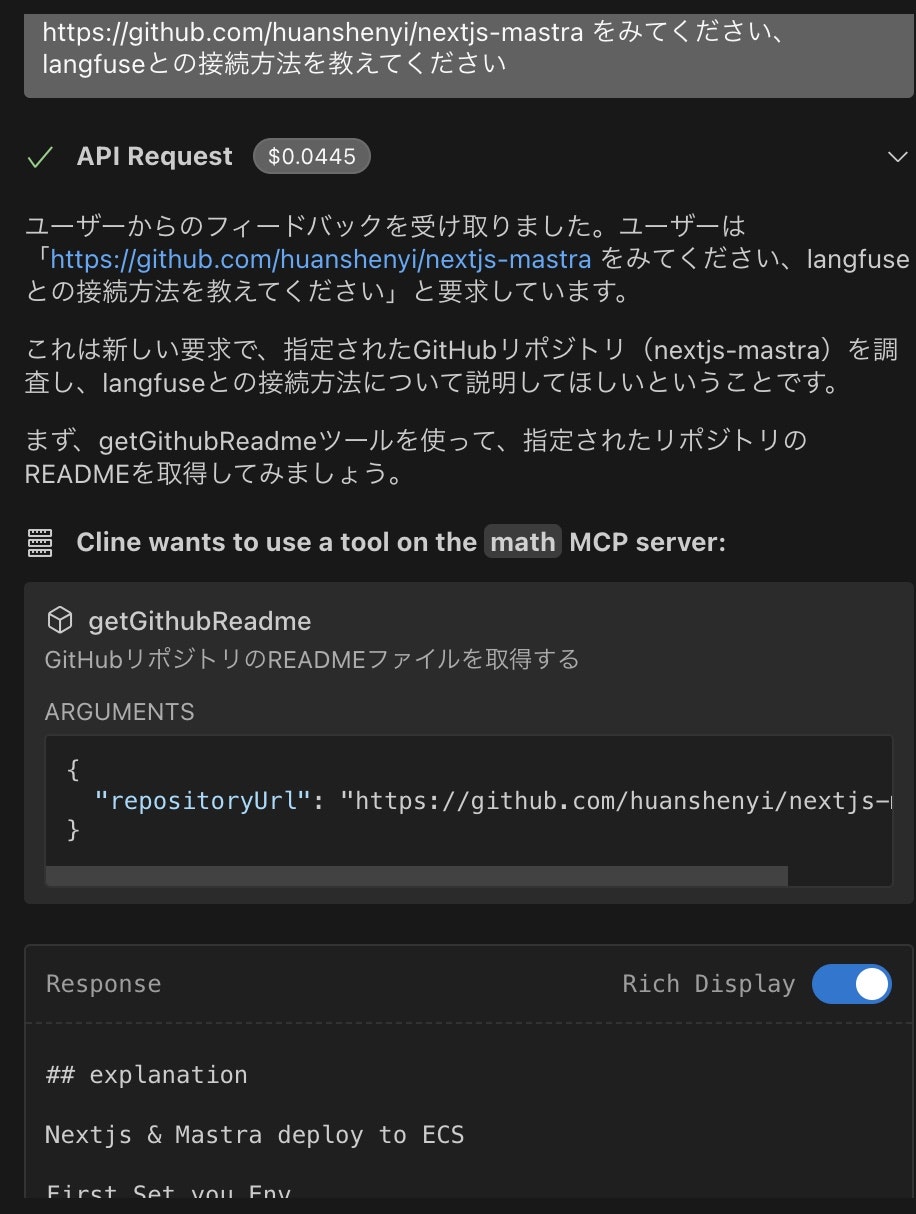
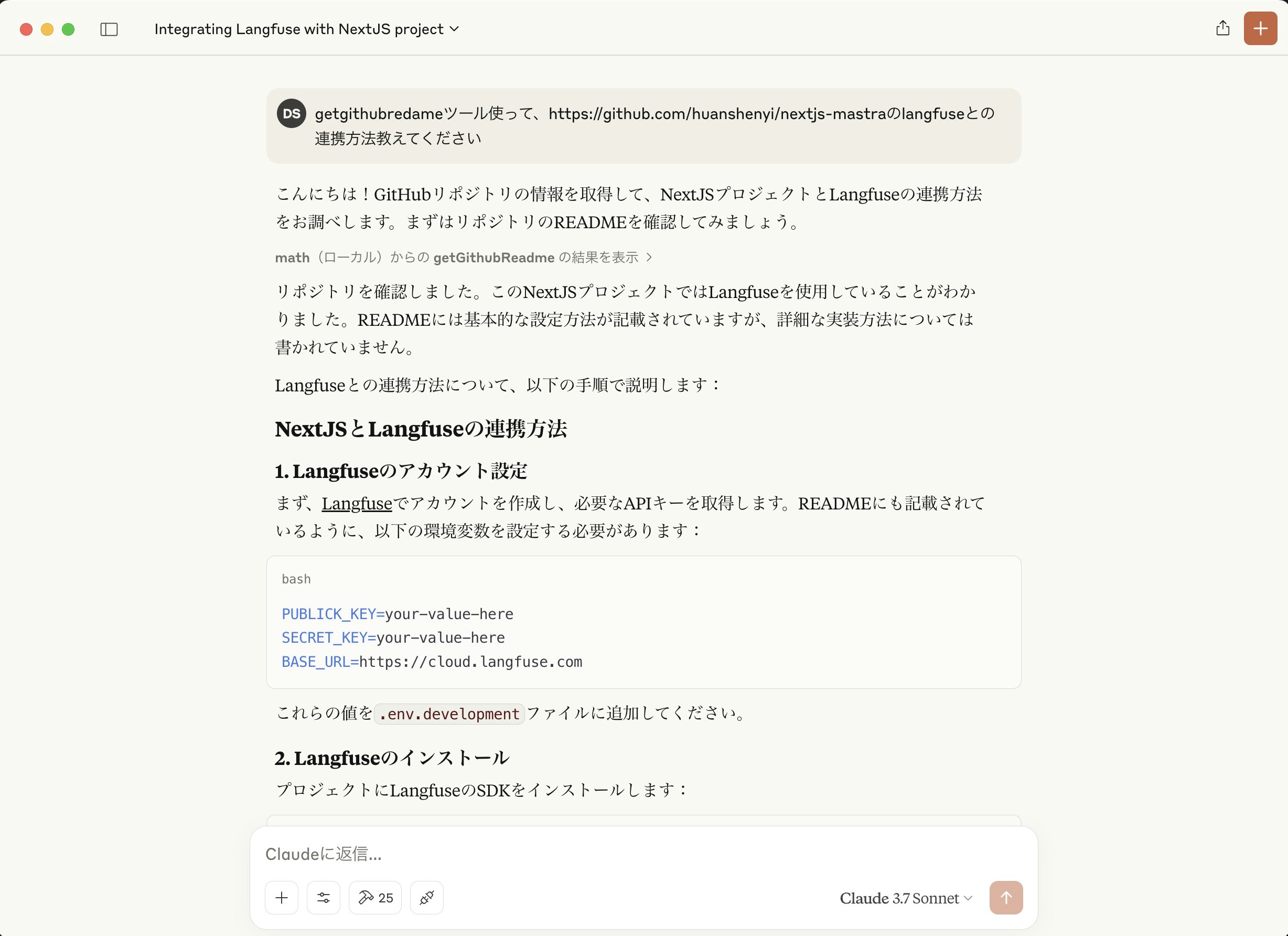
Workers AI LLM Playgroundを使って検証してみよう。
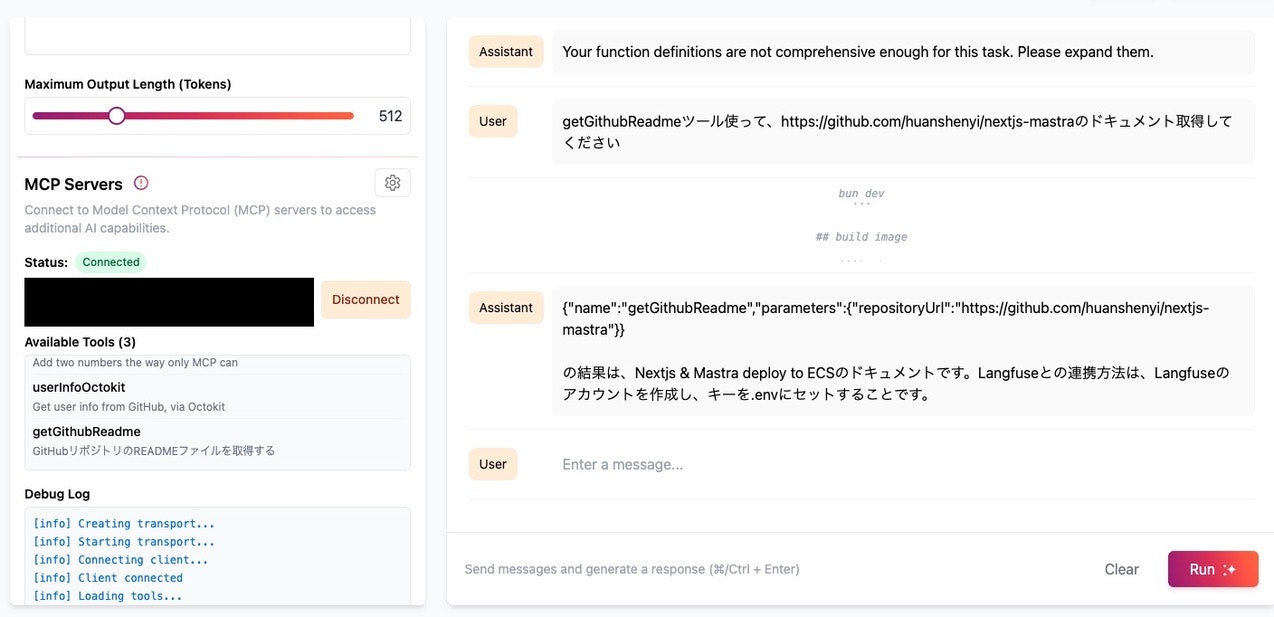
同じくLangfuseとの連携の話を聞いてみます。
それぽい結果が返ってきました![]()
その他のクライアントで使用
CLINE
cline_mcp_settings.jsonを下記のように修正してください
{
"mcpServers": {
"math": {
"command": "npx",
"args": [
"mcp-remote",
"https://your-worker-name.your-account.workers.dev/sse"
],
"timeout": 10
}
}
}
Claude Desktop
{
"mcpServers": {
"math": {
"command": "npx",
"args": [
"mcp-remote",
"https://your-worker-name.your-account.workers.dev/sse"
],
"timeout": 10
}
}
}
課題
無限ループ
自分の実装ミスなのか、仕様なのか不明ですが、ローカルのMCPクライアントを使ってリモートMCPサーバーに接続する際に、認証の無限ループがたまに発生します。
Claude Desktop、Cline、Cursorからも再現できます。
もしかするとmcp-remoteに関連する問題かもしれませんが、さらに検証が必要です。
リクエストの数がエグい
最初はループに気づかずに検証していたため、メインアカウントのリクエスト数が5000件以上まで膨れ上がってしまいました。
その後、気をつけて使っていても、ご覧いただいた数になってしまいました。これまではMCPをローカルで動かしていたのでリクエスト数にあまり注意を払っていませんでしたが、リモートMCPをサービスとして提供する場合は、適切なキャッシュ機構の構築が必須だと実感しました。
参考資料