グリッドデザイン
ミーティア
ブログ投稿のグリッドデザインの参考になる
https://meetia.net/

100TOKYO
同じく、ブログ投稿のグリッドデザインの参考になる
http://100tokyo.jp/

KINFORK
2カラムのグリッドデザイン
左側に大きめの画像、右側に小さめの画像を数点 というデザイン
視線誘導をある程度操作しやすい
https://kinfolk.com/

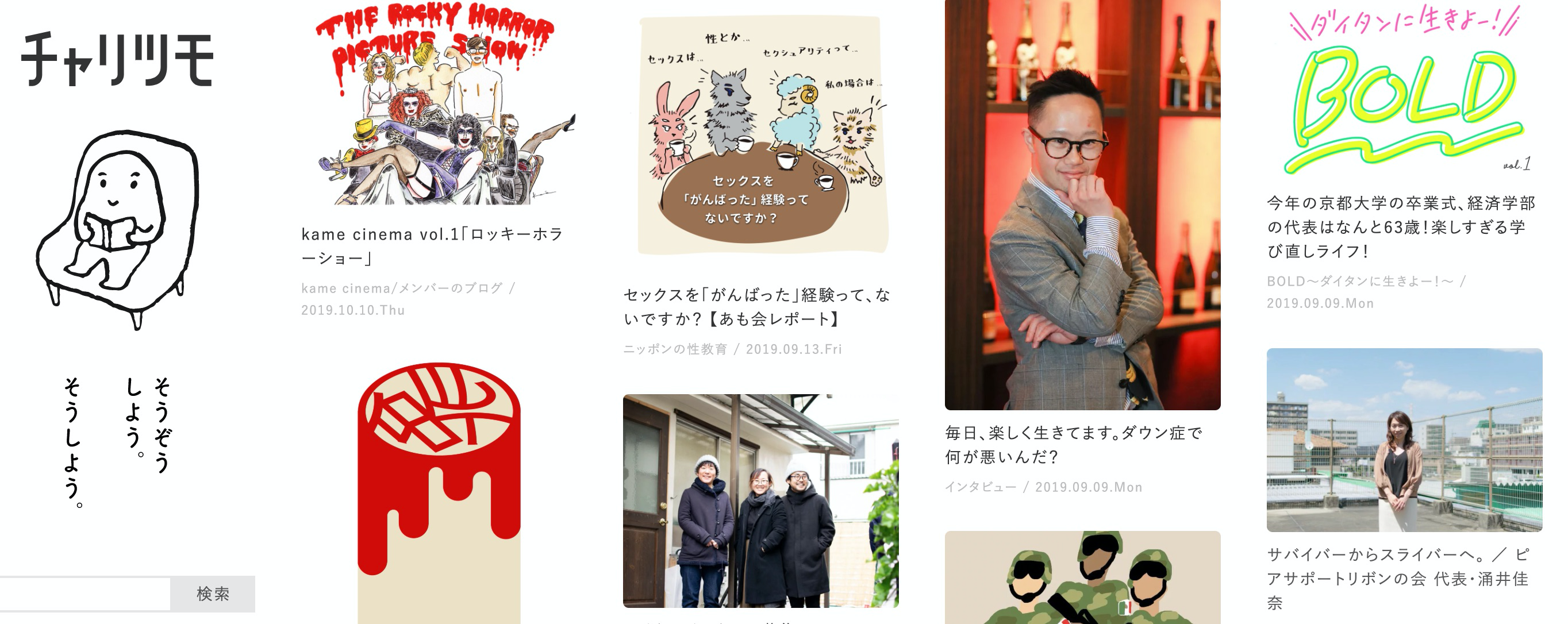
チャリツモ
https://charitsumo.com/
ウィンドウの横幅によって表示列数が変動するレスポンシブデザイン

BENOIT CHALLAND
http://www.benoitchalland.com/projects
画像をホバーすることで、背景色とテキストを表示させるアニメーションが入る
こちらも横幅によって表示列数が変動するレスポンシブデザイン

パララックス
muraflex
https://muraflex.com/en
画像とテキストをアトランダムに配置し、テンポのいいデザイン

melanie
スクロールをすると文字のアニメーションが入る
背景、画像、テキストのスクロールスピードを調整していて、立体感のあるデザイン
http://melanie-f.com/en/

イベント系
予約ページ
日程入力がカレンダーから選択できる
フォームステップもわかりやすい
https://fb211e.b-merit.jp/0362787492/web/reserve2/?shop_user_id=23400&from_option=1

