円形のリストを表示し、スクロールと連動して回転するピストルのリボルバーのような
アニメーションをするリストの作成
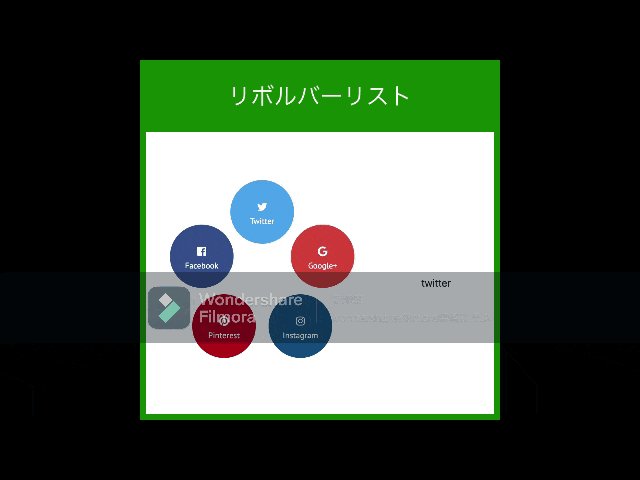
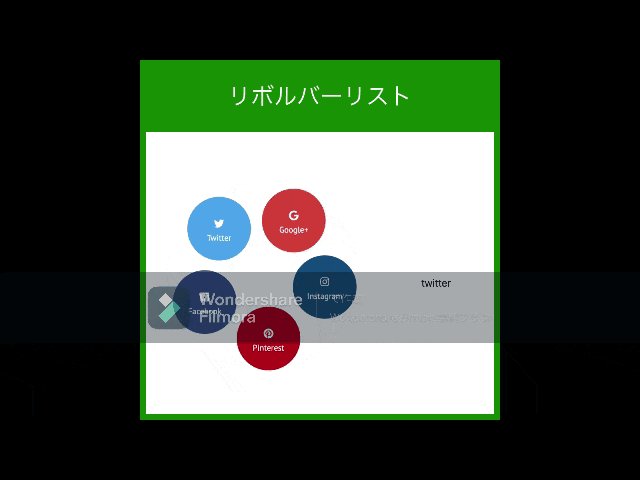
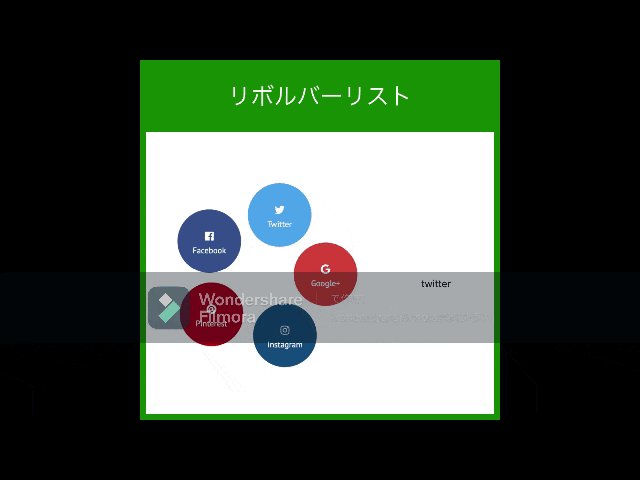
デモページ
ソース
説明
リストの作成
回転用のリストの作成をします
CSSで子要素の表示を維持しつつ、要素を回転させる方法
https://www.nxworld.net/css-element-rotate.html
こちらの記事を参考に画面作成をします
今回はスクロールとともに回転させる動きを実装するので、下記をはじめとするのanimation部分は不要です
ul {
animation: rotate 30s linear infinite;
}
スクロールアニメーション
CSS と jQuery で作るスクロールにあわせて回転するロゴ
https://hyper-text.org/archives/2013/07/css_spin_logo.shtm
こちらの記事を参考にスクロールアニメーションを実装します
jsで指定してるセレクタを調整します
$(window).scroll(function(){
rotate($(".logo"), $(window).scrollTop()*0.2);
})
const selList = ['twitter', 'facebook', 'pinterest', 'instagram', 'google'];
const listCnt = selList.length;
$(window).scroll(function () {
// 1回転する角度
var angle = $(window).scrollTop();
// 180pxスクロールするごとに72度回転する
angle = Math.round(angle / 180) * (360 / listCnt);
rotate($("ul"), angle);
rotate($("ul > li"), angle * -1);
})
選択中リストの動的更新
<p class="select-menu">
twitter
</p>
選択中のメニューを表示している箇所の動的書き換えをjsで実装します
// 選択中リストの動的更新
roleCnt = angle / (360 / listCnt);
// 回転数がリストの要素以上なら要素数分マイナスする
while(true) {
if (roleCnt < listCnt) {
break;
}
roleCnt -= listCnt;
}
var selText = selList[roleCnt];
$(".select-menu").text(selText);
これで完成です
備考
元ネタはドラマ「リッチマン、プアウーマン」に出てくる「パーソナルファイル」という架空のWebアプリのUIがこのリボルバーリストのような挙動をしていたので試してみましたw
いつかパーソナルファイルが開発されて転入届などがネットで完結できるようになってくれることを期待しています
【公式】リッチマン、プアウーマン
https://fod.fujitv.co.jp/s/genre/drama/ser4389/