セミナー日程ページ
日付がth、時間をtdに置く
スケジュールが直感的にわかりやすい
https://biennale.tuad.ac.jp/2016/calendar

プロフィール紹介
直線を多用し、信頼感を演出している
顔写真に微妙なパララックスをつけ、浮遊感も出している
https://daikanyamalaw.com/

特殊系(見ていて面白い)
鈴乃屋
縦書きデザイン
和風なコンセプトを伝えたい時に参考になる
ハンバーがメニューのアニメーションが秀逸
https://www.suzunoya.com/kinu/
renaterechne
スクロールで画面が回転するデザイン
斬新さを表現したい時に使用できる
http://www.renaterechner.at/en/

美容室MILLOR
フェードイン、ホバーのアニメーションが面白い
https://www.millor.jp/

レスポンシブデザイン作成における参考技術
グリッドシステム
FlexBoxの使い方
アニメーションjs
HTMLテンプレート
http://photoshopvip.net/111506
より一部引用
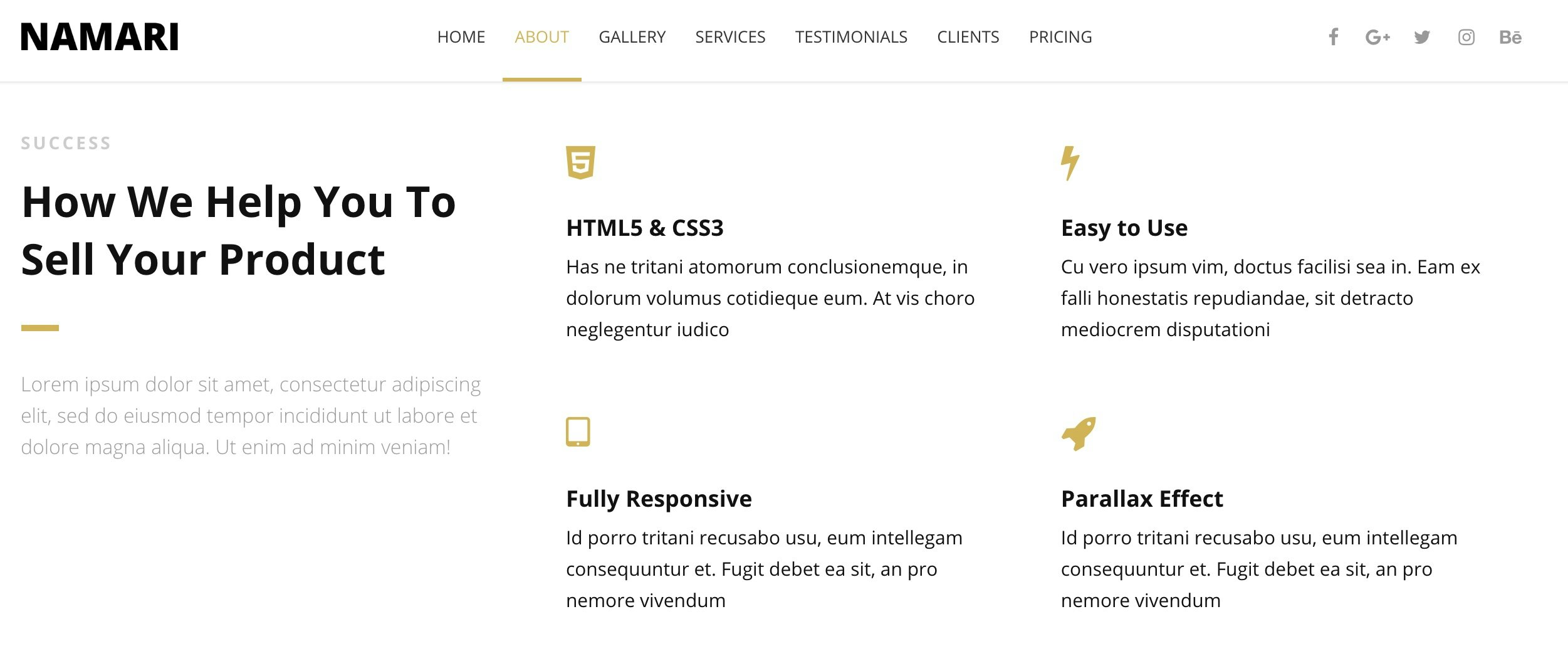
namari
ヒーロヘッダー、グリッドデザイン、レスポンシブデザインが揃った使いやすいテンプレート
https://shapingrain.com/downloads/demos/namari/index.html

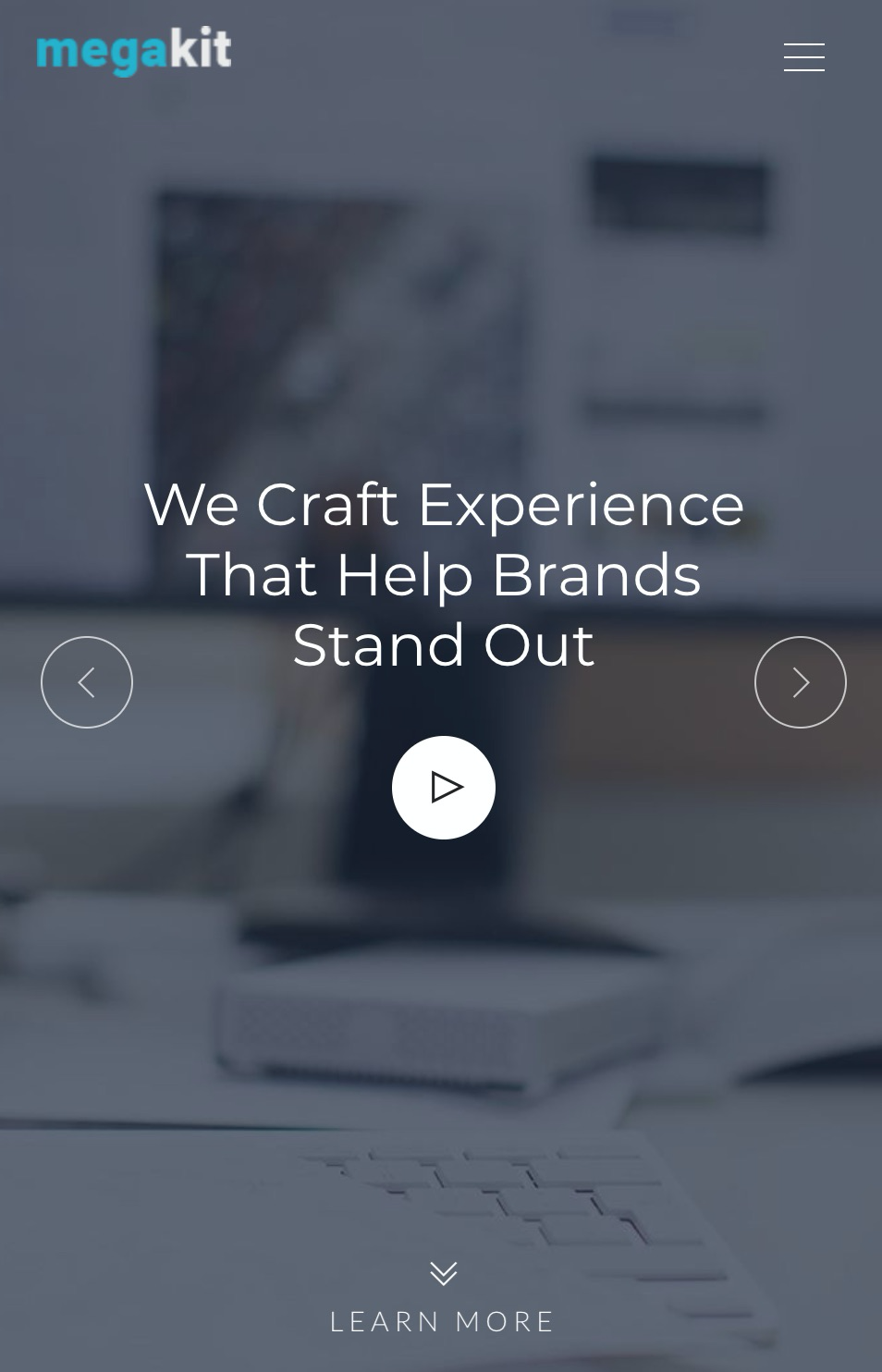
megakit
ヒーロヘッダーにカルーセルアニメーションを取り入れたテンプレート
1カラム構造でPC・SP間でのレイアウトに差が出にくいデザイン
https://keenthemes.com/preview/megakit/index.html

参考
Webデザイン良質見本帳
https://bookwalker.jp/de60b6ccd8-eb4c-4d17-ba3f-41335ef919a2/?adpcnt=7qM_Vsc7&gclid=Cj0KCQiAtOjyBRC0ARIsAIpJyGP39r8xvQkTcyraGiayP3V999cQuveSfg9q6VtyO-h4pi8Yn-DYSHYaAsF3EALw_wcB

